「Aseprite」はドット絵を描くだけでなく、ドット絵をアニメーションにして動かすこともできます。

ただ、操作が独特で「使い方がいまいち分からない」という方もいるかと思います。
というわけで今回は、Asepriteでアニメーションを作る方法をお届けします。よかったら参考にしてみてくださいね。
アニメーションを作る準備
ドット絵を用意する
まずは動かしたいドット絵を用意します。

ドット絵はどんなものでもOKですが、はじめのうちはシンプルなものでやってみると、アニメーションのしくみが理解しやすいかと思います。
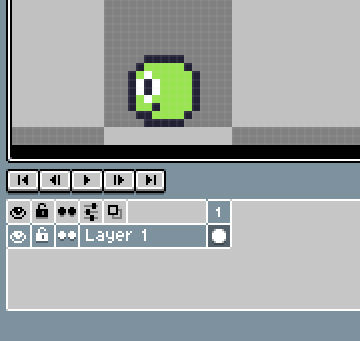
今回は、この「ボール状の生き物」を使ってみます。
タイムラインを表示させる
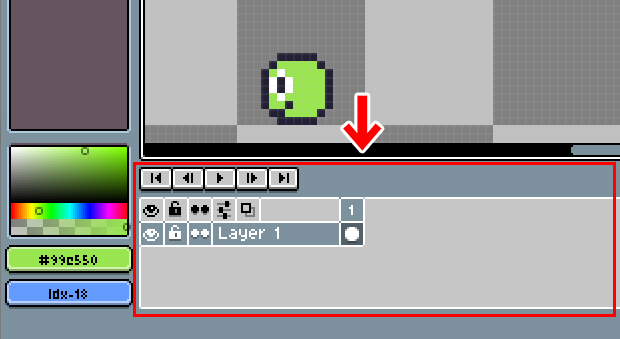
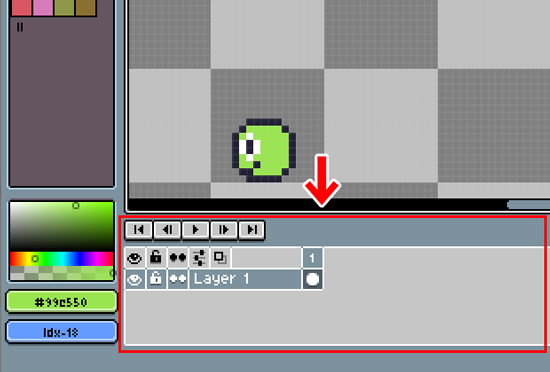
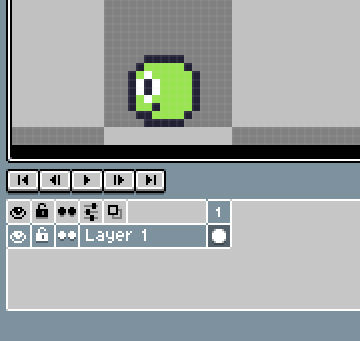
Asepriteでアニメーションを作るときは、画面下に「タイムライン」を表示させます。

このタイムラインのウインドウでほとんどの作業を行っていきます。
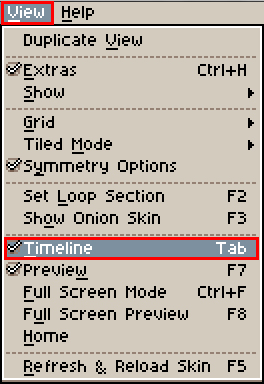
タイムラインは、メニューバーの「View」から「Timeline」をクリックすると表示・非表示の切り替えができます。

また、キーボードのTabキーでも、タイムラインの表示・非表示の切り替えができます。
タイムラインの見方
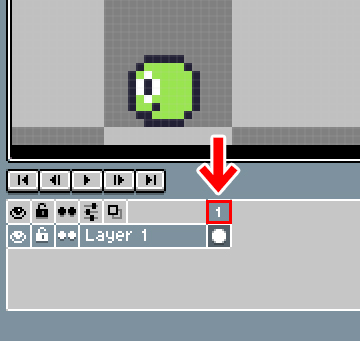
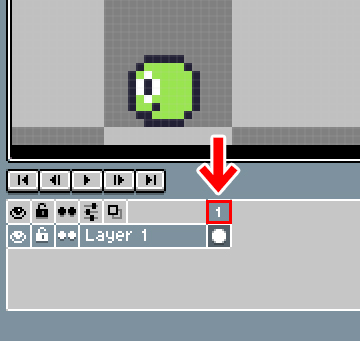
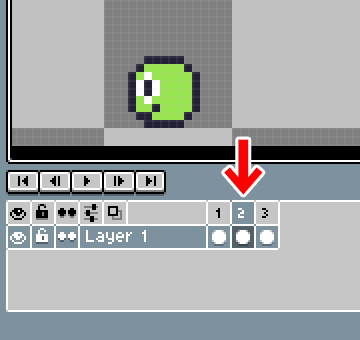
タイムラインをみると、番号が入っているところがあります。

これはマンガの「コマ」のようなもので、アニメーションを作るときは「何コマ目で何が起きるか」を決めます。
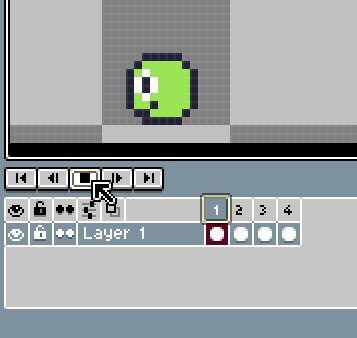
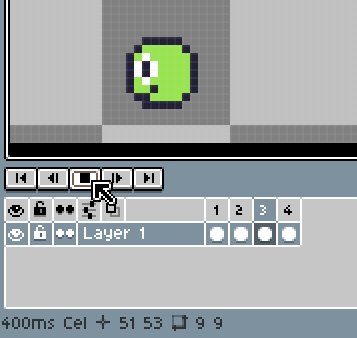
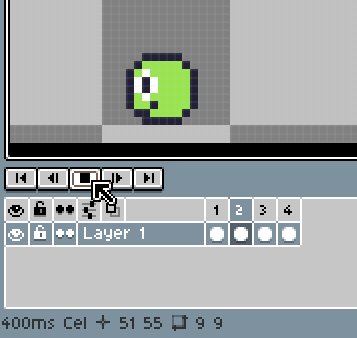
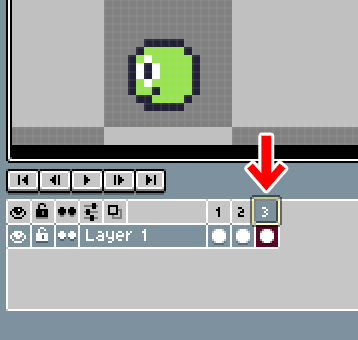
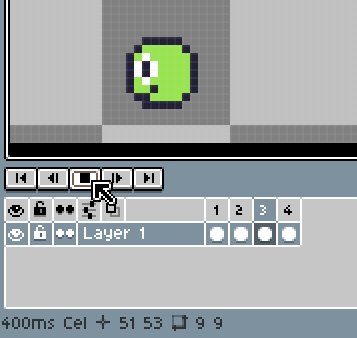
たとえば、全4コマで「3コマ目でジャンプする」ようにすると、こんな感じで動きます。

そう、パラパラマンガと同じしくみです。コマが多くなるほど、長いアニメーションができます。
ちなみにこの「コマ」のことを、Asepriteでは「フレーム」といいます。
ですので、上の例では「3フレーム目でジャンプ」ということですね。
さっそくアニメーションを作ってみよう
では、さっそくアニメーションを作ってみましょう。

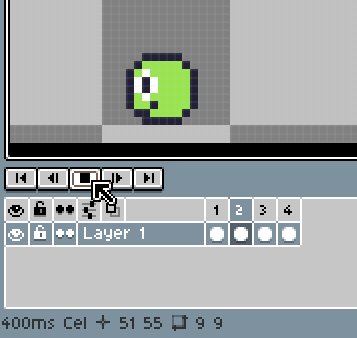
まずは2フレーム(2コマ)で動かしてみます。2フレーム目でジャンプさせてみます。
フレームを複製する
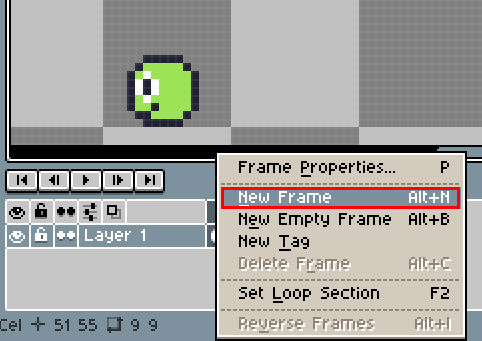
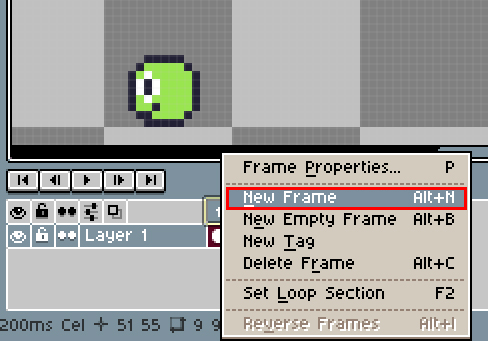
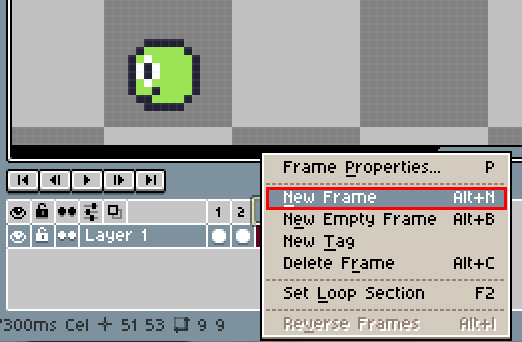
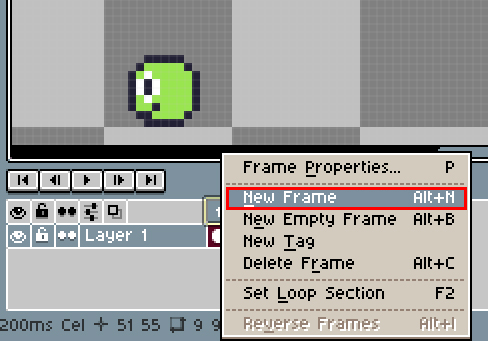
1.フレームの番号のところを右クリックします。

2.するとメニューが表示されるので「New Frame」をクリックします。

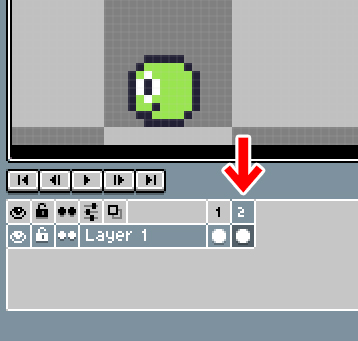
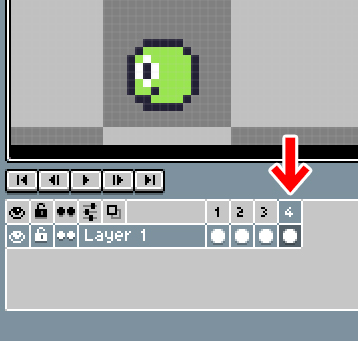
3.これでフレームの複製ができました。
 2
2
キャラクターをジャンプさせる
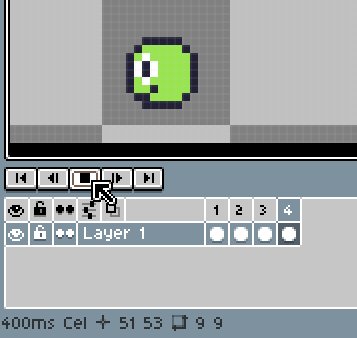
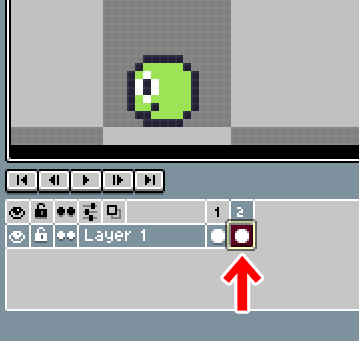
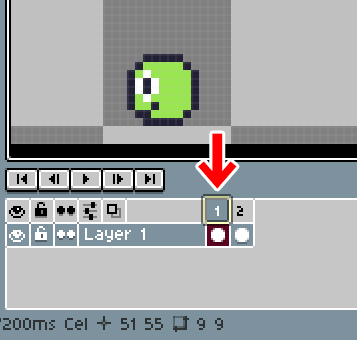
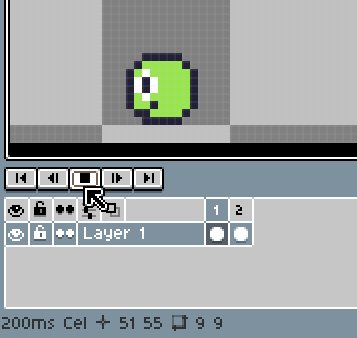
1.2フレーム目の「●」を左クリックします。

これで2フレーム目を自由に編集できるようになります。
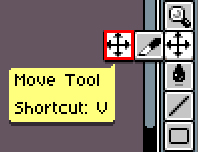
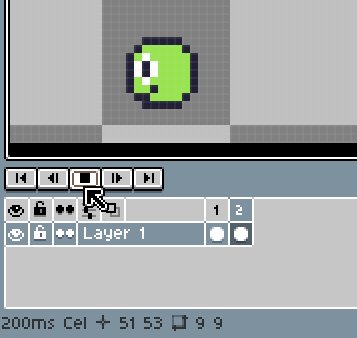
3.ツールバーから「Move Tool」を選択し、

ドット絵を少し上に移動させます。

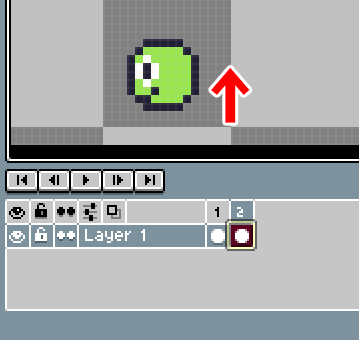
これで1フレーム目よりも、2フレーム目のほうがドット絵の位置が高くなりました。
ジャンプしているように見えるか、アニメーションで確認してみましょう。
再生してみよう
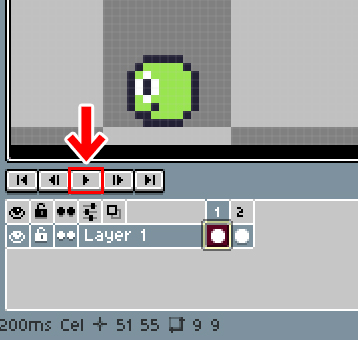
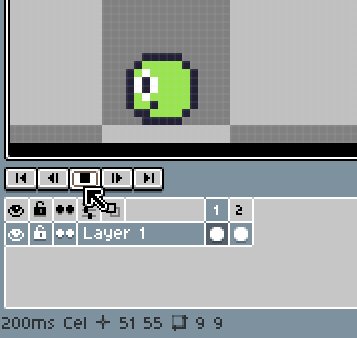
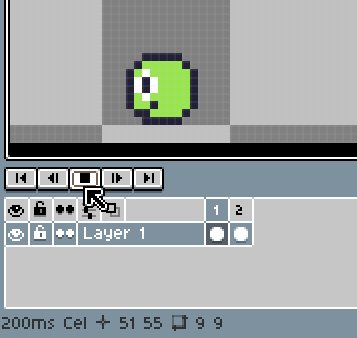
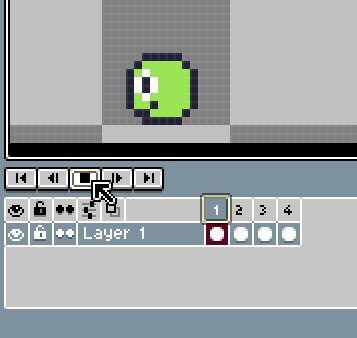
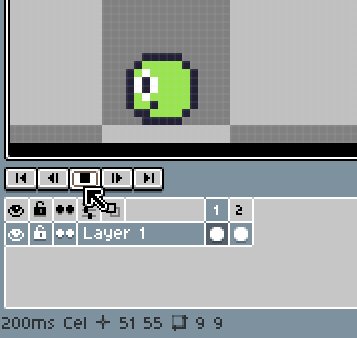
アニメーションは「再生ボタン」を押すと再生できます。

先ほどのものを再生すると、このような感じになります。

・・・動いてはいますが、ずいぶんとせわしないように見えます。
が、これは失敗ではなく、これをもとに調整していくことが重要になります。
どこを調整するか
先ほどのアニメーションをみると、ずいぶんせわしなく、チャカチャカとした印象があります。
それは「地面にいる状態」も「ジャンプした状態」も1フレームずつだったためです。これを2フレームずつにすると、もう少しゆったりとした印象になります。
つまり、「地面にいる状態が2フレーム」「ジャンプした状態も2フレーム」にするわけですね。
というわけで、さっそくやってみましょう。
フレーム数を調整する
2フレームずつにする方法は簡単です。
「地面にいるフレーム」と「ジャンプしているフレーム」をそれぞれ複製すればOKです。
それぞれのフレームを複製する
1.1フレーム目(地面にいるフレーム)を右クリックします。

2.メニューが出ますので「New Frame」をクリックします。

これで1フレーム目(地面にいる状態)が複製できました。

それにより、「ジャンプしている状態」のフレームが右に1つずれて、3フレーム目になりました。
つまり
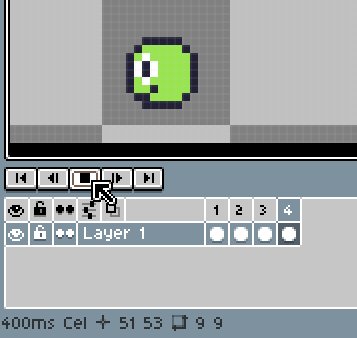
- 1フレーム目:地面にいる状態
- 2フレーム目:地面にいる状態
- 3フレーム目:ジャンプしている状態
となったわけですね。
3.3フレーム目(ジャンプしている状態)を右クリックします。

4.メニューが出ますので「New Frame」をクリックします。

これで3フレーム目(ジャンプしている状態)が複製できました。

これでフレームが
- 1フレーム目:地面にいる状態
- 2フレーム目:地面にいる状態
- 3フレーム目:ジャンプしている状態
- 4フレーム目:ジャンプしている状態
となり、「地面にいる状態」と「ジャンプしている状態」が2フレームずつになりました。
再生してみよう
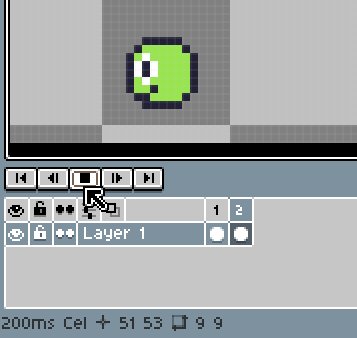
再生してみると、このような感じになります。

最初に比べると、ずいぶんと余裕ができました。
ちなみに最初のものはこちら↓

フレーム数によって、ずいぶんと印象が変わることがわかりますね。
Asepriteでは、このようにフレーム数を調整しながら、自分好みのタイミングに仕上げていきます。
フレームごとの時間設定
今回は、フレーム数を増やすことで動きを調整してみましたが、1フレームごとに時間を設定することもできます。
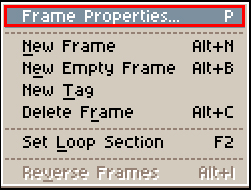
レイヤー番号を右クリックして、「Frame Properties」で設定できます。

任意の時間を設定することができます(デフォルトは100になっています)。

フレーム操作をもっと知りたい
Asepriteのフレーム操作には、知っておくと「時間短縮や作業効率が上がるもの」がいろいろとあります。
▼フレームの様々な使い方については、こちらの記事でくわしく解説しています。

アニメーションの保存方法
Asepriteで作ったアニメーションは「GIF形式」で保存します。
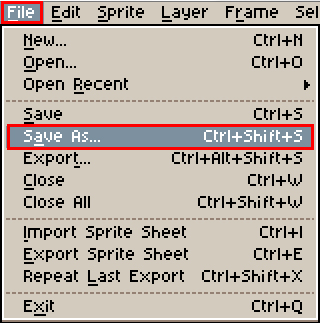
保存するときは、メニューバーの「File」から「Save As…」を選択します。

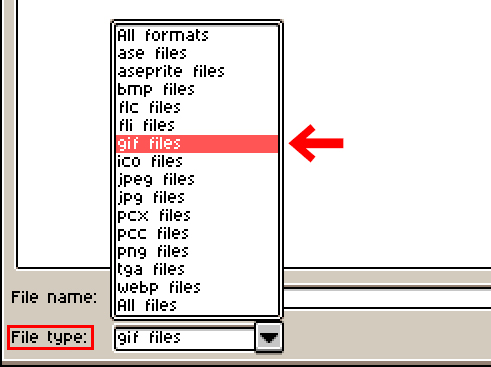
そして、File typeで「gif files」を選んで保存します。

おしまいに
今回は、Asepriteでアニメーションを作る方法についてでした。
「New Frame」が「フレームの複製」というのが、少しややこしいところかと思います。

ちなみに「空っぽのフレーム」をつくるときは、その下の「New Empty Frame」でできます。
よかったら参考にしてみてくださいね。