先日、CLIP STUDIO PAINTの「読み込み」で画像を配置したときに、拡大縮小の操作で少し戸惑いました。
というのも、読み込んだ画像は「画像レイヤー」という扱いになるため、普通のオブジェクトを拡大縮小するときと少々勝手が違う部分があるんですよね。
というわけで今回は、CLIP STUDIO PAINTで「読み込み」から配置した画像を拡大縮小する方法をお届けします。
読み込んだ画像を拡大縮小する
今回は例として、真っ白なキャンバスに「読み込み」で画像を配置してみます。

「読み込み」で配置するのはこちらの画像です。

この画像をキャンバスに「読み込み」で配置して、拡大縮小をしてみます。
画像のサイズは拡大縮小の効果がわかりやすいように、縦横ともキャンバスの半分の長さにしています。
というわけでさっそくやり方をみていきましょう。
手順
1.CLIP STUDIO PAINTで画像を配置したいキャンバスを用意します。

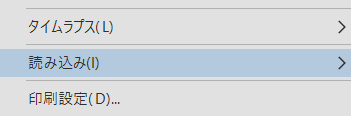
2.画面上部のメニューバーの「ファイル」から「読み込み」とすすみ、「画像」を選択します。
![]()


すると、画像を選択できる画面になりますので、配置したい画像を選択します。
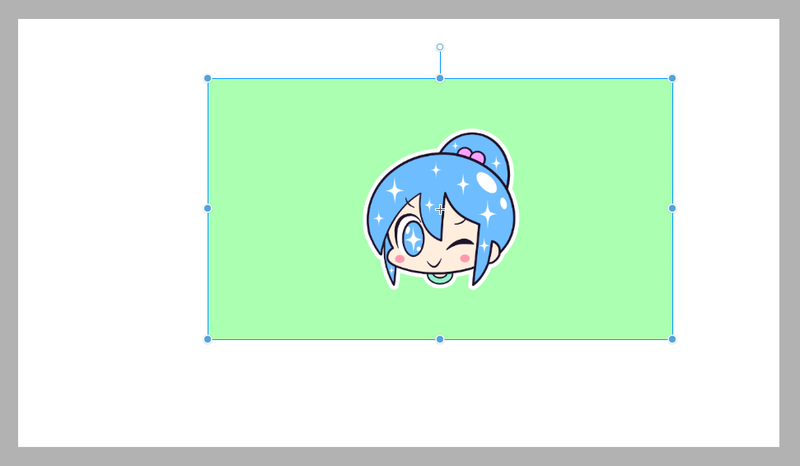
3.読み込まれた画像がキャンバス上に配置されます。

画像の配置ができたら、ツールパレットをみてみましょう。
拡大縮小してみよう
1.「読み込み」で画像を配置すると、ツールパレットの「操作」が自動で選択されます。

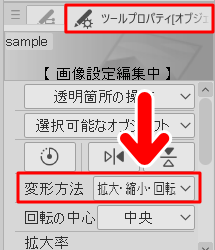
2.ここでサブツールパレットの「ツールプロパティ」パレットをみてみましょう。

変形方法を「拡大・縮小・回転」または「拡大・縮小」にします。
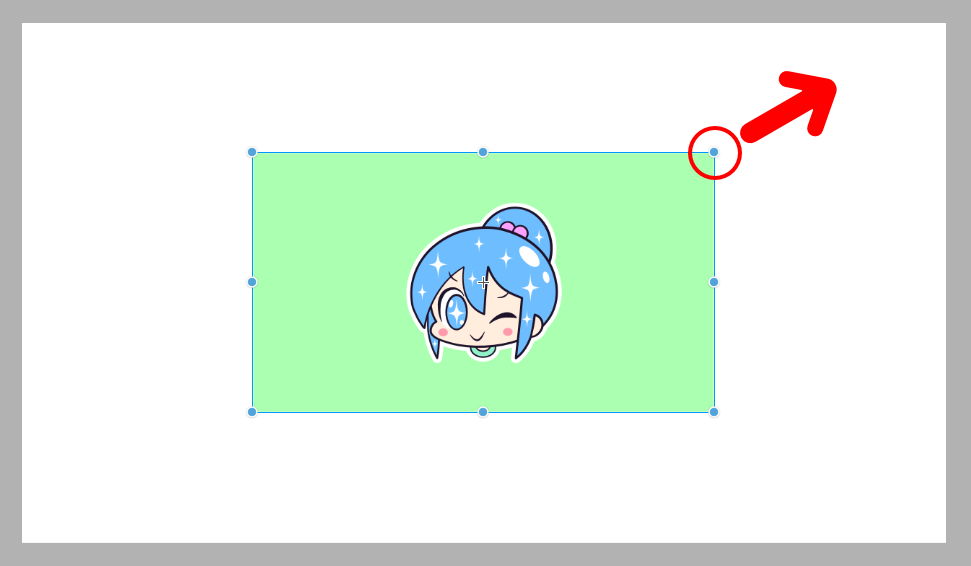
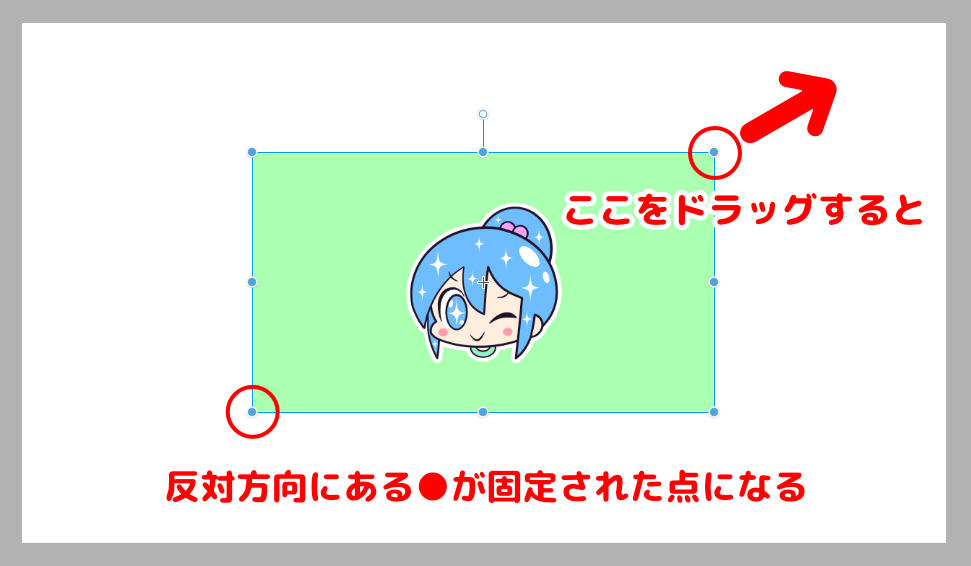
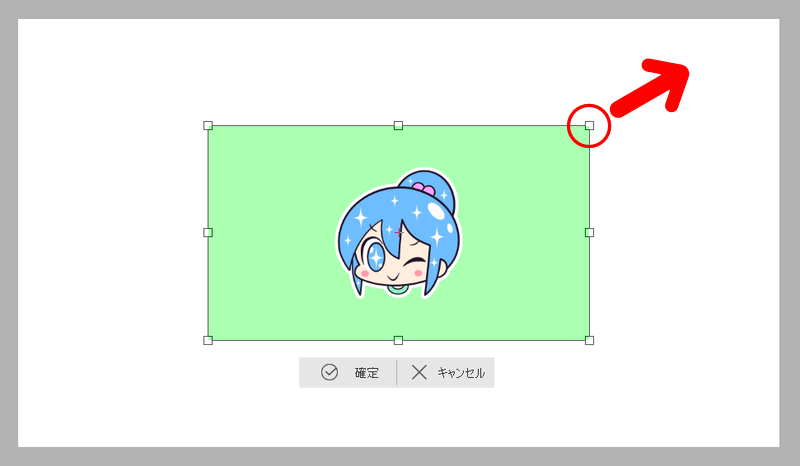
3.その状態で、配置した画像のまわりにある「●」をドラッグしてみましょう。

すると、ドラッグした距離や方向にあわせて画像が拡大縮小されます。

今回は例として右上の「●」をドラッグしましたが、画像の周りにある「●」ならどれでもドラッグできます。
この方法の注意点は、拡大縮小の基準になる点が「画像の中心ではない」というところです。

ドラッグする「●」と対面にある点が基準点(固定された点)になります。
ですので、拡大・縮小をした後は、画像の中心が最初の位置からずれてしまうので注意が必要です。

画像の中心を基準に拡大縮小したい場合は次の方法を使うと便利です。
画像の中心を基準に拡大縮小する
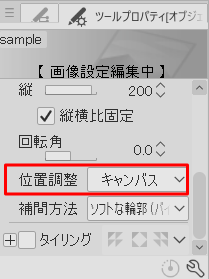
1.サブツールパレットの「ツールプロパティ」パレットの「位置調整」を「キャンバス」にします。

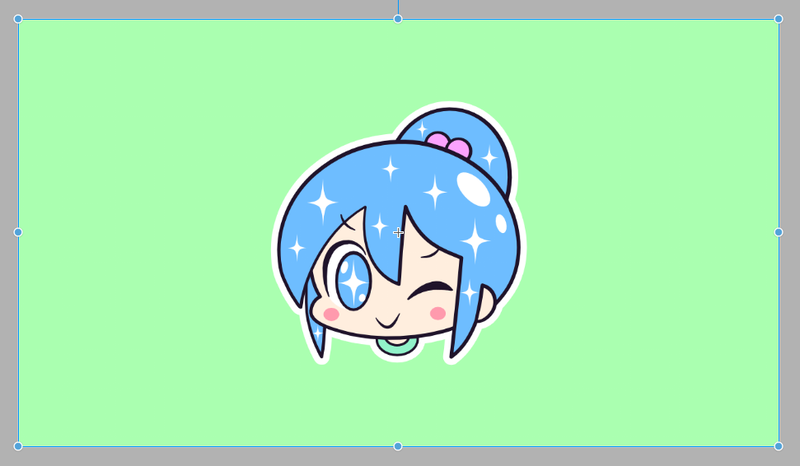
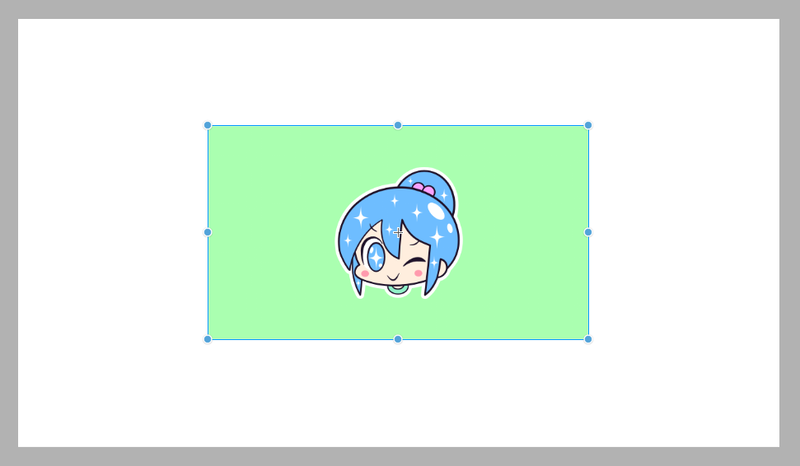
2.すると、配置した画像がキャンバスいっぱいに表示されます。

キャンバスと画像の縦横比が違う場合は、配置した画像の縦か横のどちらかがキャンバスいっぱいになるように拡大されます。
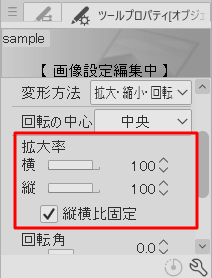
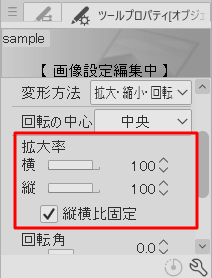
3.ここで「ツールプロパティ」パレットの中にある「拡大率」という項目を探してみましょう。

「縦横比固定」にチェックを入れた状態で、「横」または「縦」のスライダーを動かしてみましょう。
4.すると、画像の中心を基準に拡大縮小ができます。

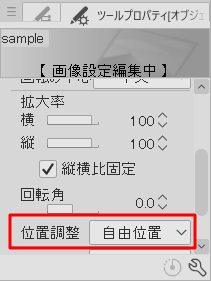
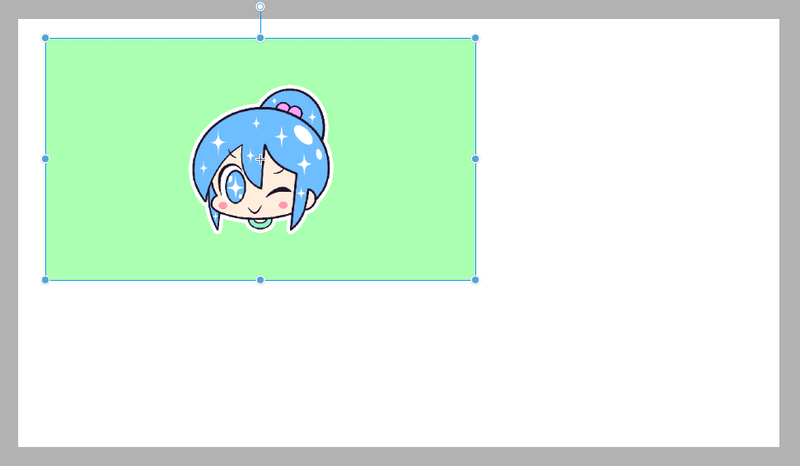
5.画像をキャンバスの中心ではなく、任意の位置で拡大縮小したいときは、「ツールプロパティ」パレットの「位置調整」を「自由位置」にします。

すると、画像を任意の位置にドラッグして拡大縮小ができます。

拡大縮小のハンドルを使う方法
「読み込み」で配置した画像は、普通のオブジェクトを拡大・縮小するときと同じようにハンドルを表示させることもできます。
1.画面上部のメニューバーの「編集」から「変形」とすすみ「拡大・縮小・回転(または拡大・縮小)」を選択します。
![]()


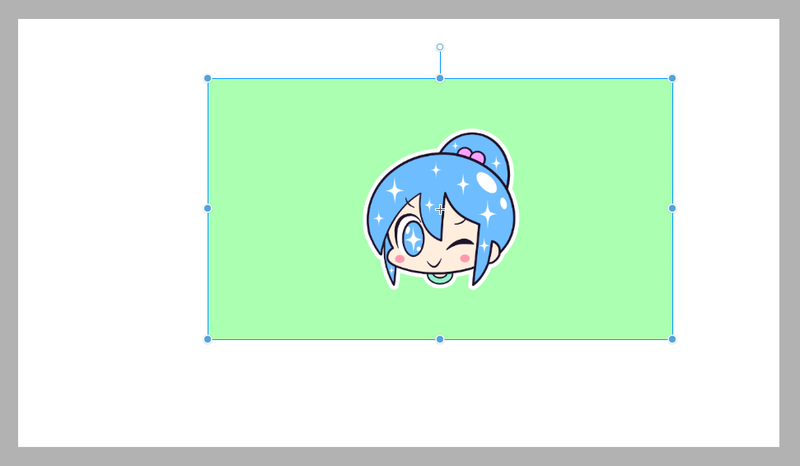
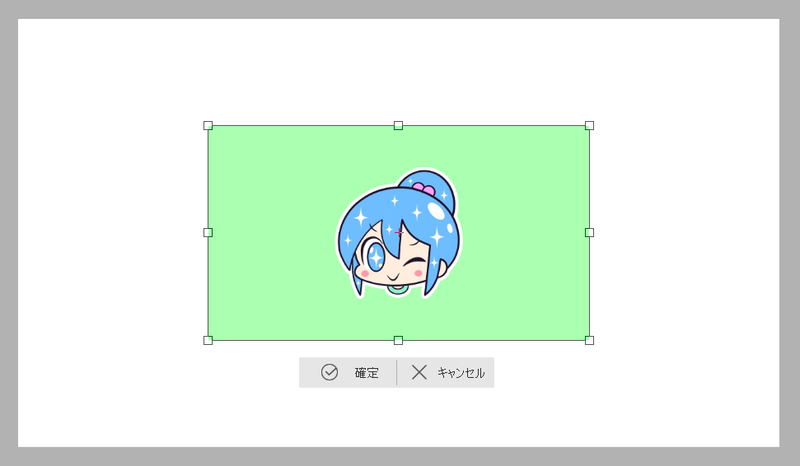
2.すると、画像のまわりに拡大縮小のハンドルが表示されます。

こちらのほうが使いやすいと感じる方も多いかもしれませんね。
ちなみに、このハンドルを表示したときも、「ツールプロパティ」の中にある「拡大率」スライダーを使って拡大縮小をすることができます。

画像の中心を基準にして拡大縮小できるので、とても便利です。
あるいは、キーボードのAltキーを押しながらドラッグしても、画像の中心を基準にした拡大縮小ができます。

どちらの方法でもOKですよ。

記事で使用したツール
今回の記事で使用したツールは次の通りです。
【CLIP STUDIO PAINT】
「読み込み」で配置した画像は「画像レイヤー」になるので、クリスタで普通に描画するレイヤーとは勝手が違う部分があります。
よかったら参考にしてみてください。


