今回はAsepriteでアンチエイリアス処理がかんたんにできる方法をお届けします。
アンチエイリアスとは、色の境目に別の色を入れることによって、なめらかにみせる処理のことをいいます。
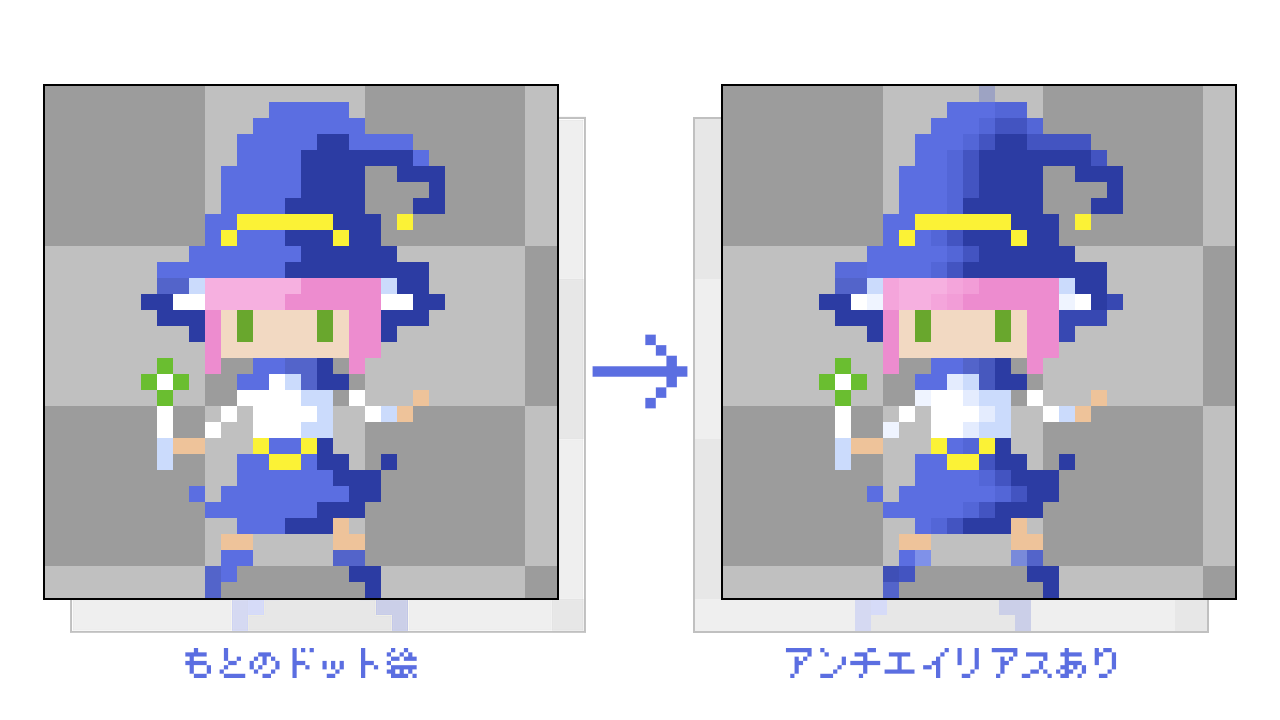
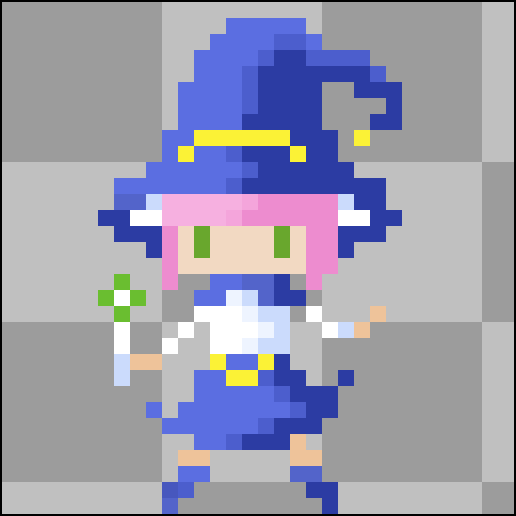
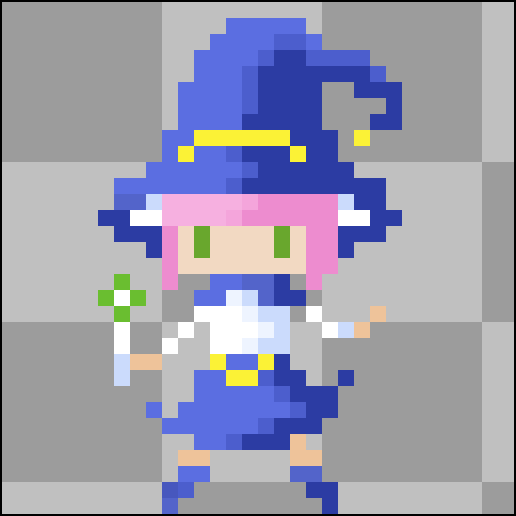
たとえばこちらのドット絵をみてみましょう。

帽子や服や髪をみると、1つの色に対し、カゲを1色で入れています。
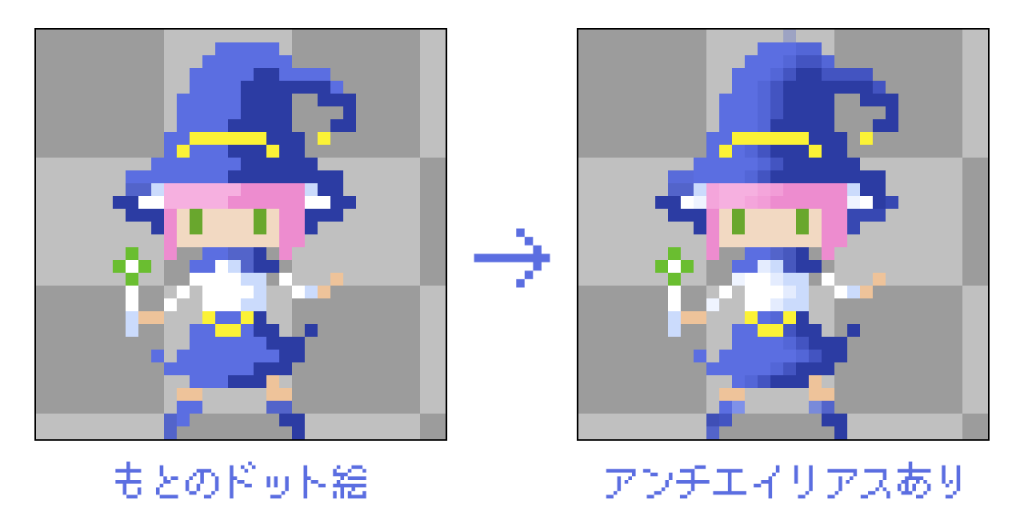
カゲとそうでない部分との境目をみると、カクカクと角張った線になっています。これをなめらかな雰囲気にみせたいときによく使われるのがアンチエイリアス処理です。
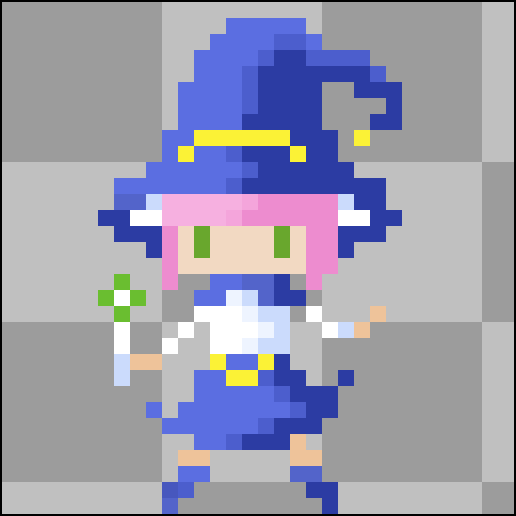
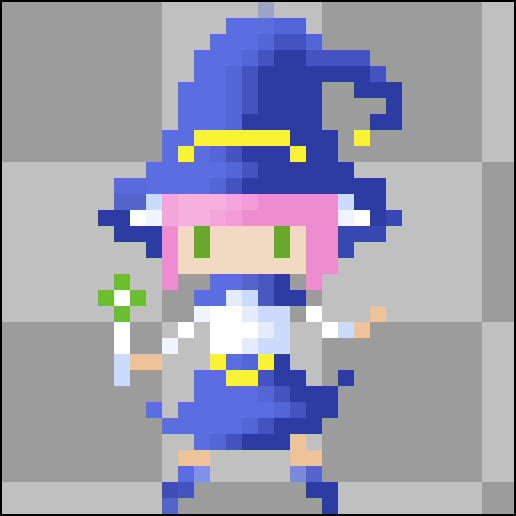
たとえばこんな感じ。

カゲの部分とそうでない部分との境目に別の色を置くことで、境目がやわらかくみえるようになります。
が、実際にやってみると、意外と難しいのが「どんな色を置けばいいのか」という点です。よく使われるのは、中間の色を置く方法ですが、その色選びもなかなか難しかったりします。
というわけで今回は、Asepriteでとてもかんたんにできるアンチエイリアス処理の方法をお届けします。
この方法を使うと、色選びに悩むことなくアンチエイリアス処理ができますよ。
かんたんにできるアンチエイリアス処理

今回は例として、このドット絵を使ってすすめていきます。カゲの部分とそうでない部分との境目に色を入れてアンチエイリアス処理をしてみます。
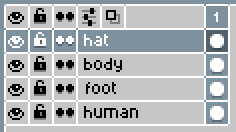
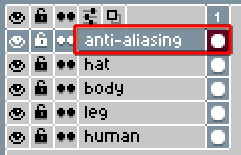
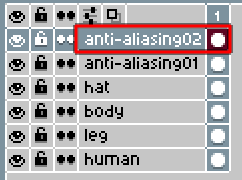
ちなみにレイヤー構成は次の通りです。

パーツごとにレイヤーを分けていますが、今回の方法は、レイヤーを1つにまとめている場合もやり方は同じです。
まずはレイヤーの設定をしよう
1.Asepriteでアンチエイリアス処理をしたいドット絵を開きます。

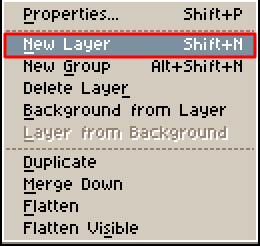
2.レイヤーパネルの一番上のレイヤーを右クリックします(レイヤーが1つだけの場合はそのレイヤーを右クリックします)。

メニューが開きますので「New Layer」を選択します。

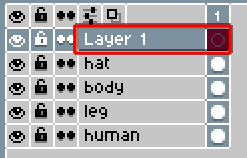
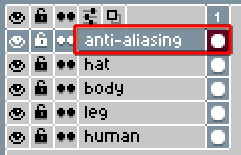
すると、いちばん上に「Layer 1」という新しいレイヤーがつくられます。

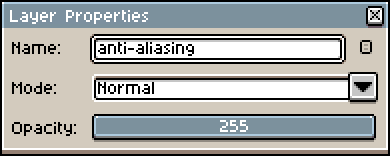
4.今つくったレイヤー「Layer 1」をダブルクリックします。

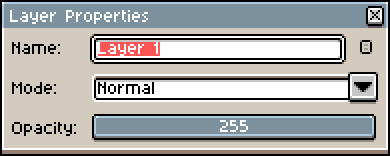
すると、レイヤーの設定ができるパネルが開きます。

まずは「Name」のところでレイヤーの名前をわかりやすいものに変更しましょう。

今回は例として「anti-aliasing(アンチエイリアス)」という名前にしてみました。
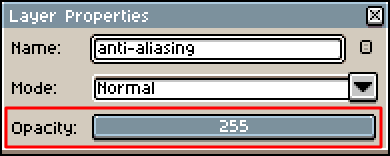
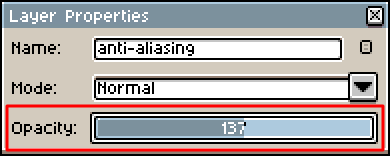
5.つづいて、「Opacity」の操作をします。

これはレイヤーの透明度を表す項目です。「255」が透明度ゼロの状態です。数値を低くするほど、レイヤーが透明になっていきます。
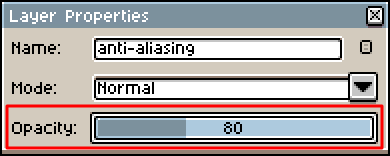
というわけで、まずはこのOpacityの数値を80~100あたりにしてみます。

この数値はあとから自由に修正できますので、今の段階ではアバウトな設定でOKです。
設定ができたら、右上の「×」を押してこのパネルを閉じます。
これでアンチエイリアス処理をする準備は完了です。さっそく色を入れてみましょう。
境目に色をおいてみよう
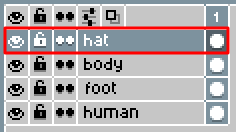
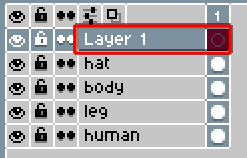
1.さきほど作ったレイヤー(一番上にあるレイヤー)が選択状態になっていることを確認します。

2.ツールバーからスポイトツールを選択します。
![]()
カゲの部分の色を拾います。

3.色が拾えたら、ツールバーからペンシルツールを選択します。
![]()
その状態で、カゲとそうでない部分の境目にドットを打ってみましょう。

すると、カゲの色よりも少し薄めの色が入ります。
同じ段取りで、ほかの境目の部分にも色を入れてみましょう。

たとえば髪でしたら、髪のカゲの色をスポイトで拾ってから、その色をペンシルツールで境目にのせます。
服でしたら、服のカゲの色をスポイトで拾って、境目にその色をのせればOKです。
いずれもカゲに使った色よりも薄めの色が入り、アンチエイリアス処理をしたような雰囲気になります。
4.境目に入れる色が薄い・または濃いと感じるときは、レイヤーパネルのいちばん上のレイヤーをダブルクリックします。

レイヤーの設定ができるパネルが開きますので、「Opacity」の数値を変えると、色の濃さ(透明度)を調整することができます。

数値を大きくするほど、不透明に近づき、色が濃くみえるようになります。
数値を小さくするほど、透明に近づき、色が薄くみえるようになります。
4.お好みの色合いになれば完成です。

今回の例では、境目に入れる1色だけ入れてみましたが、色数を増やすとよりなめらかにみえます。
というわけで、つづいては、アンチエイリアス処理に使う色の数を増やす方法をみていきましょう。
色数を増やす場合

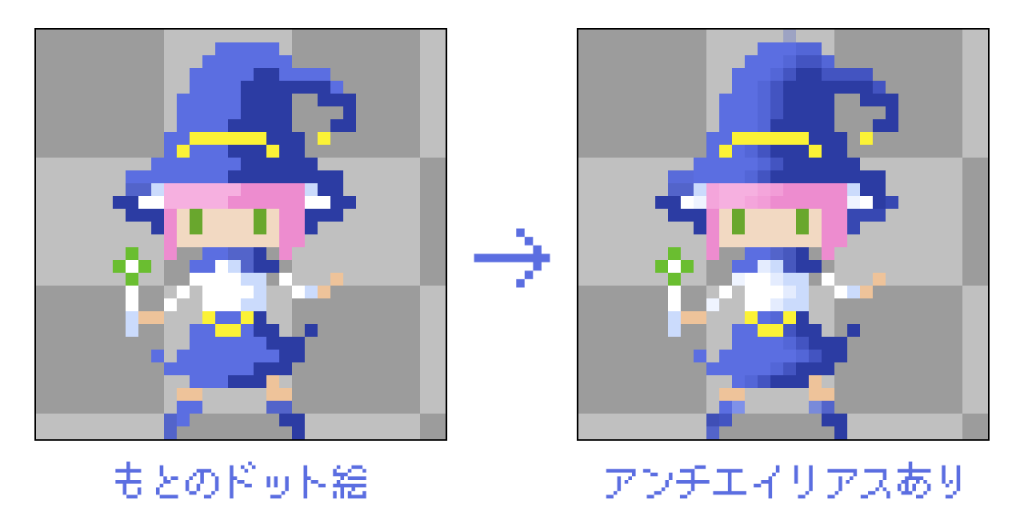
先ほどの例では、上の画像のように、カゲとそうでない部分との境目に1色だけ入れてみました。
アンチエイリアス処理では、色数を増やすとよりなめらかにみえます。
たとえばこちらは2色いれてみたもの。

シンプルなドット絵でも、アンチエイリアスの色数を増やすと、やわらかさが増してみえます。
色数を増やす場合は、レイヤーをあらたにつくります。

つまり、
- アンチエイリアス1色目のレイヤー
- アンチエイリアス2色目のレイヤー
といった感じで、色ごとにレイヤーをつくるわけですね。
その際には、それぞれのレイヤーのOpacityの数値を変えることで、色の濃淡の差をつくります。
たとえば、
- アンチエイリアス1色目のレイヤー:Opacity 130
- アンチエイリアス2色目のレイヤー:Opacity 80
といったように設定すると、1色目よりも2色目のほうが薄くみえるようになります。
今回の方法のメリット
今回お届けした方法は、境目におく色を、カゲの色を基準にして透明度で調整しています。
つまり、もとの色の透明度を変えているだけなので、色がなじみやすく、まわりから浮きにくいというメリットがあります。

また、色の濃淡を「Opacity」で一括で調整できるので、作業効率があがるのもポイントです。
今回の記事で使用したツール
今回の記事で使用したツールは次の通りです。

ドット絵の制作に特化したソフトです。非常に使いやすく重宝しています。
今回はAsepriteでアンチエイリアス処理がかんたんにできる方法をお届けしました。よかったら参考にしてみてください。