ドット絵ソフト「Aseprite」でドット絵を描くときに、「下絵を読み込ませたい」という方もいるかと思います。
下絵があると、キャンバスにいきなりドット絵を描くよりもデザインがしやすくなります。というわけで今回は、Asepriteで下絵を表示してドット絵を描く方法をお届けします。

Asepriteに下絵を読み込ませてみよう

下絵を読み込ませる手順
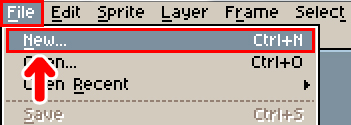
1.まずは新規キャンバスをつくります。メニューバーの「File」から「New」を選択します。

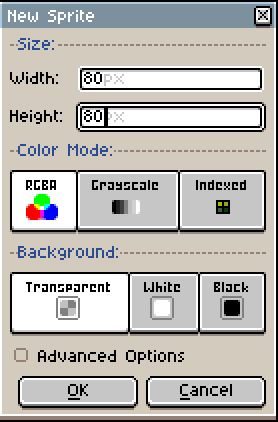
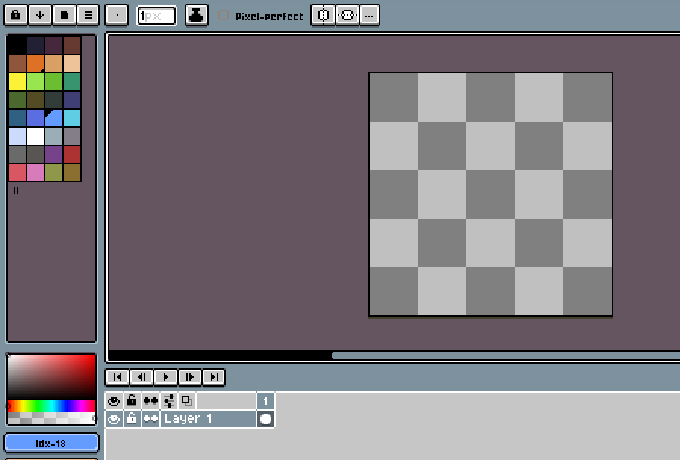
2.任意のサイズのキャンバスをつくります。

今回は例として80×80pxでつくってみました。

さっそく下絵を読み込ませてみましょう。
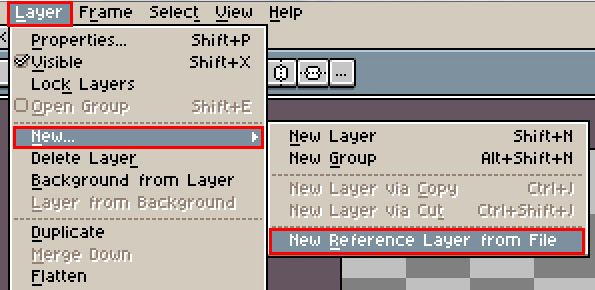
4.メニューバーの「Layer」から「New」とすすみ、「New Reference Layer from File」を選択します。

5.下絵に使いたい画像を選択します。白黒でもカラーでも写真でもOKです。今回は別のソフトで作ったカラー画像を読み込ませてみます。

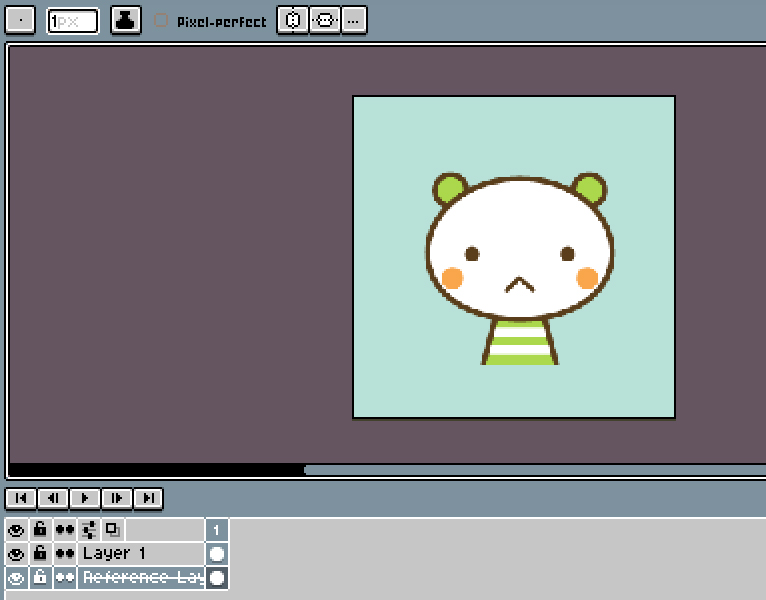
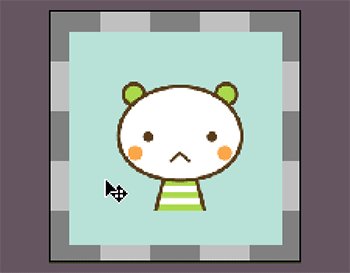
6.下絵が読み込まれました。

読み込まれた下絵は、縦幅または横幅いっぱいに表示されます。今回は「正方形のキャンバス」に「正方形の下絵」を読み込んだので、縦横いっぱいに表示されました。

下絵を読み込ませた時のレイヤー構成
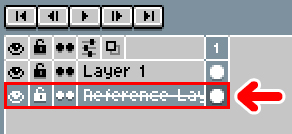
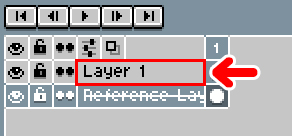
下絵の操作を行う際に知っておきたいのが、レイヤー構成です。下絵を読み込ませると、Asepriteのレイヤーが次のような構成になります。

Layer1が最初につくったキャンバス、その下にある「Reference Layer(参照レイヤー)」が下絵のレイヤーです。
これは下絵用のレイヤーになり、このレイヤーにはドットを打つことができません。ドット絵を描く時は、「Reference Layer」よりも上にあるレイヤーに描きます。
下絵の位置やサイズの調整方法
下絵のサイズや位置は、ツールバーにある「Move Tool」を使って行います。

Move Toolのしくみ
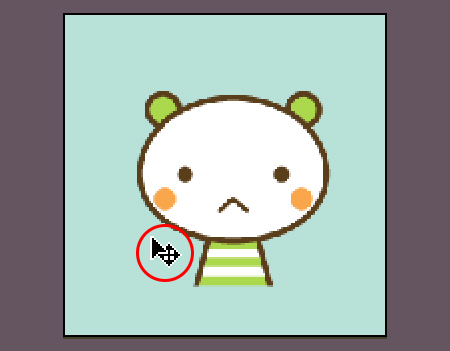
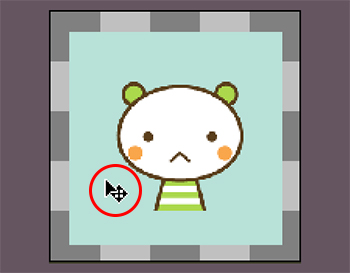
Asepriteの下絵の調整方法は、すこし独特です。Move Toolを選択してマウスのポインタを下絵にのせると、通常はこのようなアイコンが表示されます。

これが下絵の移動用アイコンです。
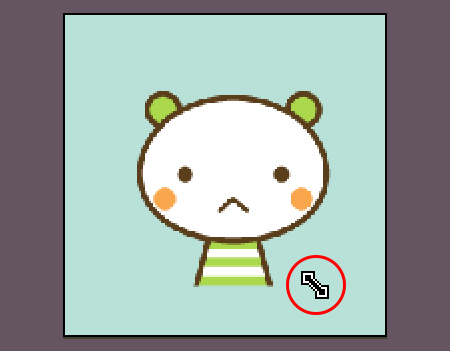
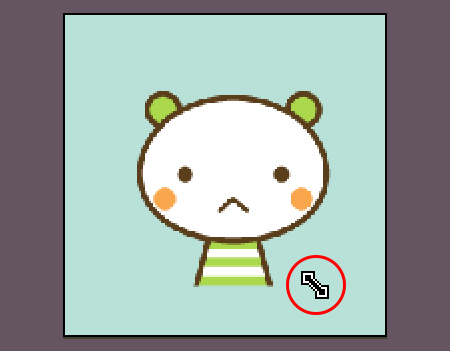
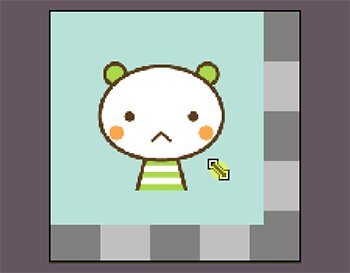
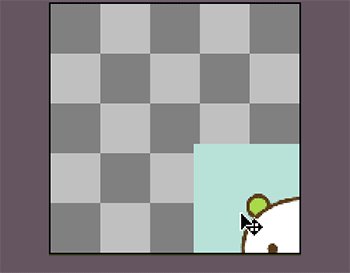
今度はマウスのポインタを下絵の右下のあたりにのせてみましょう。すると、アイコンが次のように変わります。

これが拡大縮小用のアイコンです。では、さっそく下絵の調整をしてみましょう。まずは拡大縮小からです。
下絵を拡大縮小する
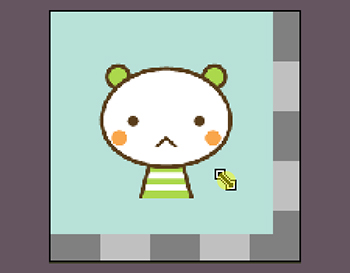
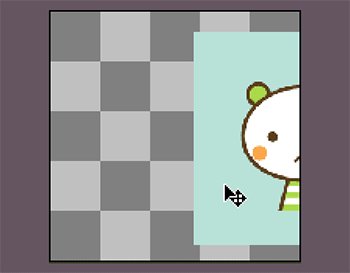
1.「Move Tool」を選択し、マウスのポインタを下絵の右下あたりに持っていきます。

すると、マウスのポインタが上の画像のように変化します。
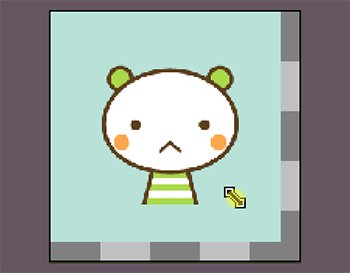
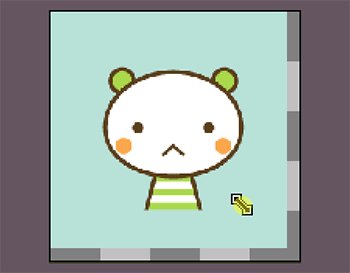
2.キーボードの Shiftキーを押しながらマウスをドラッグします。

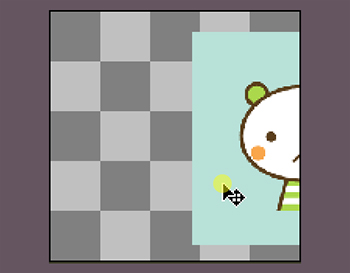
画像の内側にむけてドラッグすると縮小、外側にむけてドラッグすると拡大になります。


下絵を移動する
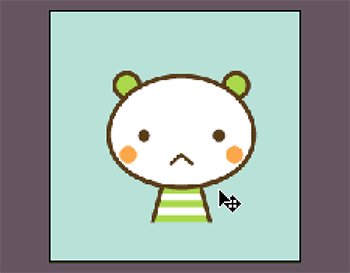
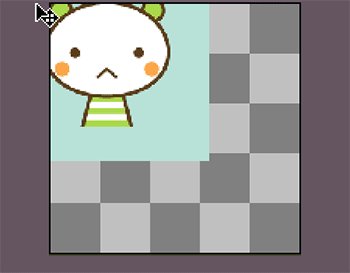
1.「Move Tool」を選択し、マウスのポインタを下絵にのせます(右下以外の部分にのせます)。

このような移動用アイコンになっていることを確認します。
2.そのままドラッグすると、下絵を移動することができます。



下絵の透明度を変えてみよう

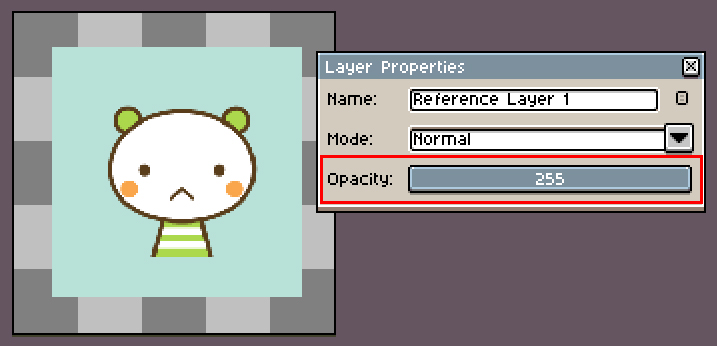
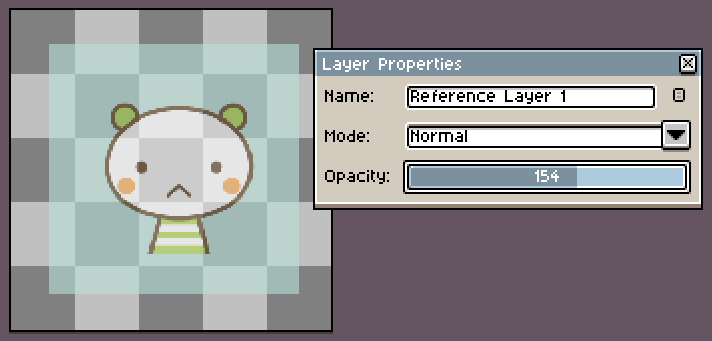
1.「Reference Layer」をダブルクリックします。

2.すると「Layer Propateies」というダイアログが表示されます。「Opacity」をクリックします。

3.Opacityの数値を変えると、絵の透明度を変更することができます。

数値は255が不透明で、0に近づくにつれて透明に近づいていきます。
ドット絵を描く・下絵を非表示にする
ドット絵はどこに描く?
ドット絵は、下絵の上にあるレイヤーに描きます。

この画像の場合でしたら「Layer 1」に描きます。もちろんレイヤーは重ねられますので、この「Layer 1」の上にどんどんと新しいレイヤーを重ねていってもOKです。
下絵を非表示にする時は
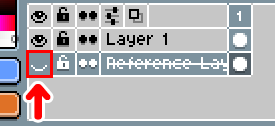
下絵を非表示にする時は、「Reference Layer」の右端にある「目のマーク」をクリックします。

クリックするとアイコンが目を閉じたマークになり、下絵が非表示になります。下絵を表示させたい時は、もう一度クリックすればOKです。
ドット絵のみを保存する際も、同じ操作で下絵を非表示にしておきます。
まとめ:Reference Layerを活用しよう

今回は、Asepriteに下絵を表示する方法をお届けしました。「Reference Layer」は下絵専用なので、このレイヤーにドット絵は描けません。そのため、「間違えて下絵のレイヤーにドット絵を描いちゃった……」というミスを防ぐことができます。
拡大縮小の操作がすこし独特ですが、慣れるととても使いやすいですよ。Asepriteに下絵を読み込ませたい方は、ぜひ活用してみてください。