今回は、Affinity Designerで文字の一部を型抜きする方法をお届けします。

型抜きされた部分は透明になりますので、下が見えます。

文字はあとから自由に編集できます。オブジェクトの位置や大きさ、色も変更できますよ。
今回の方法は前回の記事で使った「レイヤーの消去」の応用です。興味のある方はこちらもどうぞ。

型抜きする準備
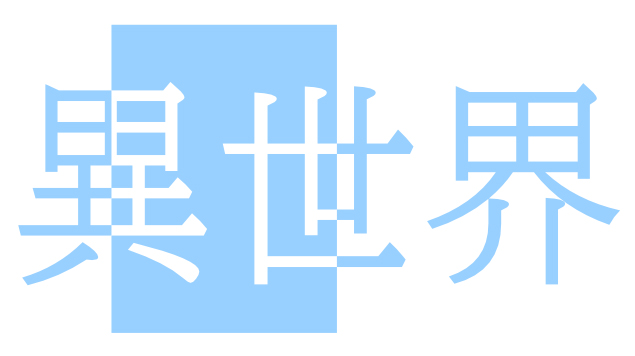
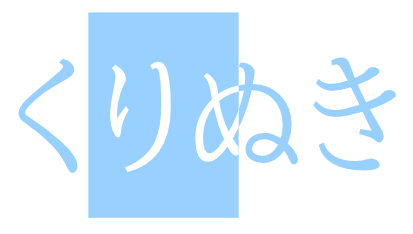
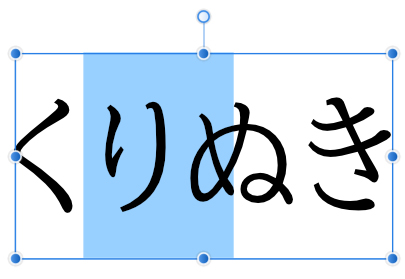
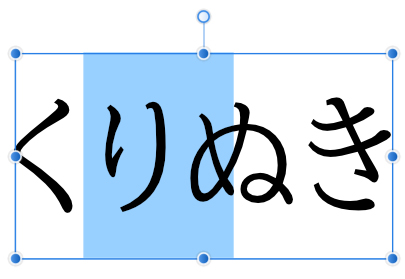
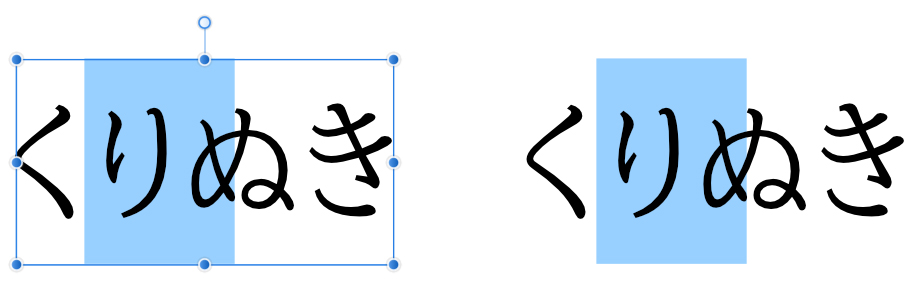
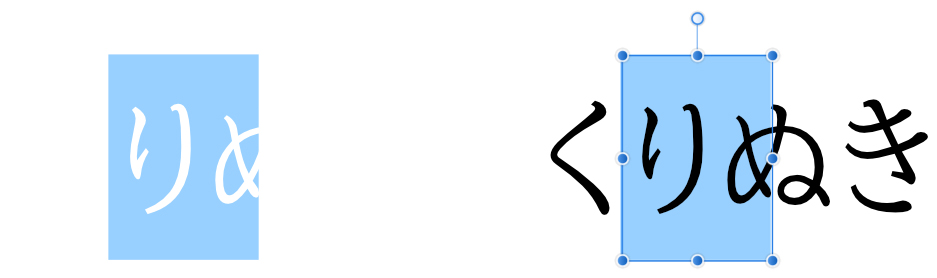
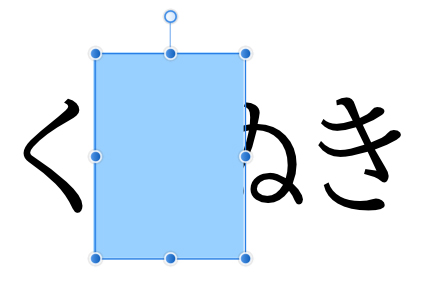
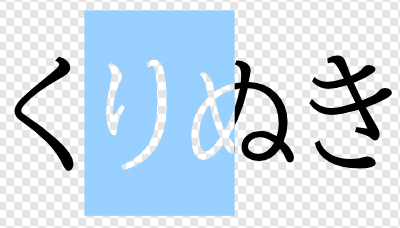
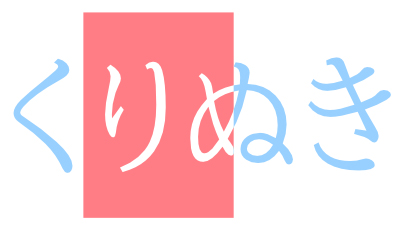
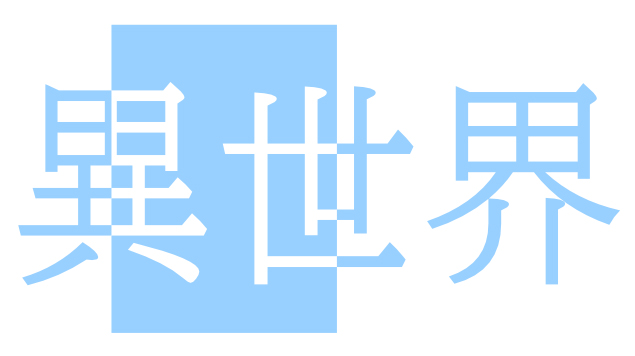
今回は例として、こんな感じで文字の一部を型抜きしてみます。

長方形に重なった部分が型抜きされた部分です。「くり抜く位置」や「文字の内容」はあとから自由に変えられます。
図形に文字を重ねてみよう
1.図形ツールを使って、キャンバスに長方形を描きます。色はあとから変えられますので、どんな色でもOKです。

2.ツールパネルから「アーティスティックテキストツール」を選択します。
![]()
3.好きな文字を書いて長方形に重ねます(文字の色はなんでもOKです)。

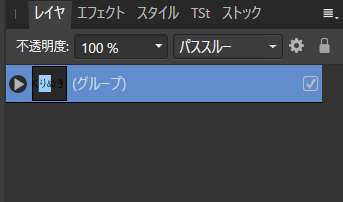
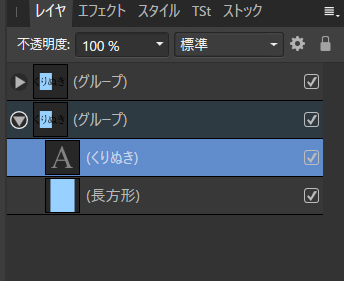
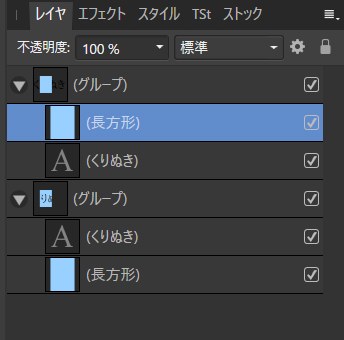
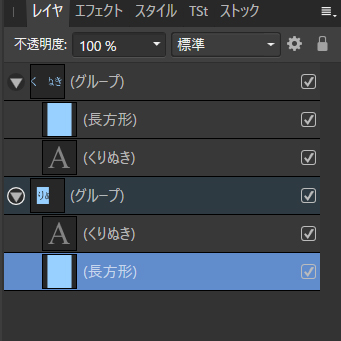
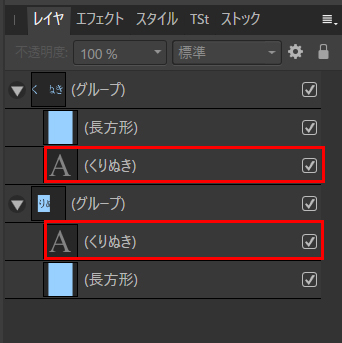
4.ここでレイヤパネルをみてみましょう。次のような構成になっています。

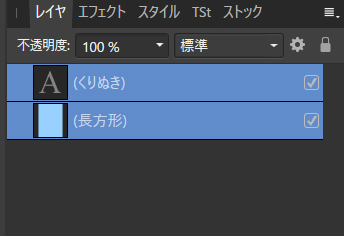
ShiftキーまたはCtrlキーを押しながら、2つのレイヤーをクリックして選択状態にします。

その状態で、Ctrl+Gキーを押して、2つのレイヤーをグループ化します。

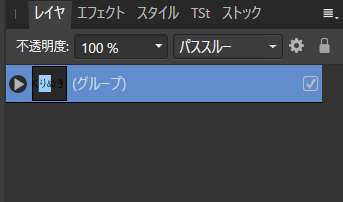
5.これで、長方形と文字レイヤーがグループ化され、ひとまとまりになりました。

つづいて、このグループ化したものを複製します。
グループを複製してみよう
1.レイヤパネルで「グループ」が選択状態になっていることを確認します。

2.キャンバスをみてみましょう。文字と長方形が選択された状態になっています。

その状態のままAltキーを押しながら横にドラッグしてみましょう。
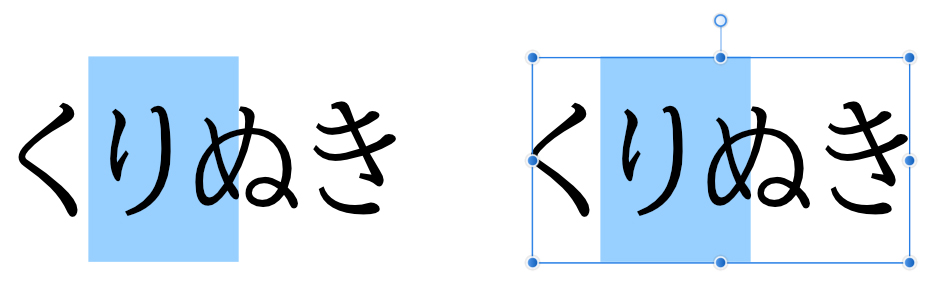
3.グループの複製ができました。

左が最初につくったもの、右が複製したものです。
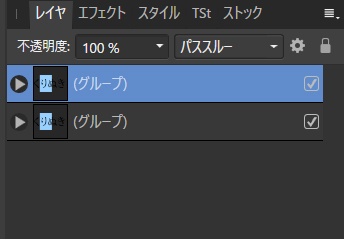
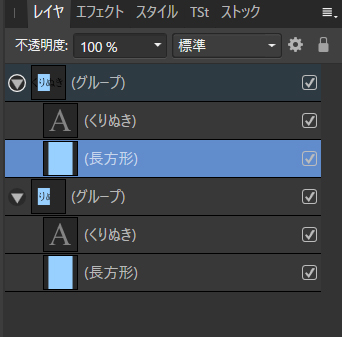
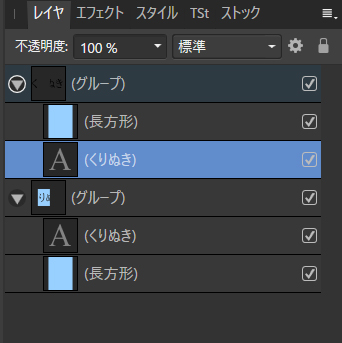
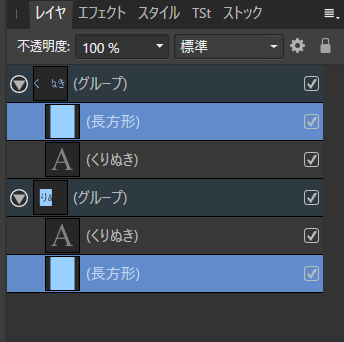
レイヤ構成は次のようになっています。

上が複製したもの、下が最初につくったものです。
これで型抜きをする準備ができました。さっそくやってみましょう。
文字の一部を型抜きしてみよう
ここからは、左右それぞれのグループを編集していきます。

まずは左にある「最初につくったグループ」から編集していきます。
最初につくったグループの編集
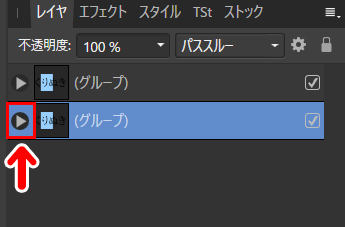
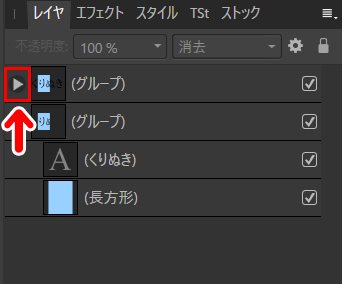
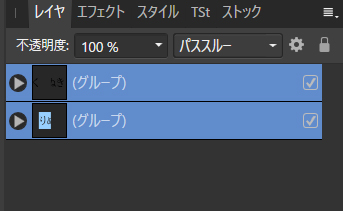
1.レイヤパネルの下にあるのが「最初につくったグループ」のフォルダです。左のアイコンをクリックしてみましょう。

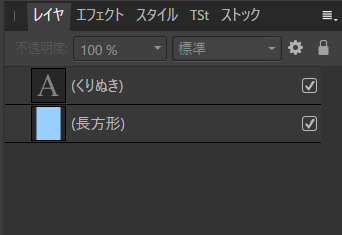
2.すると、文字のレイヤーと長方形のレイヤーが収納されています。文字のレイヤーを選択します。

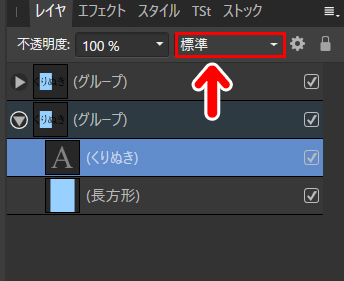
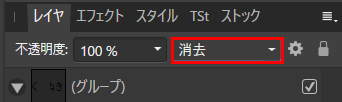
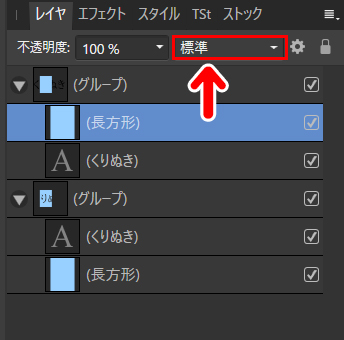
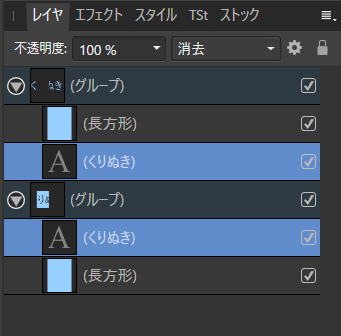
3.レイヤパネルの「標準」をクリックします。

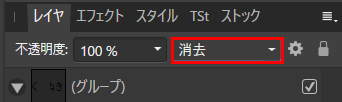
メニューが開きますので「消去」を選択します。

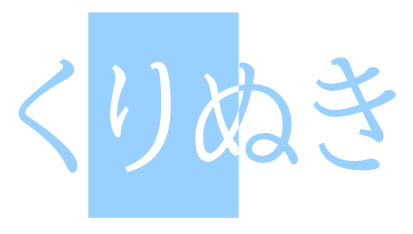
文字レイヤーの文字部分が消去され、文字の型抜きができました。

4.これで「最初につくったグループ」の作業は完了です。

つづいて、右側にある「複製したグループ」を編集していきます。
複製したグループの編集
1.レイヤパネルの上にあるのが「複製したグループ」のフォルダです。左のアイコンをクリックしてみましょう。

2.フォルダが展開されます。長方形のレイヤーを選択します。

3.画面上部のメニューにある「1つ前方へ」ボタンを押します。
![]()
これで長方形レイヤーが文字レイヤーの上になりました。

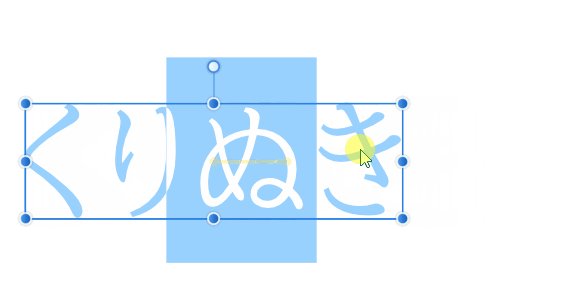
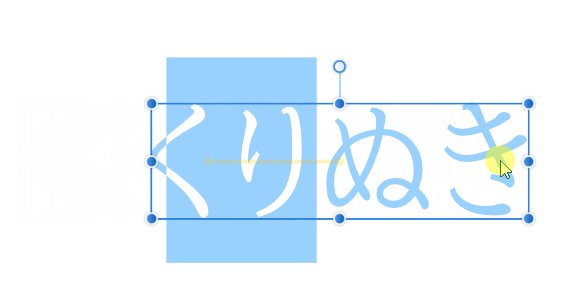
キャンバスでこのような状態になっていればOKです。

4.長方形レイヤーを選択した状態で、レイヤパネルの「標準」をクリックします。

メニューが開きますので「消去」を選択します。

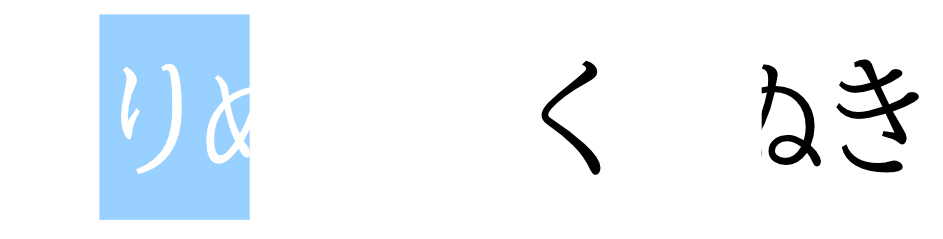
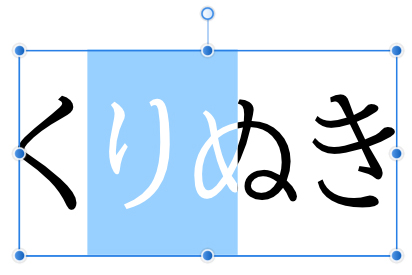
5.文字に重なっている部分の長方形が消去されました。

6.キャンバス全体でこのような状態になっていればOKです。

左が「最初につくったグループ」、右が今作業した「複製したグループ」ですね。
ここまでできたら、完成間近です。つづいて、この2つのグループを重ねます。
2つのグループを重ねよう
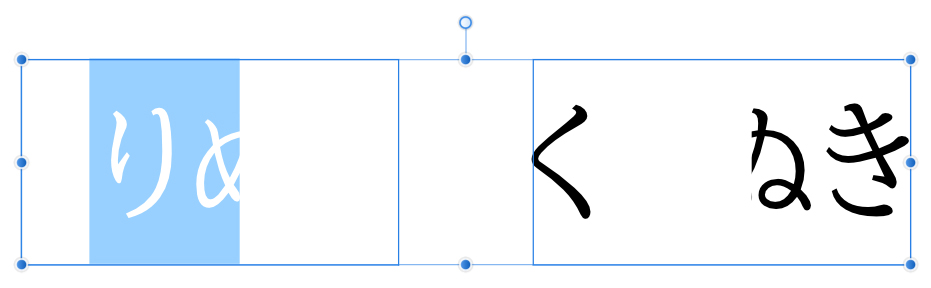
1.レイヤパネルで、ShiftキーまたはCtrlキーを押しながら2つのグループをクリックして、選択状態にします。

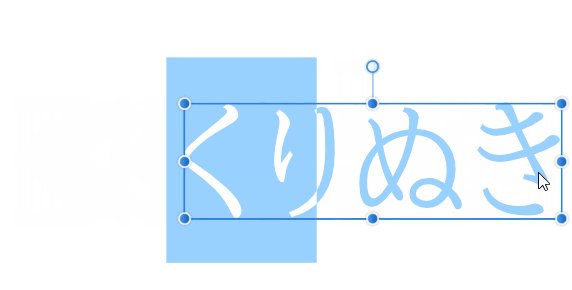
キャンバス上でこのような状態になっていればOKです。

2.その状態のまま、画面上部のメニューにある「中央揃え」「上下中央揃え」を1回ずつ押します。
![]()
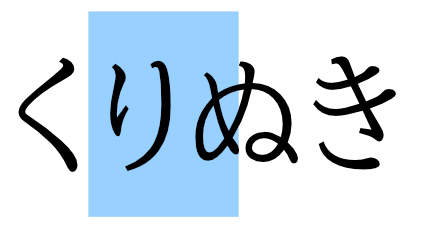
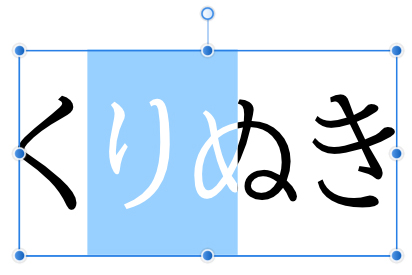
これで2つのグループがぴったり重なりました。

型抜きした部分もきちんと透明になっています。

作業的にはこれで完成なのですが、文字の色など気になる点があるかと思います。
というわけで、調整やアレンジをしてみましょう。
調整やアレンジのしかた
文字の色を変える
まずは、長方形の外に出ている文字の色を変えてみましょう。

外に出ている文字を編集するときは、「上のグループ(複製したグループ)」の文字レイヤーを選択します。

文字ツールで好きな色にすることができます。

図形の色を変える
図形の色を変えるときは、「下のグループ(最初につくったグループ)」の長方形レイヤーを選択します。

図形ツールで好きな色にすることができます。

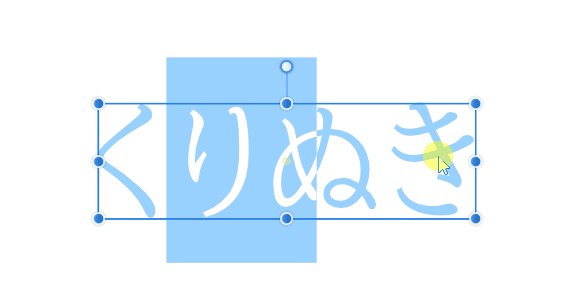
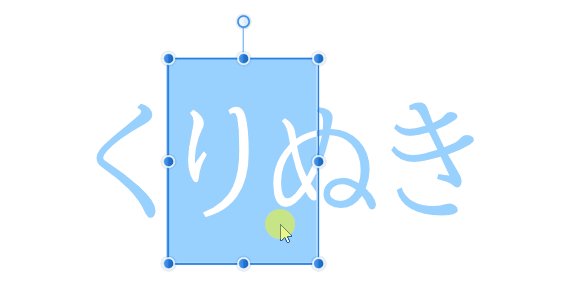
文字の位置や大きさを変える
文字の位置や大きさを変えるときは、両方のグループの文字レイヤーを選択します。

Ctrlキーを押しながら、それぞれのレイヤーをクリックすると2つのレイヤーを選択できます。
これで文字を移動させたり、大きさを変えたりすることができます。

図形の位置や大きさを変える
図形の位置や大きさを変えるときは、両方のグループの図形レイヤーを選択します。

これで図形を移動させたり、大きさを変えたりすることができます。

文字の内容やフォントを変える
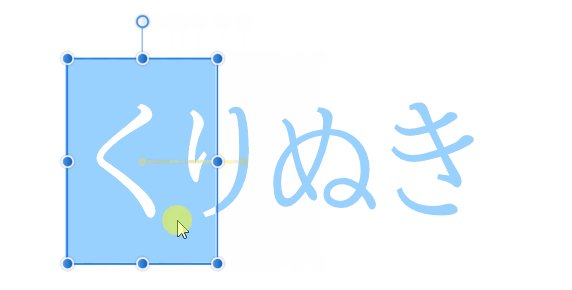
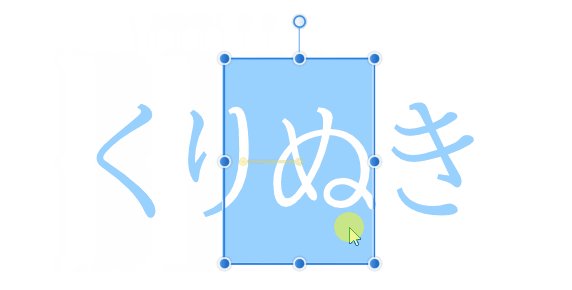
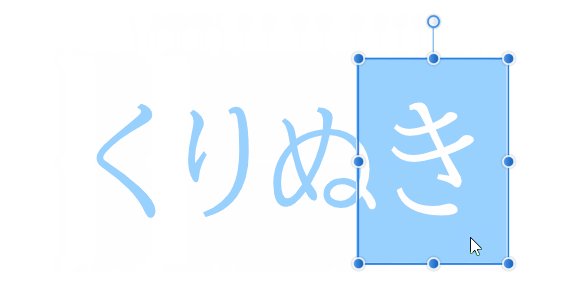
文字の内容やフォントを変えるときは、文字レイヤーを1つずつ選択して行います。

たとえば、最初に下のグループの文字レイヤーを選択し、キャンバス上で文字の内容やフォントを変更します。
次に、上のグループの文字レイヤーを選択し、同じように文字の内容やフォントを変更します。
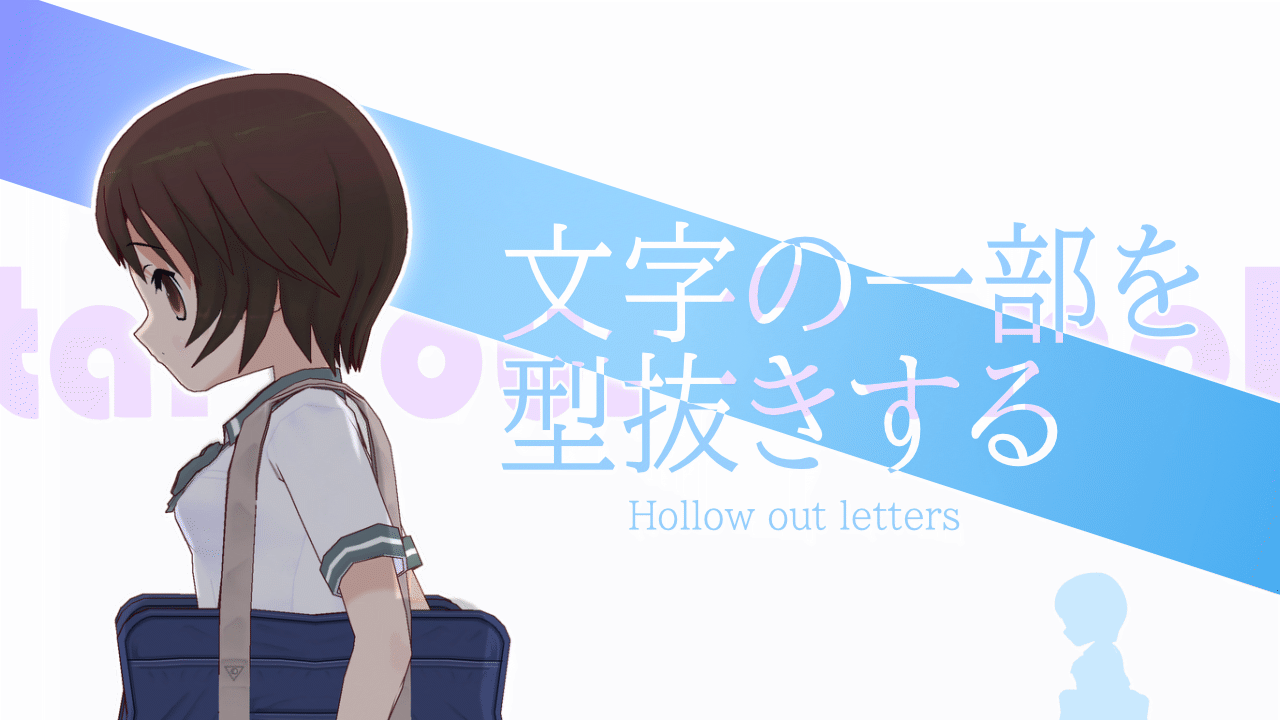
すると、このように文字の変更ができます。

つまり、各グループの文字レイヤーを同じように変更するということですね。
まとめ

今回は、Affinity Designerで文字の一部を型抜きする方法をお届けしました。図形やフォントを変えると、全体の雰囲気もガラッと変わりますよ。いろいろとためしてみてください。
ちなみに、今回のアイキャッチ画像で使ったキャラクターは「コミPO!」という3Dでマンガを描けるソフトを使っています。
価格改定で880円になりました。とても面白いソフトなので、興味のある方はぜひとも。


![コミPo! [ダウンロード]](https://m.media-amazon.com/images/I/5127YDSp4ZL._SL160_.jpg)


