Simplicity2はデフォルトのままでも美しいデザインですが、カスタマイズをするとグッと見栄えが変わります。
このブログでは、見出しを次のようにカスタマイズしています。
h2

h3

h4
![]()
今回は、このカスタマイズについて紹介します。CSSを使いますが、もちろんコピペでOKですよ。
アレンジ方法もあわせて紹介しますので、よかったら参考にしてみてくださいね。
カスタマイズの仕方

コードを貼る場所
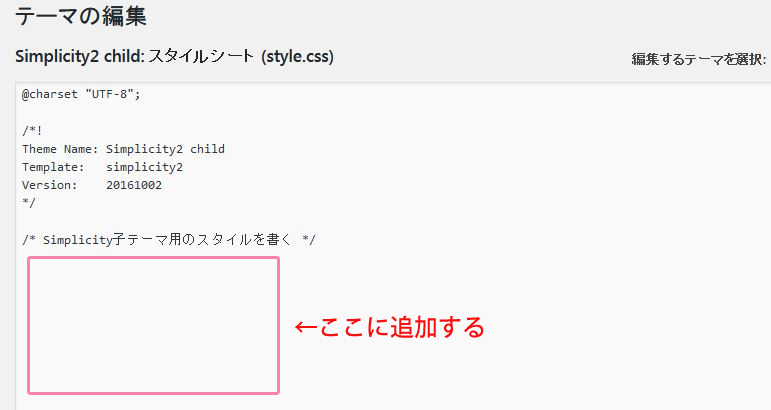
コードを貼る場所は、Simplicity2の子テーマの「style.css」になります。
「style.css」は、WordPressのダッシュボード画面から「カスタマイズ」→「テーマの編集」にすすむとあります。

コードは特に指定がなければ、後ろに追加していけばOKです。
好きな色を使うには
見出しやフォントの色を変える時はカラーコードを使います。
「#FFFFFF」「#5FB3F5」といった感じで、#のあとに6つの英数字が入るものですね。
「WEB色見本」を参考にすると、好きな色が選びやすくなります。
正しく表示されない時は
コードをコピペしても正しく表示されない場合は、見出しのリセットを行います。
カスタマイズ用のコードの前に、次のコードを入れます。
/* h2 見出しのリセット */
.article h2,
.article h2::before,
.article h2::after {
content: none;
background: none;
border: none;
border-radius: 0;
}h3やh4で使う場合は、h2の部分をそれぞれに置き換えてください。
コードは必ずカスタマイズ用のコードの前に入れます。
たとえば、h2の見出しが正しく表示されない場合は、
- h2 見出しのリセットのコード
- h2 見出しのカスタマイズ用のコード
という順で入れればOKですよ。

コピペでOK!カスタマイズ用コード
h2 見出しのカスタマイズ
h2は背景をカラーにして角を丸めています。次のコードを子テーマの「style.css」にコピペします。
/* h2 見出しのカスタマイズ */
.article h2 {
background: #5FB3F5;/*背景色*/
color:#ffffff;/*文字の色*/
margin:0;
padding: 0.5em;/*文字まわり(上下左右)の余白*/
border-radius: 4px;
font-size:22px;/*文字のサイズ*/
}カラーを変えるだけでもかなり雰囲気が変わりますので、ぜひお好きなカラーを入れてみてください。
ちなみに、コードの中の「border-radius: 4px;」は、見出しの角を丸くするものです。数字を大きくするとより丸みがつき、小さくすると直角に近づきます。
角を丸めたくない方は「border-radius: 4px;」をまるごと削除していただければOKです。
h3 見出しのカスタマイズ
h3は、文字の前にアイコンを入れて、下にラインをひいています。次のコードを子テーマの「style.css」にコピペします。
/* h3 見出しのカスタマイズ */
.article h3 {
font-size:20px;/*文字のサイズ*/
position: relative;
padding: 0.5em 0.5em 0.5em 1.5em;
line-height: 1.4;
color: #ff6a6a;/*文字の色*/
border-bottom: 3px solid #5FB3F5;/*下線の太さ、色*/
background: #ffffff;/*背景の色*/
}
.article h3:before{ font-family: FontAwesome;
content: "\f138";/*アイコンのユニコード*/
position: absolute;
font-size: 1.1em;/*アイコンのサイズ*/
left: 0.05em;
top: 0.4em;
color: #5FB3F5; /*アイコンの色*/
}こちらも文字やラインの色を変えるだけでも、かなり雰囲気が変わりますので、いろいろ試してみてくださいね。

アイコンのユニコードを変えると、デザインを変えることができます。
▼Font Awesomeの使い方はこちらの記事で解説しています。

h4 見出しのカスタマイズ
h4は、文字の前にラインを入れています。次のコードを子テーマの「style.css」にコピペします。
/* h4 見出しのカスタマイズ */
.article h4 {
padding: 0.25em 0.5em;
font-size:17px;/*文字のサイズ*/
color: #494949;/*文字の色*/
background: transparent;
border-left: 5px solid #5FB3F5;/*左の線の太さ、色*/
}
こちらもお好みに応じて、色やサイズを変えてみてくださいね。
まとめ
今回は、Simplicity2の見出しのカスタマイズでした。
Simplicity2を使い始めてから、いちばん試行錯誤したのが見出しのカスタマイズでした。ちょっとしたことでも、サイト全体の雰囲気が変わるのでおもしろいんですよね。
興味のある方は、ぜひいろいろとためしてみてくださいね。







