Affinity Designerは、レース風の模様をかんたんにつくることができます。
作業時間はだいたい5分ぐらい。

もちろん色を自由に変えられます。見本ではグラデーションで色を入れていますが、単色でもできます。
どなたでもかんたんにオリジナルのレース模様をつくることができますよ。
レース模様のつくりかた
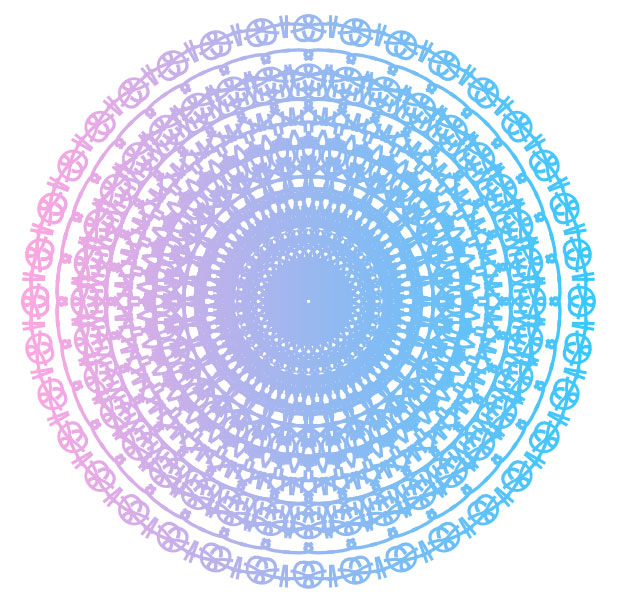
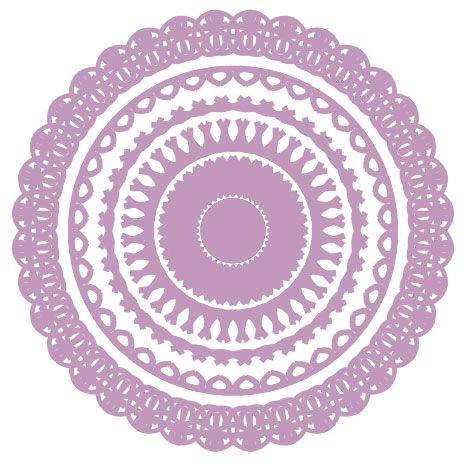
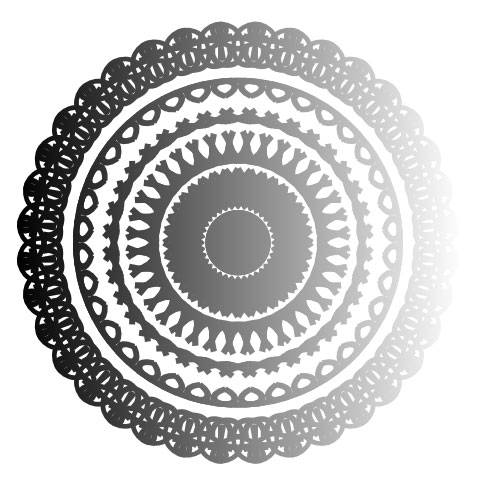
今回は例として、こんな感じのレース模様をつくってみます。

つくり方がわかれば応用もかんたん。すぐにオリジナルのレース模様がつくれるようになりますよ。
レース模様をつくる準備
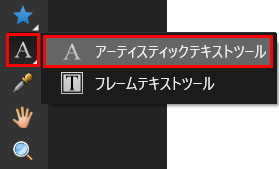
1.左サイドのツールパネルから「アーティスティックテキストツール」を選択します。

2.キャンバスにひらがなで文字を書きます。

言葉はなんでもOKですが、5文字以上あるとレース模様らしい雰囲気になります。
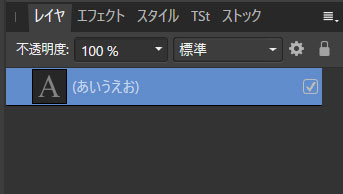
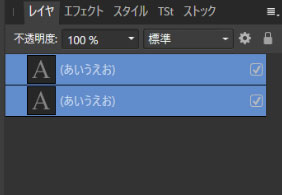
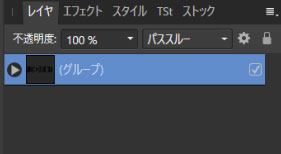
3.ここでレイヤーパネルをみてみましょう。現在はこのようなレイヤー構成になっています。

この状態で、Ctrl+Jキーを押してみましょう。
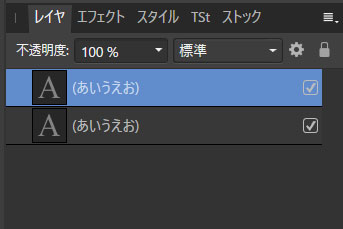
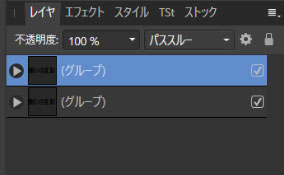
すると、レイヤーが複製されます。

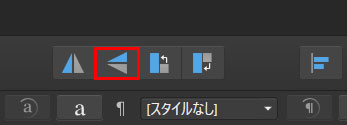
4.画面上部のメニューにある「上下反転」アイコンを押します。

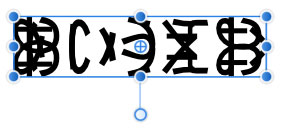
複製されたレイヤーの上下が反転しました。

これがレース模様のもとになります。では、さっそくレース模様をつくってみましょう。
レース模様をつくってみよう
1.レイヤーパネルで、Shiftキーを押しながら、2つのレイヤーをクリックして選択状態にします。

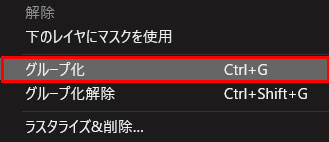
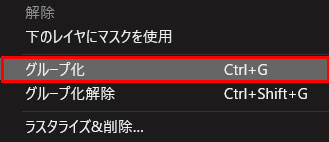
2.どちらのレイヤーでもいいので右クリックすると、メニューがでますので「グループ化」を選択します。

すると、2つのレイヤーがグループ化され、ひとまとまりになりました。

3. Ctrl+Jキーを押します。すると、グループレイヤーが複製されます。

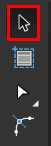
4.左サイドのツールパネルから「移動ツール」を選択します。

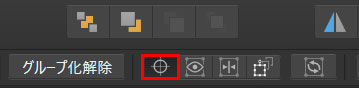
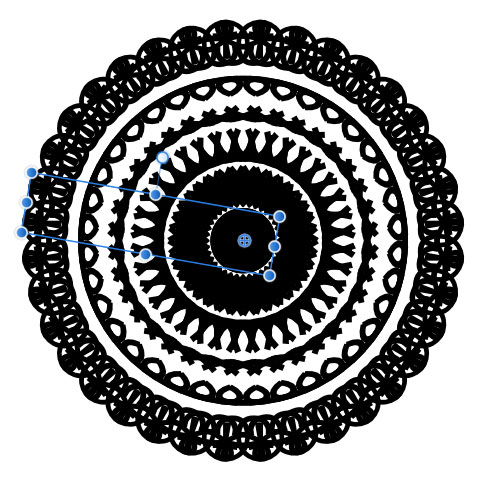
5.画面上部のメニューで「変換の起点を有効にする」をクリックします。

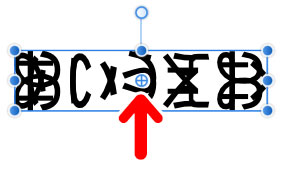
6.すると、文字の中央に「起点マーク」が表示されます。

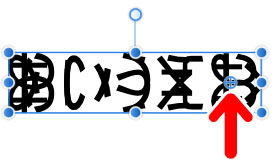
「起点マーク」を横にドラッグして、最後の文字のあたりに重ねます。

Shiftキーを押しながら横にドラッグすると、真横に移動することができます。この点が回転の起点になります。
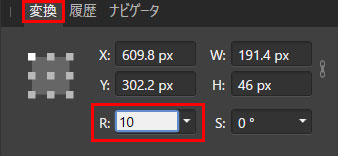
7.右サイドの「変換」パネルで、Rを「10度」にします。

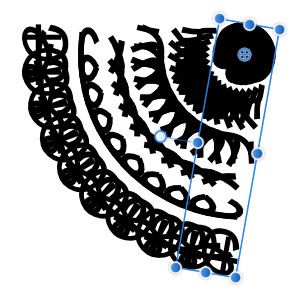
8.すると、先ほど設定した起点をもとにして、文字が10度回転します。

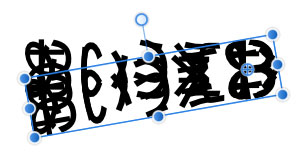
ここまできたら、あとはかんたんです。Ctrl+Jキーを押すたびに、文字が10度ずつ回転しながら複製されていきます。

1周すると、レース風の模様になっています。

つづいて、レース模様の色を変えてみましょう。
色を変えてみよう
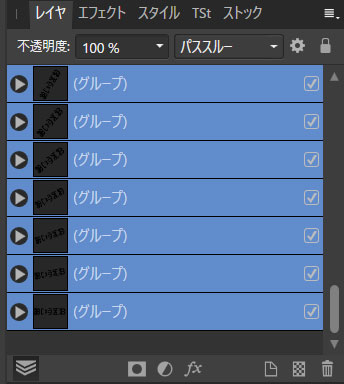
1.レイヤーパネルで、すべてのレイヤーを選択します。

複数のレイヤーを選択するときは、CtrlキーまたはShiftキーを押しながらレイヤーをクリックします。
2.どのレイヤーでもいいので右クリックすると、メニューがでますので「グループ化」を選択します。

3.レイヤーがグループ化されて、ひとまとまりになりました。

4.レイヤーパネルの下部にある「レイヤエフェクト」アイコンをクリックします。
![]()
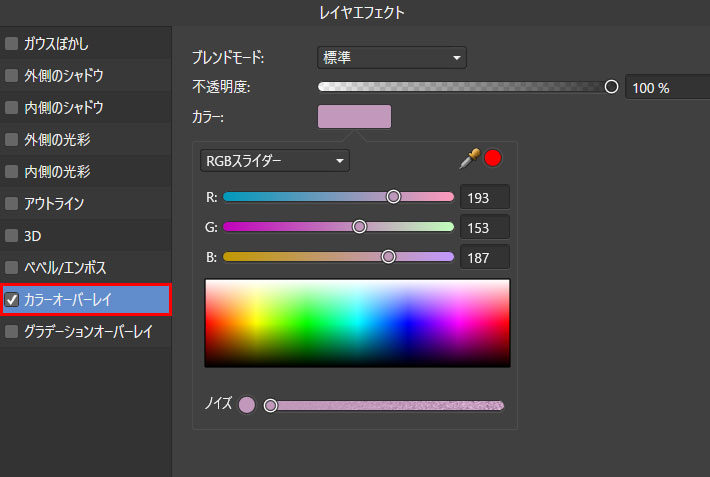
5.「レイヤエフェクト」ウインドウが開きます。

「カラーオーバーレイ」を使うと、レース模様を任意の色にすることができます。

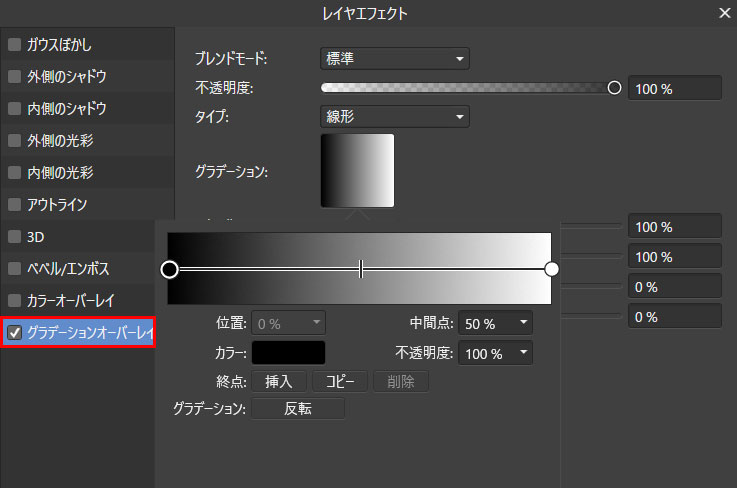
6.「カラーオーバーレイ」ではなく、「グラデーションオーバーレイ」を使うと、レース模様にグラデーションで色を入れることができます。

レイヤエフェクトは何度でも編集できます。いろいろと調整してみましょう。

6.また、左サイドのツールパネルで「移動ツール」を選択すると、レース模様の移動や拡大縮小ができます。

7.色や大きさを調整して、好みの仕上がりになれば完成です。

自由につくってみよう

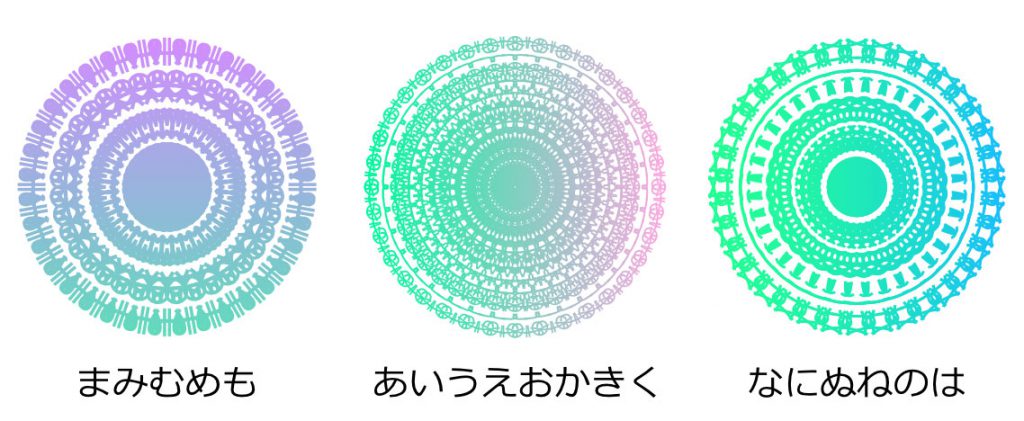
上の画像は最初の文字を「まみむめも」「あいうえおかきく」「なにぬねのは」にしてみたものです。
「あいうえお」でつくったものとは、ずいぶんと雰囲気が違っていますね。このように、要素を少し変えるだけでかんたんにオリジナルのレース模様をつくることができます。
オリジナルのレース模様をつくるときは、次の点をヒントにしてアレンジしてみましょう。
- フォントの種類を変えてみる
- 最初に使う文字を変えてみる
- 文字の重ね方を変えてみる
- 文字数を変えてみる
- 回転の起点を変えてみる
- 回転の角度を変えてみる
回転の角度を設定するときは、1周が360度ですので「360を割り切れる数字」にするのがポイントです。
少しアレンジするだけでも、ずいぶんと雰囲気が変わりますよ。いろいろと遊んでみてください。
まとめ

今回はAffinity Designerでレース模様を作る方法をお届けしました。この方法を使うと、アバウトに作るだけでも、かんたんにそれらしい模様になりますよ。よかったら参考にしてみてください。




