Asepriteで小さなドット絵をつくってみました。

レトロなゲームに出てきそうな感じの頭身です。ついでにアニメーションもさせてみました。

動きはみんな同じなのですが、キャラによって歩いてみえたり、走ってみえたり、踊ってみえたりします。こうしたところも、小さなドット絵の面白いところですね。
さて、本題です。
ドット絵を描いていると、「ドット絵のまわりに線を入れたい」という場面があるかと思います。たとえば、輪郭線やふちどりの線ですね。
これらをポチポチと打っていくのは、けっこう面倒だったりします。
そこで今回は「ドット絵にふちどりをつける簡単な方法」をお届けします。
この方法を使うと、ドット絵に輪郭線を入れたり

ふちどりを入れたりといったことが簡単にできます。

よかったら参考にしてみてくださいね。
ドット絵のまわりに線を入れる方法
今回の方法を使うと、かんたんにドット絵のまわりに線を入れることができます。
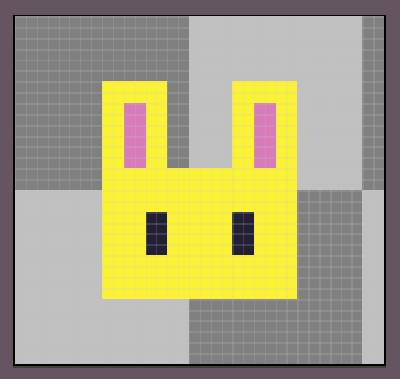
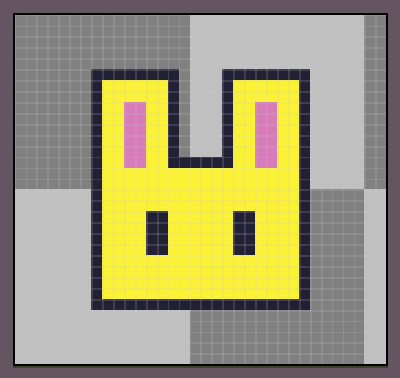
ここではわかりやすいように、シンプルなドット絵を例にすすめていきます。

ドット絵を選択する
1.ツールバーから「Magic Wand Tool」を選択します。

2.背景のどこでもいいので、何も描いていないところをクリックします。

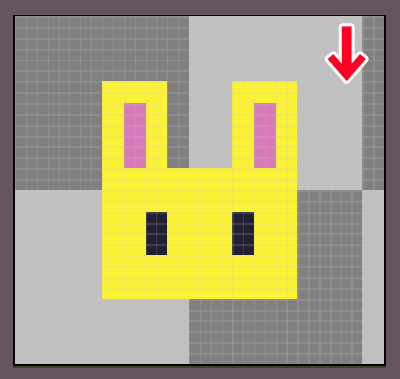
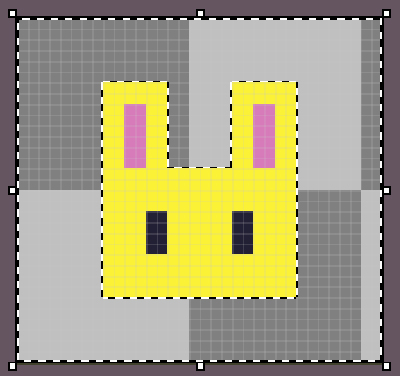
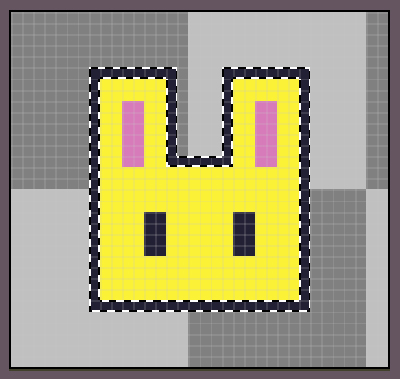
するとこのように画面上に点線があらわれます。

3.メニューバーの「Select」から「Inverse」をクリックします。

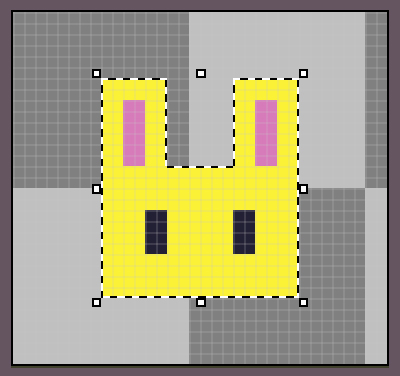
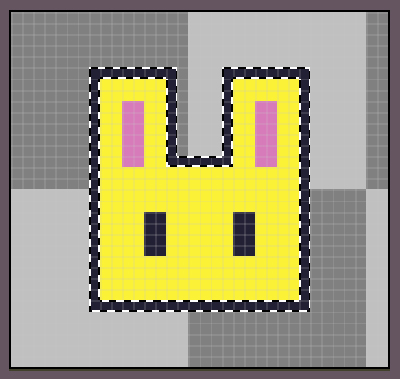
選択範囲が反転し、ドット絵のまわりにだけ点線が入りました。

つづいて、ドット絵のまわりに線を入れるスペースをつくります。
線を入れるスペースをつくる
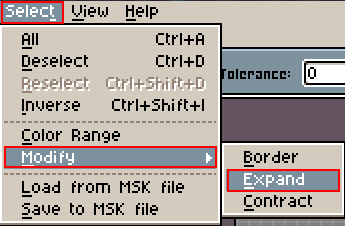
1.メニューバーから「Select」→「Modify」とすすみ、「Expand」を選択します。

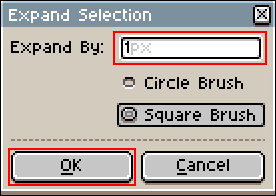
2.ダイアログがでますので「Expand By」の数字を「1px」にして、「OK」をクリックします。

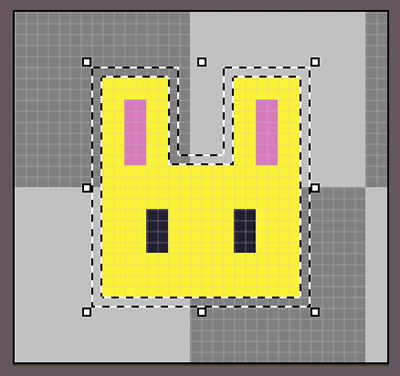
選択範囲が「1px」広がりました。

この段階でもドット絵のまわりに色を入れられますが、このまま塗ると、外には色がはみ出ませんが、塗る場所を間違えると、中にも色がついてしまいます。

これでは大変なので、まわりの線だけに色が入るように、次の操作をします。
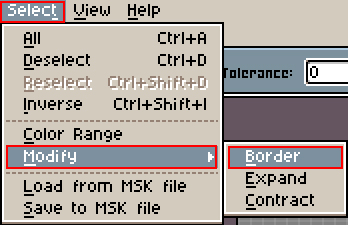
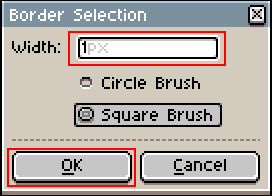
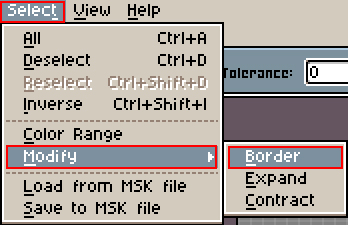
3.メニューバーから「Select」→「Modify」とすすみ、「Border」を選択します。

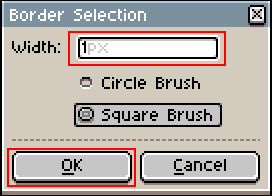
4.ダイアログが出ますので、「Width」の数字を「1px」にします。

これで、ドット絵のまわりだけに色が入るようになります。

線に色をつける
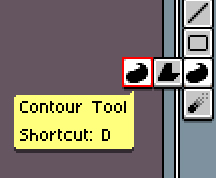
ドット絵のまわりの線の色は、ラインツールや鉛筆ツールなどで入れてもいいですが、「Contour Tool」を使うと一発で色が入ります。
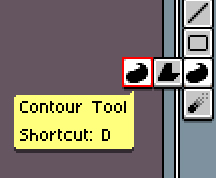
1.ツールバーから「Contour Tool」を選択します。

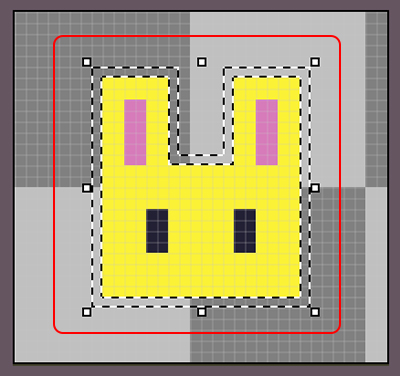
2.アバウトでいいので、ドット絵のまわりをドラッグします。

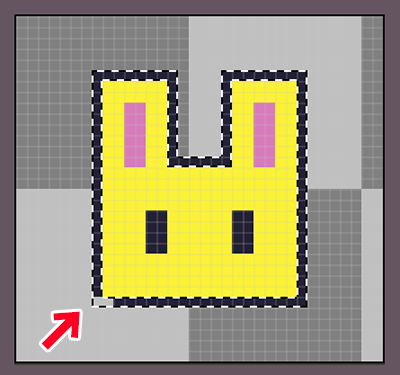
すると、このようにドット絵のまわりに色が入ります。

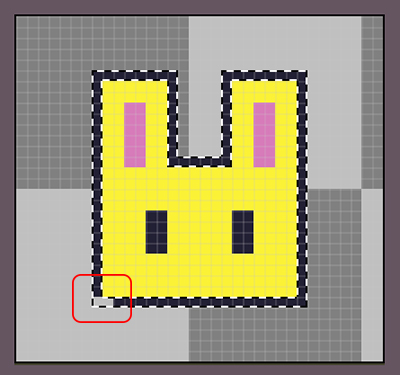
もし、色の入ってないところがあった時は

その部分を囲いなおせばOKです。


3.まわりに色が入ったら、Ctrl+Dで選択を解除して完成です。

線が入ったら、色を足したり削ったりして自分好みに調整します。ここでは、角の部分を消しゴムツールで消してみました。

部分的にふちどりをつける方法
ドット絵の外側だけでなく、部分的にふちどりをつけることもできます。
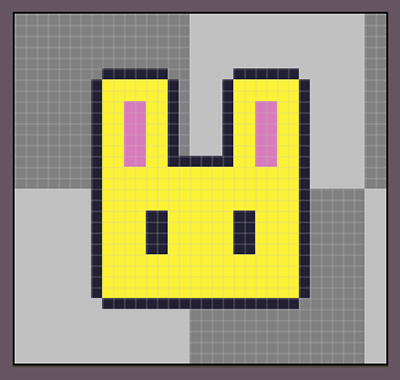
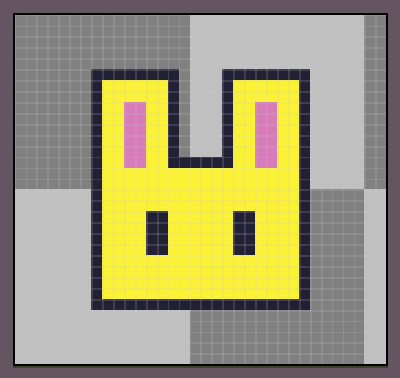
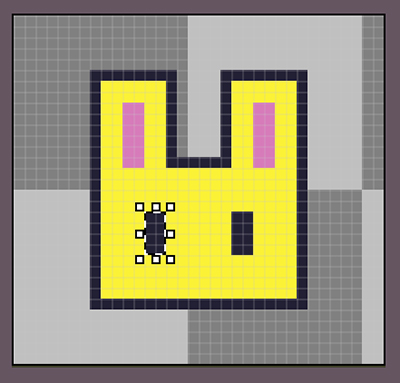
ここでは、このドット絵の目の回りに色を入れてみます。

ふちどりを入れる部分を選択する
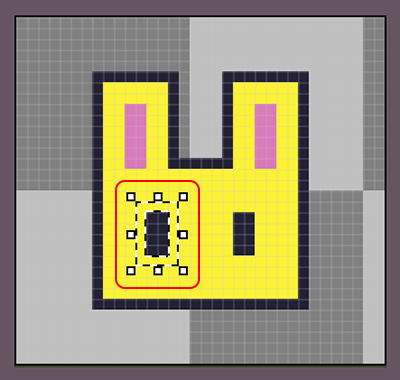
1.ツールバーから「Magic Wand Tool」を選択します。

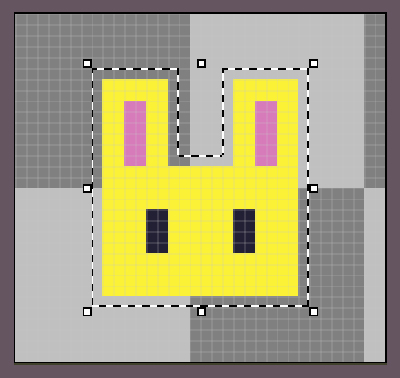
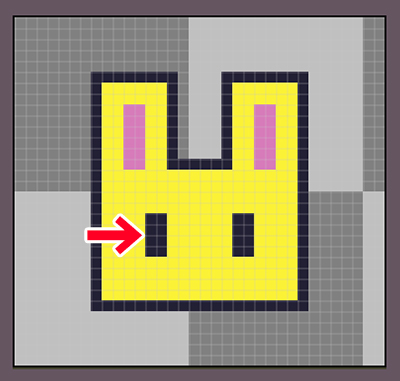
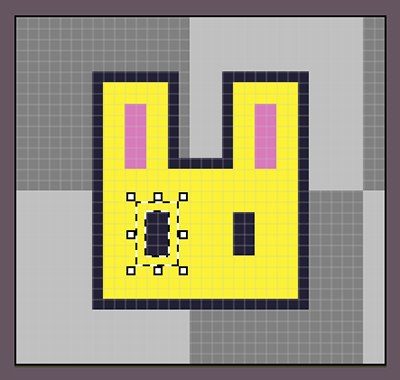
2.ふちどりをつけたい部分をクリックします。ここでは目をクリックしてみます。

目が選択されました。

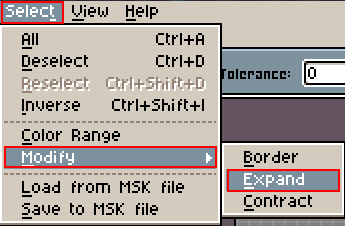
3.ツールバーから「Select」→「Modify」とすすみ、「Expand」をクリックします。

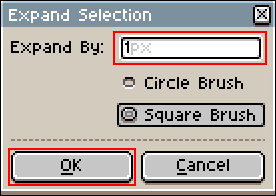
4.ダイアログが出ますので、数字を「1px」にして「OK」をクリックします。

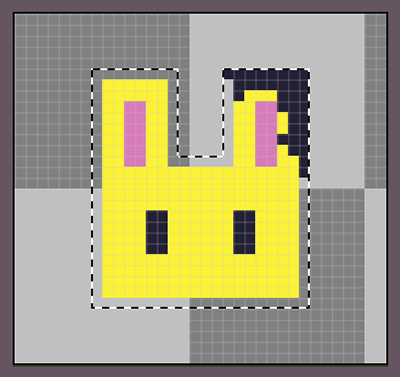
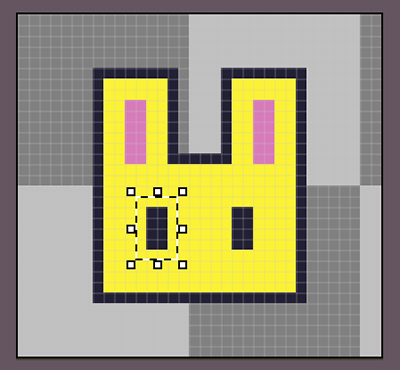
するとこのように、選択範囲が1px広がります。

5.つづいて、ツールバーから「Select」→「Modify」とすすみ、「Border」を選択します。

6.ダイアログが出ますので、数字を「1px」にして「OK」をクリックします。

これで、ふちどり部分だけに色が入るようになりました。

では、さっそく色を入れていきましょう。
ふちどりに色をつける
ふちどりの色は、輪郭線のときと同じように「Contour Tool」を使います。
1.ツールバーから「Contour Tool」を選択します。

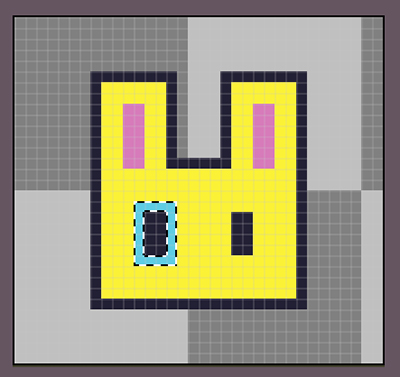
2.好きな色を選び、目のまわりをドラッグします。

ふちどり以外の部分には色が入りませんので、アバウトにドラッグして大丈夫です。
今回は水色で塗ってみました。

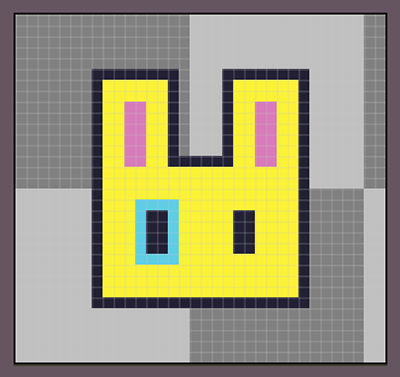
3.色が入ったら、Ctrl+Dで選択を解除して完成です。

おしまいに
今回はAsepriteでドット絵にふちどりを入れる簡単な方法でした。輪郭線やふちどり線を入れるときなど、いろいろな場面で使えるかと思います。
よかったら参考にしてみてくださいね。