Affinity Photoでは、フォントの色をグラデーションにすることができます。
今回は図形ツールを使ってフォントの色をグラデーションにするというユニークな方法をお届けします。

この方法の大きなメリットは、「グラデーションの設定がかんたん」「フォントの色をいつでも元に戻すことができる」という点です。
前回の記事で紹介した方法よりもほんの少し手間がかかりますが、今回の方法はフォントを直接加工せずにグラデーションをかけられるのが大きなポイントです。汎用性が高い方法だと思います。

もちろんグラデーションはあとから自由に修正・編集ができます。
というわけで、さっそくやり方をみていきましょう。
手順
まずは下準備をしよう
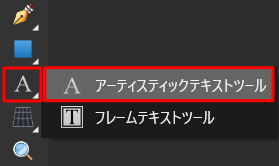
1.Affinity Photoのキャンバスを開き、まずは任意の文字を書いてみましょう。画面左のツールバーから「アーティスティックテキストツール」を選択します。

2.キャンバスに任意の文字を書きます。

今回は例として「2」という文字を書いてみました。今回の例では1文字だけですが、文字数はいくつでもOKです。フォントの色もお好きなものでOKです。
3.画面左のツールバーから「図形ツール」の「長方形ツール」を選択します。

4.そのままの状態で、フォントの上に長方形を描きます。

長方形の大きさは、フォントが完全に隠れればどんなサイズでもOKです。また、長方形の色はこの段階ではどんなものでもOKです。
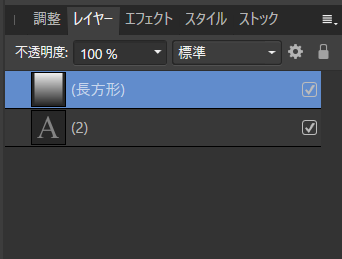
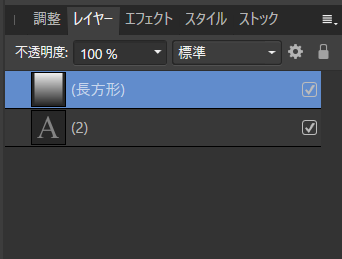
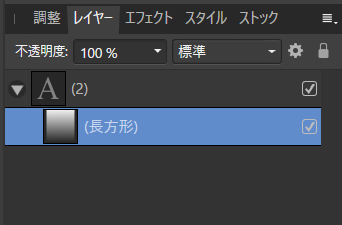
この段階でのレイヤー構成は次の通りです。

「文字を書いたレイヤー」の上に「長方形を描いたレイヤー」がある状態です。
5.レイヤーパネルで「長方形を描いたレイヤー」が選択状態になっていることを確認します。

画面左にあるツールバーから「グラデーションツール」を選択します。

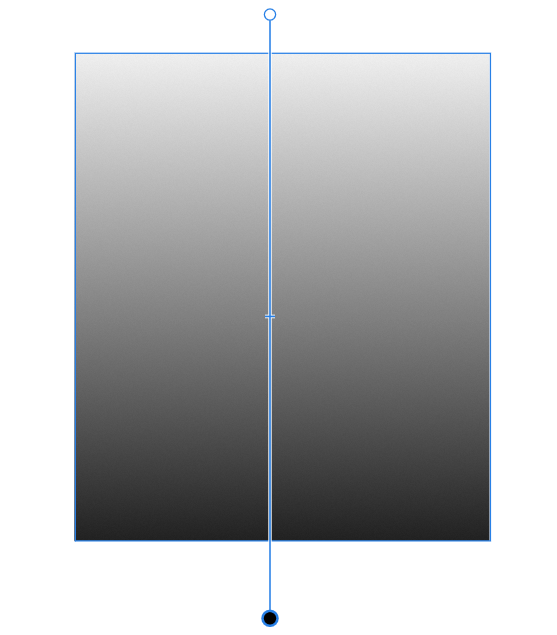
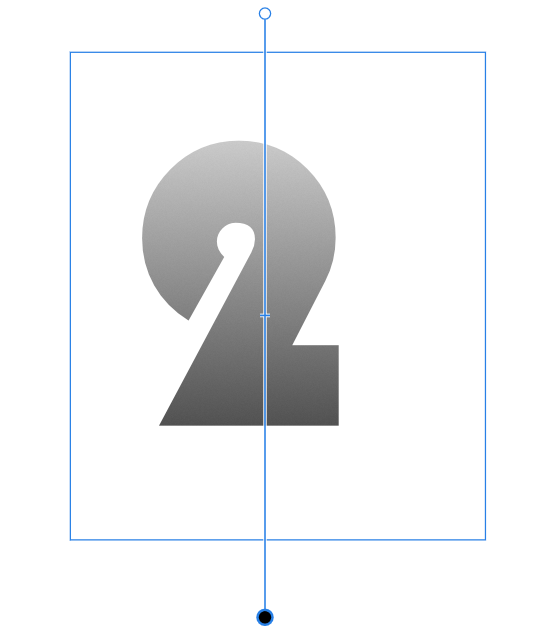
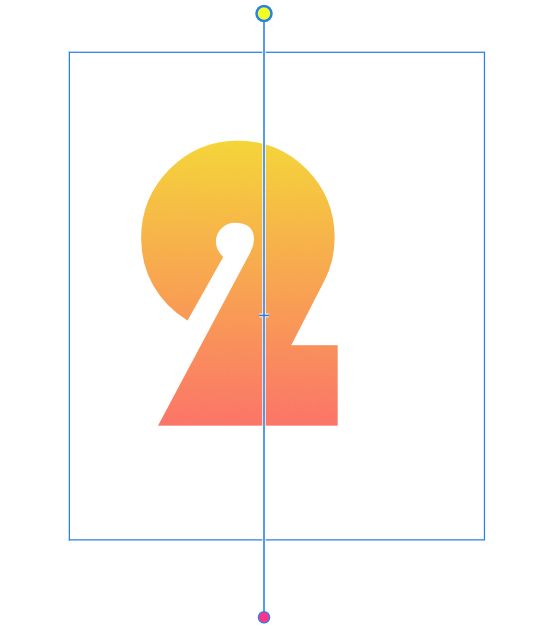
6.長方形を横切るように、マウスでドラッグします。

すると、長方形にグラデーションが入ります。
これで下準備は完了です。
では、フォントにグラデーションを適用させてみましょう。
フォントにグラデーションを適用させよう
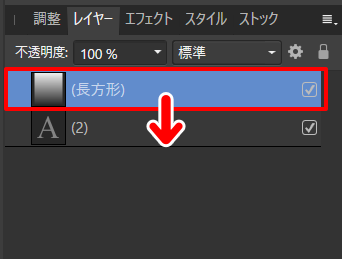
1.レイヤーパネルで「長方形を描いたレイヤー」を「文字を書いたレイヤー」のすぐ下にドラッグします。

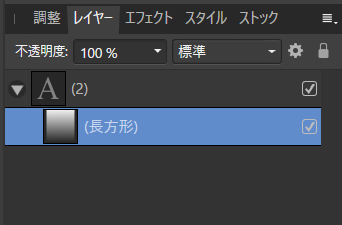
2.すると、「文字を書いたレイヤー」の中に「長方形を描いたレイヤー」が格納されます。

キャンバスをみてみましょう。フォントにグラデーションが適用されています。

3.では、グラデーションの色を設定していきましょう。

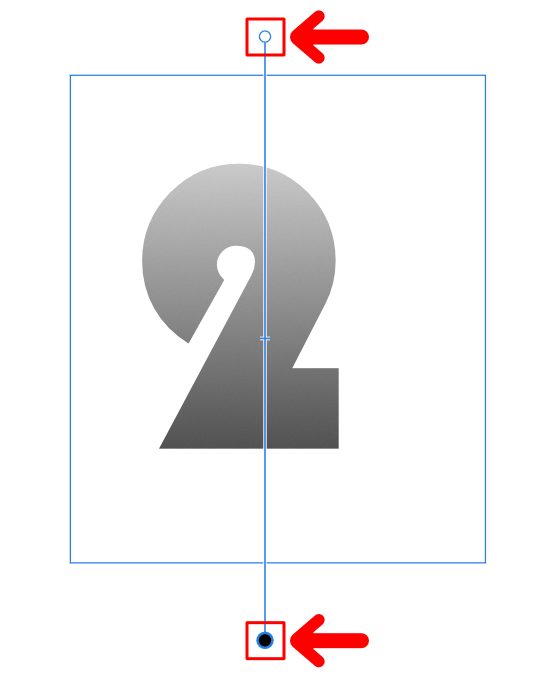
グラデーションの色は、グラデーションバーの両端にある「〇」で設定します。
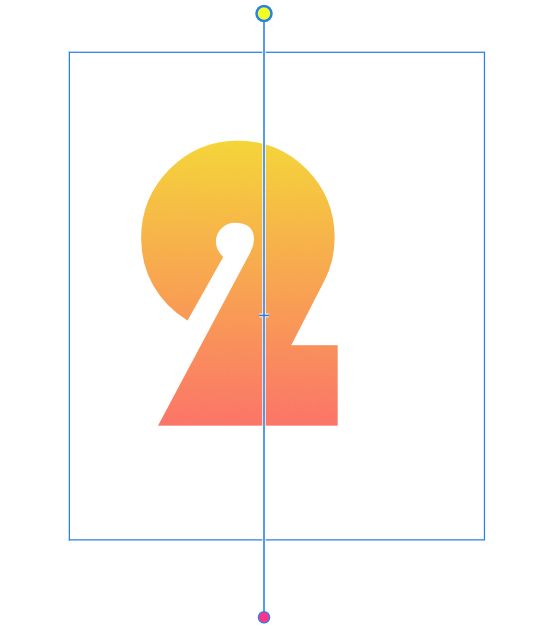
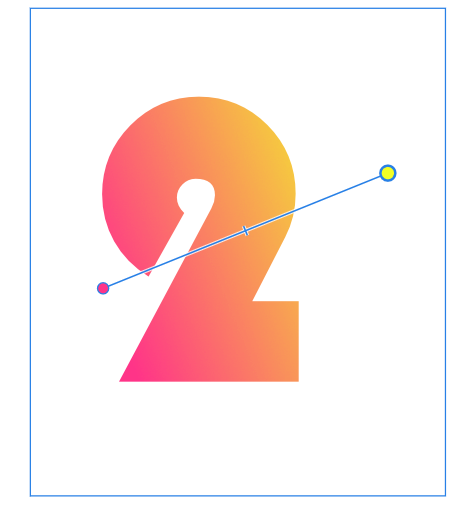
7.ここでは次のようなグラデーションを設定してみました。

ちなみに、〇をドラッグすると、グラデーションバーの長さや角度を変えることができます。
それにより、グラデーションの度合いや角度が変わります。お好みの雰囲気になるように調整してみてください。
8.お好みの雰囲気になったら完成です。

あとからでも自由に編集できます
グラデーションツールを使う大きなメリットは、いったんグラデーションを入れたあとも、自由に編集・修正ができるという点です。
編集・修正は次の手順で行います。
1.レイヤーパネルで「長方形を描いたレイヤー」をクリックし、選択状態にします。

2.その状態のまま、画面左にあるツールバーから「グラデーションツール」を選択します。

3.すると、グラデーションバーが表示されます。

4.グラデーションバーの操作は、先ほどと同じです。

このように、あとからでもグラデーションを自由に編集することができます。
フォントの色をもとに戻すには
今回の方法は、フォントの色をいつでももとに戻せるのも大きなポイントです。
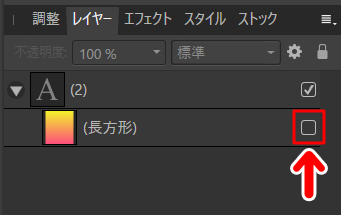
フォントの色をもとに戻すときは、レイヤーパネルの「長方形を描いたレイヤー」の右にある□のチェックをはずします。

これだけの操作でフォントの色をもとに戻すことができます。

今回の方法はフォントを直接加工しないので、いつでももどせるわけですね。
▼グラデーションツールだけでフォントの色をグラデーションにする方法

記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

今回はAffinity Photoで、図形ツールを使ってフォントにグラデーションに入れる方法をお届けしました。よかったら参考にしてみてください。