今回はAffinity Photoでフォントの中に図形を組み込む方法をお届けします。
この方法を使うと、フォントの見た目がとてもユニークな雰囲気になります。
たとえばフォントの中に円と長方形を組み込んでみたり

フォントの中に二重の円を組み込んでみたり

フォントの中に二重の星型を組み込んでみたり

……などなど、かんたん操作でフォントがたのしい雰囲気になっちゃいます。
もちろん組み込んだ図形は、あとからでも色や大きさ、角度を自由に調整できます。
というわけで今回はAffinity Photoでフォントの中に図形を組み込む方法をお届けします。
フォントに図形を組み込んでみよう
今回は例としてこのフォントに図形を組み込んでみます。

フォントはどんなものでもOKですが、太めのものにしておくと図形を組み込んだ効果がわかりやすくなります。
では、さっそくやり方をみていきましょう。
まずは準備から
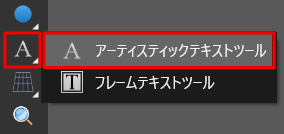
1.まずはキャンバスに文字を書いてみましょう。画面左のツールバーから「アーティスティックテキストツール」を選択します。

そして、好きなフォントで任意の文字を書きます。

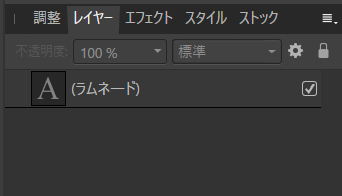
現在のレイヤー構成は次の通りです。

「ラムネ―ド」とあるのが、今書いた文字のレイヤーです。
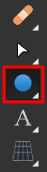
2.画面左のツールバーの「図形ツール」から、フォントに組み込みたい図形を選択します。

今回は例として「楕円ツール」を使っていきます。
3.フォントの上でマウスをドラッグして、図形を描きます。

図形のサイズや位置はあとから自由に変えられますので、この段階ではアバウトなサイズや位置でOKです。
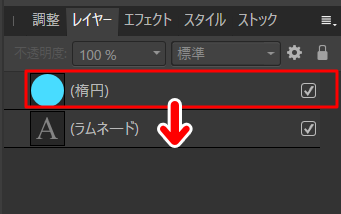
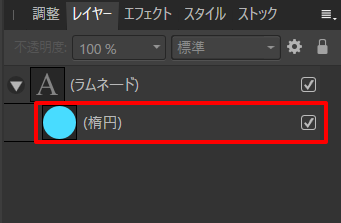
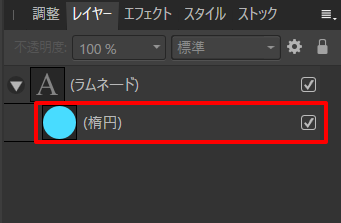
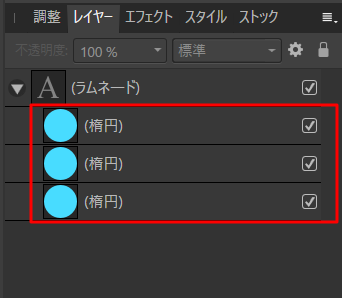
4.ここでレイヤーパネルをみてみましょう。次のような構成になっています。

「楕円」とあるのが、今描いた図形のレイヤーです(レイヤー名は、図形ツールで使用した図形の名前になります)。
図形のレイヤーを選択し、「文字」レイヤーのすぐ下にドラッグします。

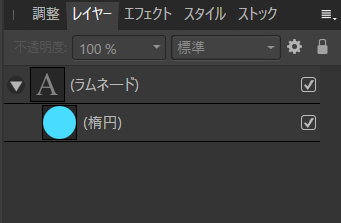
すると、「文字」レイヤーの中に「図形」レイヤーが収納されます。

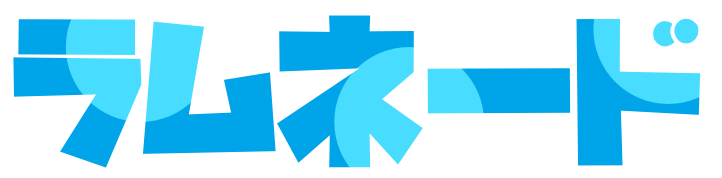
5.キャンバスをみてみましょう。文字の中に図形が組み込まれています。

……が、図形の位置も大きさもアバウトなので、このままだと、なんだかいまいちな印象ですね。というわけで調整していきましょう。
図形の位置や大きさを調整してみよう
1.レイヤーパネルで「図形」レイヤーを選択します。

2.その状態のまま、画面左のツールバーから「移動ツール」を選択します。

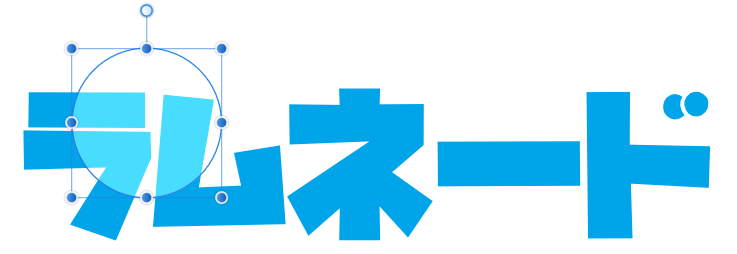
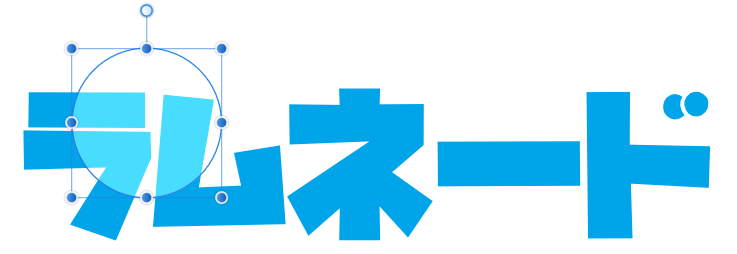
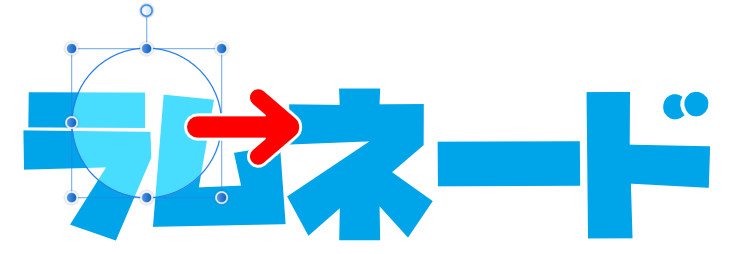
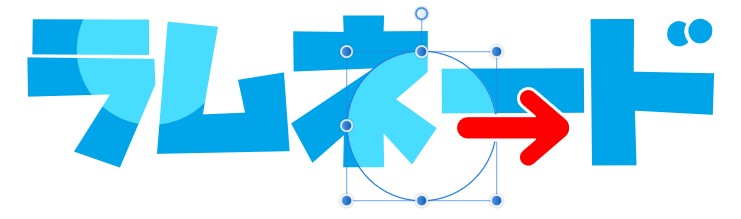
3.すると、図形を移動・変形できるボックスが表示されます。

マウスでドラッグして、任意の位置や大きさに変更してみましょう。
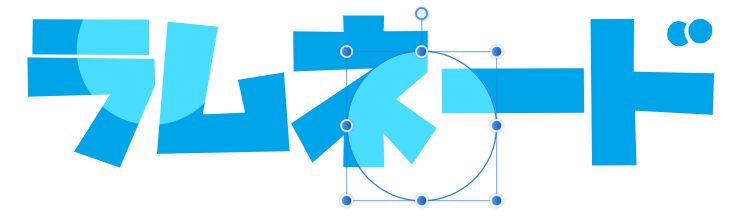
4.お好みの位置や大きさになればOKです。

さて、これで図形の組み込みができました。
……が、1つではさびしいですね。というわけで増やしていきましょう。
図形の数を増やしてみよう
1.レイヤーパネルで「図形」レイヤーを選択します。

2.その状態のまま、画面左のツールバーから「移動ツール」を選択します。

3.すると、図形を移動・変形できるボックスが表示されます。

4.図形をキーボードのAltキーを押しながら、任意の方向にドラッグします。

すると、図形が複製されますので、そのまま任意の場所に配置してみましょう。

これで2つめの図形の組み込みが完了しました。
5.あとは入れたい図形の数だけ同じ手順を繰り返していきます。図形を選んで、キーボードのAltキーを押しながらドラッグですね。

お好みの位置になるように配置していきます。

6.お好みの雰囲気に仕上がれば完成です!

今回の方法のしくみ
今回の方法は、画像編集ソフトでいうところの「クリッピング(クリッピングマスク)」という方法を使っています。
クリッピングをすると「画面上には、その範囲しか表示されなくなる」という機能ですね。
Affinity Photoでは、収納をするとクリッピングができるようになります。

今回の方法では「ラムネ―ド」という文字のレイヤーの中に、楕円を収納しています。
そのため、楕円が「ラムネ―ド」の部分にだけ表示されたわけですね。

ちなみに、クリッピングは楕円自体を加工するわけではないので、収納を解除すると、もとの楕円が表示されます。

記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

今回はAffinity Photoでフォントの中に図形を組み込む方法をお届けしました。よかったら参考にしてみてください。