今回はAffinity Designerでストライプ模様をつくる方法をお届けします。
つくり方はかんたん。小さな長方形を1つ描くだけでOK。

それだけでストライプ模様ができちゃいます。

ストライプの色やサイズはあとから自由に変えられます。
背景に色をつけたり、ストライプの角度を変えたりすることもできます。

もちろんオブジェクトに使うこともできますよ。

というわけでさっそくストライプ模様をつくってみましょう。
ストライプ模様をつくってみよう
今回は例として、次のようなストライプ模様をつくってみます。

「ストライプの色」「背景の色」「ストライプの太さ」はあとから自由に変えられます。
ストライプ模様をつくるときは、まずはもとになる形をつくります。

小さな長方形です。これがストライプ模様の基準になります。
もとになる形をつくってみよう
1.メニューバーの「ファイル」から「新規」を選択します。

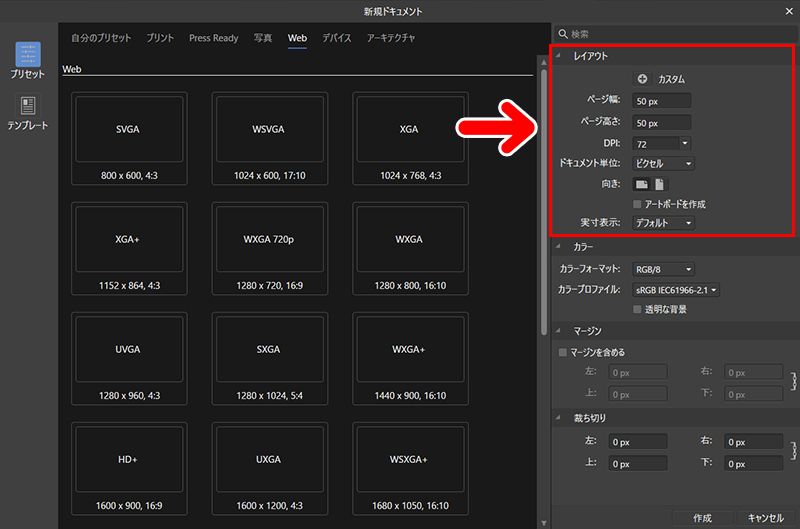
2.すると「新規ドキュメント」のウインドウが開きます。ここで使うのは右側の「レイアウト」という部分です。

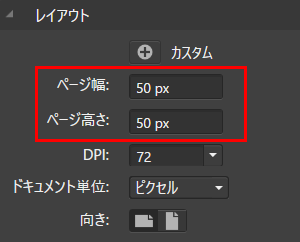
3.ページ幅を「50px」、ページ高さを「50px」にして新規ドキュメントを作成します。

4.「50×50px」サイズのキャンバスができました。ここに「もとになる形」をつくります。

5.左サイドのツールパネルから「長方形ツール」を選択します。
![]()
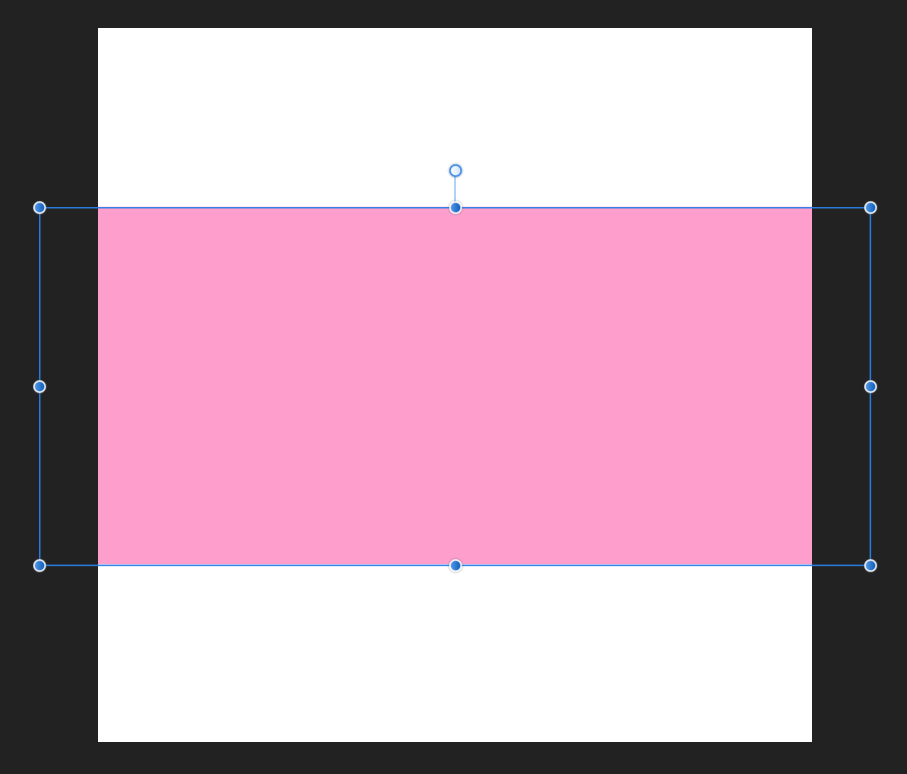
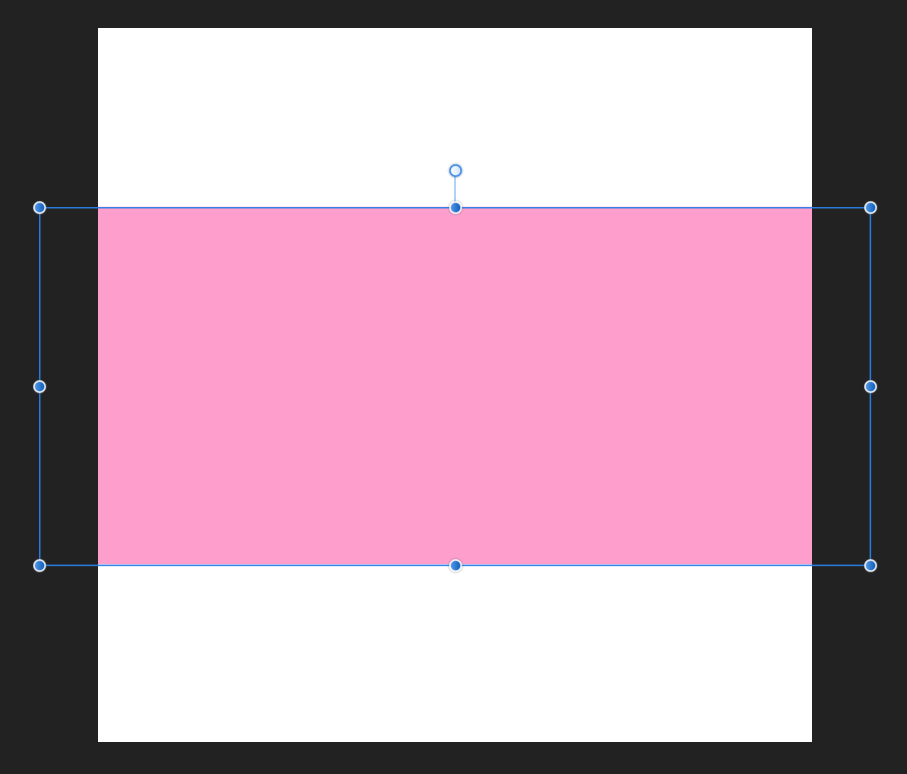
6.キャンバスからすこしはみでるように長方形を描きます。

長方形の色や高さ(縦の長さ)は、お好みでOKです。
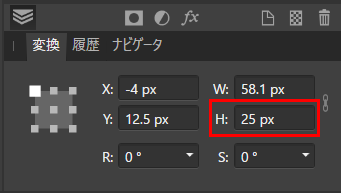
ちなみに今回の例では、長方形の高さを「25px」にしてみました。高さは、右サイドの「変換」パネルの「H」で設定できます。

7.つづいて、長方形がきちんとキャンバスの真ん中にくるように調整します。画面上部の整列パネルの「中央揃え」「上下中央揃え」をクリックします。
![]()
すると、長方形がキャンバスの中央に表示されます。

つづいて、背景を透明にします。
背景を透明に使用
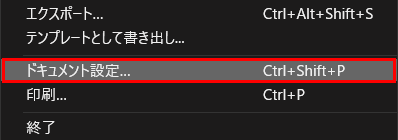
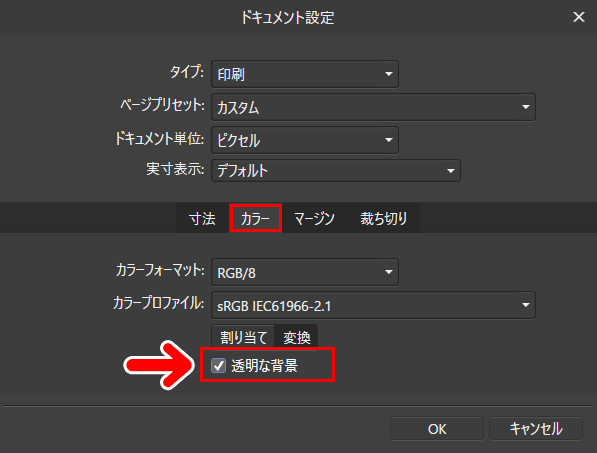
1.メニューバーの「ファイル」から「ドキュメント設定」を選択します。
![]()

2.「カラー」タブを選択し、「透明な背景」にチェックを入れます。

3.これで背景が透明になりました。

これで「もとになる形」は完成です。さっそく書き出しをして、使えるようにしてみましょう。
書き出しをしよう
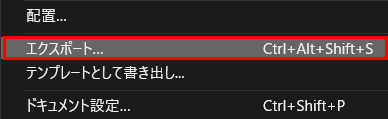
1.メニューバーの「ファイル」から「エクスポート」を選択します。
![]()

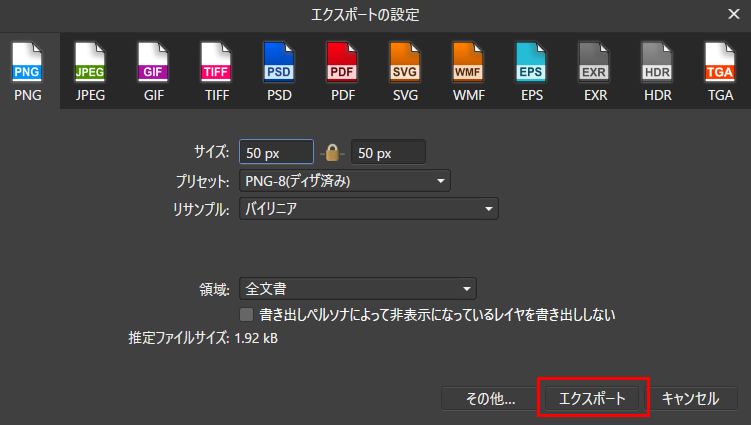
2.「エクスポートの設定」ウインドウが開きます。保存形式を「PNG」または「GIF」にして「エクスポート」を押します。

ここでは「stripe」という名前で書き出しをしてみました。

これで準備は完了です。では、ストライプ模様をつくってみましょう。
ストライプ模様をつくってみよう
1.新規キャンバスを作成し、図形ツールで好きなサイズの長方形を描きます。

2.ここでレイヤーパネルをみてみましょう。次のような状態になっています。

この状態で、Ctrl+Jキーを押します。
すると、レイヤーが複製されます。

レイヤーの複製は、メニューバーの「レイヤ」→「複製」からもできます。
3.左サイドのツールパネルから「塗りつぶしツール」を選びます。
![]()
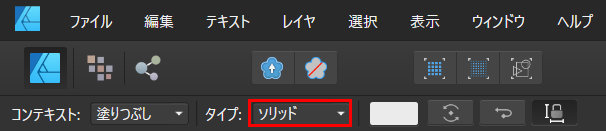
画面上部のメニューに「塗りつぶし」の項目が表示されます。「ソリッド」をクリックします。

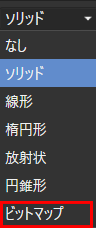
メニューが開きますので「ビットマップ」を選択します。

すると、フォルダが開きますので、先ほど書き出しをしたデータを選択します。

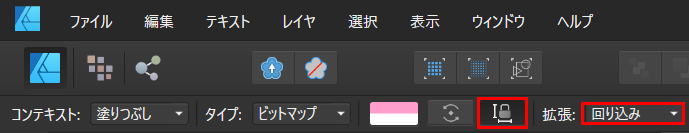
4.ここで画面上部をみてみましょう。

「拡張」の左にあるボタン(塗りつぶしの縦横比を維持)を押し、「拡張」を「回り込み」にします。これでストライプがキレイに表示されます。
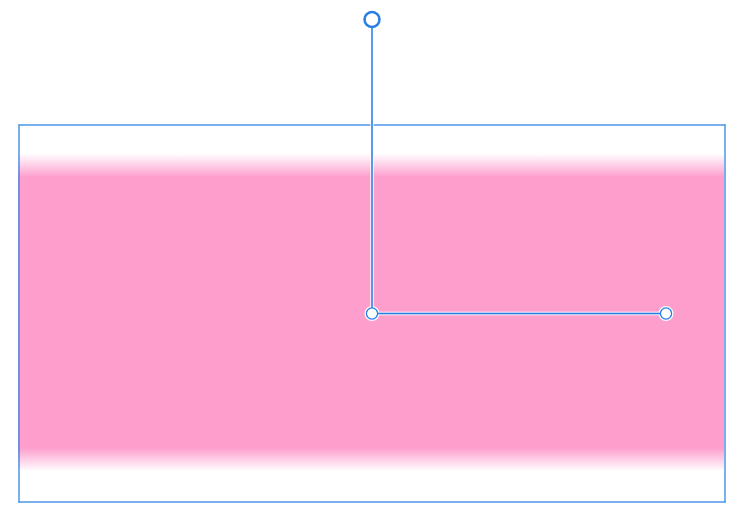
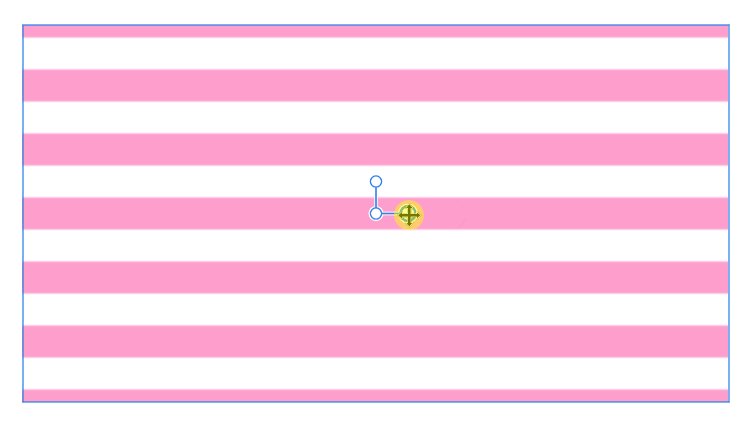
5.次にキャンバスをみてみましょう。先ほどの長方形にハンドルが表示されています。

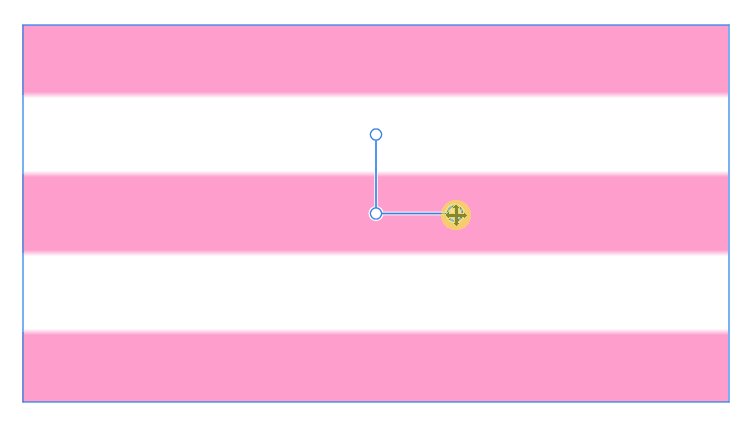
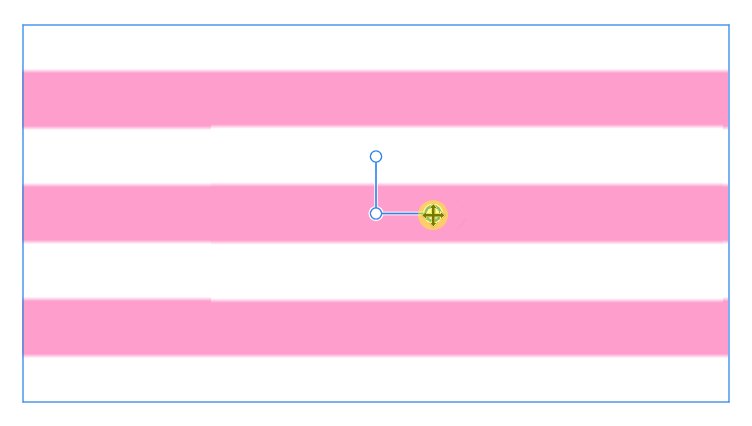
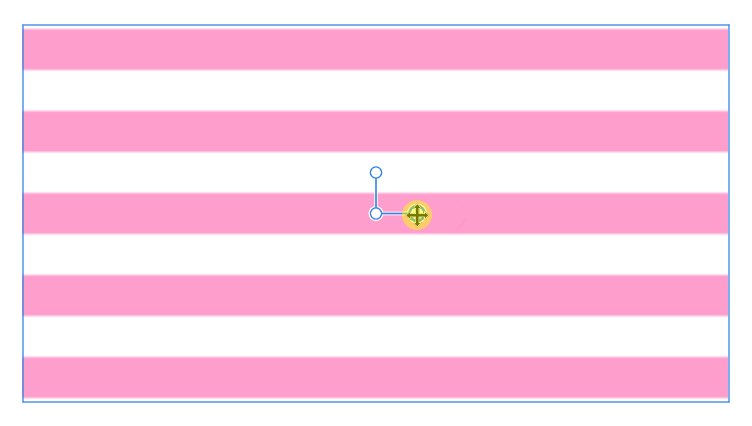
6.このハンドルを操作すると、ストライプのサイズや角度を変えることができます

7.好みの仕上がりになれば完成です。

つづいて、ストライプや背景の色を変えてみましょう。
ストライプや背景の色を変えてみよう
ストライプや背景の色は「レイヤエフェクト」で自由に変えられます。
ストライプの色を変える
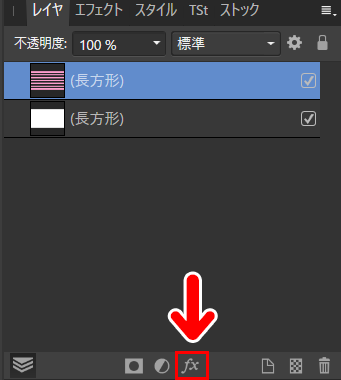
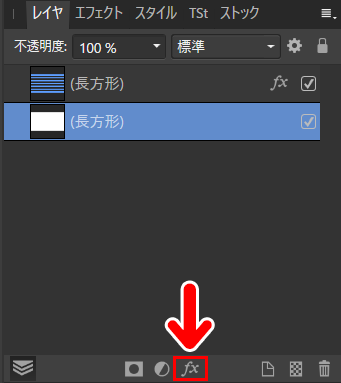
1.レイヤパネルで上のレイヤーを選択した状態で、「レイヤエフェクト」アイコンをクリックします。

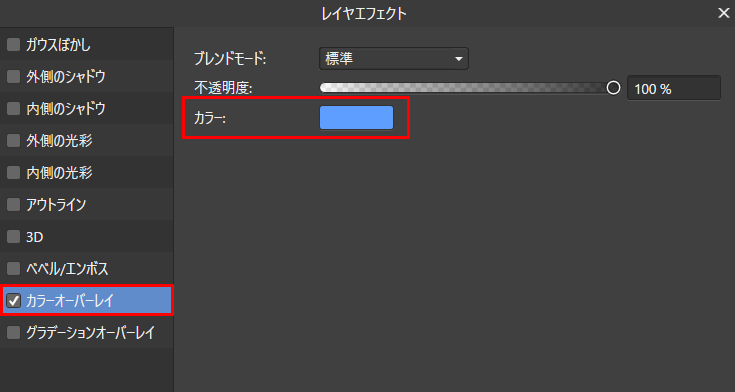
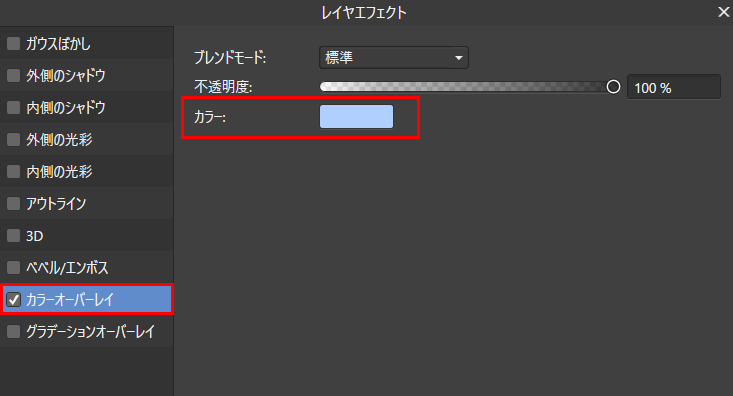
2.「レイヤエフェクト」ウインドウが表示されますので「カラーオーバーレイ」を選択してチェックを入れます。

「カラー」で色を変えると、ストライプの色が変わります。
3.お好みの色になればOKです。

背景の色を変える
1.レイヤパネルで下のレイヤーを選択した状態で「レイヤエフェクト」アイコンをクリックします。

2.「レイヤエフェクト」ウインドウが表示されますので「カラーオーバーレイ」を選択してチェックを入れます。

「カラー」で色を変えると、背景の色が変わります。
3.お好みの色になればOKです。

何度でも修正できます
ストライプや背景の色は何度でも修正できます。
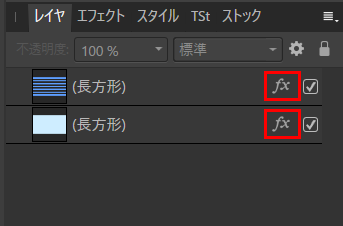
色を設定すると、レイヤーの右に「レイヤエフェクト」アイコンが表示されるようになります。

これをクリックすると、何度でも色の変更ができます。
まとめ
今回はAffinity Designerでストライプ模様をつくる方法をお届けしました。この方法を応用すると、チェック模様をつくることもできますよ。

今回の記事で使ったキャラクターは海外アニメ「The Loud House」のお気に入りキャラ「Leni」をオマージュしてみました。
ストライプや背景の色を変えるには、最初につくった「もとになる形」の背景を透明にするのがポイントです。ここで透明にするのを忘れると、ストライプや背景の色が変更できなくなってしまいます。よかったら参考にしてみてください。