今回は、Affinity Designerでチェック模様をつくる方法をお届けします。
やり方はかんたん。チェックは、こんな模様を1つつくるだけでOK。

これだけでかんたんにチェック模様ができちゃいます。

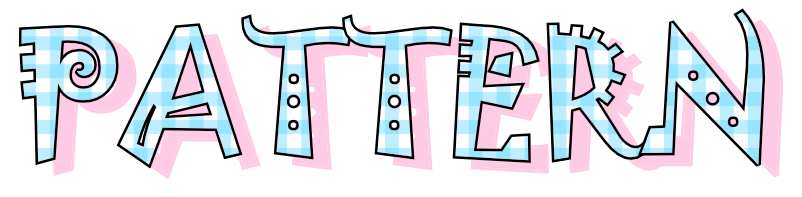
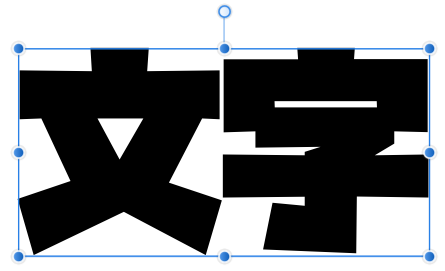
つくったチェック模様は背景だけでなく、フォントに使うこともできます。

もちろん、好きな形のオブジェクトにも使うことができますよ。

チェック模様の大きさや角度は自由に変えられます。というわけでさっそくやってみましょう。
チェック模様のつくり方
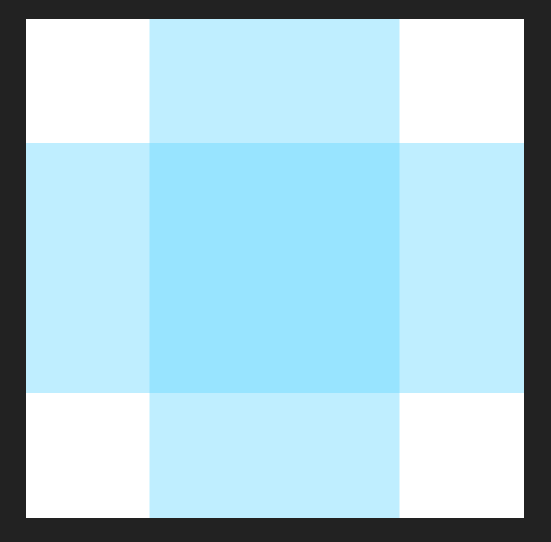
今回は例として、次のようなチェック模様をつくってみます。

そのために、まずはもとになる模様を1つつくります。

もとになる模様をつくってみよう
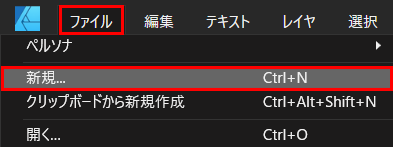
1.メニューバーの「ファイル」から「新規」を選択します。

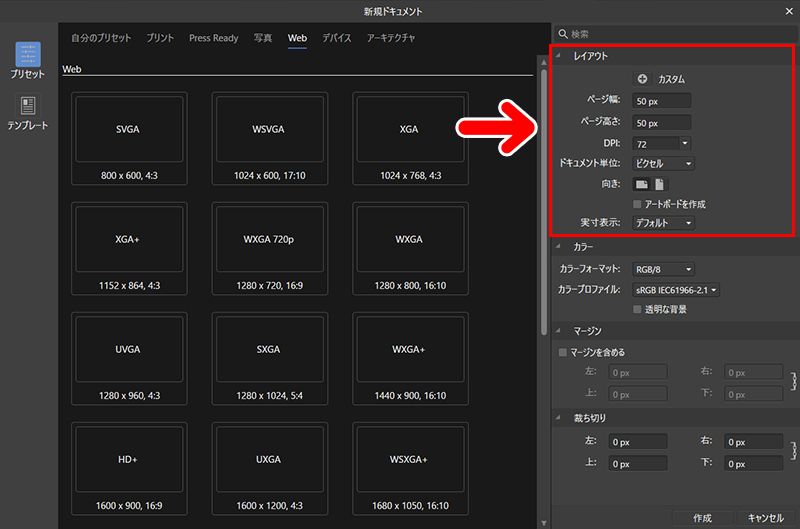
2.すると「新規ドキュメント」のウインドウが開きます。ここで使うのは右側の「レイアウト」という部分です。

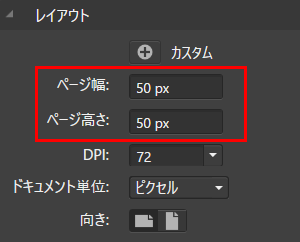
3.ページ幅を「50px」、ページ高さを「50px」にして新規ドキュメントを作成します。

4.「50×50px」サイズのキャンバスができました。ここに「もとになる模様」をつくります。

5.左サイドのツールパネルから「長方形ツール」を選択します。
![]()
6.位置はアバウトでいいので、横長の長方形をキャンバスから少しはみ出るようにつくります。

色は、チェック模様に使いたい色よりも少し濃いめにしておきます。
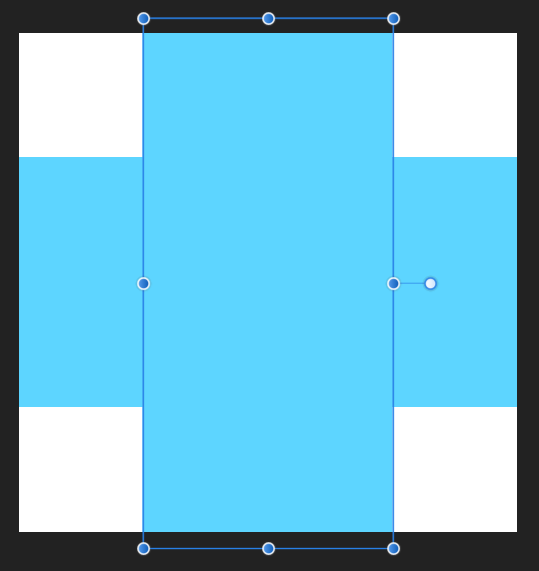
7.つづいて、この長方形の位置を整えます。画面上部にある整列アイコンで「中央揃え」と「上下中央揃え」をクリックします。
![]()
すると、長方形がキャンバスに対して中央に表示されます。

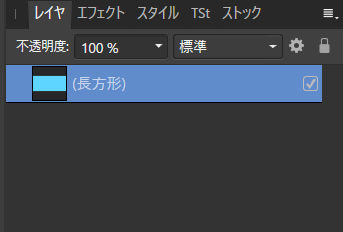
8.ここでレイヤーパネルをみてみましょう。今つくった長方形のレイヤーがあります。

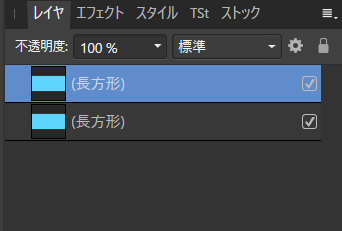
この長方形のレイヤーを選択した状態で、Ctrl+Jキーを押します(レイヤーメニューから「複製」を選択してもOKです)。
すると、長方形レイヤーが複製されます。

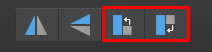
9.画面上部にある「回転アイコン」のどちらかを押します。

左側が「反時計回りに回転」、右側が「時計回りに回転」です。どちらを押してもOKです。
複製された長方形が90度回転しました。

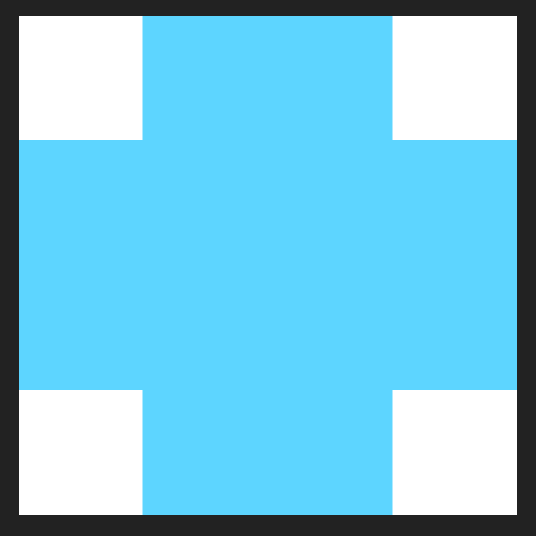
10.十字模様ができました。

……が、チェック模様は、線が重なっているところの色が濃いほうが雰囲気がでます。
というわけで、重なっているところが濃くなるようにしてみましょう。
重なっているところを濃くしよう
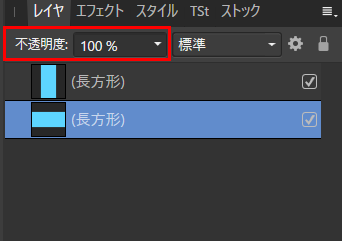
1.レイヤーパネルの上部をみると「不透明度」という項目があります。

この数値を小さくするほど、選択しているレイヤーに描かれているものが透明に近づいていきます。
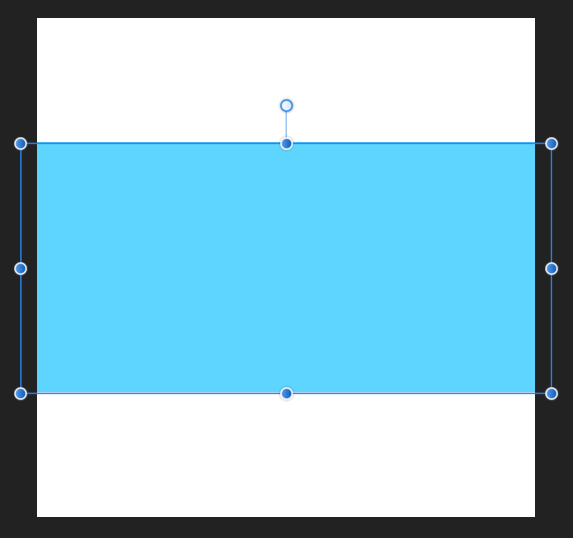
2.まずは「横の長方形」の不透明度を下げてみます。

「横の長方形」レイヤーを選択した状態で「不透明度」を下げていくと、下が透けてみえるようになります。
3.「縦の長方形」も同じように「不透明度」を下げてみましょう。

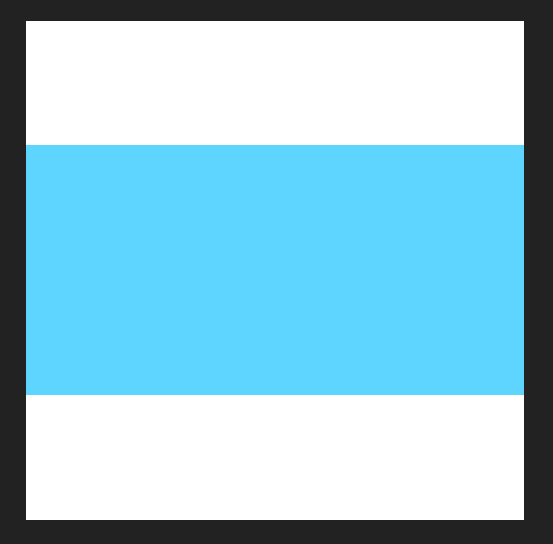
これで線が重なっている部分が濃くなりました。これで「もとになる模様」は完成です。
さっそく書き出しして使えるようにしてみましょう。
書き出しをしよう
1.メニューバーの「ファイル」から「エクスポート」を選択します。
![]()

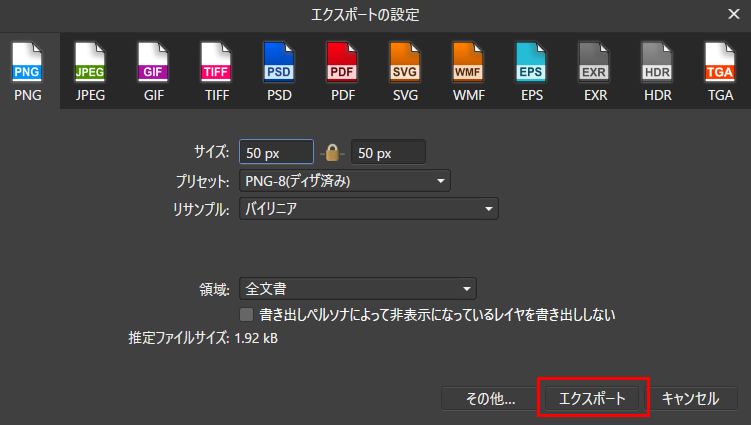
2.「エクスポートの設定」ウインドウが開きます。任意の保存形式を選び「エクスポート」を押すと、書き出しができます。

保存形式に迷ったときは「PNG」または「JPEG」を選択しておけばOKです。
ここでは「check」という名前で書き出しをしてみました。

これで準備は完了です。さっそくチェック模様をつくってみましょう。
チェック模様をつくってみよう
1.新規キャンバスを作成し、図形ツールで好きな図形を描きます。

図形の色はなんでもOKです。ここでは例として長方形をつくってみました。
2.左サイドのツールパネルから「塗りつぶしツール」を選びます。
![]()
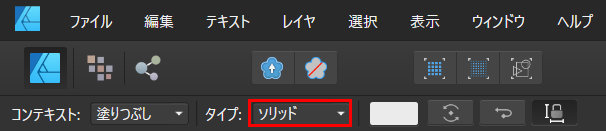
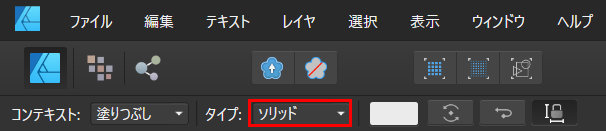
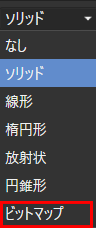
画面上部のメニューに「塗りつぶし」の項目が表示されます。「ソリッド」をクリックします。

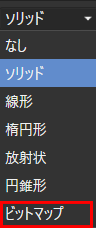
メニューが開きますので「ビットマップ」を選択します。

すると、フォルダが開きますので、先ほど書き出しをしたデータを選択します。

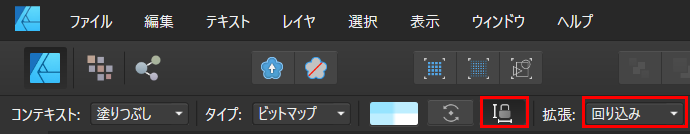
3.ここで画面上部をみてみましょう。

「拡張」の左にあるボタン(塗りつぶしの縦横比を維持)を押し、「拡張」を「回り込み」にします。これでキレイなチェック柄ができます。
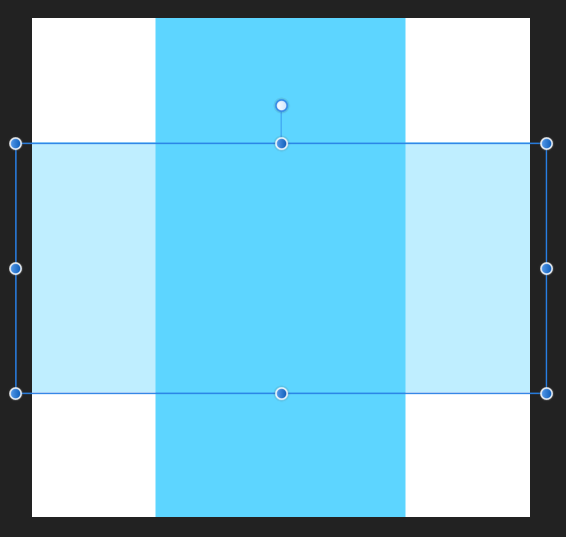
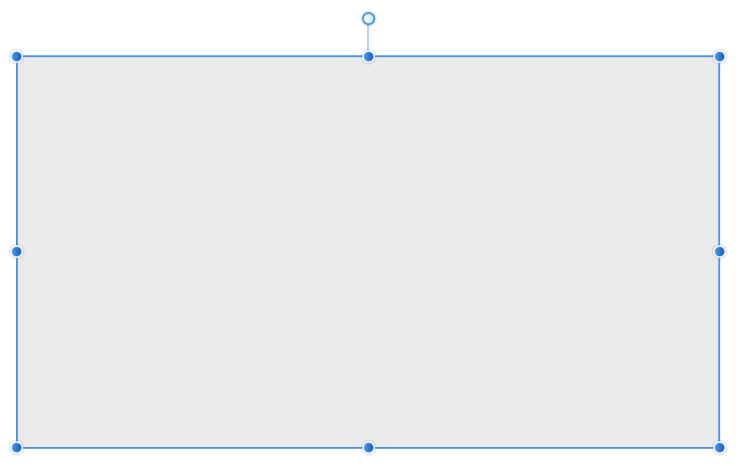
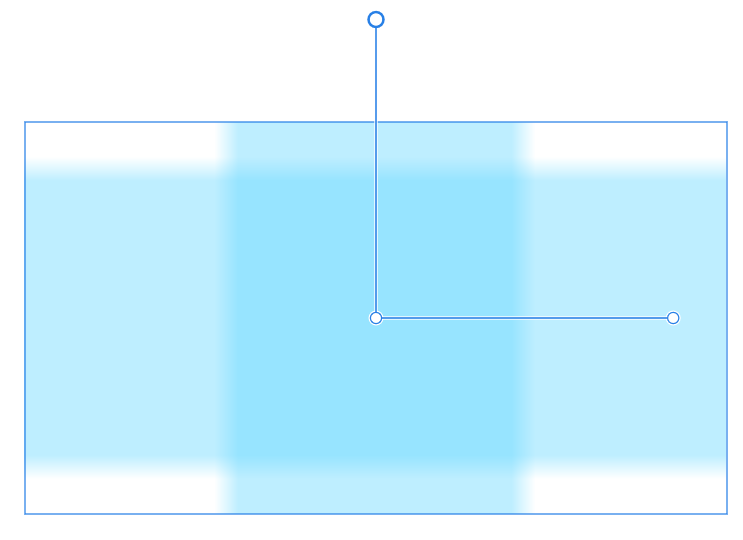
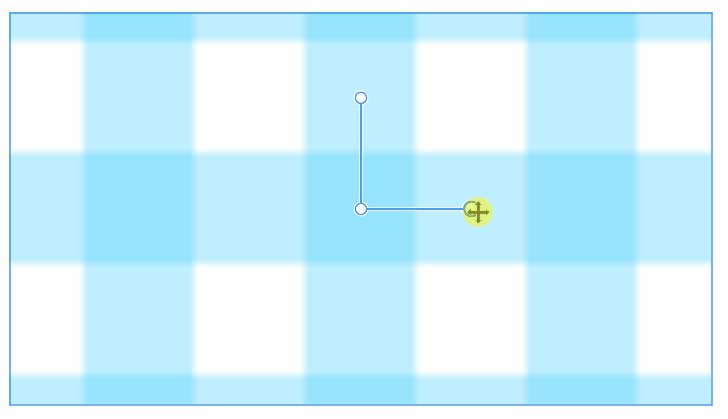
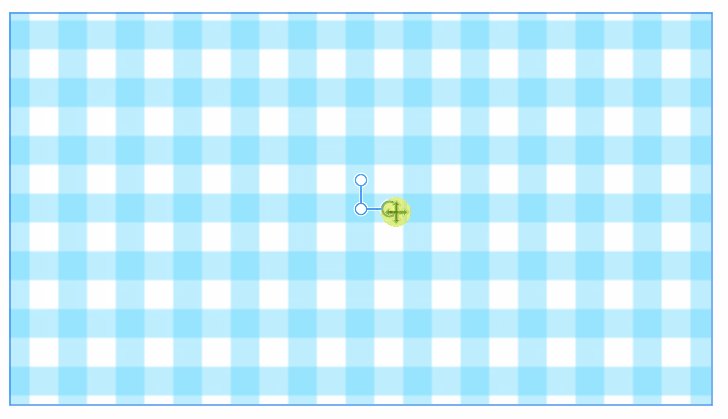
4.次にキャンバスをみてみましょう。先ほどの長方形にハンドルが表示されています。

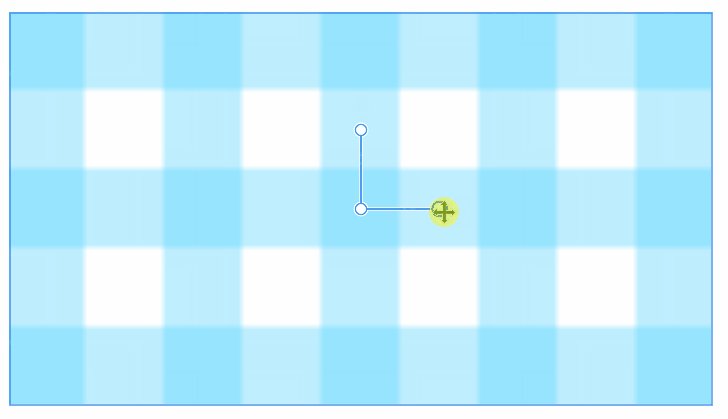
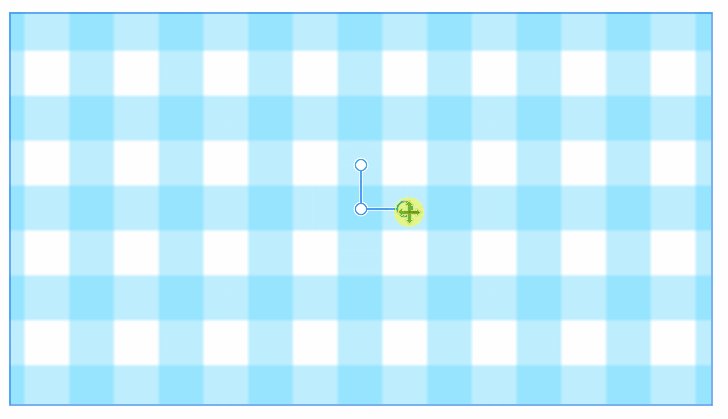
このハンドルを操作すると、チェック模様の大きさや角度を変えることができます。

ハンドル操作が安定しないときは、Shiftキーを押しながら操作するとやりやすいかと思います。
5.お好みの仕上がりになれば完成です。

文字やオブジェクトにチェック模様を使う
文字やオブジェクトにチェック模様を使うときも、同じやり方でできます。
1.文字やオブジェクトを選択した状態にします。

2.左サイドのツールパネルから「塗りつぶしツール」を選びます。
![]()
すると、画面上部のメニューに「塗りつぶし」の項目が表示されます。「ソリッド」をクリックして

「ビットマップ」を選択します。

あとは模様に使いたいデータを選んで同じように作業していけばOKです。

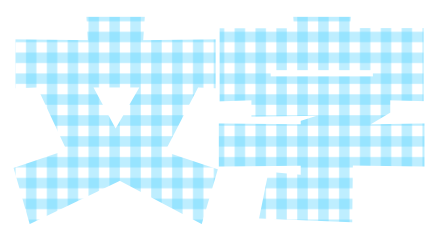
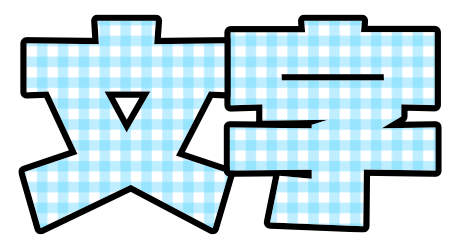
3.チェック模様になりました。

輪郭がはっきりしない場合は、ふちどりを入れるとみやすくなります。

Affinity Designerは、ふちどりのつけ方がいくつかあります。こちらの記事でくわしく解説しています。

いろいろな応用方法
Affinity Designerでチェック模様をつくる方法をお届けしました。今回は、最初に十字の模様をつくりました。

これを「縦線だけ」または「横線だけ」にすると、ストライプ模様もできます。

ハンドルで角度を変えると、ななめのストライプもかんたんにできちゃいます。やり方はこちらの記事でくわしく解説しています。

今回の記事で使ったキャラクターは、海外アニメ「The Loud House」のお気に入りキャラ「Leni」をオマージュしてみました。
今回の記事では最初に「50×50px」のキャンバスをつくりましたが、サイズはお好みの大きさでOKです。が、あまりに小さいキャンバスでつくると、拡大したときに粗くなることがありますので注意が必要です。
パターンを使った塗りつぶしができるといろいろと遊べますよ。よかったら参考にしてみてください。