今回はAffinity Photoで、キャンバスを二分して「片方はフォントのみに模様が入っていて、もう片方には背景のみに模様が入っている」画像の作り方をお届けします。
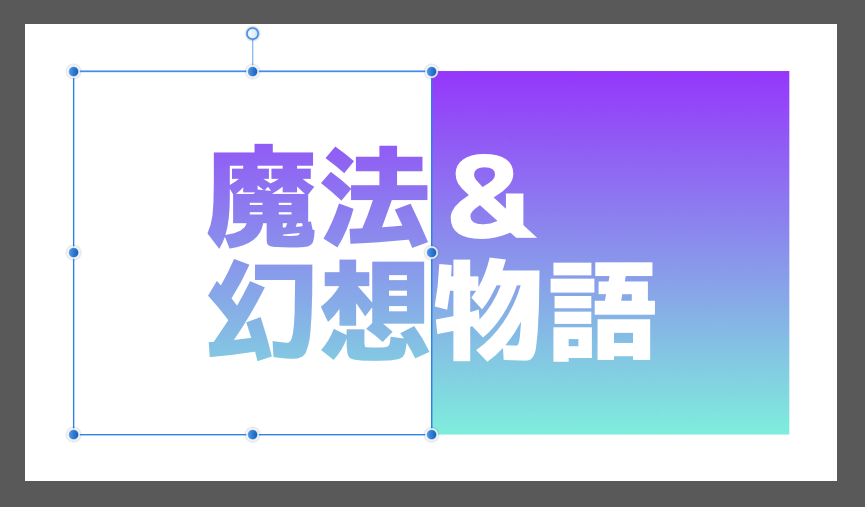
たとえばこんな感じ。

左側は、背景が白色でフォントに模様が入っています。
右側はその逆ですね。背景に模様が入っていて、フォントが白色になっています。
今回は例として、背景をグラデーションにしていますが、もちろん自由な色の背景でOKですよ。
というわけでさっそくやり方をみていきましょう。
手順
まずは文字を入れるための背景をつくろう
1.Affinity Photoで任意のサイズのキャンバスをつくります。

2.画面左のツールバーの図形ツールから「長方形ツール」を選択します。

3.キャンバスに任意のサイズの長方形をつくります。

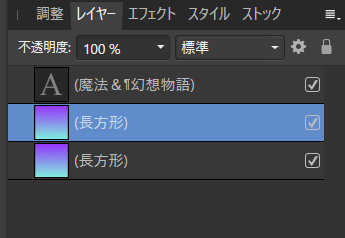
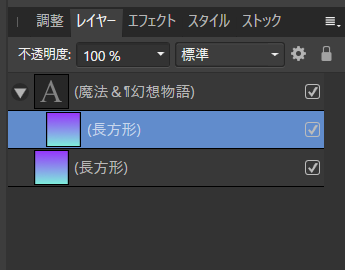
この段階でのレイヤー構成は次の通りです。

「長方形」とあるのが、長方形をつくったレイヤーです。
これで文字を入れるための背景ができました。では、さっそく文字を入れていきましょう。
文字を入れてみよう
1.画面左のツールバーから「アーティスティックテキストツール」を選択します。

2.先ほどつくった背景の上に任意の文字をかきます。

今回は例として白色で文字を入れてみました。
この段階でのレイヤー構成は次の通りです。

長方形レイヤー(背景のレイヤー)の上に、文字を書いたレイヤーがある状態です。
これで準備ができました。では、さっそく仕上げに入りましょう
仕上げていこう
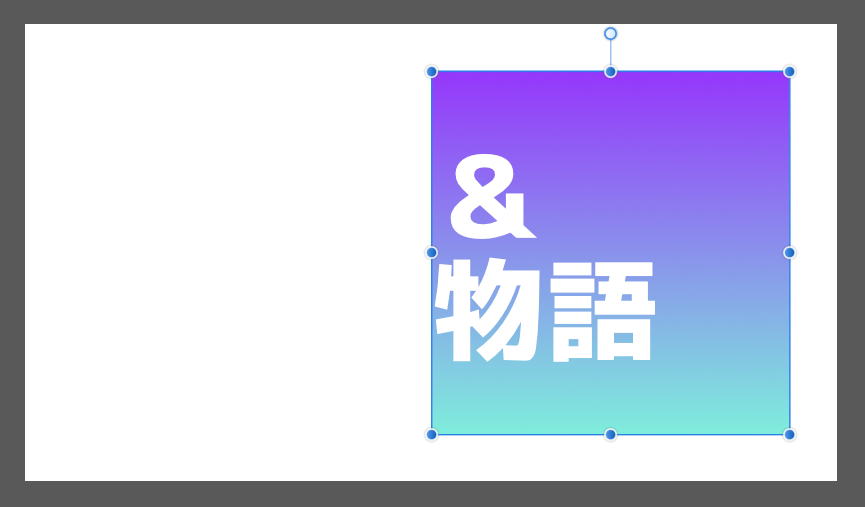
1.レイヤーパネルで「長方形レイヤー(背景のレイヤー)」をクリックして選択状態にします。

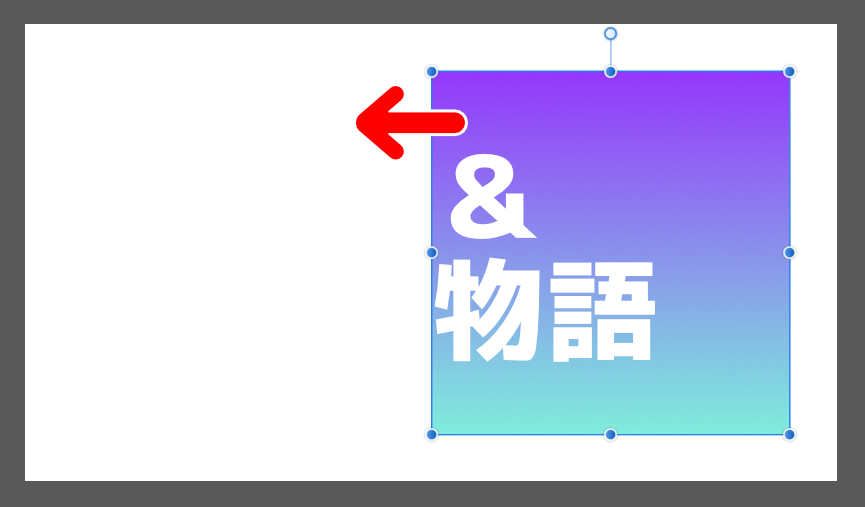
すると、長方形のまわりに変形用のポイントが表示されます。

2.左側の中央にある〇をクリックして、そのまま中央にむけてドラッグします。

背景を表示させたい位置までドラッグします。

今回はフォントが白色だったので、背景(長方形)がなくなった部分はキャンバスの色と同化してみえなくなっています。
3.レイヤーパネルで「長方形レイヤー(背景のレイヤー)」を右クリックします。

するとメニューが開きますので「複製」を選択します。

「長方形レイヤー(背景のレイヤー)」が複製されました。

4.その状態のまま、画面左のツールバーから「移動ツール」を選択します。

長方形を左方向にドラッグします。

すると、「複製された長方形」のみを移動することができます。
「複製された長方形」を左側の文字がみえる位置になるように移動させます。

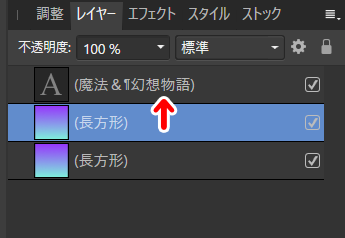
5.レイヤーパネルで「複製された長方形レイヤー」を「文字レイヤー」のすぐ下にドラッグします。

すると、「複製された長方形レイヤー」が「文字レイヤー」の中に収納されます。

キャンバスをみてみましょう。背景の模様が文字に適用されています。

6.選択を解除して完成です。

記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

今回はAffinity Photoで、キャンバスの左右で効果を変える方法をお届けしました。よかったら参考にしてみてください。



