今回は、WordPressテーマ「Simplicity2」のカスタマイズ方法です。
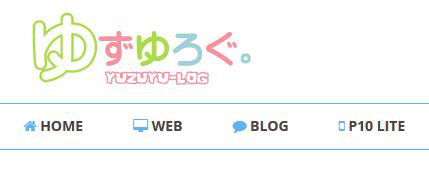
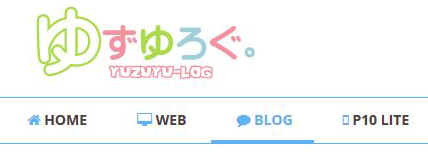
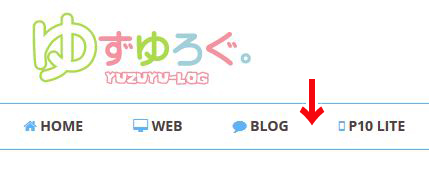
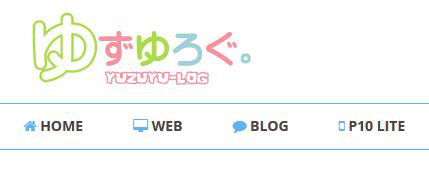
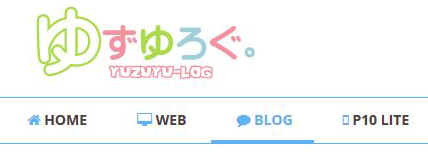
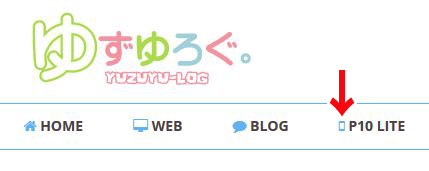
グローバルナビ(メニューバー)を次のようなデザインにしていきます。

上下をラインではさむデザインで、各項目の横にはアイコンが入っています。

また、マウスのポインタを乗せると文字の色が変わり、アンダーラインが出るようになっています。
今回はこのカスタマイズ方法を紹介します。
Simplicity2の設定をする

スキンを変更する
1.ダッシュボード画面から、外観→カスタマイズとすすみます。

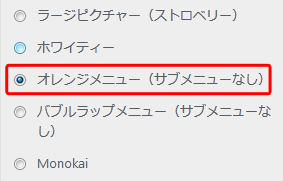
2.スキンを選択します。

3.スキンの一覧が出ますので「オレンジメニュー(サブメニューなし)」を選択します。

グローバルナビの背景色を変更する

つづいて、グローバルナビの背景色を設定します。
1.カスタマイズの画面に戻り、「色」をクリックします。

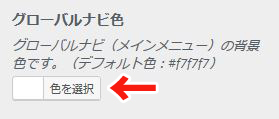
2.色の項目の中ほどにある「グローバルナビ色」の「色を選択」をクリックします。

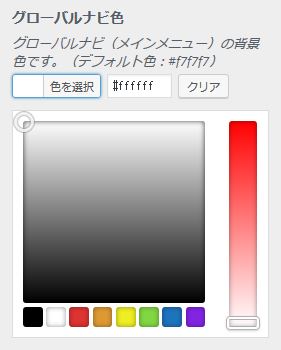
3.背景に使いたい色を選びます。

このブログでは「白」を選択しています。「#ffffff」で白になります。
色を選ぶ時は「WEB色見本」を参考にすると便利です。
文字色を決める

つづいて、ナビの文字色を決めます。
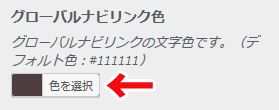
1.「グローバルナビリンク色」の「色を選択」をクリックします。

2.好みの文字色を選びます。

このブログでは、濃いグレー「#4e3e3e」を選んでいます。
グローバルナビの表示を横幅いっぱいにする

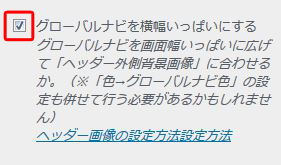
1.カスタマイズの画面から「ヘッダー」を選択します。

2.「グローバルナビを横幅いっぱいにする」にチェックを入れます。

CSSを追加する

つづいて、CSSにコードを追加します。
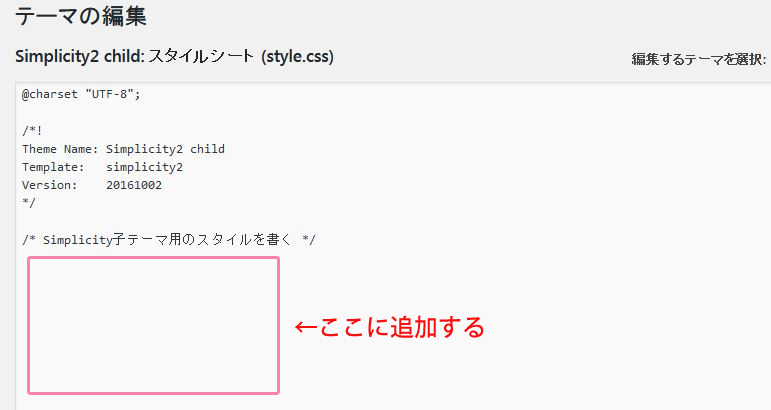
コードを貼る場所
コードを貼る場所は、Simplicity2の子テーマの「style.css」になります。
「style.css」は、WordPressのダッシュボード画面から「カスタマイズ」→「テーマの編集」にすすむとあります。

コードは、特別な理由がない限り、後ろに追加していけばOKです。
上下にラインを入れる

まずはグローバルナビの上下にラインを入れるコードです。
次のコードを子テーマの「style.css」にコピペします。
/*---------------------------------
グローバルナビの上下にラインを入れる
--------------------------------*/
#navi {
border-top:solid 1px #5FB3F5;
border-bottom:solid 1px #5FB3F5;
}「border-top」が上のライン、「border-bottom」が下のラインにあたります。
このブログでは、上下とも同じ設定にしています。
「1px」がラインの太さです。数字を大きくすると線が太くなります。
「#5FB3F5」がラインのカラーです。このブログではブルー系にしています。
ポインタを乗せたときの色を変更する

つづいて、ポインタを乗せたときの下のラインと文字色を変更します。
次のコードを子テーマの「style.css」にコピペします。
/*---------------------------------
ポインタを乗せた時の下のラインと文字色を変更
--------------------------------*/
#navi ul li a:hover{
color: #5FB3F5 !important;
}
#navi ul li a:before{
background:#5FB3F5 !important;
}
#navi ul,#navi{
background-color:white;
}最初の「color」のところにある「#5FB3F5」が、ポインタを乗せたときの文字色になります。
次の「background」のところにある「#5FB3F5」が、ポインタを乗せたときに出るラインの色です。
このブログではどちらも上下のラインの色に合わせていますが、お好みに応じて設定してみてくださいね。
各項目のアイコンを設定する

つづいて、グローバルナビの文字の前にアイコンを設定する方法です。
Simplicity2はアイコンフォント「Font Awesome」に対応しているので、簡単に設定することができます。

が、このままだとアイコンの色がデフォルトのままになりますので、好きな色になるようにしていきます。
Font Awesomeのアイコンの色を変更する

Font Awesome4.7.0のアイコンの色を変更するには、次の手順で作業します。
- Font Awesomeのコードに名前(クラス名)をつける
- CSSにコードを加える
この2つを順に行っていきます。
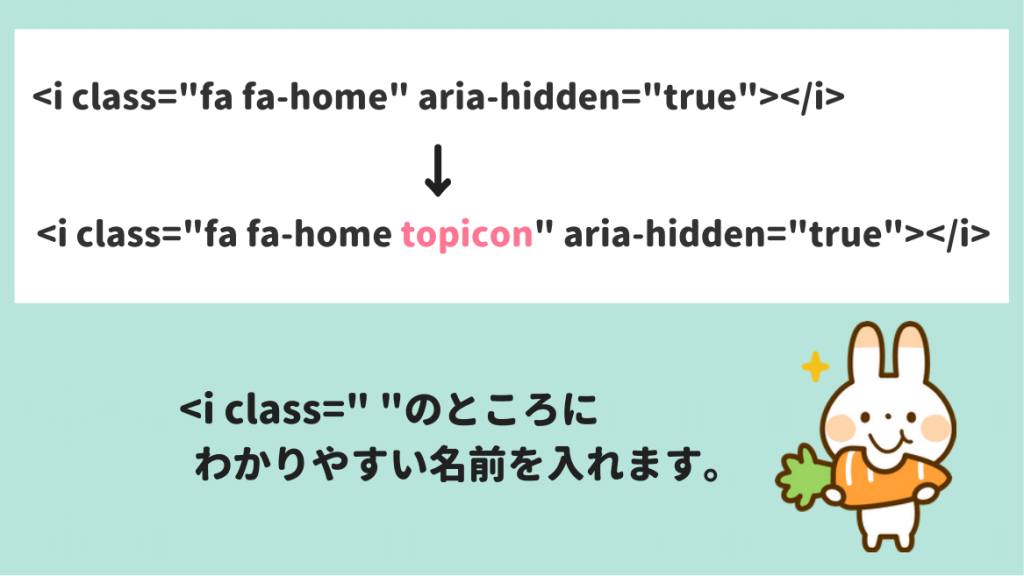
コードに名前(クラス名)をつける
Font Awesomeの色を変えるには、まずアイコンのコードに名前をつけます。

名前は何でもOKですが、必ず半角スペースをあけて入れるようにします。
今回は「topicon」という名前をつけてみました。
CSSにコードを追加する
つづいて、CSSにコードを追加します。
次のコードを子テーマのstyle.cssにコピペします。
/*---------------------------------
トップアイコンの色
--------------------------------*/
.topicon {color: #5FB3F5}
先ほどつけた名前に対して、色を変更しますよという指定です(「topicon」以外の名前をつけた方は、その名前にしてください)。
ここでは、上下のラインと同じ色「#5FB3F5」を指定していますが、お好みの色にしてみてくださいね。
アイコンごとに違う名前をつけて、CSSで1つ1つ指定すれば、それぞれ違う色にすることもできます。
まとめ
今回はSimplicity2のグローバルナビのカスタマイズ方法でした。
グローバルナビの見栄えが変わると、サイト全体の印象もガラッと変わります。興味のある方はぜひチャレンジしてみてくださいね。







