Asepriteでドット絵の歩行アニメをつくってみました。

スライムみたいな生物が、ぴょこぴょこしながらついてきます。
「背景」と「キャラクター」など、ドット絵で前後に重なるものをつくるときはレイヤーを分けると便利です。
というわけで今回は、Asepriteのレイヤーの使い方についてお届けします。
レイヤーを使うと何が便利?
レイヤーを使うメリット
最初に、レイヤーを使うメリットからみていきます。
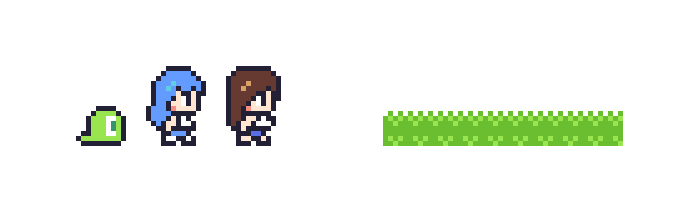
たとえばこの絵でしたら、大きくわけて2つのレイヤーからできています。

▼【1】人物のレイヤー

▼【2】背景のレイヤー
![]()
この2つを重ねると、地面の上に人がいるようになります。

また、前後を入れ替えると、草むらにいるようになります。

背景を非表示にして、人物だけを表示させるといったこともできます。

レイヤーを分けておくと、このように前後を入れ替えたり、パーツごとに表示・非表示を切り替えるといったことがかんたんにできます。
背景と人物を別々に動かすといった場合も、レイヤーを分けておくと便利です。


ちなみに、レイヤーの分け方やレイヤーの数は自由です。
今回は「人物」「背景」としていますが、人物ごとにレイヤーをつくるなど、レイヤーを細かく分けても大丈夫です。
レイヤーのしくみ
レイヤーは、上にあるものほど前に表示されます。

たとえばこのドット絵でしたら、「人物のレイヤー」が「背景のレイヤー」の上にあるので、人物が前に表示されているわけですね。

「party」が人物のレイヤー、「kusa」が背景のレイヤーです。このように、レイヤーは上にあるものほど前に表示されます。
では、さっそくレイヤーの使い方をみていきましょう。
よく使うレイヤーの操作
Aespriteでレイヤーを使うときは、次の方法でレイヤーを表示してから行います。
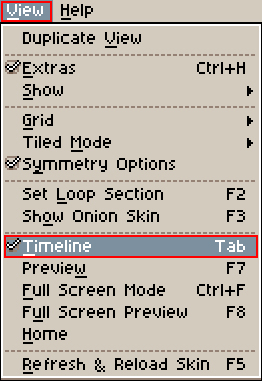
1.メニューバーの「View」から「Timeline」をクリックします。

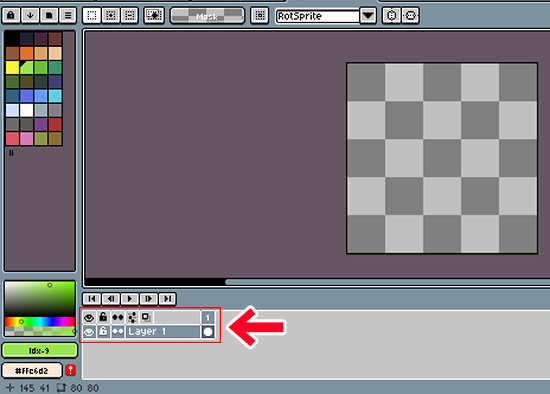
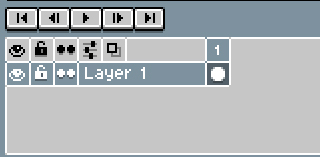
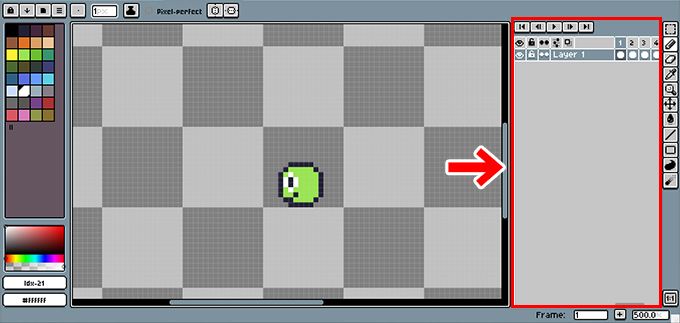
2.すると、画面の下部にレイヤーパネルが表示されます。

レイヤーの操作はこの部分で行っていきます。

新規レイヤーのつくりかた
レイヤー1の上に新しいレイヤーをつくってみます。
1.レイヤーパレットの「Layer 1」を右クリックします。

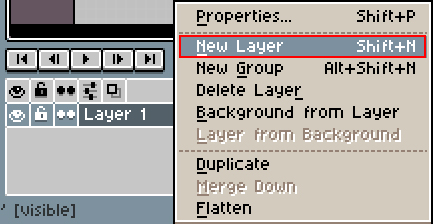
2.メニューが開きますので「New layer」をクリックします。

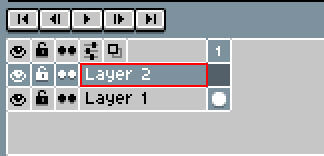
3.新しいレイヤー「Layer 2」ができました。

レイヤーを削除する
間違えてレイヤーを作ってしまったときは、削除することができます。
1.削除したいレイヤー名をクリックします。

2.メニューが表示されますので「Delete Layer」をクリックします。

3.レイヤーが削除されました。

レイヤーを複製する
また、レイヤーを複製することもできます。
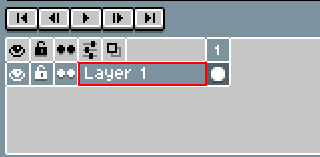
1.複製したいレイヤーをクリックします。

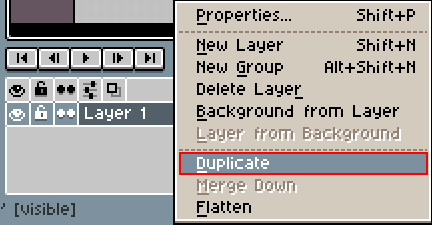
2.メニューが開きますので「Duplicate」をクリックします。

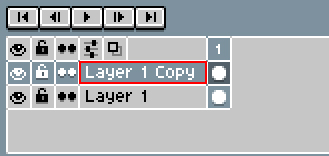
3.もとのレイヤーの上に、複製したレイヤーができました。

レイヤー名をつける
レイヤーには好きな名前をつけることができます。
1.名前を変えたいレイヤー名をダブルクリックします。

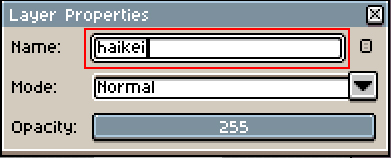
2.ダイアログが出ますので、「Name」のところを変更します。

ここでは背景「haikei」としてみます。

入力したら「×」ボタンをクリックして、ダイアログを消します。
3.レイヤー名が反映されました。

レイヤー名は、どんなパーツが描かれているかがわかるようにしておくと便利です。
レイヤーの順番を入れ替える
レイヤーは順番を入れ替えることもできます。
ここでは、このドット絵のレイヤーの順番を入れ替えてみます。

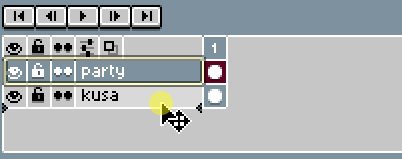
現在はこのようなレイヤー構成になっています。

上にある「party」が人物のレイヤー、下にある「kusa」が背景のレイヤーです。ここでは順序を変えて、背景の「kusa」が前にくるようにしてみます。
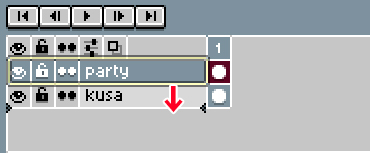
1.移動させたいレイヤー名をクリックします。

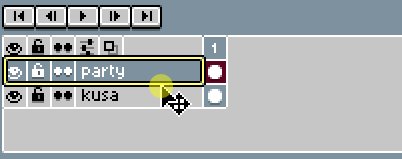
すると、黄色い枠が表示されます。

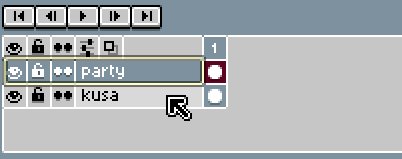
2.黄色い枠が表示されたら、枠の境い目をクリックしてそのままドラッグすると、レイヤーを移動させることができます。

今回はいちばん下にもっていきたいので、いちばん下までドラッグします。

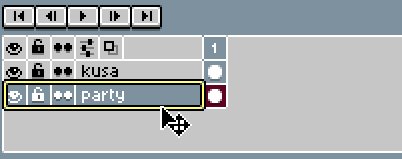
3.レイヤーがいちばん下に移動しました。

移動するところを動画にすると、こんな感じです。

これで背景が前にきて、人物が後ろに表示されるようになりました。

【便利な機能】レイヤーの自動選択
複数のレイヤーがある時や、レイヤー数が多い時は「レイヤーの自動選択」を有効にしておくと便利です。
1.ツールバーから「Move Tool」を選択します。

2.画面上部に「Auto Select Layer」という項目が出ますので、そこにチェックを入れます。
![]()
3.これで、たとえば背景の一部をクリックすると

自動で「背景のレイヤー(ここでは「kusa」という名前)」が選択されます。

もちろん、人物のどこかをクリックすれば「人物のレイヤー」に切り替わります。
レイヤーパレットを使わなくてもダイレクトにレイヤーの切り替えができるので、とても便利です。
パネルの表示位置を変える
デフォルトでは、画面下に表示されているレイヤーパネルですが、画面の右や左に表示することもできます。

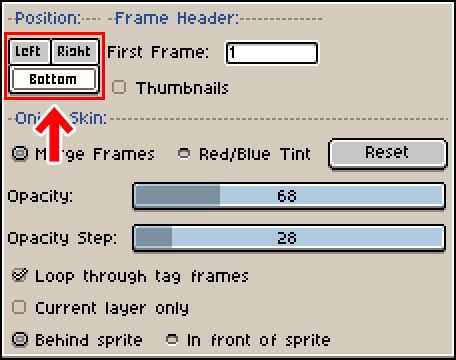
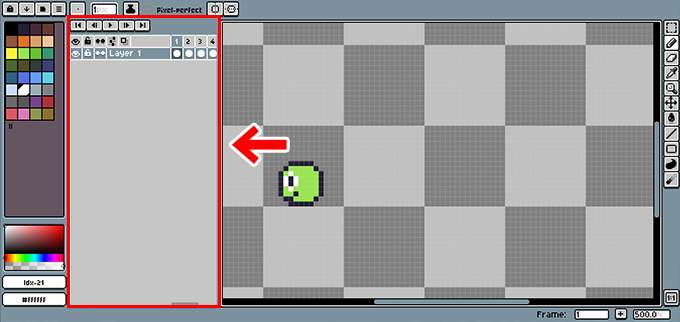
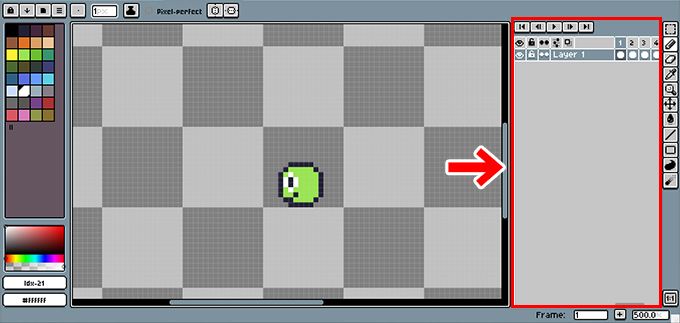
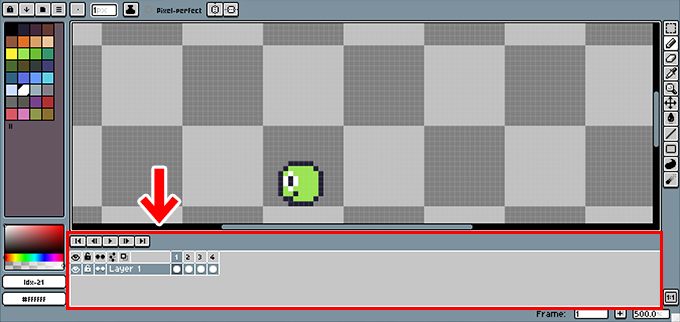
1.赤で囲んだ部分をクリックします。

2.すると、ダイアログが表示され、矢印で指した部分でパネルの位置を変えることができます。

【Left】パネルが左側に表示されます。

【Right】パネルが右側に表示されます。

【Bottom】パネルが下側に表示されます。

おしまいに
今回は、Aespriteのレイヤーの使い方についてでした。
レイヤーを使うと、いろいろと作業がしやすくなります。よかったら参考にしてみてくださいね。