Simplicityでは、記事タイトルの下に「日付」と「カテゴリ」が表示されます。
今回は、デフォルトよりも表示を小さくして、すっきり見やすくしてみましょう。
具体的には、次のようなカスタマイズをします。
文字(フォント)のサイズを小さくする
文字(フォント)の色を変える
カテゴリの下の線を消す
日付とカテゴリの主張を控えめにして、見た目をすっきりとさせるのがねらいです。


もちろん、フォントサイズやフォントの色、背景色はお好みでカスタマイズできますよ。
さっそく手順をみていきましょう。
カスタマイズの手順

コードを貼る場所は、子テーマの「style.css」になります。
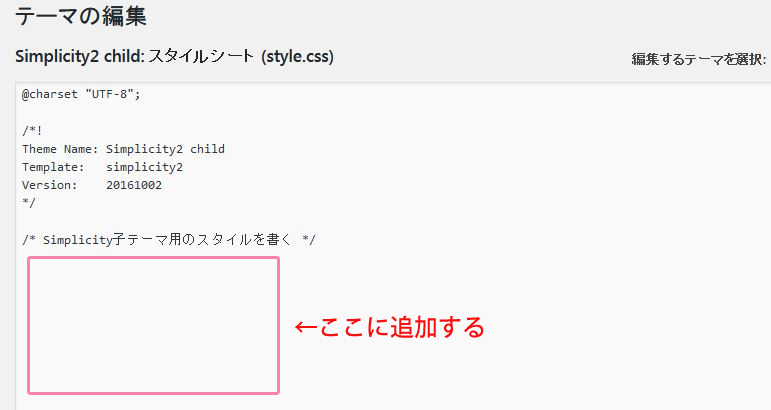
「style.css」は、WordPressのダッシュボード画面から「カスタマイズ」→「テーマの編集」にすすむとありますよ。

コードは、特別な理由がない限り、後ろに追加していけばOKです。
文字(フォント)サイズ、色を変える

CSSのコードをコピペする
次のコードをコピーします。
/* 日付・カテゴリの文字 */
.post-meta {
font-size: 14px;
color: #777777;
}
コピーしたコードを子テーマの「style.css」に貼りつけます。これで、文字のサイズと色が変わります。
文字(フォント)のカスタマイズのヒント

文字(フォント)について
「font-size:」の後ろにある数字が文字サイズを表しています。数字を小さくするほど、文字のサイズが小さくなります。
「color:」の後ろにあるのが、文字の色です。色は「WEB色見本」を参考にすると、選びやすくなります。
バーの背景色も変えられます
上で紹介したコードに少し書き加えると、バーの背景色を変えることができます。
/* 日付・カテゴリの文字、背景色 */
.post-meta {
font-size: 14px;
color: #777777;
background-color:#ffffff;
}「background-color:」の後ろが、背景の色になります。この例では、背景を白にしています。「WEB色見本」を参考にすると、決めやすいですね。
カテゴリの下の線を消す

CSSのコードをコピペする
次のコードをコピーします。
/* カテゴリの下の線を消す */
.post-meta .category a {
color: #777777;
text-decoration: none;
}
.post-meta .category a:hover {
color: #CC0033;
}
WordPressのダッシュボード画面から「カスタマイズ」→「テーマの編集」とすすみます。
コピーしたコードを子テーマの「style.css」に貼りつけます。
これでカテゴリの下の線が消え、さらに、マウスのポインタを乗せると色が変わるようになります。
カテゴリのカスタマイズのヒント

色について
最初の「.post-meta .category a」のところにある「color:」は、リンクをクリックしたあとに、どんな色にするかを指定しています。
上のコードでは、クリック後も色が変わらないように、フォントの色と同じにしています。
ポインタをのせた時の反応
次の「.post-meta .category a:hover」のところにある「color:」は、カテゴリの部分にポインタをのせた時の色です。
ポインタをのせた時に下の線も出したい時は、次のようにします。
.post-meta .category a:hover {
color: #FF5252;
text-decoration: underline;
}これで、ポインタをのせると、色が変化&下の線が出るようになります。
まとめ
今回は、Simplicity2の記事タイトルの下に表示されるメタ情報、「日付」や「カテゴリ」のカスタマイズでした。お好みでアレンジしてみてくださいね。







