今回はAffinity Photoでかんたんにマス目や方眼を描く方法をお届けします。
罫線の色や太さ、背景の色はもちろん自由に決められます。

どちらもあとから自由に変更できますので、とても便利ですよ。
というわけでさっそくやり方をみていきましょう。
マス目や方眼を描いてみよう
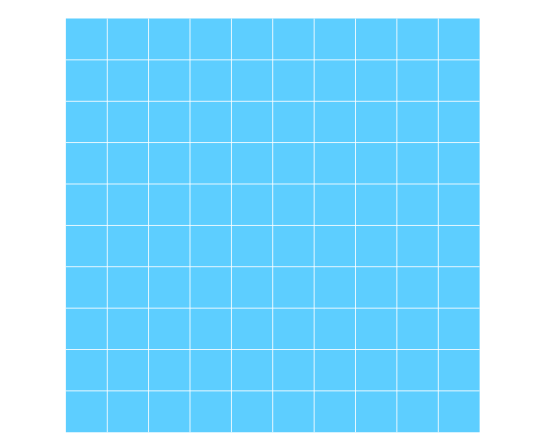
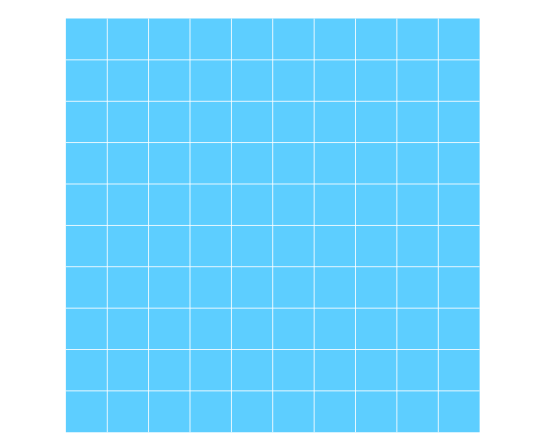
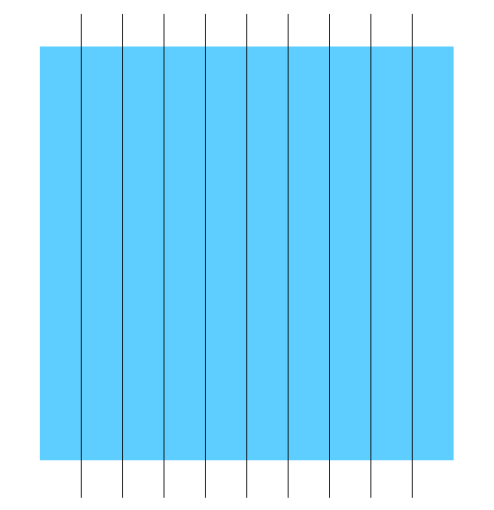
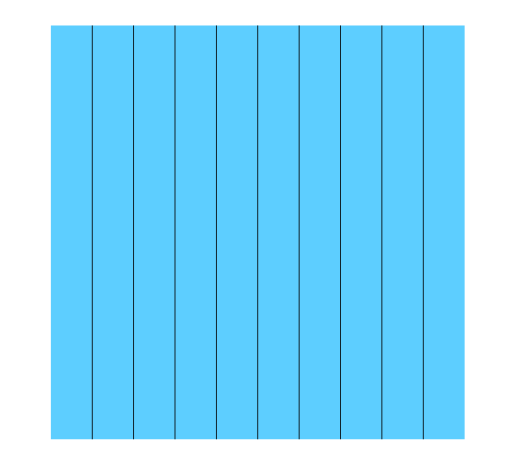
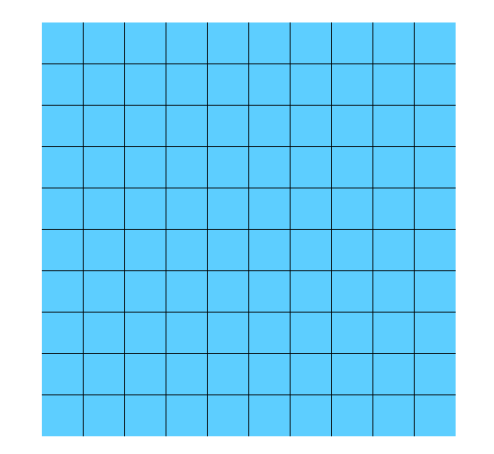
今回は例として次のような正方形にマス目を描いてみます。500×500pxの正方形です。

作業工程がわかりやすいように四角形に色をつけていますが、もちろん白地でもOKです。
今回はここに10×10マスのマス目をつくってみます。

まずは縦の罫線をひいてみよう
1.Affinity Photoでキャンバスを開き、マス目を入れたい図形を用意します。

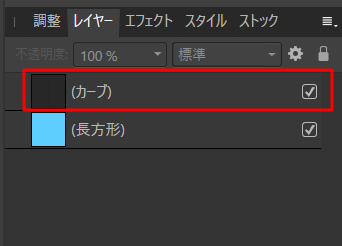
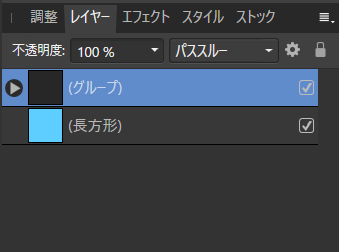
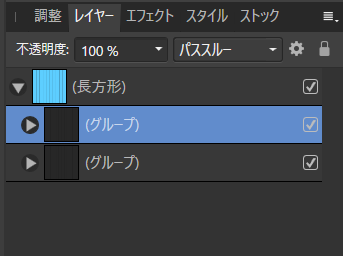
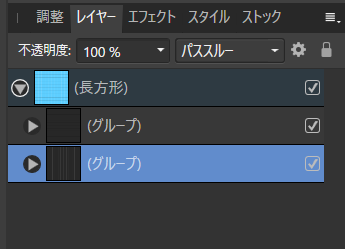
レイヤー構成は次の通りです。

2.画面左にあるツールバーから「ペンツール」を選択します。

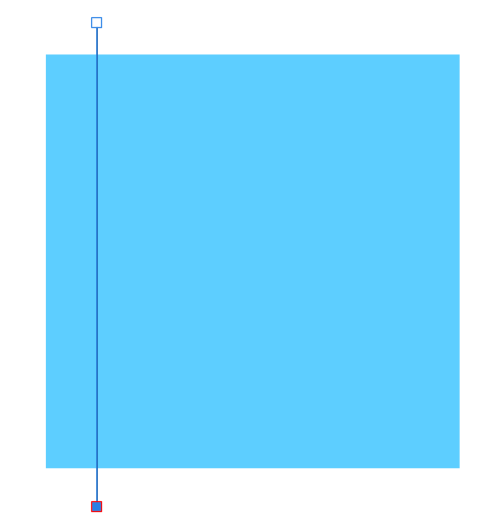
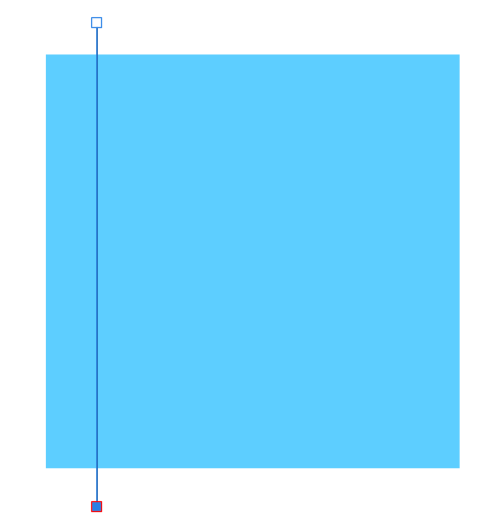
3.まずは縦の線から入れていきます。色はなんでもいいので、上と下が図形からはみでるように垂直の線を引きます。

ペンツールで垂直の線を描くときは、次の手順で行うとかんたんです。
- 線を描きはじめたいところをクリックします。
- キーボードのShiftキーを押しながらマウスを下方向に動かしてみましょう。黄色いラインが出ますので、線を伸ばしたい位置までもっていきます。
- 線の終点がきまったらクリックします。これで垂直の線が描けます。
4.垂直線を描くと、図形のレイヤーの上に「カーブ」というレイヤーができます。これが今描いた垂直線のレイヤーです。

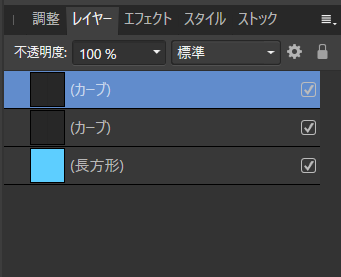
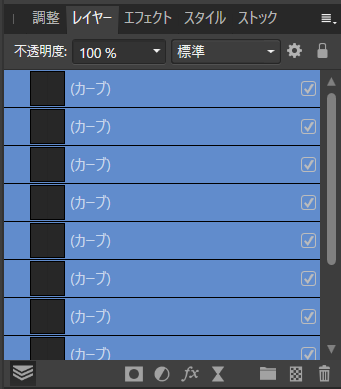
この「カーブ」レイヤーを8つ複製して、全部で9つあるようにします。
レイヤーの複製は、キーボードのショートカットキーを使うとかんたんです。
- 「カーブ」レイヤーを選択した状態で、キーボードのCtrl+Cキーを押します。
- キーボードのCtrl+Vキーを押します。
これでレイヤーのコピー&ペーストができます。

あとは複製したい数だけキーボードのCtrl+Vキーを押せば、どんどんと複製ができます。

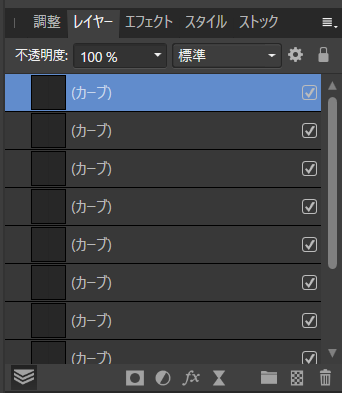
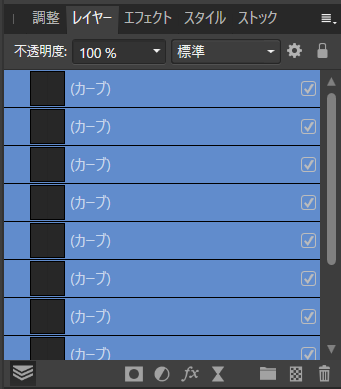
「カーブ」レイヤーが全部で9つあるようにします。これで垂直の線が9本できました。
5.ここでキャンバスをみてみましょう。すると、不思議なことに気づきます。

先ほどの作業で垂直の線を9本作ったはずなのに、キャンバス上には1本しかないようにみえます。
これは、「最初に描いた垂直線」のレイヤーを複製したためです。そう、線の位置もそのまま複製されているのですね。つまり、同じ位置に9本の線が重なっているわけです。
というわけで、これを等間隔になるように配置していきます。
6.レイヤーパネルで「カーブ」レイヤーをすべて選択します。

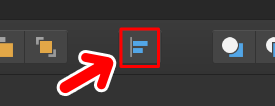
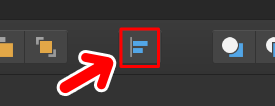
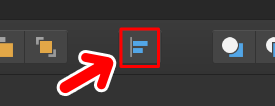
7.Affinity Photoの画面上部のメニューにある「整列」アイコンをクリックします。

すると整列パネルが開きます。

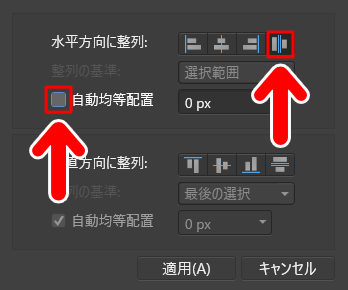
ここでは次のような操作をします。
- 「水平方向に整列」のいちばん右にある「水平方向に等間隔配置」を選択します。
- 「自動均等配置」のチェックをはずします。
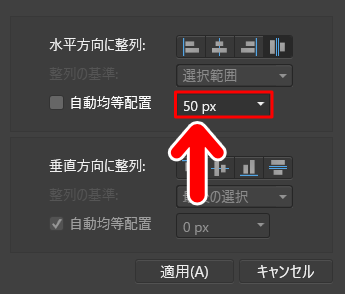
それらができたら「自動均等配置」に任意の数値を入れます。

ここで入力する数値は、図形の横の長さを10等分したものを入れます。
今回の例では、図形の横の長さが500pxになっています。その1/10ですから「50px」を入力したわけですね。
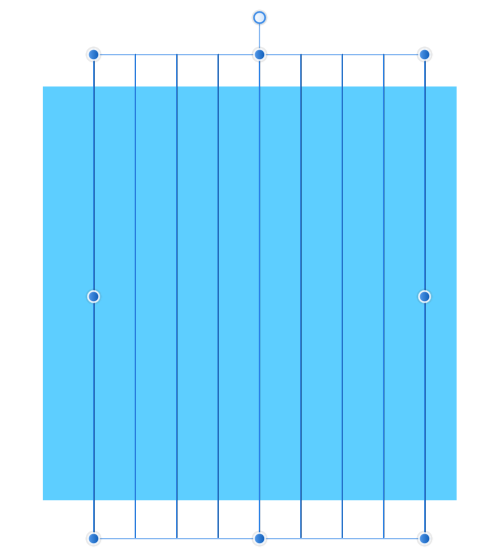
8.すると、重なっていた線がばらけて、均等な幅で配置されます。

……が、よくみると、線自体は均等に配置されていますが、図形の中心とはズレているようにみえます。
というわけで、図形と中央をあわせてみます。
9.レイヤーパネルですべての「カーブ」レイヤーが選択状態になっていることを確認します。

その状態で、キーボードのCtrl+Gキーを押します。
すると、選択していた「カーブ」レイヤーがフォルダに入り、ひとまとまりになります。

レイヤー名が「グループ」に変わります。これで垂直の線をまとめて操作ができるようになります。
10.「グループ」レイヤーと図形のレイヤーを選択状態にします。

Affinity Photoの画面上部のメニューにある「整列」アイコンをクリックします。

すると整列パネルが開きます。

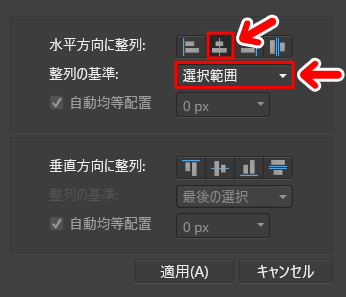
ここでは次のような操作をします。
- 「水平方向に整列」で「中央揃え」を選択します。
- 「整列の基準」を「選択範囲」にします。
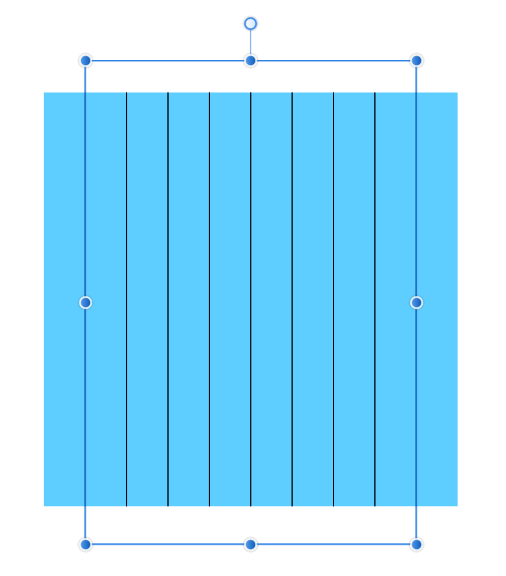
これで図形に対しても等間隔で線がそろいました。

……が、線が上下にはみでているのがちょっと気になりますね。
というわけで、線がはみでているところを修正していきます。
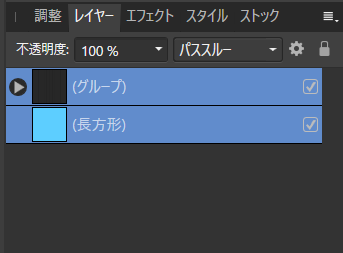
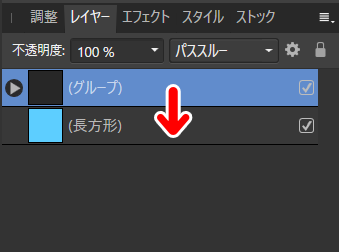
11.レイヤーパネルで「グループ」レイヤーを、図形のレイヤーのすぐ下に重なるように移動させます。

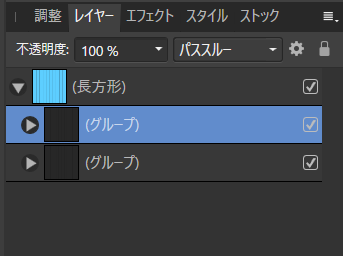
すると、図形のレイヤーの中に「グループ」レイヤーが収納されます。

これで図形の範囲のみに線が表示されるようになりました。

これで縦の罫線ができました。つづいて、横の罫線をつくっていきましょう。
縦ができれば横はかんたんです。
横の罫線をひいてみよう
1.図形レイヤーの左端のアイコンをクリックします。

これで中に収納されている「グループ」レイヤーの操作ができるようになります。
「グループ」レイヤーは、縦の罫線がフォルダにひとまとまりになったものでしたね。
2.「グループ」レイヤーを複製します。

複製は次のようにするとかんたんです。
- 「グループ」レイヤーを選択した状態でキーボードのCtrl+Cキーを押す
- キーボードのCtrl+Vキーを押す
これで「グループ」レイヤーの複製ができます。

3.複製した「グループ」レイヤーが選択状態になっていることを確認します。

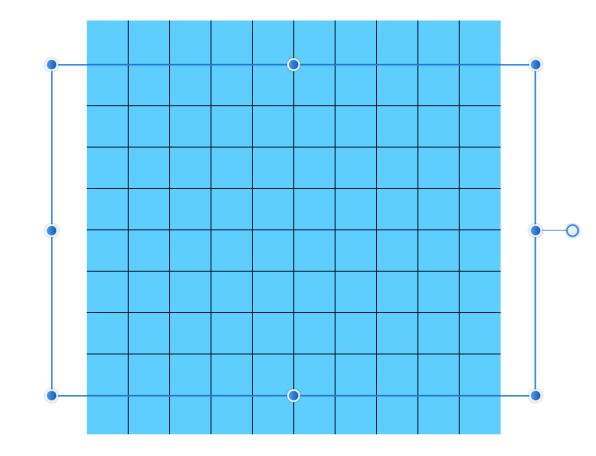
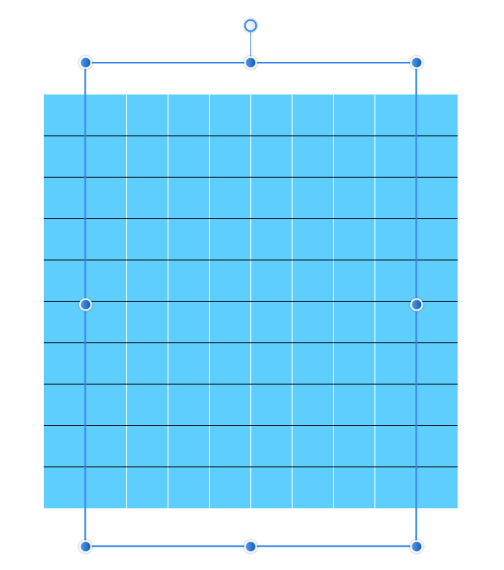
すると、キャンバス上では次のような表示になります。

この状態でレイヤーを90度回転させてみましょう。
すると、複製されたレイヤーのみが90度回転し、マス目状の表示になります。

あとはこの罫線が、図形に対して中央に表示されればOKです。
4.Affinity Photoの画面上部のメニューにある「整列」アイコンをクリックします。

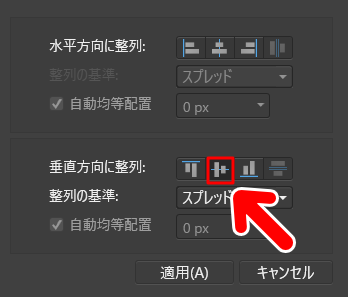
「垂直方向に整列」の「上下中央揃え」を選択します。

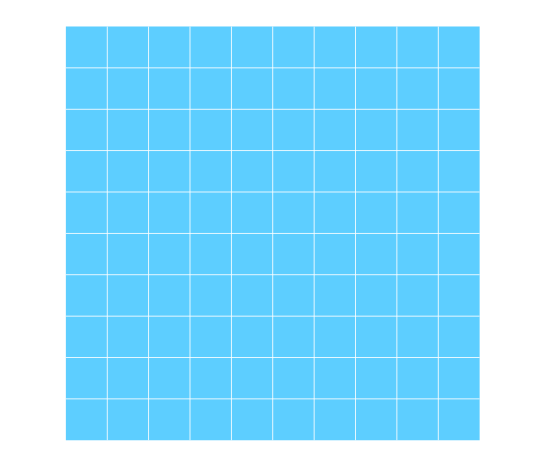
5.罫線の位置が整ったら完成です。

罫線の色や太さを変える
罫線の色や太さは、あとからでも自由に変えることができます。ここでは例として、縦の罫線の色を変えてみます。
1.色を変えたい罫線のレイヤーを選択します。

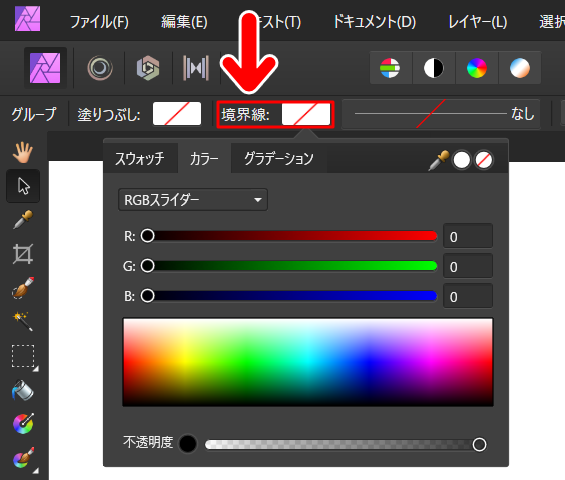
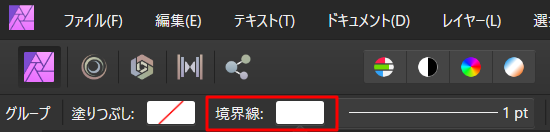
2.画面上部のパネルの「境界線」で任意の色を選択します。

ここでは例として「白」にしてみました。

すると、縦の線すべてが白に変わりました。

そう、「グループ」フォルダに入っていると、その中にあるレイヤーすべてに一括で設定ができるのですね。
横線も同じ手順で行えばOKです。

線の太さも同様の方法で変更ができます。
記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

【Affinity Designer(イラストの制作に使用)】

今回の方法はいろいろな使い方ができるかと思います。よかったら参考にしてみてください。