WordPressテーマ「Cocoon」の固定ページの日付を非表示にしてみました。
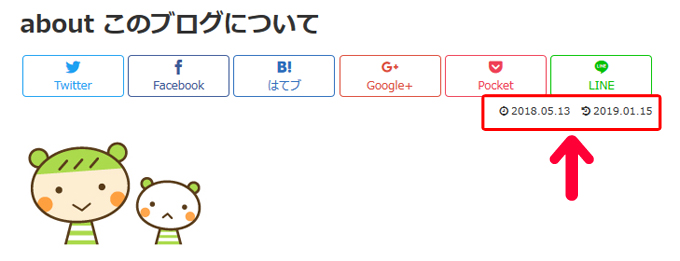
消したのはこの部分「投稿日と更新日」のところです。

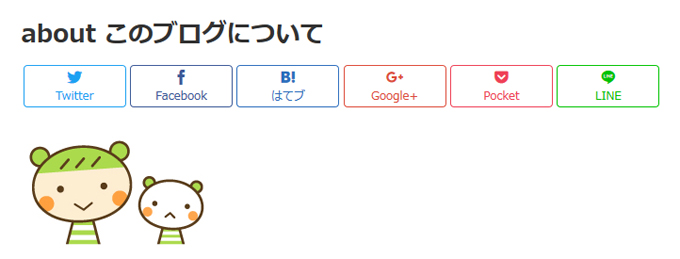
日付表示が消えると、このようにすっきりとした表示になります。

Cocoonの固定ページの日付・更新日を非表示にする
今回は、「日付を非表示にするページ」を個別に指定する方法を使っていきます。
この方法を使うと、
など、固定ページごとに日付を出すかどうかを設定することができます。

というわけでさっそく手順をみてみましょう。
日付を非表示にするページのIDを調べる
まずは、日付を消したいページの記事IDを調べます。
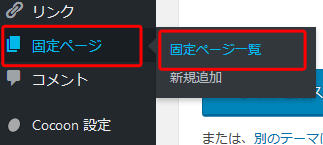
1.WordPressのダッシュボード画面から「固定ページ一覧」を選びます。

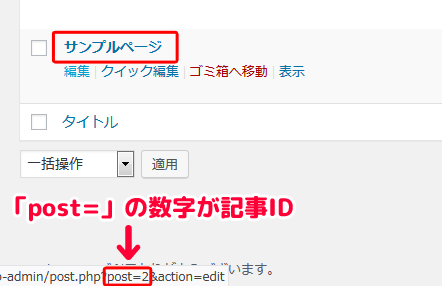
2.日付を非表示にしたいページのタイトルにマウスカーソルをあわせると、画面下に記事IDが表示されます。

「post=」の後についている数字が記事IDです。この画像の場合でしたら「post=2」ですので、記事IDは 2 になります。
これをメモしておきます。
CSSに追加するコードをコピーする
次にCSSに追加するコードをコピーします。
日付を消したいページが1つだけの場合と、複数ある場合を記載してあります。お好きなほうをお使いください。

/*---------------------------------
固定ページの日付を非表示にする
--------------------------------*/
.post-●● .date-tags {
display: none;
}
/*---------------------------------
複数の固定ページの日付を非表示にする
--------------------------------*/
.post-●● .date-tags,
.post-●● .date-tags,
.post-●● .date-tags {
display: none;
}ページが複数ある場合は、「.post-●● .date-tags」を1つのかたまり(1ページ分)と考えます。
この例では3つあるので、3ページ分ということですね。
Cocoonの子テーマにコードを貼る
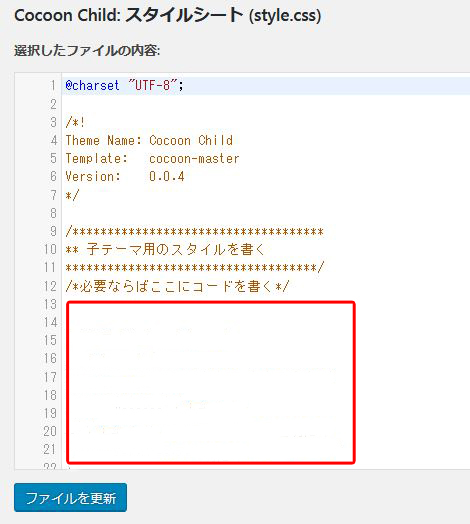
次は、Cocoonの子テーマの「style.css」に上のコードを貼り付けます。
子テーマの「style.css」は、WordPressのダッシュボード画面の「カスタマイズ」→「テーマの編集」でいけます。


過去にカスタマイズなどをして、この部分になんらかのコードを書いている場合は、その後ろに貼ればOKです。
コードを追加したら、「ファイルを更新」を押して保存します。
固定ページを開いて確認してみよう
該当の固定ページを開いてみて、日付が消えていたらOKです。

日付が非表示になり、すっきりとした印象になりました!
日付を非表示にする際の注意点
上記コードを入れても、変更がすぐに反映されない場合があります。
その時は、ブラウザをリロードまたはスーパーリロード(FirefoxやChromeではCtrl+F5)をすると反映されます。
・・・が、それでも反映されない場合は、次の可能性があります。
WP Fastest CacheとChrome

プラグイン「WP Fastest Cache」を使っていると、上記コードを入れてもChromeですぐに反映されない場合があります。
Firefoxではすぐに反映されるので、Chromeとの相性かキャッシュ関連の項目が原因かと思われます。
私の環境では、Chromeのキャッシュ削除やスーパーリロードを行ってもすぐには反映されず、1日待ったところ、反映されました。
私の環境によるものかもしれませんが、同様の現象がみられる場合は、次のいずれかの方法で反映されると思います。
- 時間を置いて確認する
- 「WP Fastest Cache」で該当記事のキャッシュを削除する
- 「WP Fastest Cache」をいったん無効にする
特に急ぎでなければ、「時間を置いて確認する(キャッシュ有効期限が過ぎるのを待つ)」のが、もっとも簡単かと思います。
おしまいに
今回は、Cocoonの固定ページで日付(投稿日・更新日)を非表示にする方法をお届けしました。
前テーマ「Simplicity2」とは、指定の仕方がすこし変わりました。そのため、Simplicity2からCocoonに移行した方は、今回のコードに差し替えていただくと日付が非表示になるかと思います。
ちなみに今回の方法は、投稿ページの日付も消したいときにも使えますよ。よかったら参考にしてみてくださいね。



