さくらインターネットでは、WordPressをSSL化(https化)するとトップページ以外のレイアウトが崩れてしまうことがあります。
これは、さくらインターネットの仕様によるもので、トップページ以外でCSSが効かなくなるために起こります。

というわけで解決方法です。
SSL化によるレイアウト崩れを直す対処法

この現象が起こった時は、次のコードを「wp-config.php」に加えることで対応できます。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}
くわしい手順を紹介します。
コードを貼る手順
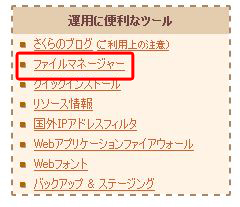
さくらインターネットの「サーバコントロールパネル」で、左メニューにある「ファイルマネージャー」をクリックします。

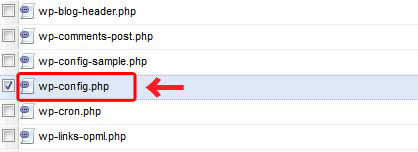
WordPressがインストールされているフォルダを開き、「wp-config.php」を開きます(ダブルクリックでOKです)

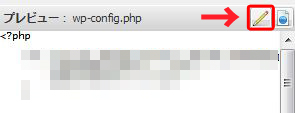
画面の左下にプレビュー画面が出ますので、「鉛筆マーク」をクリックします。

これで「wp-config.php」を編集できるようになります。
「wp-config.php」の先頭のほうに次のコードを追加します。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}
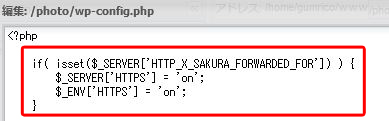
入れる位置がややこしいのですが、このように<?php の後ろに入れればOKです。

このまま保存をします。サイトをチェックして、レイアウトが直っていることを確認してみましょう。
もし直っていない場合は、ページを更新する、またはキャッシュを消して再確認をしてみましょう。コードの記述に間違いがなければ、これで反映されますよ。

さくらの仕様について
SSL化(https化)した際にレイアウトが崩れるこの現象は、さくらインターネットの仕様によるものです。
この仕様によって、トップページ以外が次のように処理されます。
- httpsからhttpへリダイレクトされてしまう
- リダイレクトされたページはCSSが反映されない
これをリダイレクトさせないようにするのが、先ほどのコードです。
ちなみにこのコードは「さくらインターネット用」のものですので、他社のレンタルサーバでは使えません。
まとめ
さくらインターネットでSSL化(https化)した時に、WordPressのレイアウトが崩れた時の対処法でした。
レイアウトが崩れた時は驚きますが、コードの追加だけで対応できますので、落ち着いて対処すれば大丈夫ですよ。