今回はAffinity Photoで、図形の色が透明になっていくグラデーションのやり方をお届けします。
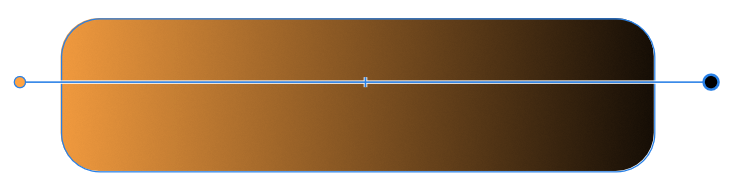
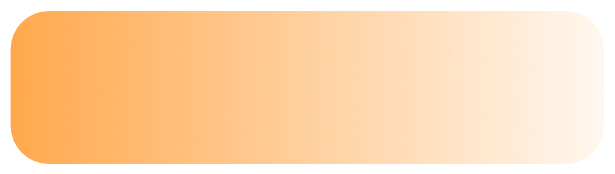
図形ツールで描いたものであればどんな形でもOKですが、たとえば角丸長方形でしたらこんな感じ。

任意の方向にむけて、だんだんと透明になっていくようなグラデーションですね。
今回紹介するのは非常にシンプルな加工方法ですが、ちょっとしたバナーをつくるときなどに便利です。

もちろん、あとから色の変更や、グラデーションの角度・度合いなども自由に調整できます。
というわけでさっそくやり方をみていきましょう。
今回の方法は「図形ツールで描いたもの」に有効な方法です。写真などの画像やラスタライズ処理されたオブジェクトを透明にする場合はこちらの方法がおすすめです。

方法
1.Affinity Photoで任意のサイズのキャンバスをつくり、ツールバーの「図形ツール」を選択します。

2.図形ツールで、キャンバスに任意の図形を描きます。

今回は例として「角丸長方形ツール」で横長のものをつくってみました。
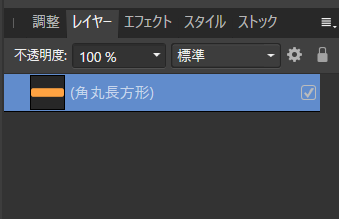
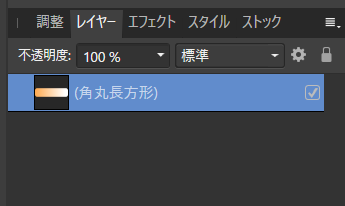
3.レイヤーパネルで、今作った図形のレイヤーを選択します。

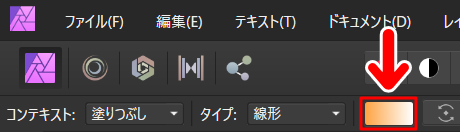
その状態で、ツールバーから「グラデーションツール」を選択します。

4.そして先ほど描いた図形の上で、透明にしたい方向にむけてドラッグします。

すると、ドラッグの終点側が濃い色になりますが、この段階では特に気にしなくてOKです。
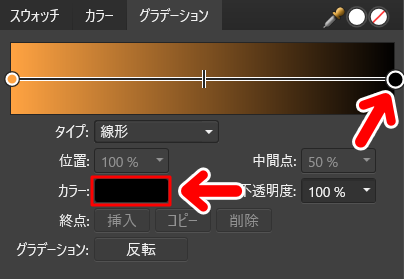
5.ここからグラデーションの色を透明になるように調整していきます。画面上部のカラーパネルをクリックします。

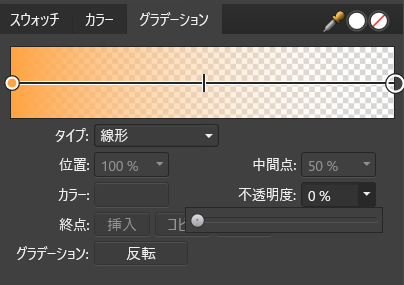
すると、カラーパネルが開きますので、いちばん右の●をクリックしてから、「カラー」の横にあるパネルをクリックします。

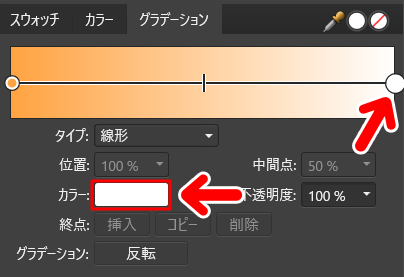
これでグラデーションの右側の色を変えることができます。色を真っ白(R:255 G:255 B:255)にしてみましょう。
いちばん右の〇とカラーパネルがこのようになればOKです。

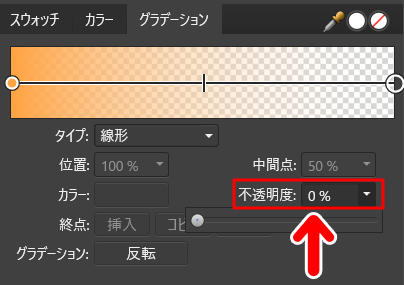
6.その状態のまま、「不透明度」を「0%」にします。

これで右に向かうにつれて透明になるグラデーションができました。
7.キャンバス上の図形をみてみましょう。

図形の色が、右にいくにつれて透明に近づくになりました。
……が、この段階では、思ったように透明になっていない場合があります。あるいは、グラデーションの度合いや角度を変えたくなることもあるかもしれません。
というわけで、さっそく調整していきましょう。
何度でも編集・修正が可能です
透明に変わっていくグラデーションは何度でも編集・修正ができます。
1.レイヤーパネルで図形ツールを選択します。

2.その状態で画面上部のカラーパネルをクリックすると、グラデーションパネルが開きます。

これで色の変更ができます。

3.また、画面左のツールバーから「グラデーションツール」を選択すると、グラデーションの角度や度合いを調整することができます。

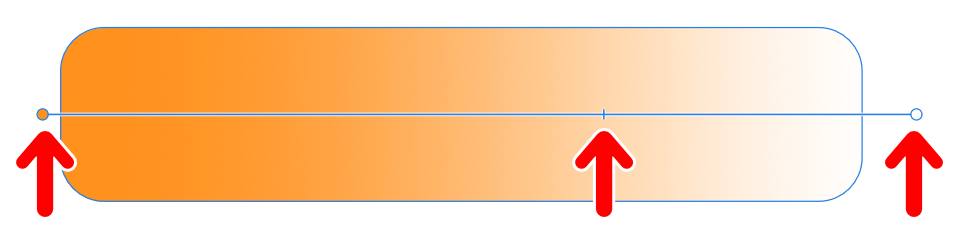
図形の上にグラデーションバーが表示され、グラデーションの調整ができるようになります。

左右の〇をドラッグすると、バーの長さや角度が変わり、グラデーションの範囲や角度を変えることができます。
中間点の縦線をドラッグすると、色の変化の中間点を設定することができます。
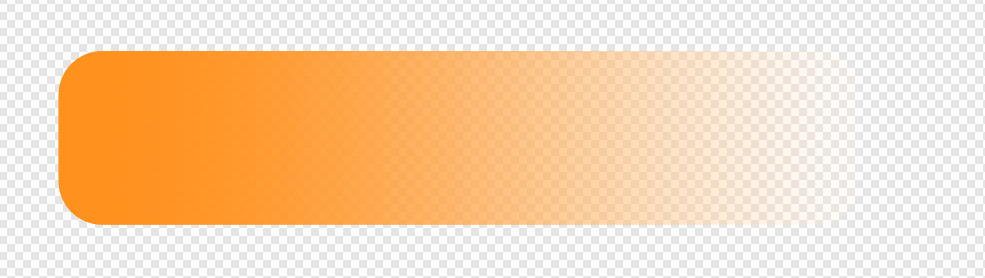
4.このようにして、任意の仕上がりになれば完成です。

ここではわかりやすいように背景を透明にしてみました。
色が透明に変わっていくので、背景に溶け込むよう演出をしたいときにも便利ですね。
写真など画像の場合はどうする?
今回の方法は「図形ツールで描いたもの」に有効な方法です。写真などの画像やラスタライズ処理されたオブジェクトを透明にする場合はこちらの方法がおすすめです。

記事で使ったツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

今回紹介したのはとてもシンプルな方法ですが、ちょっとしたバナーをつくるときに便利です。よかったら参考にしてみてください。



