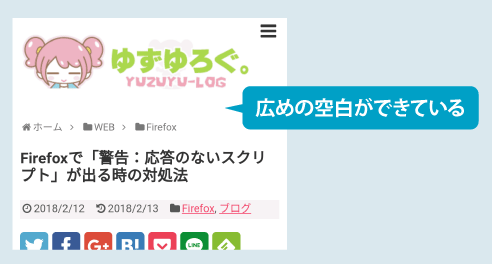
Simplicity2で作ったサイトをスマホやタブレットでみると、ヘッダー画像の下に広めの空白ができていることがあります。

上の画像では、ヘッダー画像とパンくずリストの間に、広い空白ができています。
このままだと、やや間延びした印象があり、気になる方もいるかと思います。
というわけで今回は、この空白を調整するカスタマイズ方法を紹介します。
ヘッダー画像下の空白を調整する

こんな感じにします。

ヘッダー下の空白は、お好みの高さに調整することができます。もちろん消すこともできますよ。
では、さっそく手順をみていきましょう。
CSSのコードをコピペする

次のコードをコピーします。
/* レスポンシブ ヘッダー画像下の空白を調整 */
@media (max-width: 680px) {
#body {margin-top: 0; }
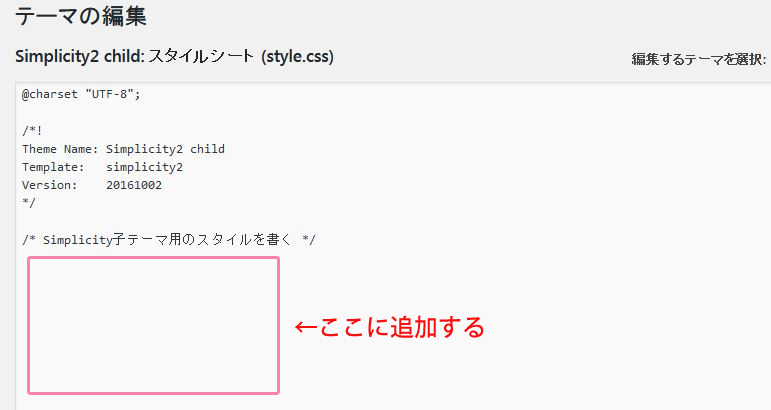
}WordPressのダッシュボード画面から「カスタマイズ」→「テーマの編集」とすすみます。
先ほどコピーしたコードを子テーマの「style.css」に貼りつけます。

これでヘッダー画像の下にあった空白がグッと狭くなります。
が、もう少し狭くしたい、広くしたいという場合もあるかと思いますので、調整方法も紹介します。
ヘッダー画像下の空白を自分好みに調整する

ヘッダー画像下の空白をさらに狭くする
空白をさらに狭くする場合は、「margin-top:」の後ろにある数字を「-○px」に変えます。
たとえば
@media (max-width: 680px) {
#body {margin-top: -5px; }
}というように「-○px」と入力すると、空白を狭くすることができます。
・・・が、あまり狭くすると、ヘッダー画像の下が切れてしまいますので、最初は-5pxあたりでようすをみて、調整を重ねていくのがよいかと思います。
ヘッダー画像下の空白を広くする
空白を広くする場合は、「margin-top:」の後ろにある数字を「○px」に変えます。
たとえば
@media (max-width: 680px) {
#body {margin-top: 5px; }
}というように「○px」と入力すると、空白が高くなります。
数字を大きくするほど空白が広くなります。
設定を適用する「画面の横幅」を決める

コードの中にある「max-width: 」の後ろにある数字は、画面の横幅を表しています。
上のコードだと680pxになっていますが、これは「画面の横幅が680px以下になると、この設定を適用します」という意味です。
特に問題がなければ、いじる必要はないと思いますが、ご自身の環境やデザインに応じて調整してみてください。
まとめ
今回は、Simplicity2をスマホやタブレットみた時にできる「ヘッダー画像の下の空白」の調整方法でした。
デザインによって「ちょうどいい」と感じる空白の違いがあるかと思います。お好みに応じて、調整してみてくださいね。





