今回はAffinity Photoで「ぼかし」や「すりガラス」効果を加えたウインドウや帯をつくる方法をお届けします。
この方法を使うと、画像に次のようなウインドウや帯をかんたんに入れることができます。
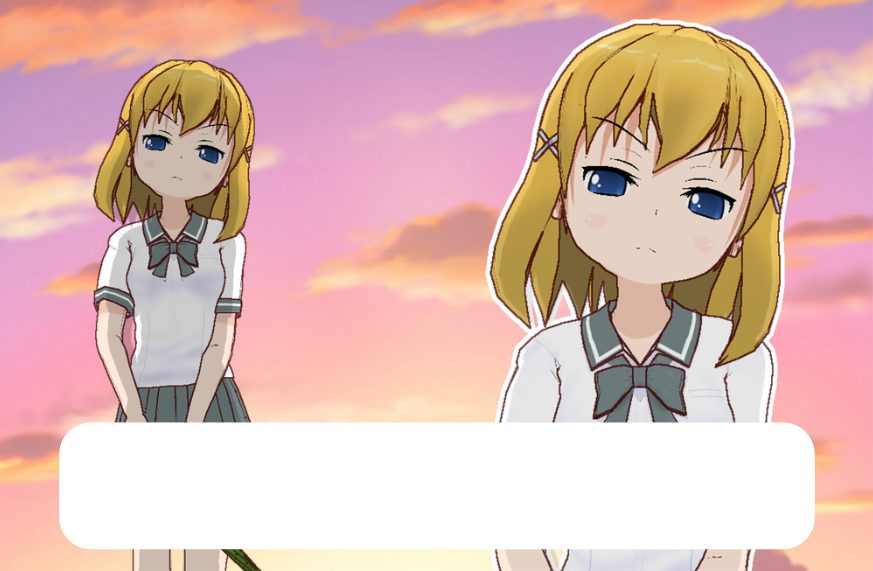
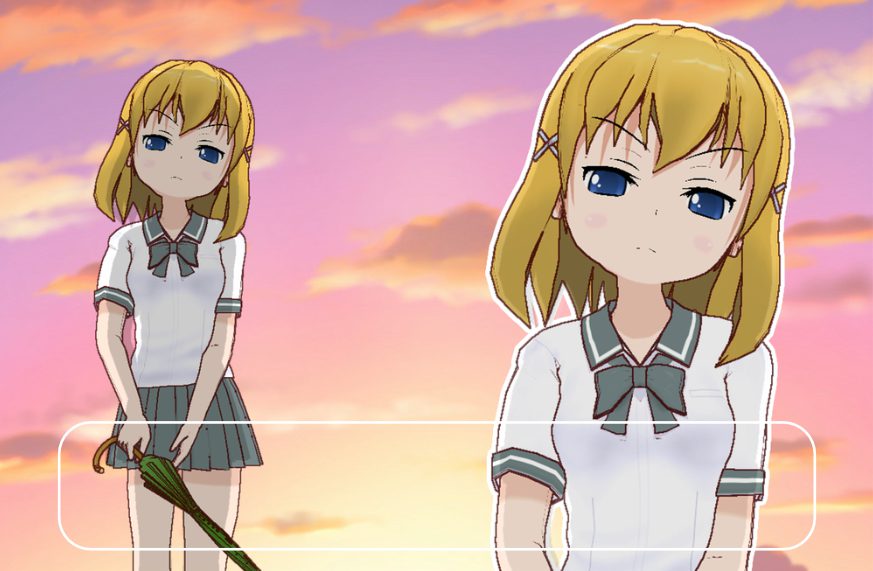
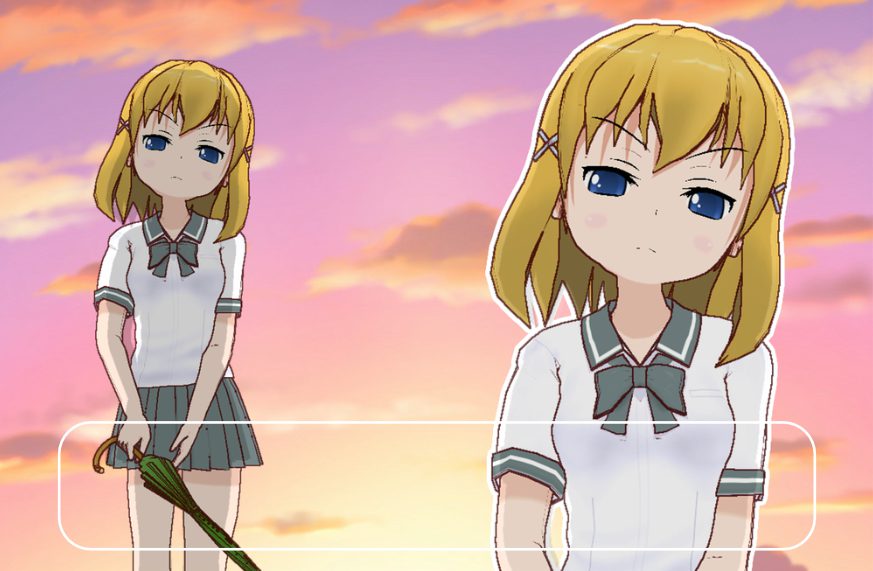
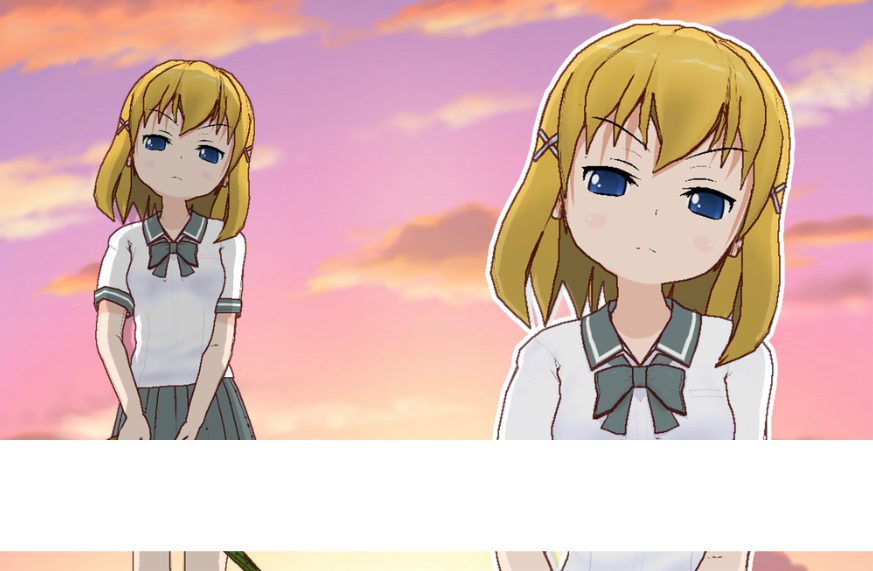
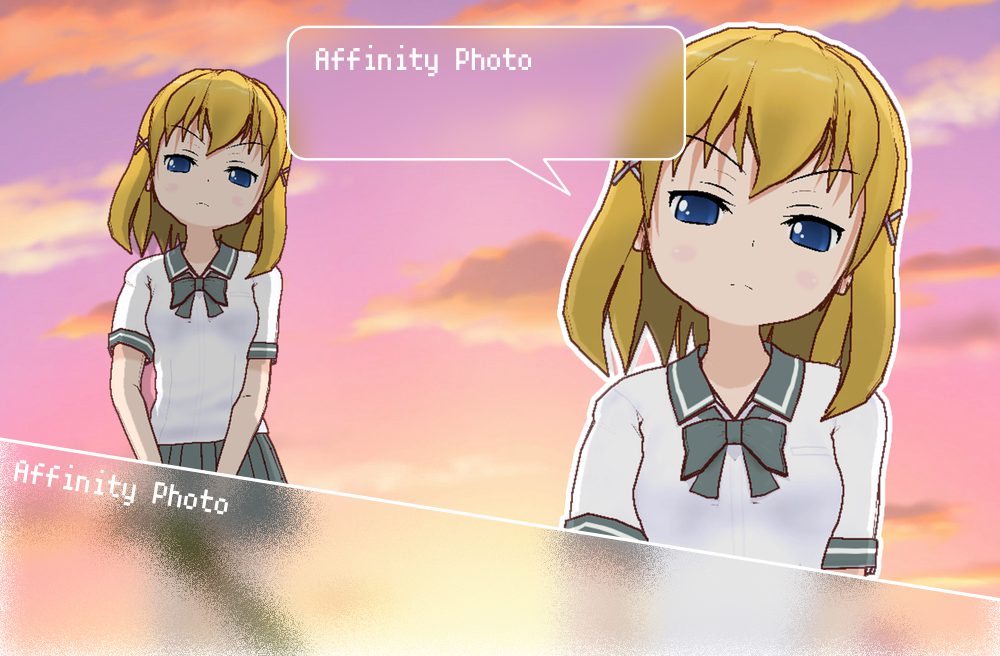
【ウインドウの中だけをぼかしたもの】

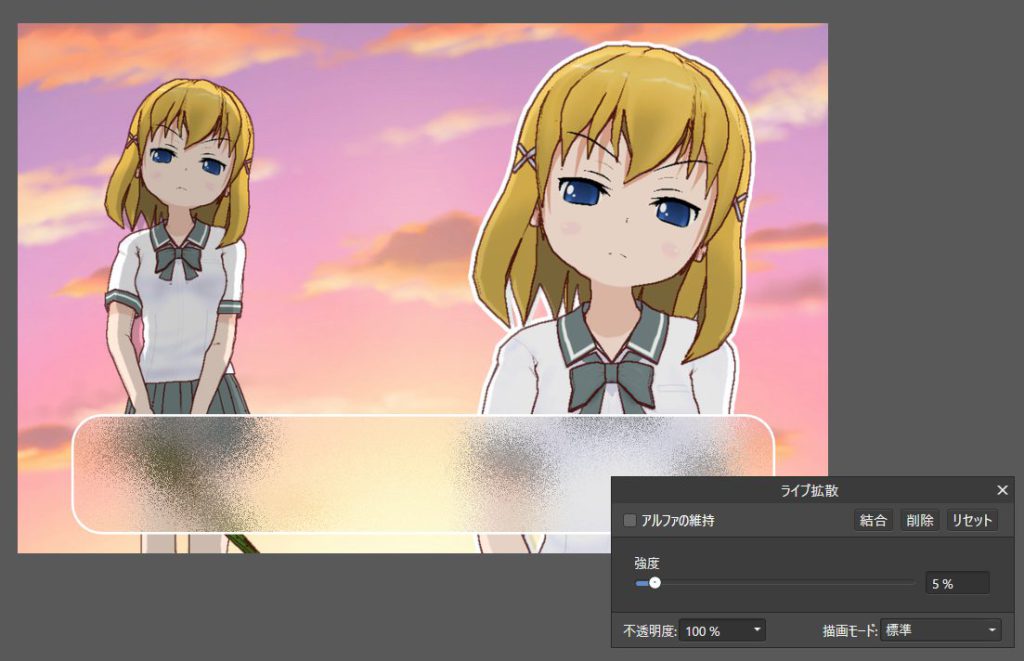
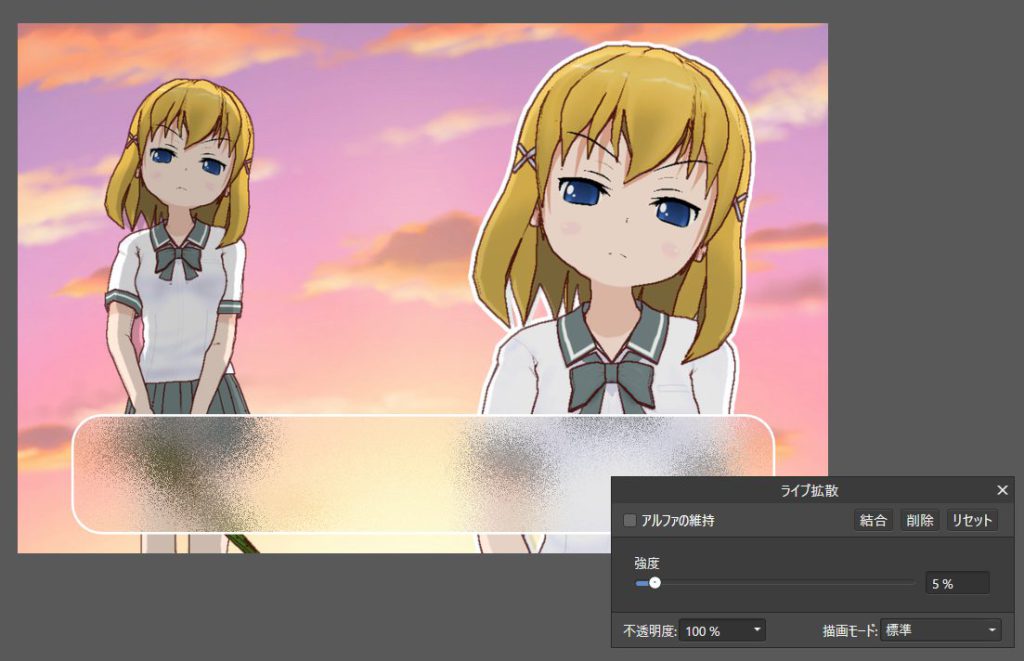
【ウインドウの中だけが「すりガラス」状になっているもの】

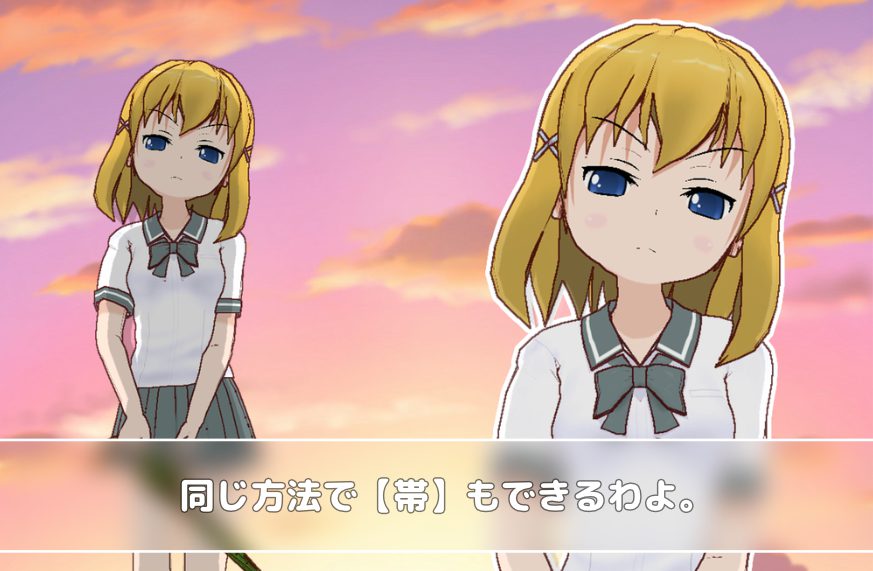
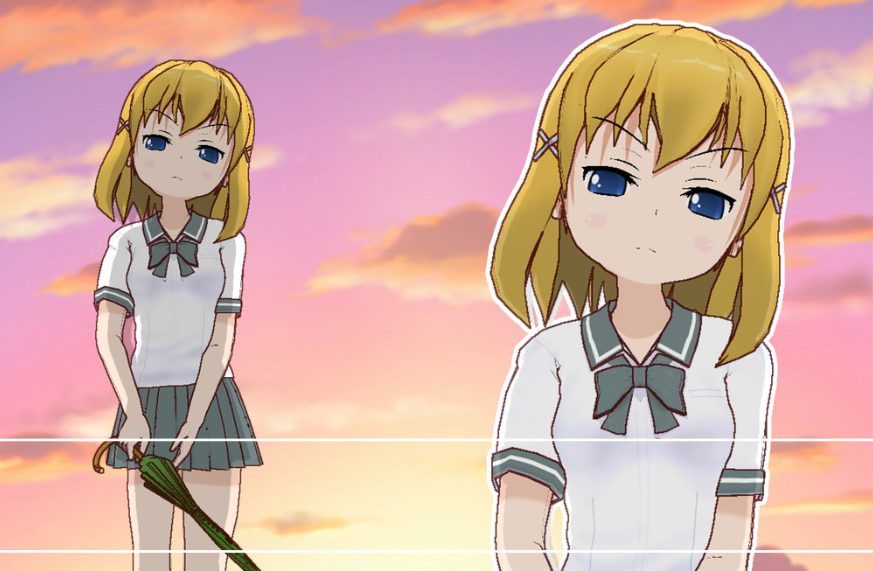
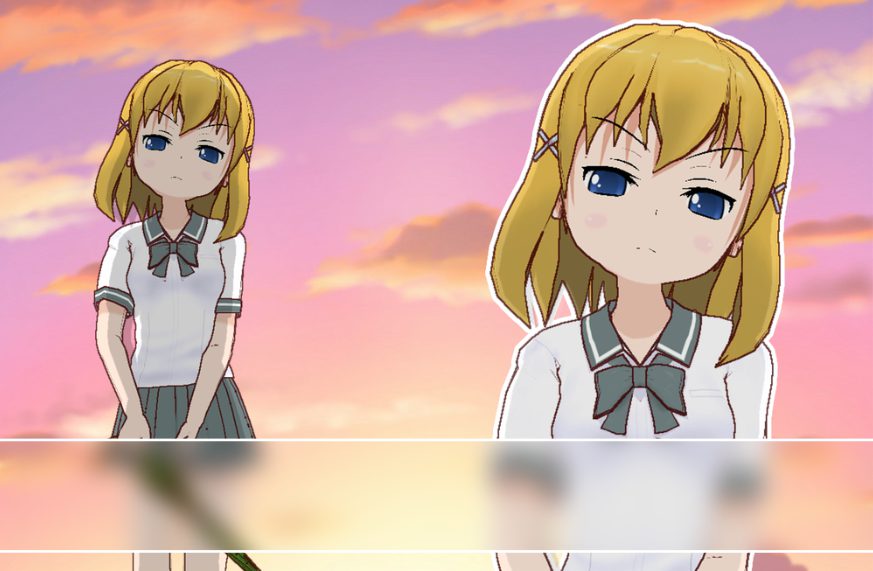
【同じ方法で「帯」もできます】

今回はイラストを例にやり方をお届けしますが、写真の場合も同じ方法できます。
というわけでさっそくやり方をみていきましょう。
「ぼかし」「すりガラス」効果を使ってみよう

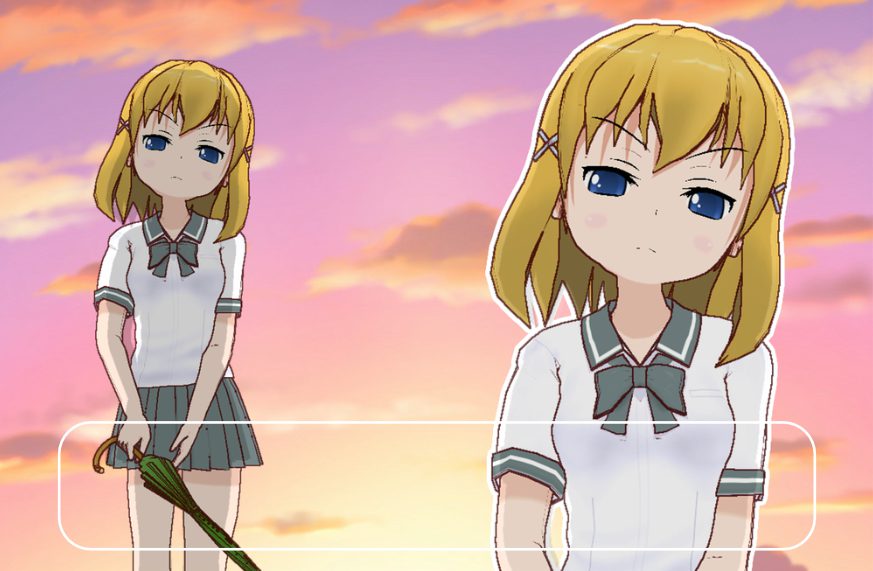
今回は例として、上の画像に「ぼかし」や「すりガラス」効果を加えたウインドウや帯を入れてみます。
まずはウインドウの入れ方からみていきましょう。
ウインドウの位置や大きさを決めよう
1.Affinity Photoでウインドウを入れたい画像を開きます。

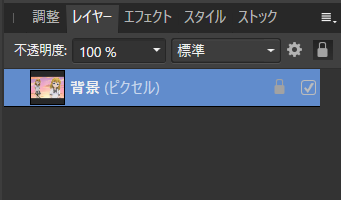
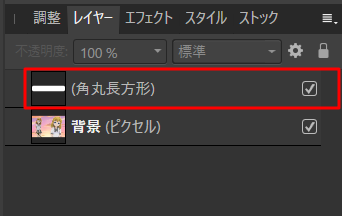
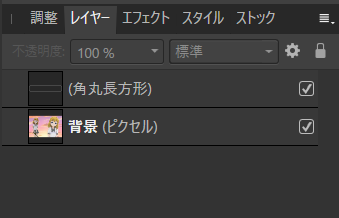
レイヤー構成は次の通りです。

2.つづいて、ウインドウを入れる位置を決めていきます。画面左のツールバーから「図形ツール」を選択します。

「長方形ツール」「角丸長方形ツール」を使って、好きな位置や大きさの図形を描きます。

色はなんでもOKです。これがウインドウになります。
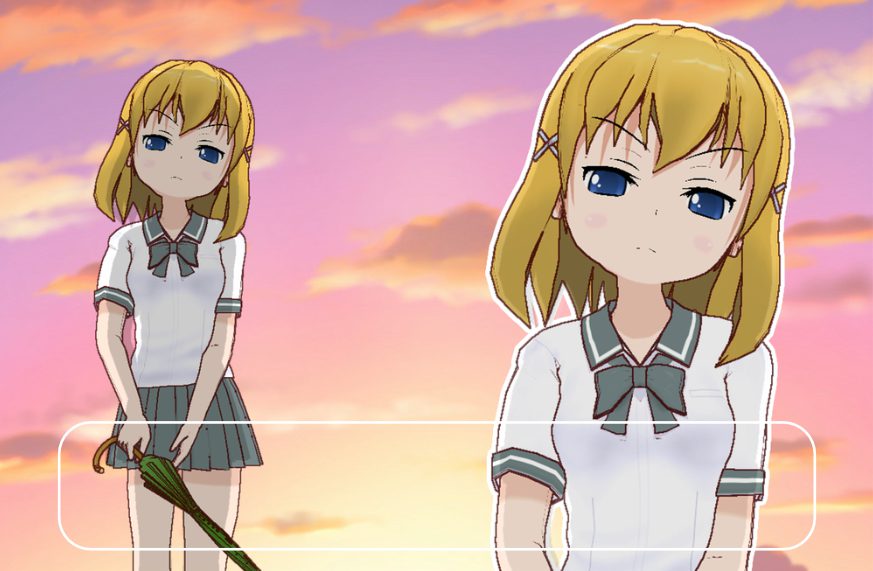
3.つづいて、ウインドウの下地がわかりやすいようにウインドウを枠だけ(境界線だけ)にします。

やり方はかんたんです。
レイヤーパネルで図形のレイヤーを選択状態にします。

その状態で画面左のツールバーから「図形ツール」を選択します。

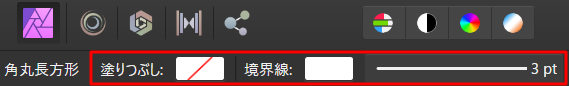
すると画面上部に、図形の設定パネルが表示されます。

ここで「塗りつぶし」をなしにして、「境界線」の色と太さを決めます。
これで枠だけ(境界線だけ)の図形ができます。

ウインドウの準備はこれで完了です。
つづいて、このウインドウの中だけをぼかしてみたり、すりガラス状の効果をかけたりしていきます。
ウインドウの中に効果をかけよう
ここまでの作業で、画像の上に「枠だけのウインドウ」がある状態ができました。

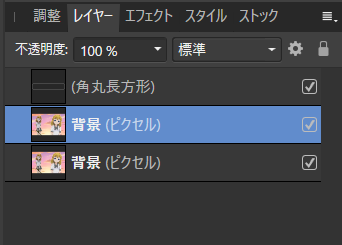
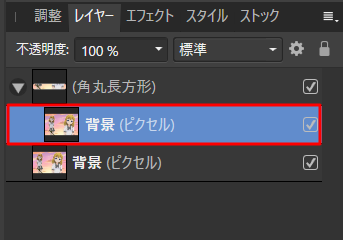
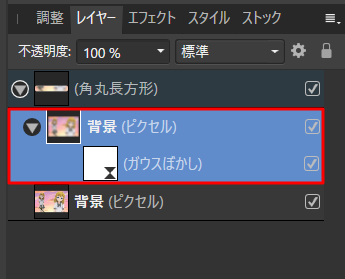
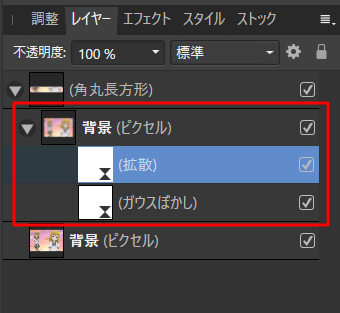
この段階でのレイヤー構成は次のようになっています。

「背景(ピクセル)」とあるのが画像のレイヤーで、「角丸長方形」とあるのがウインドウのレイヤーです。
では、さっそく作業をしていきましょう。
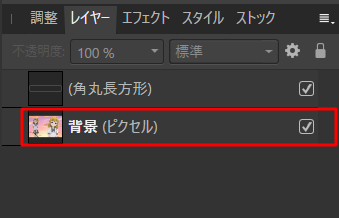
1.画像のレイヤーを選択した状態で、キーボードのCtrl+Cキーを押し、その後にCtrl+Vキーを押します。

すると、画像のレイヤーが複製されます。

ここではレイヤーの複製ができればOKなので、ほかの方法で複製しても問題ありません。
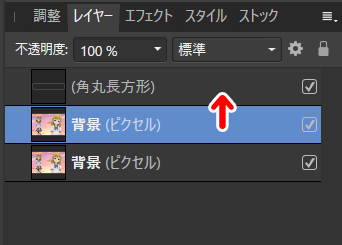
2.つづいて、複製した画像レイヤーを「ウインドウのレイヤー(図形のレイヤー)」の下に重なるようにドラッグします。

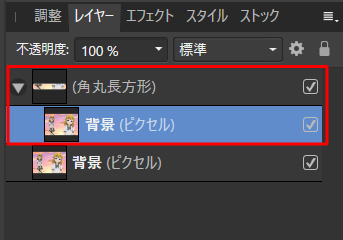
すると、「複製した画像のレイヤー」がウインドウのレイヤーの中に収納されます。

ちなみに、この段階ではキャンバス上の表示にはまだ変化はありません。

3.レイヤーパネルで「ウインドウのレイヤー」の中に収納した「複製した画像のレイヤー」を選択状態にします。

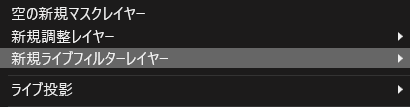
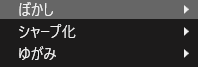
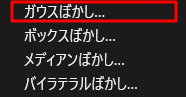
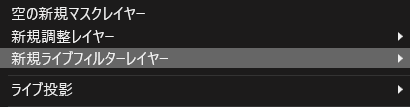
4.画面上部のメニューバーの「レイヤー」から「新規ライブフィルターレイヤー」→「ぼかし」→「ガウスぼかし」を選択します。
![]()



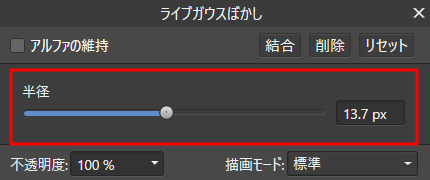
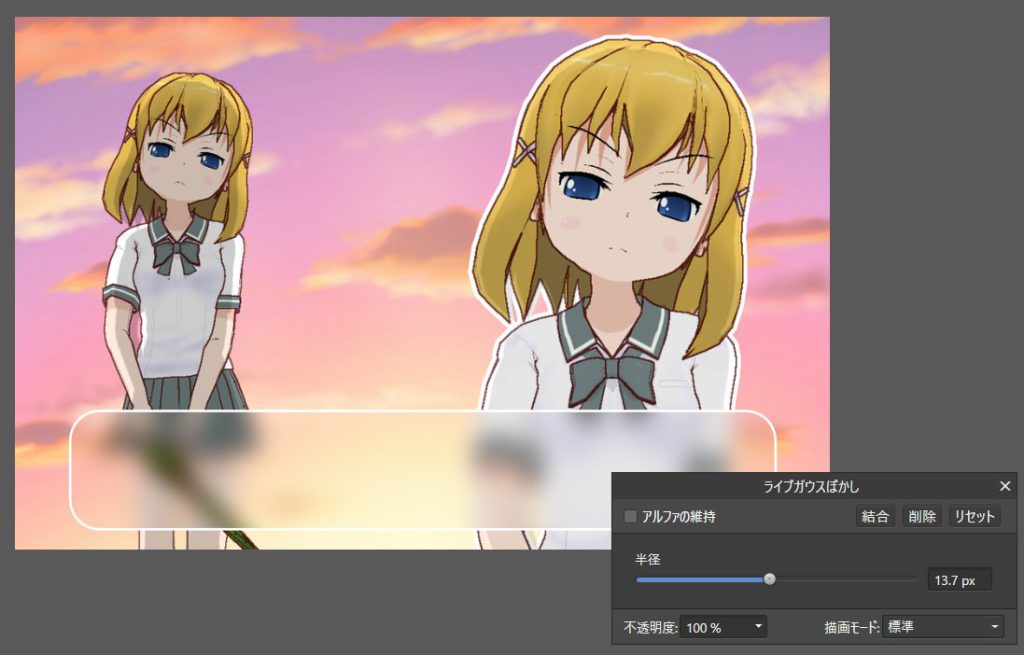
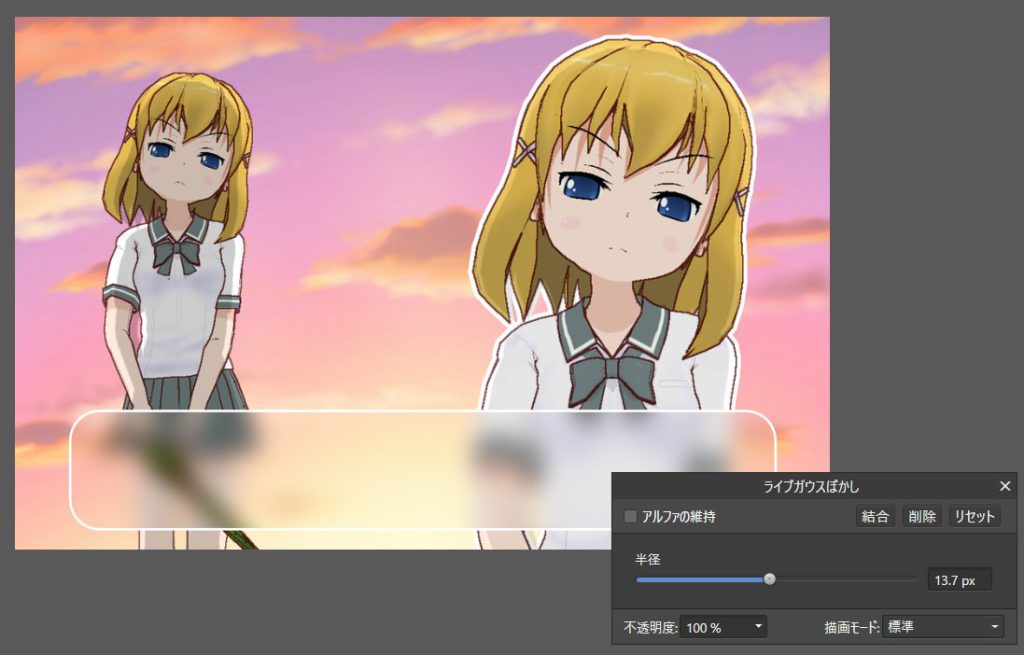
5.すると、「ライブガウスぼかし」パネルが表示されます。「半径」の数値を上げていきましょう。

「半径」の数値を上げるほど、ウインドウの中のボケ具合が大きくなっていきます。

お好みの雰囲気になるように調整していきましょう。
6.お好みのぼかし具合になったら完成です。

ぼかしの度合いを修正する
ぼかしの度合いは後から何度でも修正できます。

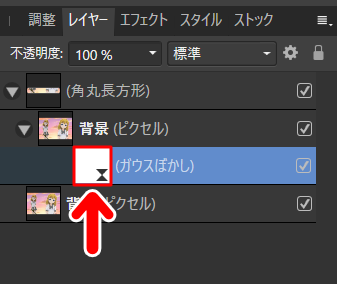
修正するときは、「ガウスぼかし」レイヤーの左にあるアイコンをダブルクリックします。
すると再び「ライブガウスぼかし」パネルが表示され、ぼかしの度合いを修正できるようになります。

すりガラスの効果を入れてみよう
つづいて、ウインドウに「すりガラス」の効果を入れてみましょう。やり方はとてもかんたんです。
手順
1.レイヤーパネルで「ウインドウのレイヤー」の中に収納した「画像のレイヤー」を選択します。

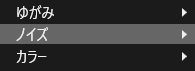
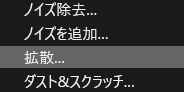
2.画面上部のメニューバーの「レイヤー」から「新規ライブフィルターレイヤー」→「ノイズ」→「拡散」を選択します。
![]()



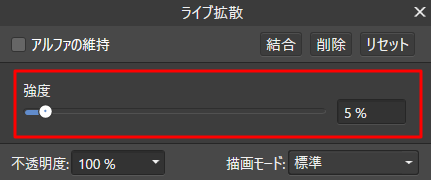
3.すると「ライブ拡散」パネルが表示されます。

「強度」の数値を上げていきましょう。
数値を上げるにつれて、ウインドウの中が「すりガラス」のようなボケ具合になっていきます。

お好みの雰囲気になるように調整してみましょう。
4.お好みの雰囲気になったら完成です。

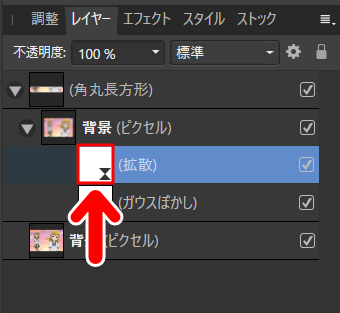
「すりガラス」状の効果を修正をする
「すりガラス」状にする度合いは後から何度でも修正できます。

修正するときは、「拡散」レイヤーの左にあるアイコンをダブルクリックします。
すると再び「ライブ拡散」パネルが表示され、ぼかしの度合いを修正できるようになります。

帯を入れてみよう
今回の方法を使うと、ウインドウだけでなく帯にも「ぼかし」や「すりガラス」状の効果を与えることもできます。
帯をつくるときは、最初の「図形ツール」の使い方がポイントです。
「長方形ツール」または「角丸長方形ツール」を使って、図形を画像からはみ出るように配置します。

そして図形を枠だけにします。あとはウインドの時と同じやり方でできます。

ぼかしてみたり

すりガラス状にしてみたりと、いろいろと試してみましょう。

今回の効果のしくみ
今回の方法は「クリッピング」という機能を使っています。
この記事で使ったのは
- 「複製した画像」を図形レイヤーの中に収納する
- すると、「複製した画像」はその図形の範囲だけが表示されるようになる
という方法です。

このため、ウインドウの中だけに効果がかかっているようにみえるわけですね。

記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

【コミPO!】
【服装を増やすなら】
コミPO!本体で「服の数が物足りないなあ」と感じたときは、服装のデータが販売されています。
今回は、Affinity Photoで「ぼかし」や「すりガラス」効果を加えたウインドウや帯をつくる方法を届けしました。よかったら参考にしてみてください。


![コミPo! [ダウンロード]](https://m.media-amazon.com/images/I/5127YDSp4ZL._SL160_.jpg)
![コミPo! データコレクションVol.1『私服』(女) [ダウンロード]](https://m.media-amazon.com/images/I/513moI5VpEL._SL160_.jpg)
![コミPo! データコレクションVol.2『夏制服』 [ダウンロード]](https://m.media-amazon.com/images/I/51XKGMs1pkL._SL160_.jpg)

