このところ、「サイトの表示スピードが遅いなあ」と感じることが多かったので、Cocoonの高速化設定を見直してみました。
その結果、Googleの「PageSpeed Insights」で、パソコンはおおよそ90点前後、モバイルは70点台のスコアがでるようになりました。

モバイルはもうひとがんばりですが、設定の見直し前に比べると、どちらも20点ほど上がりました。

「PageSpeed Insights」のスコアは、計測するタイミングでバラつきがあるので、あくまで目安ではありますが、体感的にもかなり速くなりました。
というわけで今回は、私がCocoonの高速化のためにやってみた方法をお届けします。よかったら参考にしてみてください。
当サイトの基本情報
まずは、このサイトの基本情報からです。
- さくらのレンタルサーバを使用
- 画像がとても多い
- Googleアナリティクスを使用
- Google AdSenseあり
- Amazonなどの商品リンクあり

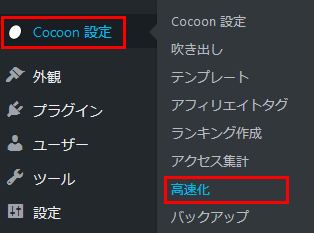
Cocoon設定の「高速化」を見直す
まずやったのは、Cocoon設定の「高速化」の見直しです。

高速化する際の注意点
この設定をするときは、1つ注意点があります。

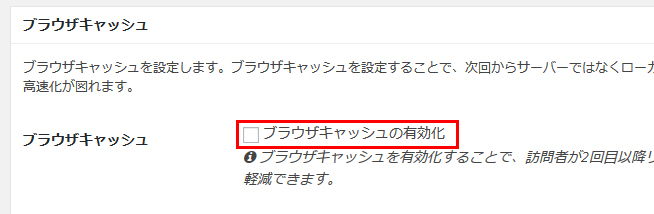
最初に「ブラウザキャッシュの有効化」という項目があります。
2018年11月22日以前に、ここにチェックを入れた方は、いったんチェックをはずして保存します。
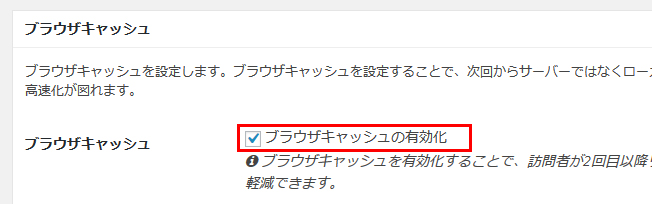
そのあと、またチェックを入れて保存します。

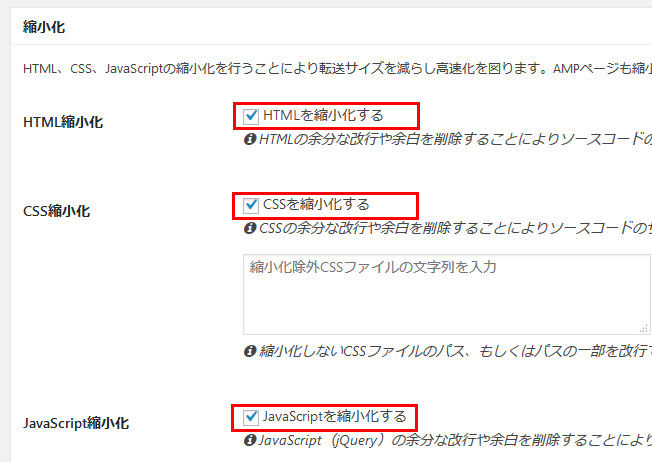
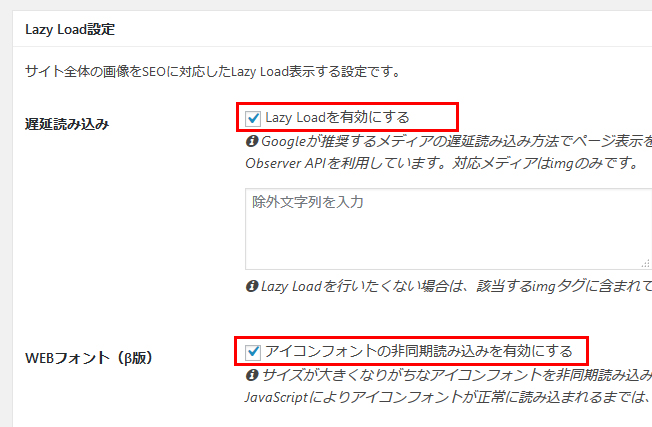
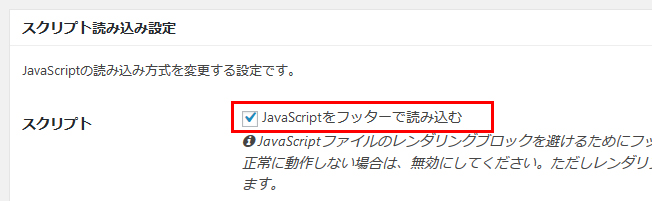
「高速化」で有効化する項目
ここはすべて「有効化」でよいかと思います。




ちなみに、私がCocoonを導入したのは2018年の春。その頃に比べると、変わっている部分がいろいろあります。

画像の容量を小さくする
続いて行ったのが、画像の容量を小さくすることです。
このサイトで使っている画像のほとんどは、Photoshopで最適化しているのですが、プラグインを使って、さらに容量を小さくしてみました。
画像の容量を小さくする必要性
画像の容量を小さくすると、画像の表示やサイト全体の読み込みが速くなります。
ちなみに、現在のところ、「PageSpeed Insights」では、画像の容量よりもLazy Loadが有効になっているかどうかがポイントのよう。
・・が、今回の目的としては、サイト全体の表示スピードを上げて高速化することなので、対策してみました。
使ったプラグイン
使ったのは、「EWWW Image Optimizer」というプラグインです。

これからアップする画像はもちろんのこと、すでにアップロードしている画像も一括で最適化できるプラグインです。
使うのは初めてだったのですが、これ、すごいですね。
ロスレス圧縮というだけあって、見た目はそのままに、容量だけをしっかりと小さくすることができます。

キャッシュプラグインで高速化
このサイトは「さくらのレンタルサーバ」を使っているのですが、時々、サーバー速度が少し遅いかな?と感じることがあります。
そのような時は、ページキャッシュプラグインを使うと、多少なりとも補える部分があるとのこと。
そこで、Apache系のサーバーでも使用可能な「WP Fastest Cache」というプラグインを導入してみました。

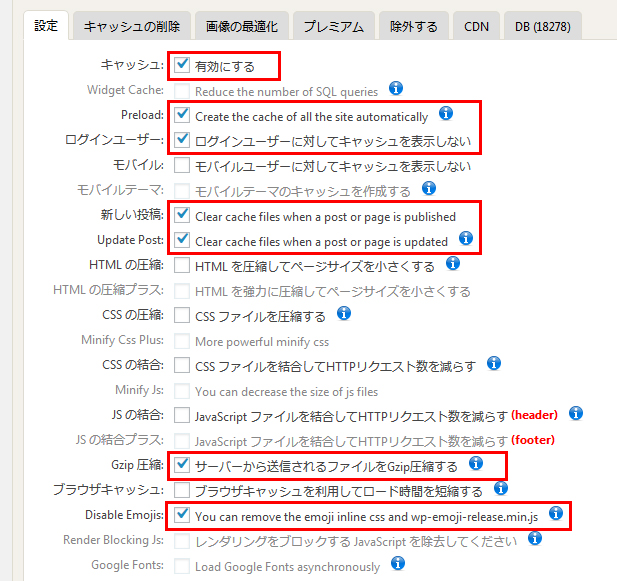
Cocoonの場合は、次のように設定します。

Cocoon設定の「高速化」にない項目を補うわけですね。
「WP Fastest Cache」のCocoonむけの設定方法は、こちらの記事で解説しています。

私が勘違いしていたこと
今回やったことをまとめると、次の3つです。
- Cocoon設定の「高速化」の見直し
- 画像の容量を小さくする
- ページキャッシュプラグインの導入
すでに高速化対策をしている方にとっては、当たり前のことばかりかもしれませんが、私にとっては驚くことばかりでした。
というのも、
- Cocoon導入時(2018年春~)は超高速だった
- 画像はサイズを控えめにし、Photoshopで最適化しているのでOKと思っていた
のですね。

アホですみません。
おしまいに
今回は、私がCocoonの高速化のためにやってみた方法をお届けしました。
「自分の思っていた高速化」と「(Googleに)求められる高速化」がここまで違っていたのか・・・というのが正直な感想です。
私がCocoonを導入した当初(2018年春)は、そのままでも「PageSpeed Insights」でかなりのスコアを出していたのですが、1年ほどで、ずいぶんと要求される項目が増えたんだなあと感じます。
サイトの表示スピードがすべてではありませんが、私のように「高速化の設定をしばらく見直していなかった」という方がいましたら、見直しておいて損はないように思います。
ここまで読んでいただきありがとうございます。



