今回はAffinity Photoで画像のまわりをぼかす方法をお届けします。
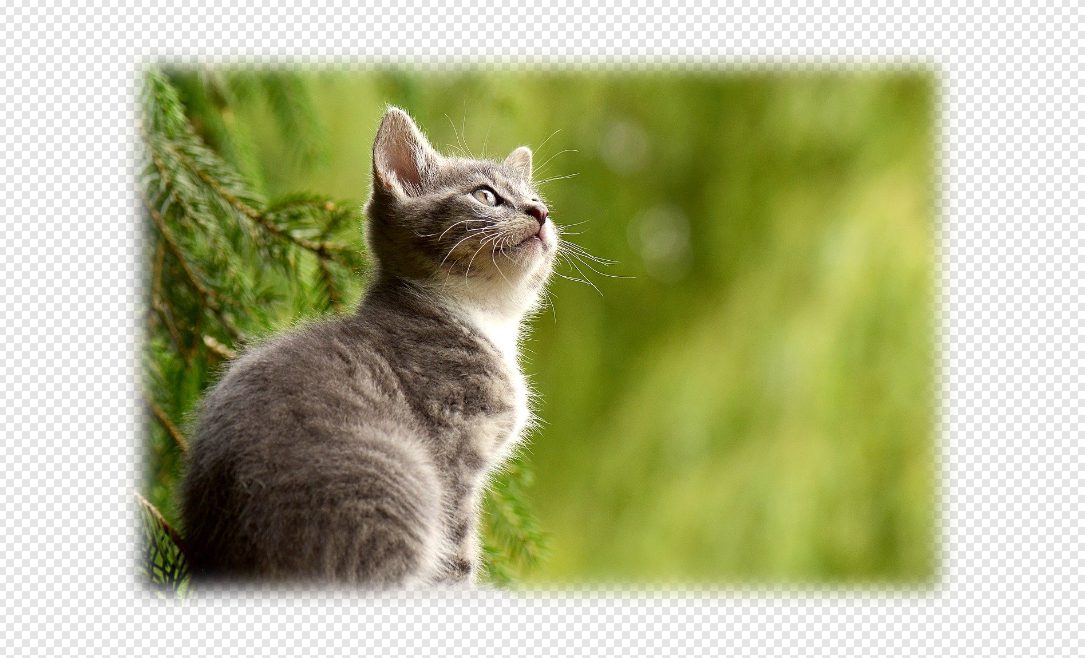
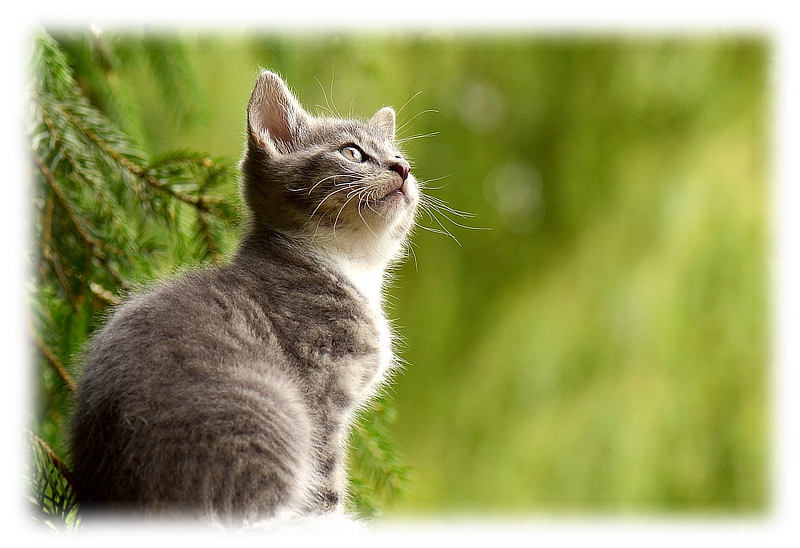
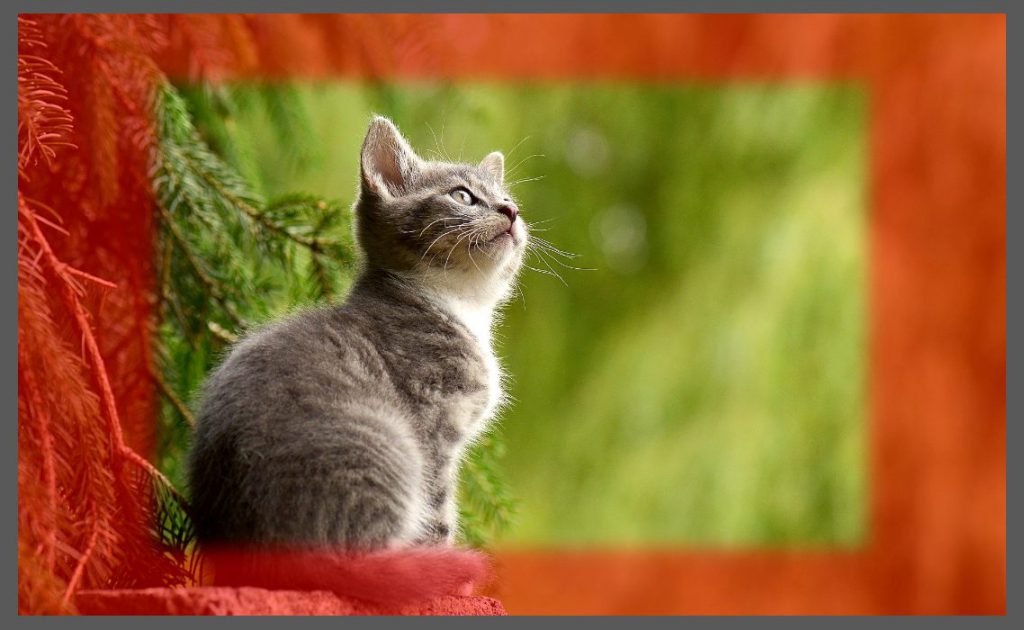
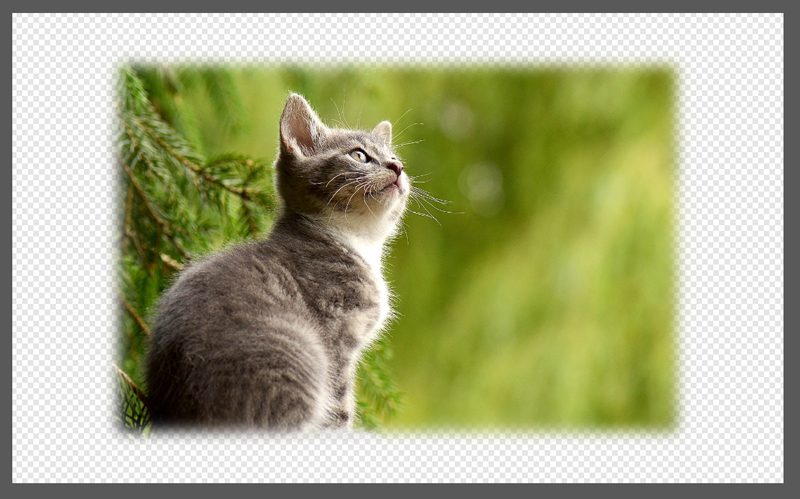
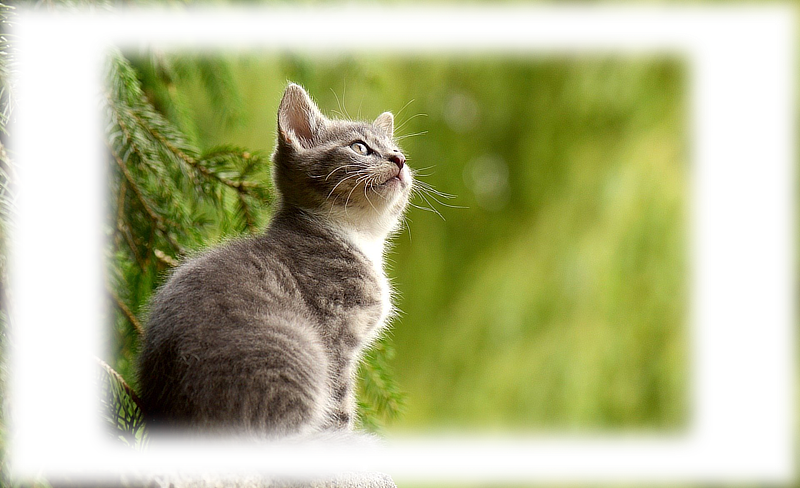
この方法を使うと、たとえばこんな感じで画像のまわりをぼかすことができます。

また、画像を好きな形で切り抜いて、そのまわりをぼかすこともできます。

もちろん、ぼかしの度合いは自由に設定できますよ。
というわけで、さっそくやってみましょう。
画像のまわりをぼかしてみよう
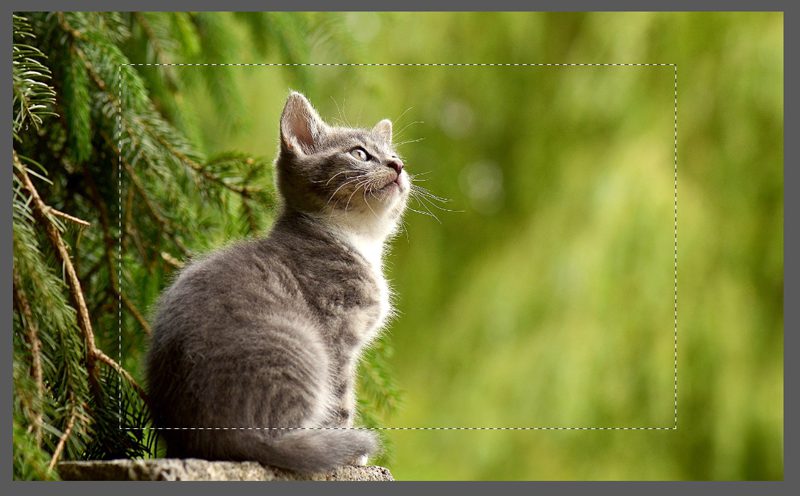
今回はこの画像を例にして、まわりをぼかす方法をやっていきます。

もちろん写真以外の画像やイラストでも同じ方法でまわりをぼかすことができます。
手順
1.Affinity Photoで任意の画像を開きます。

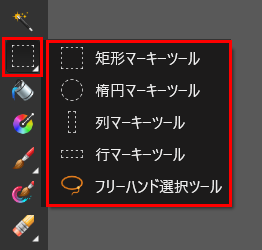
2.つづいて、画像を使う範囲を選択します。画面左のツールバーから「マーキーツール」または「選択ツール」を使うと便利です。

今回は例として「矩形マーキーツール」を使ってみました。

点線で囲まれた部分が選択した範囲です。
「矩形マーキーツール」は、四角形で範囲を選択できるツールです。円形で選択したいときは「楕円マーキーツール」を使います。
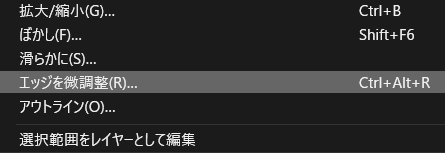
3.範囲を選択できたら、画面上部のメニューの「選択」から、「エッジを微調整」を選びます。
![]()

4.すると、先ほど選択した範囲の外側が赤くなります。

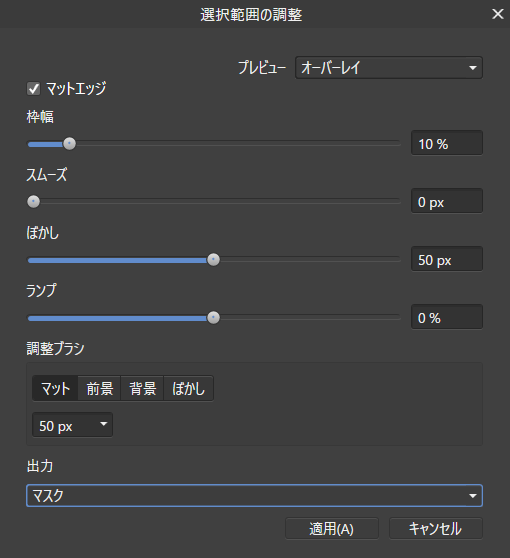
そして「選択範囲の調整」というパネルが開きます。

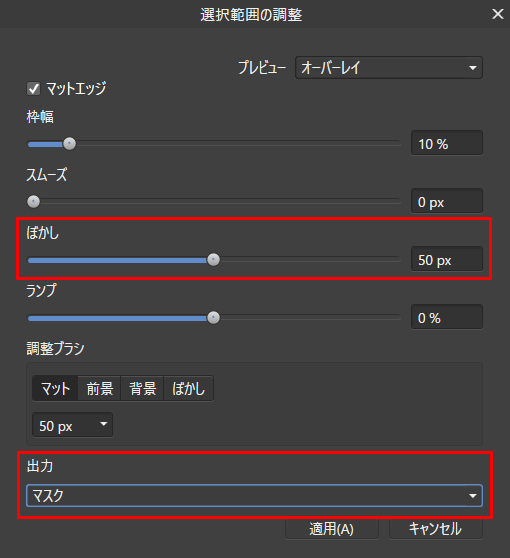
いろいろな項目がありますが、操作するところは主に2点です。「ぼかし」と「出力」です。
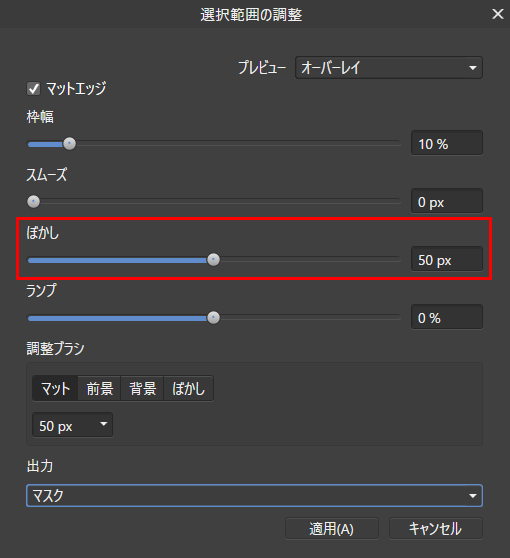
5.まずは「ぼかし」の数値をあげていきましょう。

すると、その数値にあわせて、画像のまわりがぼけていきます。

ほどよいところでストップします。今回は例として「50px」にしてみました。
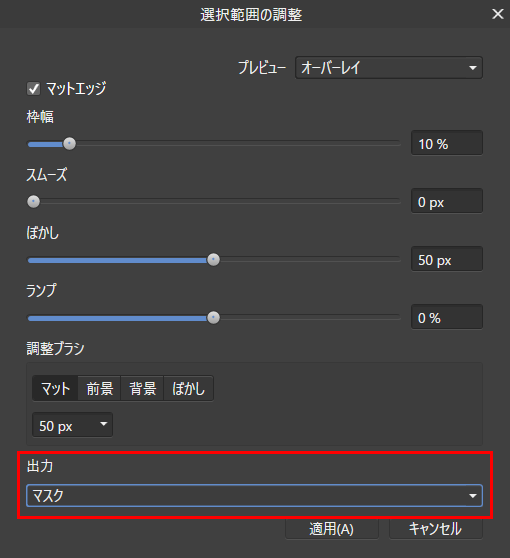
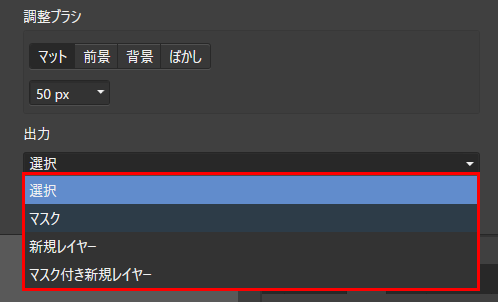
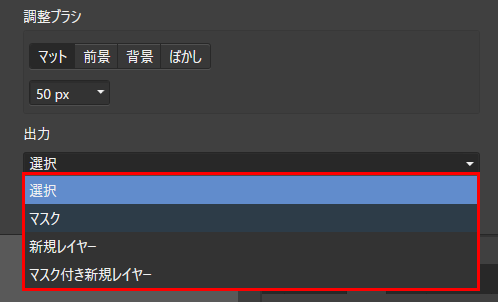
6.ぼかしの数値が決まったら、「出力」のところで出力方法を選択します。

出力方法は「マスク」「新規レイヤー」「マスク付き新規レイヤー」があります。

どの方法を選んでも元の画像は残りますので、特に意図がなければどれを選んでもOKです(各方法のくわしい仕様は後ほど解説します)。
何を選んでいいのかわからない方は、いちばん上の「マスク」を選んでおけばOKです。
今回の例では、次のような設定にしてみました。

「ぼかし」を50px、「出力」をマスクにしています。
「ぼかし」と「出力」の設定ができたら、このパネルの下部にある「適用」を押します。
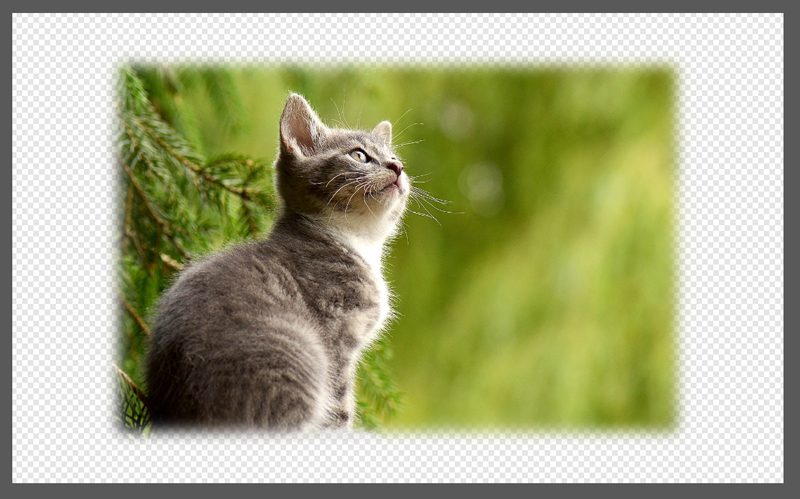
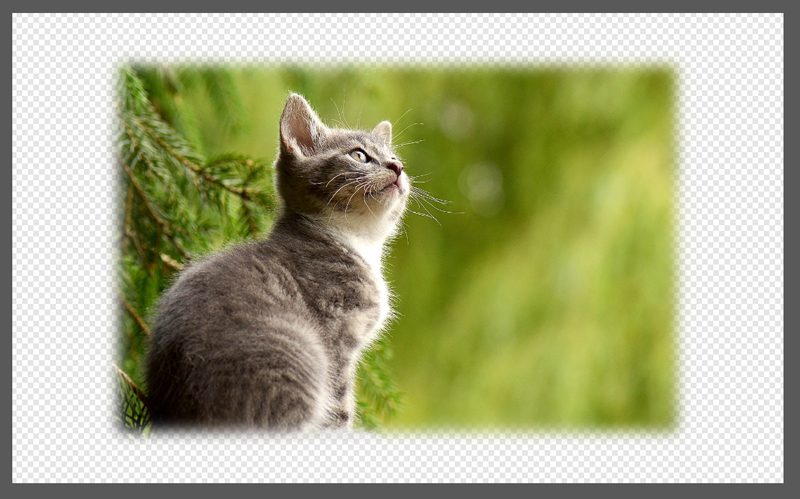
7.まわりをぼかした画像ができました!

このように、Affinity Photoではかんたんに画像のまわりをぼかすことができます。
出力方法が違うと、何が変わる?
ではここで、さきほどパネルで設定した出力方法についてくわしくみてみましょう。

出力方法は「マスク」「新規レイヤー」「マスク付き新規レイヤー」とあります。
どれを選んでも、「ぼかし」などの設定が同じであれば、画像の仕上がりに違いはありません。
また、どれを選んでも元の画像は残ります。
では、出力方法で何が変わるのかというと、レイヤー構成です。レイヤパネルをみると、それぞれの違いがよくわかります。
「マスク」で出力した場合
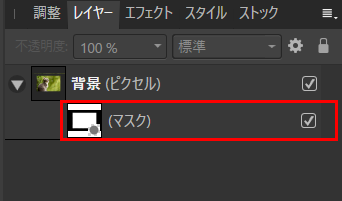
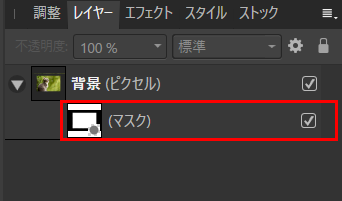
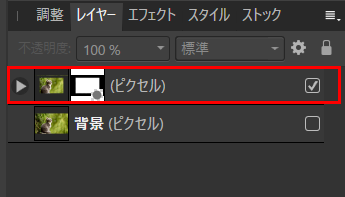
「マスク」で出力すると、画像のレイヤーの中に「マスク」という項目ができます。

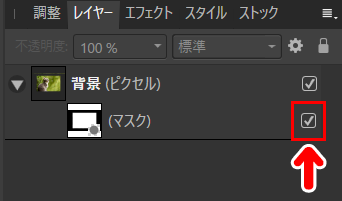
「マスク」の右の□をみてみましょう。チェックが入っています。

この□で、今回行った処理のON/OFFが切り替えられます。つまり、ぼかしのON/OFFを切り替えられるんですね。
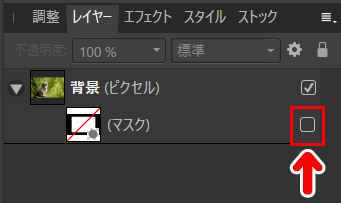
では、ためしにチェックをはずして、OFFにしてみましょう。

画像が元に戻りました。

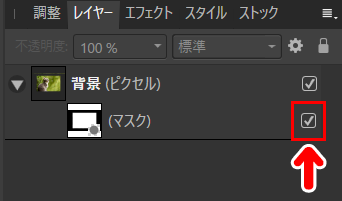
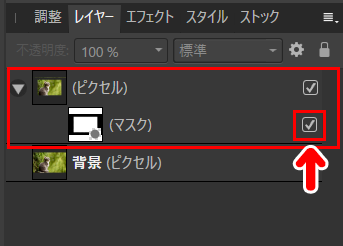
「マスク」の□にまたチェックを入れれば

今回行ったぼかしの処理がONになります。

このように、画像のレイヤーの中に「マスク」というレイヤーができるのが、この出力方法です。

「新規レイヤー」で出力した場合
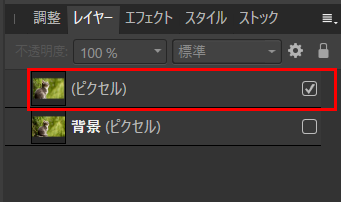
「新規レイヤー」で出力した場合は、次のようなレイヤー構成になります。

元画像のレイヤーの上に、「まわりをぼかした画像」のレイヤーができます。
この「まわりをぼかした画像」のレイヤーは、マスクのときのようにぼかし処理のON/OFFはできません。

ですが、その下に元画像のレイヤーがそのまま残っていますので、戻りたい時はいつでも戻れるというわけです。

「マスク付き新規レイヤー」で出力した場合
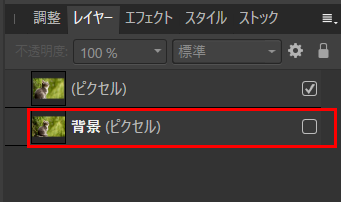
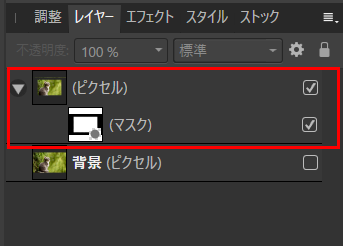
「マスク付き新規レイヤー」で出力した場合は、次のようなレイヤー構成になります。

左端の三角のアイコンをクリックすると、このレイヤーの展開ができます。
展開すると、このようになります。

そう、元画像のレイヤーの上に、「マスク」で出力したものが新たにつくられているわけですね。
マスクの右の□のところで、ぼかし処理のON/OFFができます。

クリッピングマスクを使った方法
今回の記事では「選択範囲」を使って、画像のまわりをぼかす方法をお届けしましたが、クリッピングマスクを使ってぼかす方法もあります。
こちらの記事でくわしく解説しています。

【おまけ】Photoshopとの違い
さて、今回お届けした方法ですが、実はこのやり方にたどり着くまで大苦戦しました。
Affinity Photoは、Photoshopと似たような操作でできる処理がたくさんあります。そのため、画像のまわりをぼかすのも、同じようにできるだろうと思っていたんですね。
そんなわけで、Affinity Photoでは次のような手順でやってみました。
- 選択範囲を決める
- メニューの「選択」から「ピクセル選択範囲を反転」
- メニューの「選択」から「ぼかし」
- メニューの「編集」から「切り取り」
……が、この方法を使うと、なぜかこんなふうになってしまいます。

外側に枠がついてしまうんですね。
まあ、「切り抜きツール」で必要なところだけ切り抜けばいいわけですが、毎回それをやるとなるとちょっと面倒です。
今回の記事で紹介した方法のほうが、スムーズで使いやすいかと思います。というわけで今回は、Affinity Photoで画像のまわりをぼかす方法をお届けしました。
どの方法を使っても、元画像は残るので安心です。よかったら参考にしてみてくださいね。