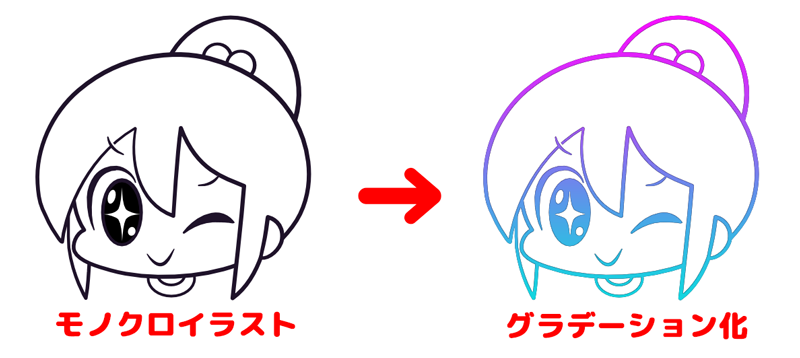
今回はPhotoshopでモノクロイラストの線画部分を好きなカラーやグラデーションにする方法をお届けします。
この方法を使うと、イラストの線画やべた塗りした部分の色がグラデーションになります。

グラデーションの色合いや度合いは自由に変更できます。
というわけで、さっそくやってみましょう。
線の色をグラデーションにしてみよう
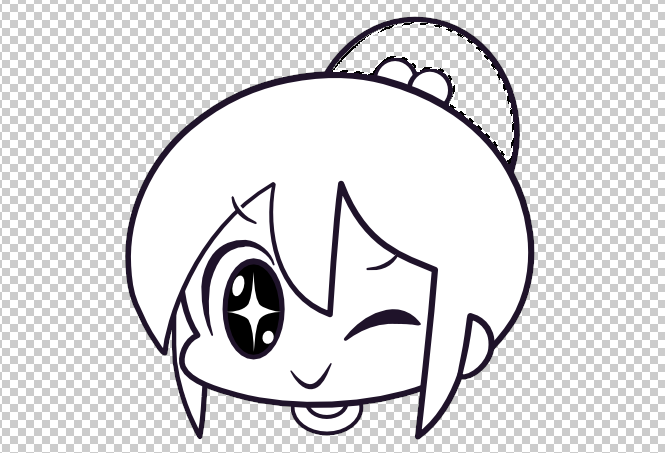
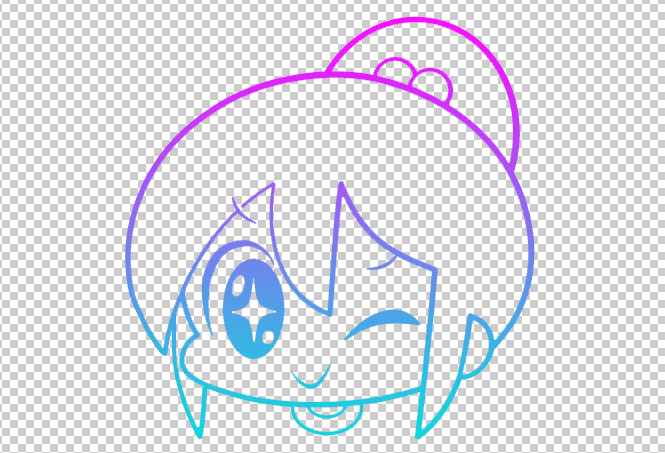
今回は例としてこのモノクロイラストを使ってみます。

イラストのカラーは、線とそれ以外の部分の色がはっきりとわかれていれば、白黒でなくてもOKです。
可能であれば、あらかじめ背景を透過処理しておくと作業がしやすくなります。

では、やってみましょう。
手順
1.Photoshopで任意のイラストを開きます。

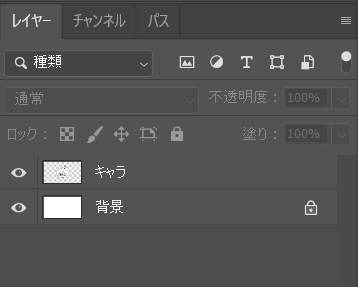
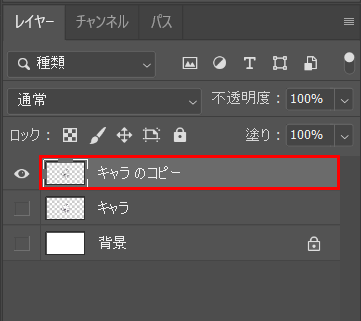
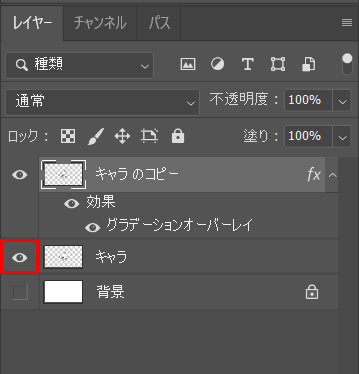
レイヤー構成は次の通りです。

「キャラ」という名前のレイヤーが今回の作業で使用するイラストのレイヤーです。
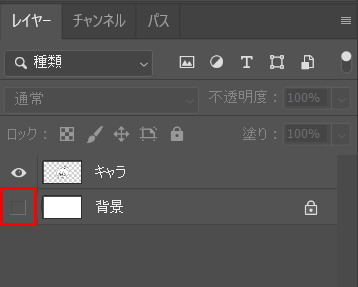
作業を行う際には、背景を非表示にすると、作業がしやすくなります。

イラストの背景をあらかじめ透過処理している場合は、下の画像のように背景が透明になります。

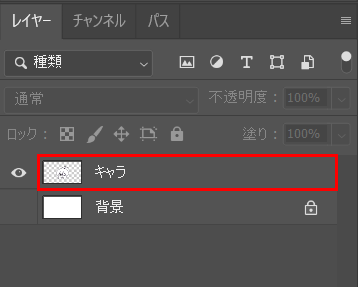
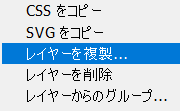
2.レイヤーパネルでイラストのレイヤーを右クリックします。

メニューが開きますので「レイヤーを複製」を選択します。

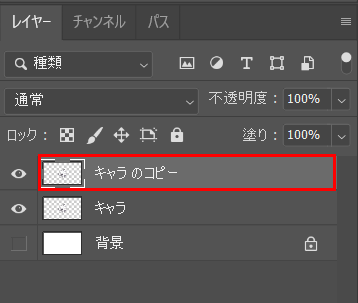
すると、「キャラ」レイヤーが複製され、「キャラのコピー」というレイヤーができます。

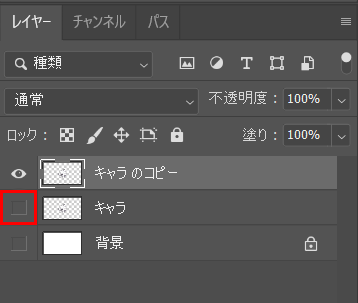
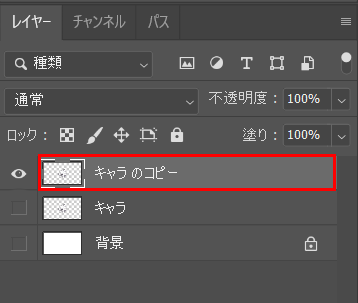
3.ここからの作業は、「キャラのコピー」レイヤーで行います。そのため、「キャラ」レイヤーをはいったん非表示にしておきます。

4.「キャラのコピー」レイヤーをクリックして選択状態にします。

その状態で、画面左端のツールバーから「自動選択ツール」を選択します。
![]()
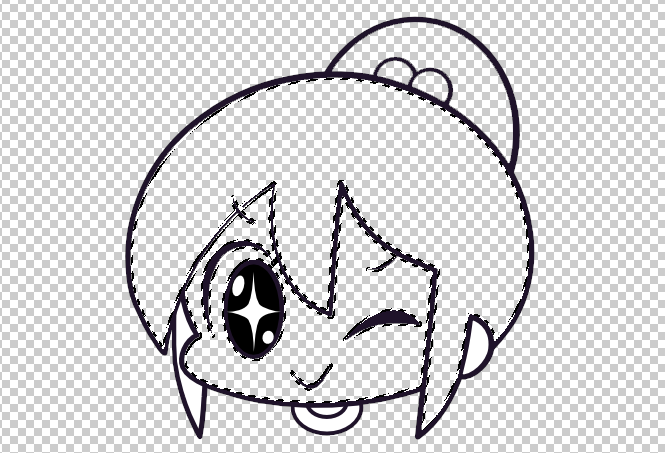
5.どこでもいいのでイラストの白い部分をクリックします。

すると、クリックした部分が点線で囲まれます。ここでは例としてポニーテール部分をクリックしてみました。点線で囲まれていますね。
そして、キーボードのDeleteキーを押します。すると、囲まれた部分の色が消え、透明になります。

6.この作業を繰り返していきます。

線とべた塗り以外の部分が透明になればOKです。

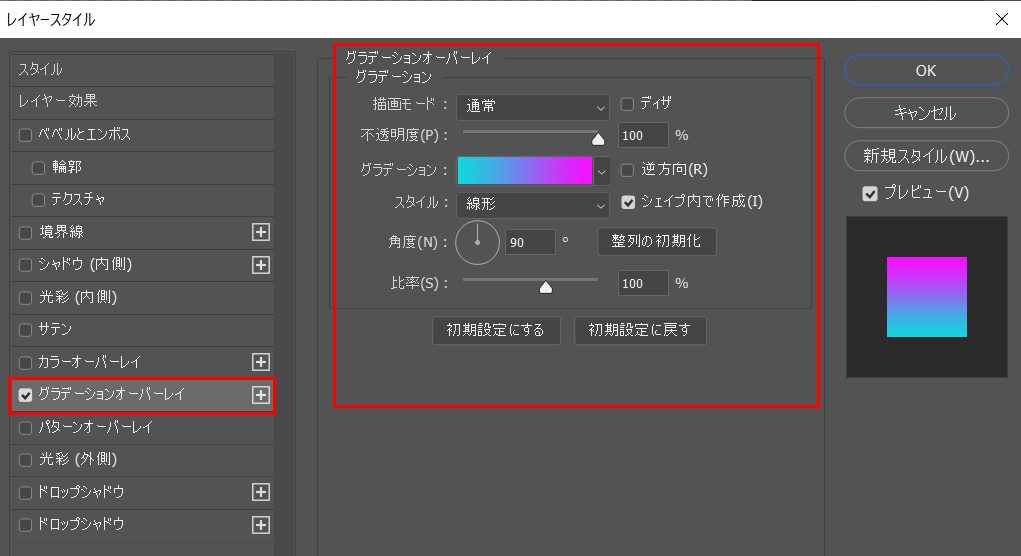
7.レイヤーパネルで「キャラのコピー」レイヤーをダブルクリックします。

すると「レイヤースタイル」のパネルが開きます。

左に表示されているスタイルから「グラデーションオーバーレイ」を選択し、任意のグラデーションを設定します。
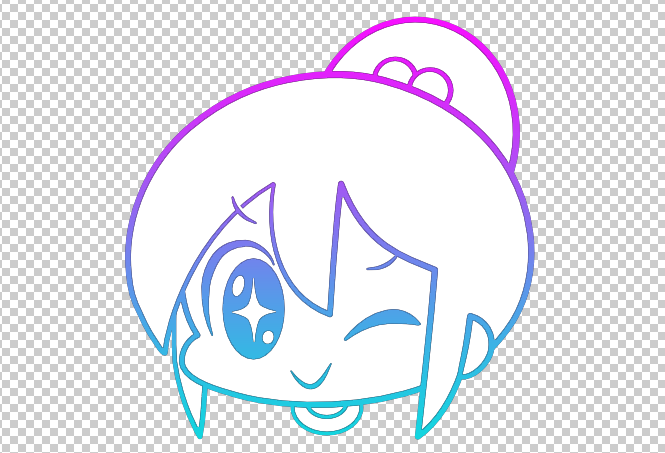
これで、イラストの線がグラデーション状になります。

が、このままでは線画だけなので、もう1つだけ作業を行いましょう。
8.最初に非表示にしておいた「キャラ」レイヤーを表示状態にします。

すると、白い部分が表示されるようになり、線画の色だけをグラデーションにした状態になります。

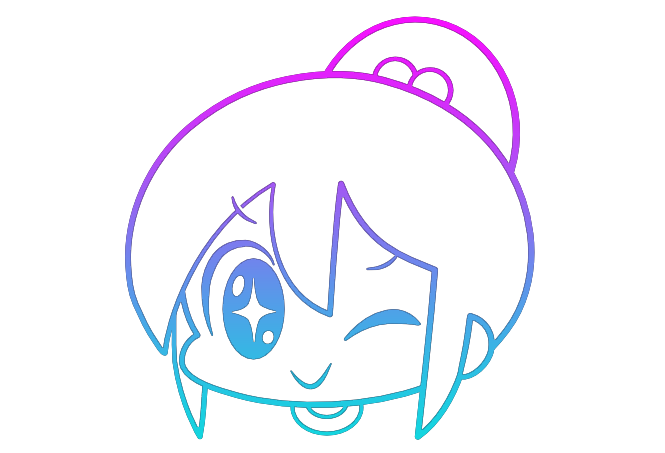
もちろんキャンバスの背景を表示状態にしてもOKです。

これで完成です!
今回の記事で使用したツール

今回の記事で使用したツールは次の通りです。
【Photoshop】
【Affinity Designer】

サンプルイラストの作成に使いました。Adobeのillustratorに近い機能を持つグラフィックツールです。買い切りで使えるのでとても便利です。
線画の色をグラデーションにすると、ユニークな雰囲気になります。
ちなみに今回の記事では、レイヤースタイルを「グラデーションオーバーレイ」にしましたが、「カラーオーバーレイ」にすると、線のカラーを単色にできます。
よかったら参考にしてみてください。




