今回はSteamのゲームを紹介する際に便利なリンクコードの貼り方をお届けします。
この機能を使うと、たとえばこんな感じで自分のサイトにゲームのリンクを表示することができます。
設置したリンクからは、そのゲームの商品ページにダイレクトにいけます。Steamのゲームを紹介する際にとても便利です。
また、リンク内の紹介文は自由にカスタマイズできます。
たとえばこちらは紹介文を日本語に書き換えてみたもの。
海外のゲームをわかりやすく紹介したり、おすすめポイントを書いたりなど、いろいろな使い方ができます。
というわけで今回は、Steamのゲームのリンクコードの貼り方をお届けします。
リンクの埋め込み方法
Steamのゲームのリンクコードの作成方法は非常にかんたんです。
では、まずはリンクを貼る手順からみていきましょう。
リンクを貼る手順
1.Steamで紹介したいゲームの商品ページを開きます。

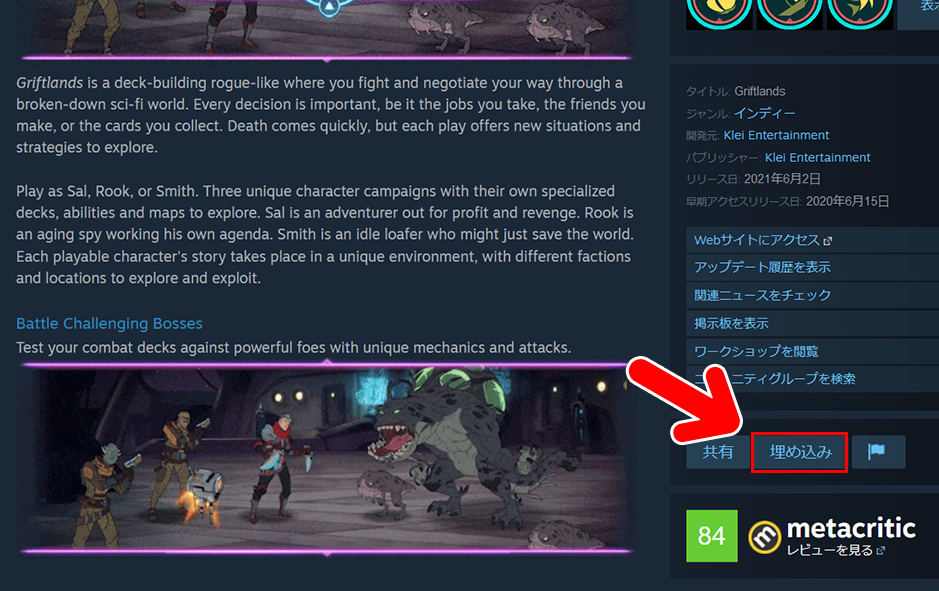
2.そのまま画面を下にスクロールしてみましょう。すると、右のサイドバーに「埋め込み」というボタンがあります。

この「埋め込み」ボタンをクリックしてみましょう。

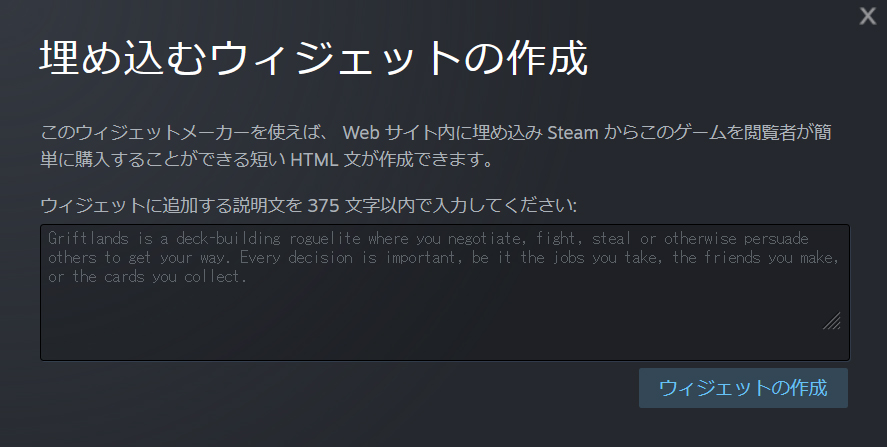
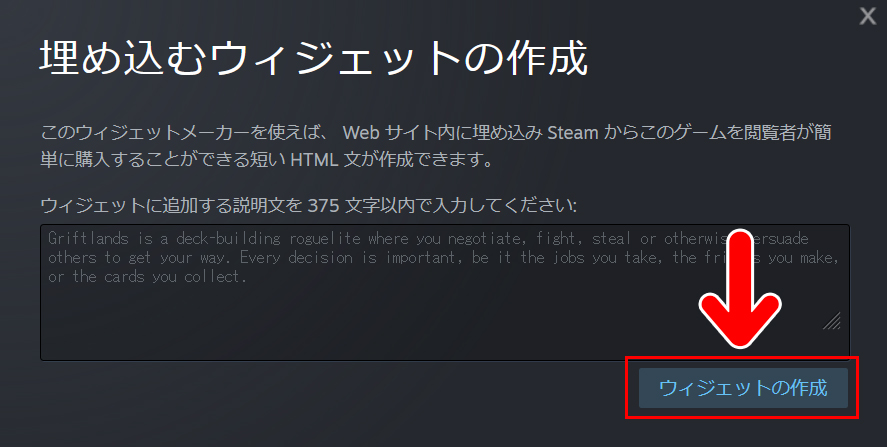
3.すると、「埋め込むウィジェットの作成」というパネルが開きます。

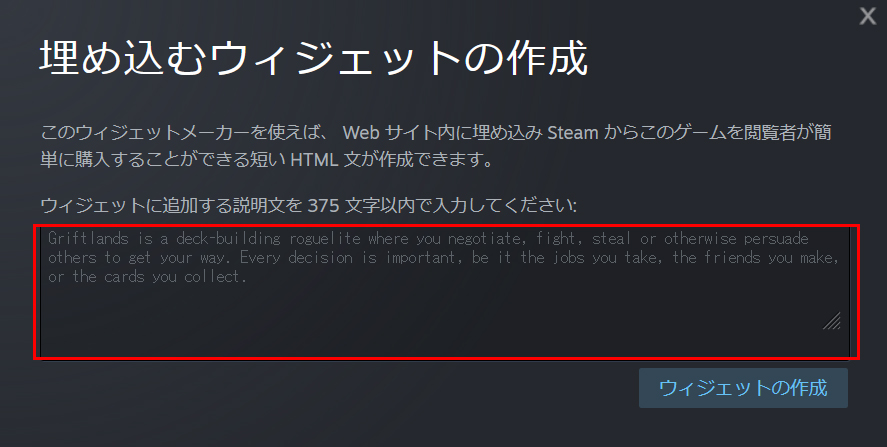
説明文をカスタマイズしたい場合は、ここで内容を入力します。

説明文をカスタマイズしない場合(デフォルトの説明文でよい場合)は何も入力しなくてもOKです。
4.説明文の内容が決まったら、右下の「ウィジェットの作成」ボタンを押します。

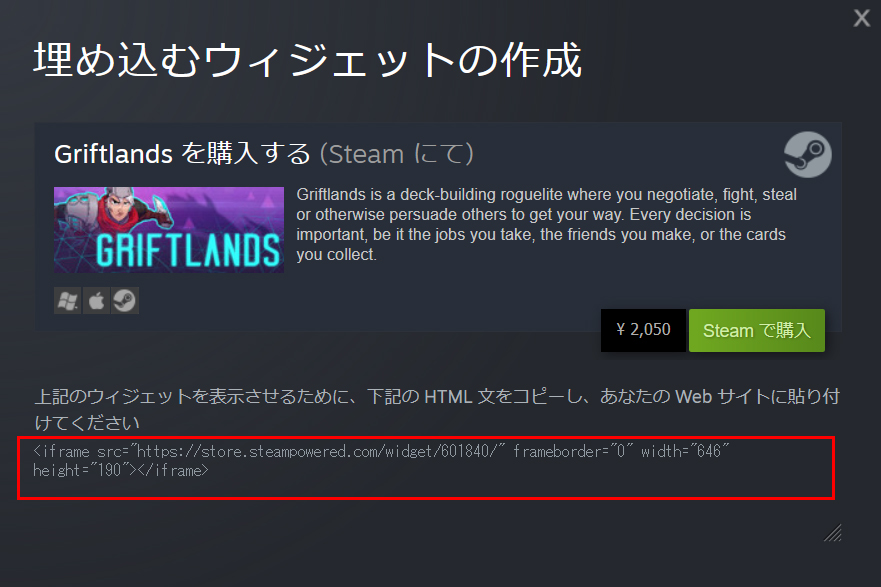
5.リンクのプレビューとコードが表示されます。

パネル下部に表示されているコードが、リンクコードです。これを自分のサイトに貼ってみましょう。
6.サイトにリンクが表示されればOKです。
幅や高さをカスタマイズする
リンクコードは、幅や高さをカスタマイズすることもできます。
<iframe src="https://store.steampowered.com/widget/601840/" width="646" height="190" frameborder="0"></iframe>コード内の「width」の数値が横幅、「height」の数値が高さの設定になっています。
これらの数値を任意のものにすると、それに対応した幅や高さにすることができます。
説明文をあとからカスタマイズする
また、リンクコードの説明文はあとからでもカスタマイズできます。
<iframe src="https://store.steampowered.com/widget/601840/?t=説明文をカスタマイズ" frameborder="0" width="646" height="190"></iframe>上記コードの場合でしたら、「説明文をカスタマイズ」と書いてある部分が説明文が入る箇所になります。
このコードをそのまま貼ると、次のようになります。
つまり、上記コードの「説明文をカスタマイズ」としている部分を変えれば、あとからでも説明文をカスタマイズできるわけですね。
コード内の対応している箇所がわかると、カスタマイズしやすくなりますね。
まとめ
今回はSteamのリンクコードを貼る方法をお届けしました。
価格もリアルタイムで反映されるため、ゲームの紹介がしやすくなります。よかったら参考にしてみてください。


