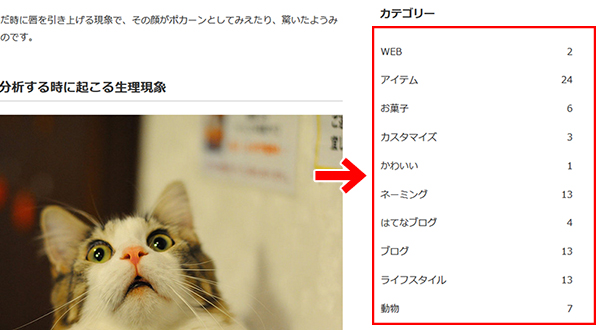
WordPressテーマ「Cocoon」のサイドバーにカテゴリーを表示させると、行間が広いことが気になる方もいるかと思います。

カテゴリー数が少ないうちはよいのですが、増えてくると縦に間延びしてみえることがあります。
そこで今回は、ちょっとしたカスタマイズでカテゴリーをコンパクトにする方法をお届けします。どなたでもかんたんにできますので、よかったら参考にしてみてください。

カテゴリーをコンパクトにするカスタマイズ
今回は、Cocoonのカテゴリーをコンパクトにする2つの方法をお届けします。
- カテゴリーの行間を狭くする
- フォントサイズを小さくする
1の方法だけでもいいですし、1と2を併用するとよりコンパクトになります。
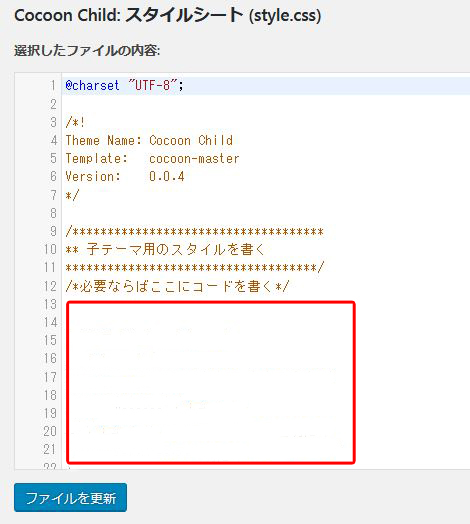
どちらの方法も、次に紹介するコードをCocoonの子テーマの「style.css」に貼るだけでできます。

カテゴリーの行間を狭くする方法
カテゴリーの行間を狭くするには、次のコードをコピーして、Cocoonの子テーマの「style.css」に貼ればOKです。
/*---------------------------------
カテゴリの行間を狭くする
--------------------------------*/
.widget_categories ul li a{
line-height: 1.3;
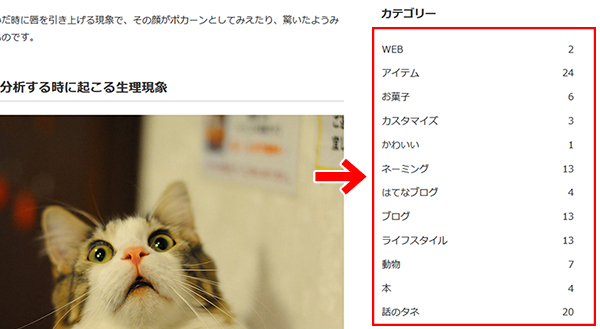
}これだけで、カテゴリーの行間が縮まり、グッとコンパクトになります。
ちなみに、line-heightは行の高さを設定する項目です。数字を小さくすると、より行間を狭くすることができますので、お好みの数字にしてみてください。

デフォルトでは10表示されていたものが、カスタマイズ後は12表示されるようになりました。
フォントサイズを小さくする方法
つづいては、行間を狭くするのにプラスして、フォントサイズを小さくする方法です。
次のコードをコピーして、Cocoonの子テーマの「style.css」に貼ればOKです。
/*---------------------------------
カテゴリの行間とフォントを小さくする
--------------------------------*/
.widget_categories ul li a{
line-height: 1.3;
font-size: 15px;
}これだけで、カテゴリーの行間がさらに縮まり、よりコンパクトになります。
font-sizeのあとにある数字を変えると、フォントサイズを変えることができます。数字を小さくすると、フォントも小さくなります。

行間を狭くしたものよりも、さらに縦にコンパクトになりました。
ちなみに、フォントサイズだけ小さくしたい時は、line-heightの項目をなくして
/*---------------------------------
カテゴリのフォントだけを小さくする
--------------------------------*/
.widget_categories ul li a{
font-size:15px;
}とすればOKですよ。
アイコンや線を入れてもっと見やすくしてみよう
カテゴリ表示は、アイコンや線を入れるともっと見やすくなります。
そのカスタマイズ方法をこちらの記事でくわしく解説しています。

まとめ
今回は、WordPressテーマ「Cocoon」のカテゴリをコンパクトにする方法でした。
行間やフォントサイズを変えるだけでかなりコンパクトになります。よかったら参考にしてみてくださいね。
\ Amazonをお得に使ってみませんか /




