WordPressテーマ「Cocoon」は様々なカスタマイズができます。
今回は、リスト(箇条書き)の「点」をチェックマークにしてみました。

簡単なカスタマイズですが、こうした装飾を入れるだけでも、ブログの読みやすさがずいぶんと変わってきます。
というわけで今回は、Cocoonでリスト(箇条書き)の点を画像にするカスタマイズをお届けします。
「点」部分に使う画像を用意しよう

まずは、箇条書きの「点」部分に使う画像を用意します。
Illustratorなどのグラフィックソフトで自作することもできますが、フリー素材を使うとかんたんです。
有名どころではこちら。

チェックマークでしたら「レ点」「チェック」「チェックマーク」で検索すると、出てきます。
画像のポイント
画像は文字よりも少し大きめにすると、バランスがとりやすくなります。

上の例では、16pxの文字サイズに対し、チェックマークの画像が20×20pxになっています。
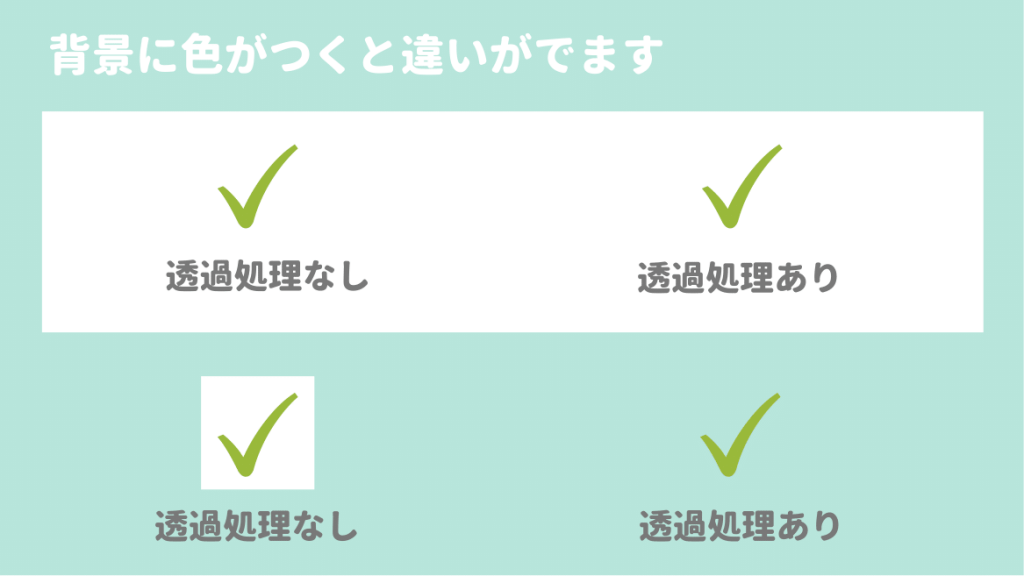
画像は透過処理がされているもの(背景が透明になっているもの)がおすすめです。

透過処理が問題になるのは、背景が「白」ではない場面です。
「透過処理なしの画像」を色のついたところに配置すると、図のように白い枠が出てしまいます。
それに対し、「透過処理ありの画像」はページの背景色に関わらず使うことができます。


画像が用意できたらアップロード
画像が用意できたら、WordPressのメディアライブラリにアップロードして、画像のURLをメモします。
画像のURLは、メディアライブラリで画像を選択すると右側に表示されるものです。

リストの点を画像にするカスタマイズ

カスタマイズはCSSを使って行います。
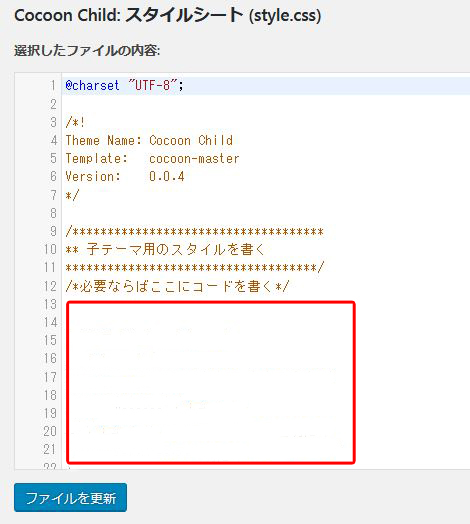
やり方はとってもかんたん。紹介するコードをCocoonの子テーマの「style.css」に貼るだけでできます。

すでに何らかのコードを入れている方は、その後ろに貼ればOKです。
では、さっそくカスタマイズをしてみましょう。
コピペでOK!カスタマイズ用コード
次のコードをコピーして、CSSに貼り付けます。

/*---------------------------------
リストの点を画像に変更
--------------------------------*/
.entry-content ul {
list-style: none;
}
.entry-content ul li {
position: relative;
line-height:1.8;
padding-left: 0.5em;
padding-right: 0.5em;
}
.entry-content ul li:before {
content: url( 画像のURL );
position: absolute;
left: -1.4em;
top: 0.15em;
}これでリストの「点」部分が画像に変わります。
・・・が、画像によっては、文字との間隔が広かったり狭かったりなど、微調整が必要になる場合があります。
そのときは、次の部分を調整します。
line-height
「line-height:」は行の高さを指定する項目です。上のコードでは「1.8」を入れて、行の高さがフォントサイズの1.8倍になるようにしています。
行間が広いと感じたら数値を小さくし、狭いと感じたら数値を大きくしてください。
padding-left
「padding-left」は、文字のはじまり位置を指定している項目です。数字を大きくするほど、左に余白ができます。
画像のサイズによって調整してみてください。
left
コードの終盤にある「left」は、画像の位置を指定しています。数値が小さくなるほど、画像が左側に移動します。
文字の始まり位置によって調整してみてください。
top
コードの終盤にある「top」は、画像の縦方向の位置を指定しています。画像の位置を下げたい時は数値を小さくしてみてください。
画像の位置を上げたいときは、数値を大きくします。
リストの「点」をもとに戻したい時は
リストの「点」部分を画像の変えるカスタマイズをしたあとに、もとに戻すこともできます。
今回追加したコードを削除すればもとに戻ります。
おしまいに
今回は、Cocoonでリスト(箇条書き)の点を画像にするカスタマイズをお届けしました。
記事では「チェックマーク」を例に紹介しましたが、画像があればどんなマークにも変更することができます。
簡単なカスタマイズですが、これだけでも見栄えがグッと上がるかと思います。
よかったら参考にしてみてくださいね。
\ こちらもおすすめ /