今回はAffinity Photoで画像がだんだんと透明になっていく加工方法をお届けします。
前回の記事では1方向にむけて透明になっていく方法をお届けしましたが、今回は2方向にむけて透明になっていく方法です。
たとえば次のような画像があったとします。

この方法を使うと、画像の中央から左右(または上下)にむけて透明になっていく画像をつくることができます。

また、透明になる方向は角度をつけることも可能です。

コーナーからコーナーへ、または任意の角度をつけることができます。
というわけでさっそくやってみましょう。
やってみよう
今回は例として、次の画像を使ってやり方をみていきます。

ここでは写真を使っていきますが、もちろんイラストなど写真以外の画像の場合も同じ方法でできます。
まずは1方向にむけて透明にしてみよう
1.Affinity Photoで任意の画像を開きます。

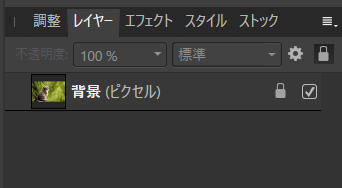
レイヤー構成は次の通りです。

「背景(ピクセル)」とあるのが、今回の画像レイヤーです。
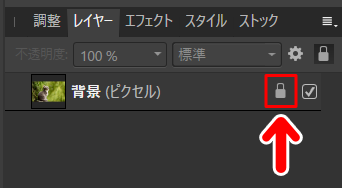
2.ここでレイヤーパネルをみてみましょう。今開いた画像レイヤーの右に「カギのマーク」がついている場合があります。

このマークがついていると画像の編集ができませんので、これをはずします。「カギのマーク」をクリックしてみましょう。
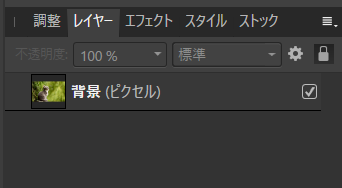
すると、カギマークが消えます。

これでこの画像を編集できるようになります。
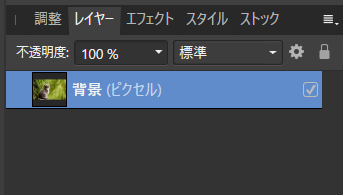
3.レイヤーパネルで画像のレイヤーをクリックして選択状態にします。

その状態でレイヤーパネルの下部にある「マスクレイヤー」アイコンをクリックします。

すると、画像レイヤーの中に「マスク」というレイヤーがつくられます。

4.「マスク」レイヤーが選択状態になっていることを確認します。

その状態で、画面左のツールボックスから「グラデーションツール」を選択します。

これでグラデーションツールが有効になりました。
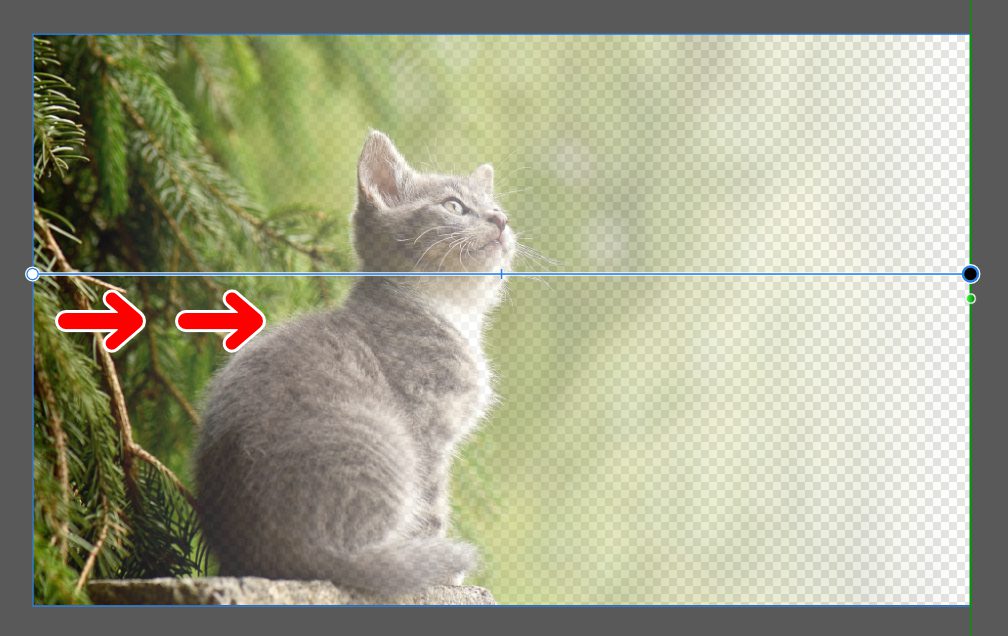
5.キャンバスで画像を透明にしていきたい方向にドラッグしてみましょう。

ドラッグができたら、お好みの雰囲気になるように調整していきます。調整方法についてはこちらの記事でくわしく解説しています。

6.お好みの雰囲気になればOKです。

これで1方向にむけて透明になっていくグラデーションができました。
つづいて、2方向のグラデーションになるように調整していきます。
2方向にむけて透明になるようにしてみよう
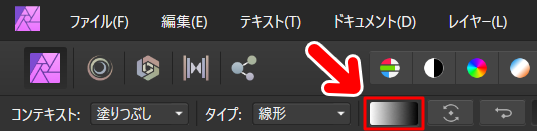
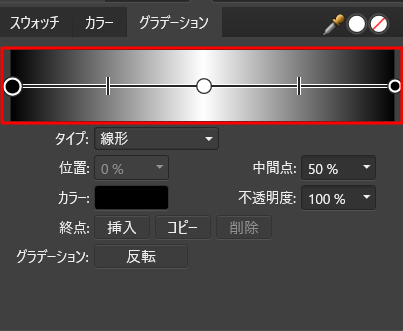
1.ここまでの作業ができたら、画面上部のメニューバーの下に表示されているグラデーションのパネルをクリックします。

すると、グラデーションの調整ができるパネルが開きます。

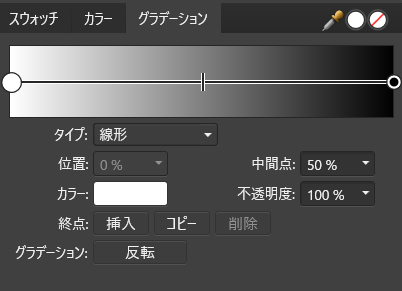
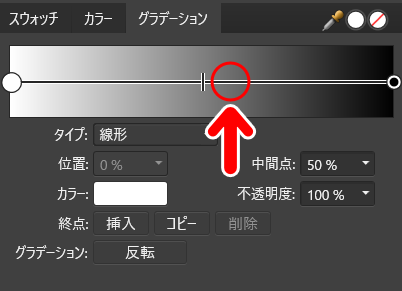
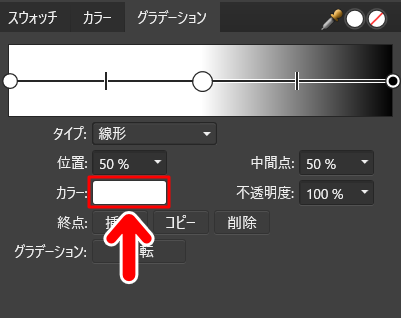
2.グラデーションのラインの中央から少しずれた部分をクリックします。

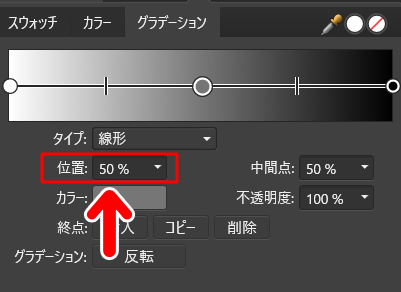
すると、中央近辺にグレーの「〇」マークが追加されます。位置を「50%」にします。

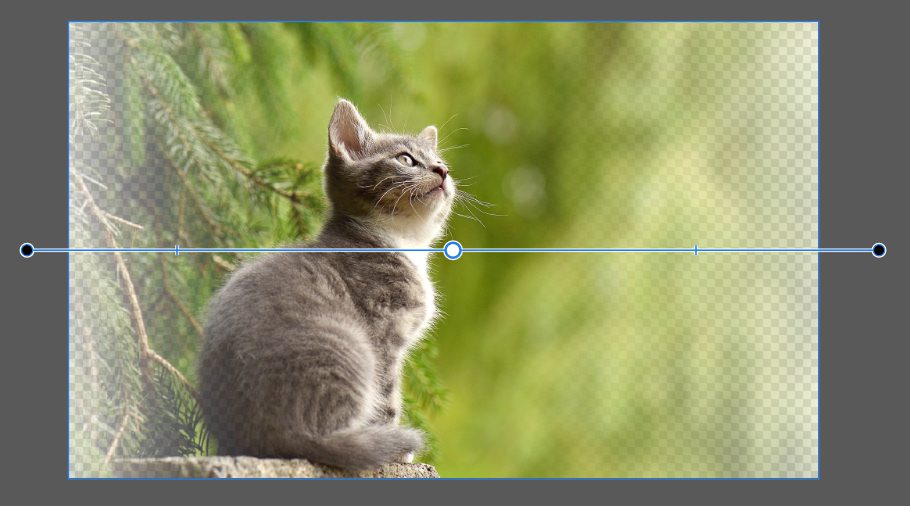
ちなみにこの作業を行うと、キャンバス上のグラデーションのラインにもグレーの「〇」マークが追加されます。

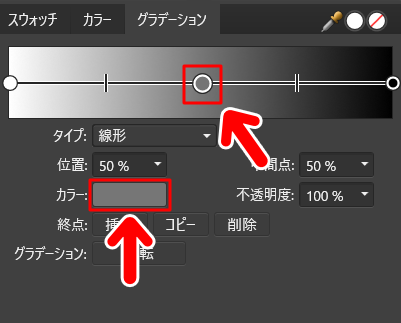
3.ではグラデーションの調整をしていきましょう。まずは中央のグレーの〇マークをクリックし、「カラー」の横のタイルをクリックします。

すると、色を設定できるようになりますので、色を真っ白(RGBならR:255 G:255 B:255)にします。

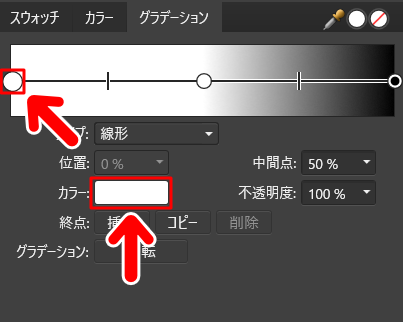
つづいて、左端の白い〇マークをクリックし、「カラー」の横のタイルをクリックします。

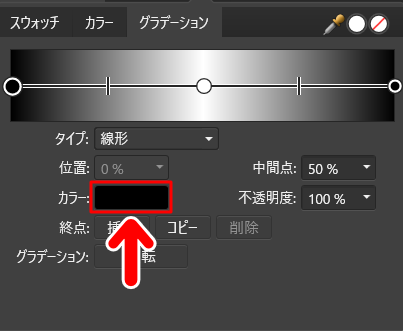
すると、色を設定できるようになりますので、色を真っ黒(RGBならR:0 G:0 B:0)にします。

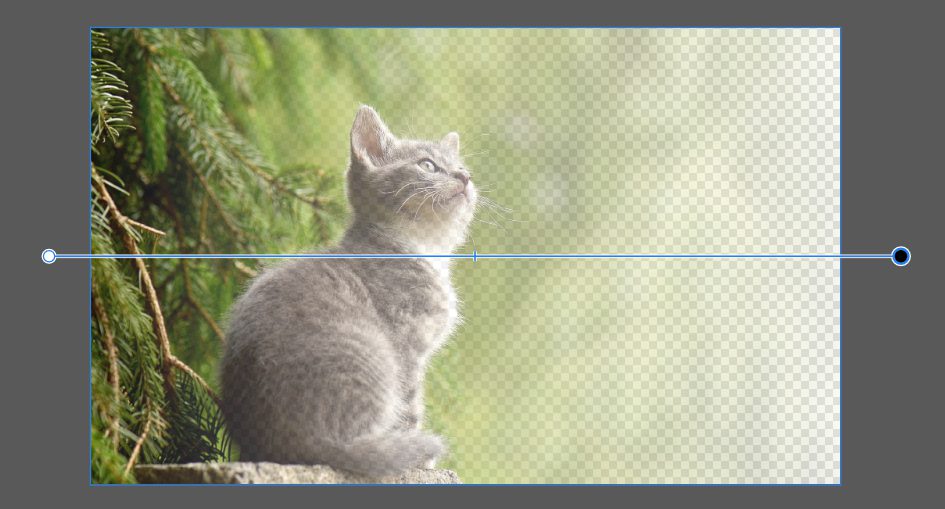
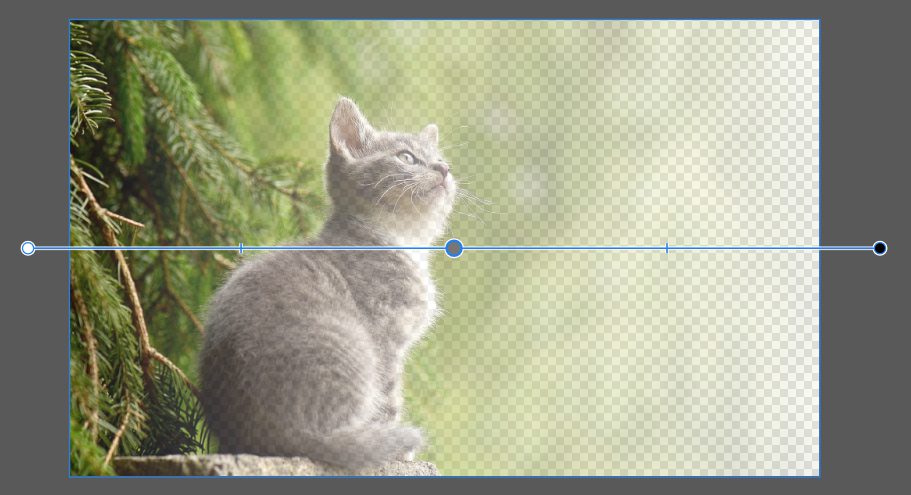
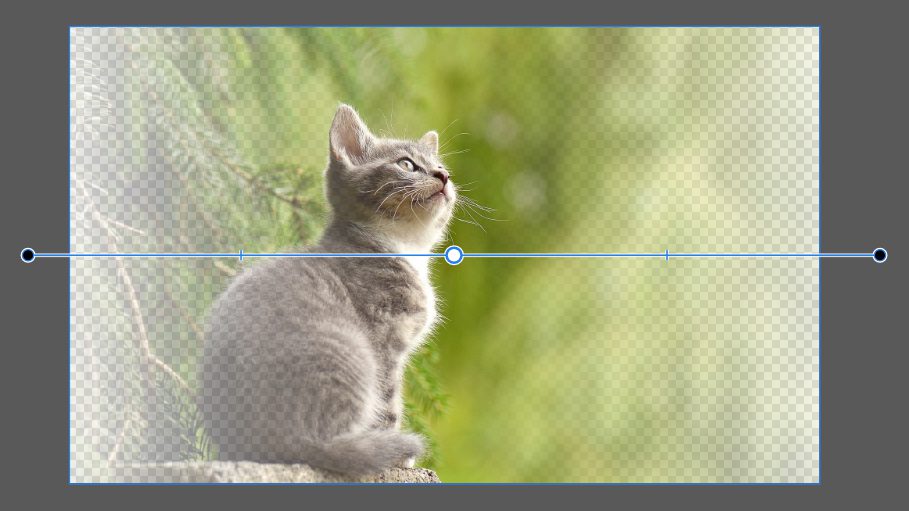
4.上記の設定ができたら、キャンバス上の画像をみてみましょう。

中央から両端に向かうにつれて、画像がだんだん透明になっていく加工ができました。
5.グラデーションの位置や度合いなどを調整して、お好みの雰囲気になったら完成です。

今回の方法のしくみ
今回使った方法のしくみをみていきましょう。

今回はマスクレイヤーのグラデーションを次のように設定しました。
- 中央の〇マークを「真っ白(R:255 G:255 B:255)」に設定
- 両端を〇マークを真っ黒「(R:0 G:0 B:0)」に設定
マスクレイヤーの場合、真っ白(R:255 G:255 B:255)は不透明、真っ黒(R:0 G:0 B:0)は透明になるという性質があります。
つまり、「中央が不透明で、そこから両端に向かうにつれて透明になっていく」という設定をしたわけですね。
今回は例として、左右を透明にする方法をお届けしましたが、このしくみがわかると、透明あるいは不透明の箇所を任意で調整しやすくなるかと思います。
記事で使ったツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

よかったら参考にしてみてください。


