WordPressの無料テーマ「Cocoon」には、商品リンクをかんたんに入れられる「商品リンクのショートコード機能」がついています。
記事の作成中に、たとえばこんな感じのコードを入れると
このような商品リンクがすぐにできてしまいます。
このショートコードは手打ちする必要はなく、ビジュアルエディタからかんたんに入れることができます。

というわけで今回は、Cocoonの商品リンクショートコードの実装方法をお届けします。
設定の流れ
今回はAmazonと楽天を使う場合を例に紹介していきます。

Cocoonで商品リンクのショートコードを使うには、Amazonと楽天それぞれの「API認証キー」や「ID」が必要になります。
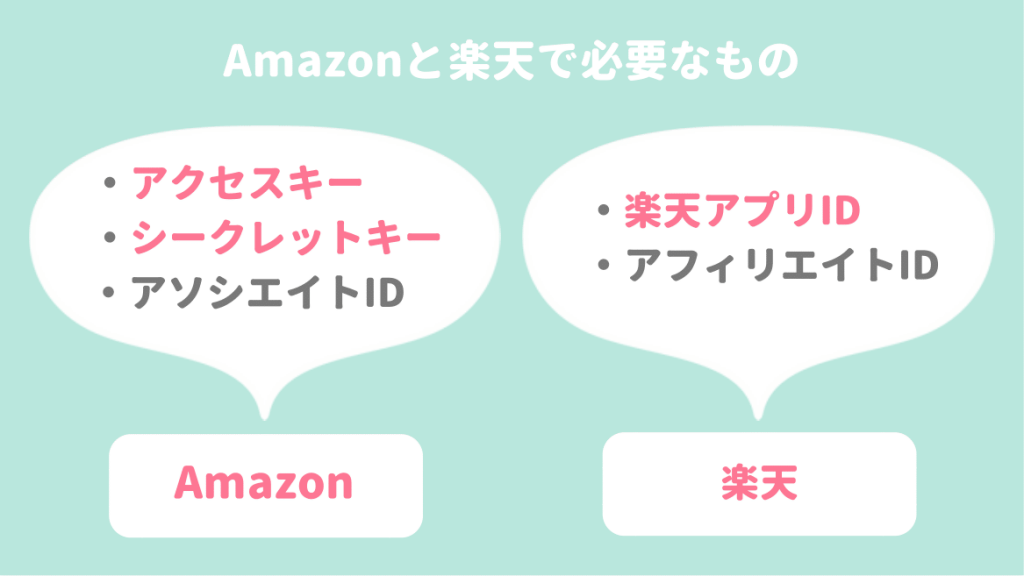
すでにアフィリエイト用のIDを持っている方は
- Amazonは「アクセスキー」と「シークレットキー」
- 楽天は「楽天アプリID」
を取得すればOKです。
それらのキーやIDを「Cocoon設定」の「API」に登録すると、商品リンクのショートコードが使えるようになります。


AmazonのAPI認証キーを取得してみよう
まずはAmazonのAPIの認証キー「アクセスキー」と「シークレットキー」を取得します。
1.Amazonアソシエイトにログインします。
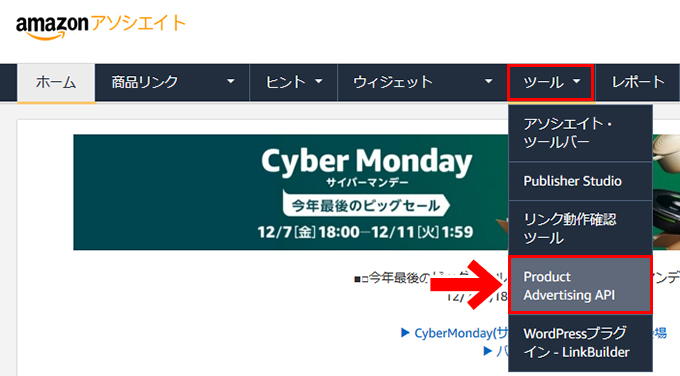
2.「ツール」から「Product Advertising API」をクリックします。

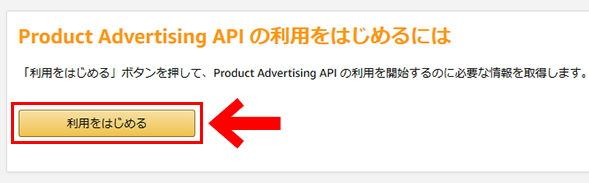
3.「利用をはじめる」ボタンをクリックします。

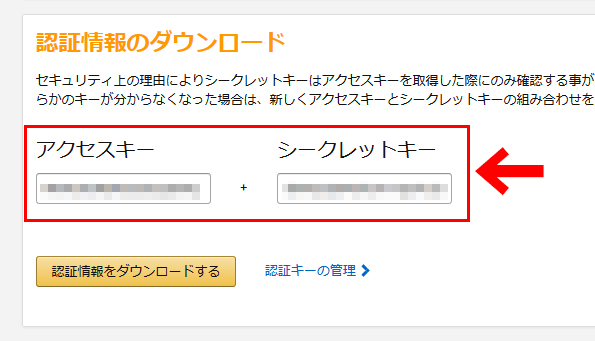
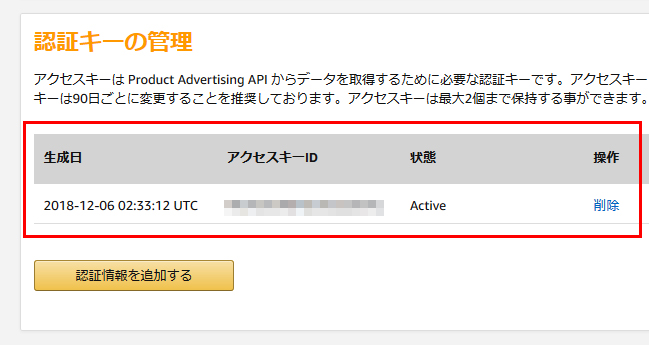
4.Cocoonに登録するのに必要な「アクセスキー」と「シークレットキー」が表示されますので、メモまたはコピーしておきます。

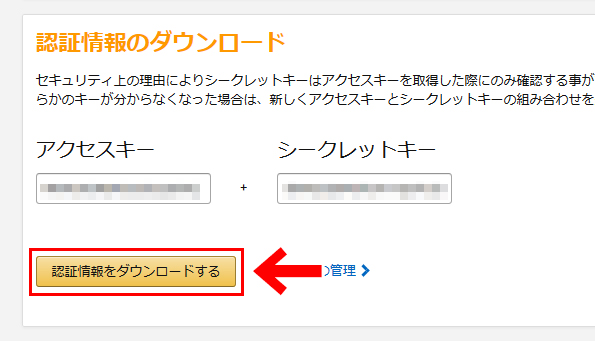
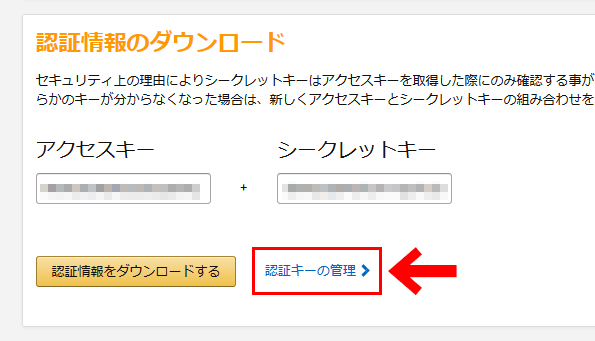
5.「認証情報をダウンロードする」をクリックします。

アクセスキーとシークレットキーの「控え」がダウンロードできます。「控え」ですので大切に保存しておきましょう。


「アクセスキーID」のところに、先ほど取得したキーが表示されていればOKです。

これでAmazonのAPI認証キーの取得は完了です。つづいて、楽天のAPI認証キーを取得します。
楽天アプリIDを取得してみよう
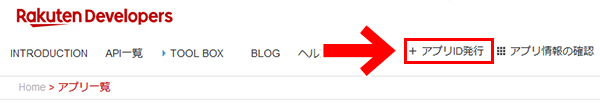
1.楽天デベロッパーズにアクセスし、「アプリID発行」をクリックします。

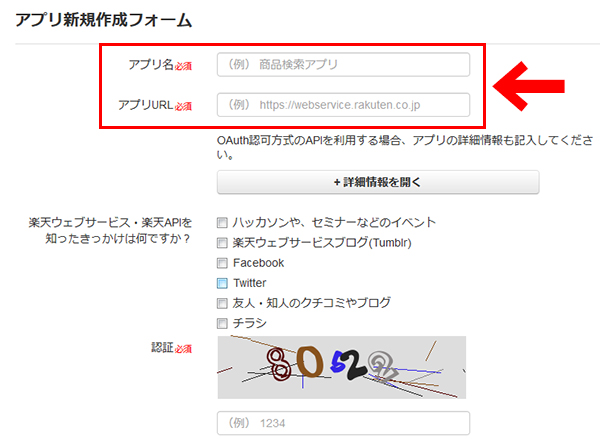
2.アプリ新規作成フォームになりますので、「アプリ名」にサイト名を、「アプリURL」にサイトのURLを入力します(その他の項目は空白でOKです)。

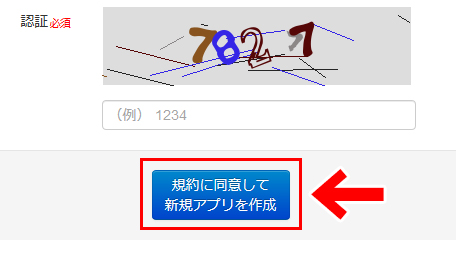
3.規約を確認して問題なければ、認証の数字を入れて「規約に同意して新規アプリを作成」をクリックします。

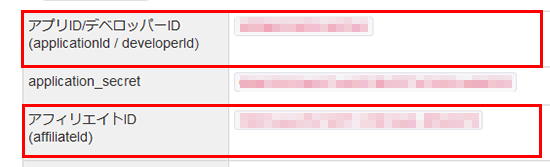
4.Cocoonに登録するのに必要な「アプリID」が表示されます。アフィリエイトIDとあわせてメモしておきましょう。


それぞれのキーをCocoonに登録しよう
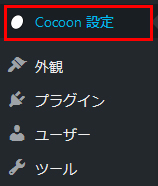
1.WordPressのダッシュボード画面から「Cocoon設定」をクリックします。

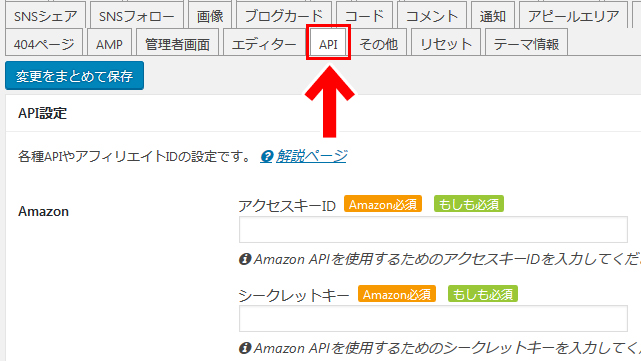
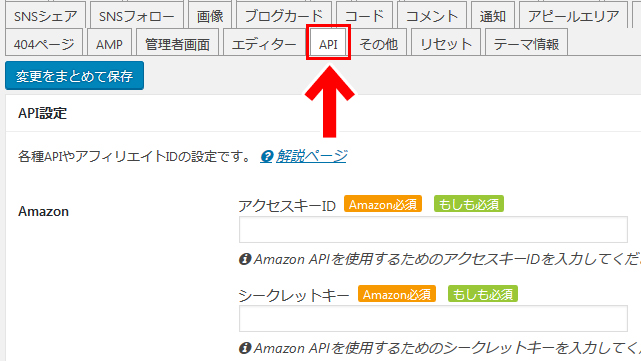
2.「API」のタブをクリックします。

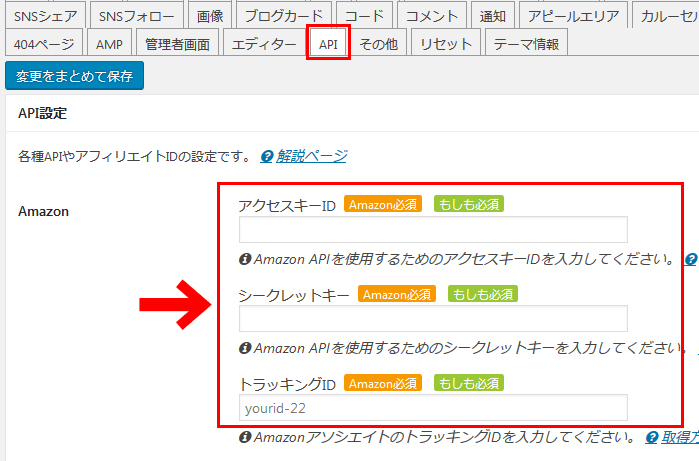
3.Amazon、楽天それぞれのキーを入力する欄が表示されます。
Amazonの欄には「アクセスキーID」「シークレットキー」「トラッキングID(アソシエイトで使っているもの)」を入力します。

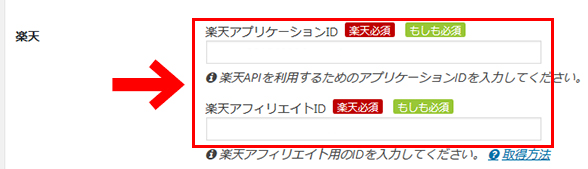
楽天の欄には「楽天アプリケーションID」と「楽天アフィリエイトID」を入力します。

入力できたら「保存」をすれば設定完了です。

商品リンクを入れてみよう
1.Amazonで紹介したい商品を探します。ここではプラチナの万年筆を例にすすめていきます。

2.商品ページ内の登録情報から「ASIN」という項目を探して、内容をメモします。

ちなみにASINはURLにも入っていますので、慣れてきたらこちらを使うとスピーディーです。
![]()
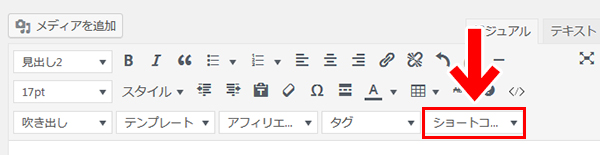
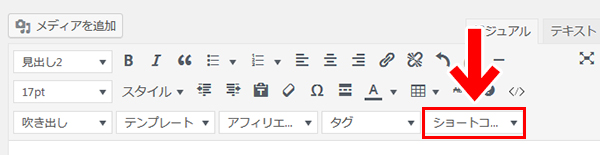
3.Cocoonのビジュアルエディタの「ショートコード」をクリックします。

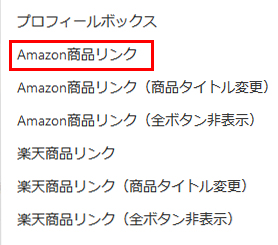
4.メニューが出ますので「Amazon商品リンク」を選択します。

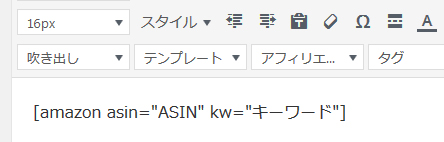
5.すると、このようなコードが挿入されます。

「ASIN」には先ほど調べたASINを入れ、「キーワード」には検索用の語句をいれます。たとえば先ほどの万年筆でしたら、こんな感じで入れます。
すると、このように商品リンクが表示されるようになります。

まとめ
今回はCocoonの「商品リンクのショートコード機能」がついてお届けしました。
私は今までカエレバを使っていましたが、この機能を使うとCocoonからそのまま商品リンクを貼ることができます。
よかったら参考にしてみてくださいね。




