今回は、Cocoonのサイドバーの見出しをカスタマイズする方法をお届けします。
Cocoonのサイドバーは、初期設定ではとてもシンプルなデザインになっています。

この見出しの色やデザインを、自分好みにするカスタマイズです。
どのカスタマイズもコピペでかんたんにできますので、よかったら参考にしてみてください。
カスタマイズのやり方
今回紹介するカスタマイズは、どれもコピペでできます。
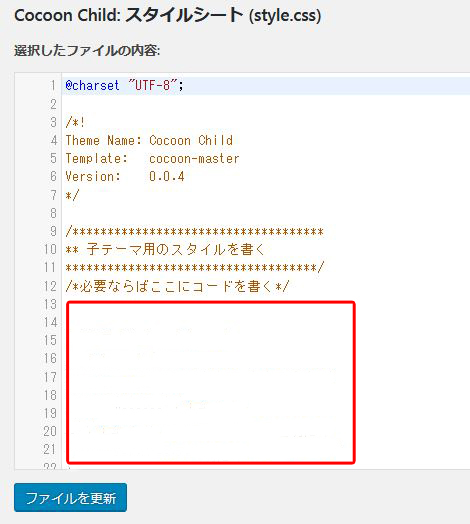
やり方はかんたん!紹介するコードをコピーして、Cocoonの子テーマの「style.css」に貼りつけるだけです。

すでに何らかのコードを書いている場合は、その後ろに今回のコードを貼ればOKです。
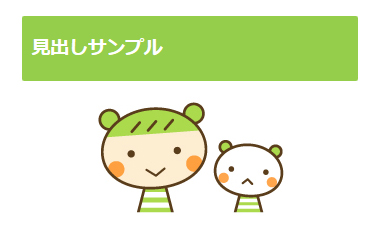
見出しの背景色を変えるカスタマイズ
サイドバーの見出しの背景色を変える
まずは、Cocoonのサイドバーの見出しの背景色を変える方法です。

次のコードを貼るだけで、見出しの背景色を好きなものにすることができます。
.sidebar h3{
background-color:#DFFCFA;/*好きな背景色にする*/
padding:16px 10px;
margin:16px 0;
}「background-color:」のあとにあるのが、色の指定です。
ここでは「#DFFCFA」という色を指定しています。この部分を好きな色のカラーコードに変えてください。
カラーコードは、WEB色辞典を参考にするとわかりやすいです。
背景色を透明にする
文字の色はそのままに、見出しの背景色を透明にするカスタマイズです。

文字だけのシンプルな見出しができます。
.sidebar h3{
background:transparent;/*背景を透明に*/
padding:16px 10px;
margin:16px 0;
}このコードはそのまま貼るだけでOKです。
見出しの縦幅(高さ)を変えるカスタマイズ
Cocoonの初期設定では、見出しの縦幅が広めになっています。

この縦幅を、お好みの幅にするカスタマイズです。

.sidebar h3{
background-color:#DFFCFA;/*好きな背景色にする*/
padding:10px 10px;/*見出しの内側の余白を調整する*/
margin:16px 0;
}
「padding:」のあとが、見出しの内側の余白を調整する項目になります。
10pxが2つ並んでいますが、前のほうが上下の余白を指定する項目です。数字を小さくするほど、間隔が狭くなります。お好みに応じて調整してみてください。
文字の色を変えるカスタマイズ
見出しの文字の色を変える
背景色は初期設定のままで、見出しの文字の色を変えるカスタマイズです。

.sidebar h3{
background-color:#f3f4f5;
color:#3A6CAE;/*文字の色を変える*/
padding:16px 10px;
margin:16px 0;
}「color:」のうしろの「#3A6CAE」が、文字の色を指定する項目です。
この部分を好きな色のカラーコードに変えると、文字がその色になります。
カラーコードは、WEB色辞典を参考にするとわかりやすいです。
背景色と文字の色を変える
見出しの背景色と、文字の色を変えるカスタマイズです。

.sidebar h3{
background-color:#95CE4B;/*好きな背景色にする*/
color:#ffffff;/*好きな文字色にする*/
padding:16px 10px;
margin:16px 0;
}「background-color:」で背景色を、次の「color:」で文字色を指定しています。
どちらも好きなカラーコードに置き換えてください。カラーコードは、WEB色辞典を参考にするとわかりやすいです。
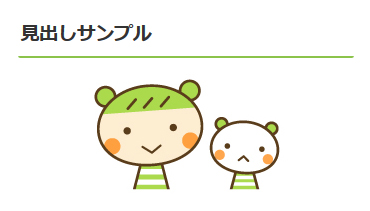
見出しに下線を入れるカスタマイズ
見出しに下線を入れる
サイドバーの見出しに下線を入れることもできます。

.sidebar h3 {
border-bottom:2px solid #8BC34A;/*下線の太さ、種類、色*/
background:transparent;/*背景を透明に*/
padding:10px 0 5px 3px;
}「border-bottom:」の後ろで、下線の太さと種類、下線の色を指定しています。
数字を大きくするほど線が太くなります。
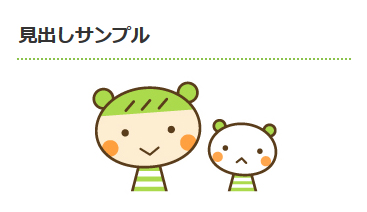
下線をドットにする
下線をラインではなく、ドット(点線)にすることもできます。

.sidebar h3 {
border-bottom:2px dotted #8BC34A;/*下線の太さ、種類、色*/
background:transparent;/*背景を透明に*/
padding:10px 0 5px 3px;
}「border-bottom:」の後ろで、下線の太さと種類(ここでは点線)、下線の色を指定しています。
数字を大きくすると、ドットの大きさが変わります。
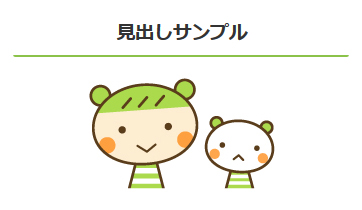
文字を中央寄せするカスタマイズ
サイドバーの見出しの文字を「中央寄せ」にするカスタマイズです。

.sidebar h3 {
border-bottom:2px solid #8BC34A;/*下線の太さ、種類、色*/
background:transparent;/*背景を透明に*/
text-align:center;
padding:10px 0 5px 3px;
}「text-align:center」で中央寄せを指示しています。
線の色などお好みでカスタマイズしてみてください。
おしまいに
今回はCocoonのサイドバーの見出しをカスタマイズする方法をお届けしました。
サイドバーのデザインが変えると、サイトの印象もがらっと変わります。自分らしさも出しやすい項目かと思います。
よかったら参考にしてみてくださいね。