Youtubeを使わずに、Dropboxからサイトに動画を埋め込む方法をお届けします。
以前に、Googleドライブを使った方法を紹介しましたが、Dropbox経由だと非常にいい感じで動画を入れられます。
画面のサイズは、埋め込むときに自由に設定できますし、サムネイルの設定も自由。デザインもすっきりしていて、とてもいい感じかと思います。
というわけで今回は、Youtubeを使わずに、Dropbox経由で動画を埋め込む方法をお届けします。
Dropbox経由で動画を入れるメリット
動画は容量が大きいので、WordPressに直接アップするよりも、Youtubeなどの外部サイトを経由する方法が使われます。

- ちょっとした動画でもアップしやすくなる
- 関連動画(ほかの人の動画)や広告が出ない
- レスポンシブ対応がかんたん
- サムネイルの設定が自由にできる
余計な装飾なしで「ふつうに動画を載せられる」というのは大きな強みだと思います。
また、Googleドライブ経由では難しかった「サムネイルの設定」が自由にできるのもいいところです。
Dropbox経由で動画を埋め込む方法
共有用のURLを取得する
まずはDropboxから共有用のURLを取得します。
1.Dropboxに動画をアップします。

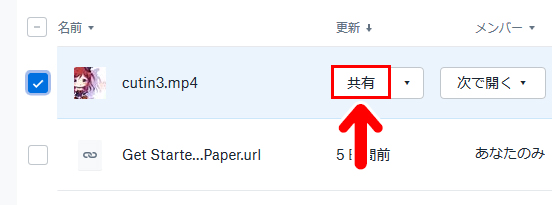
2.動画を選択、またはマウスのポインタを動画にあわせると、「共有」ボタンが表示されますのでクリックします。

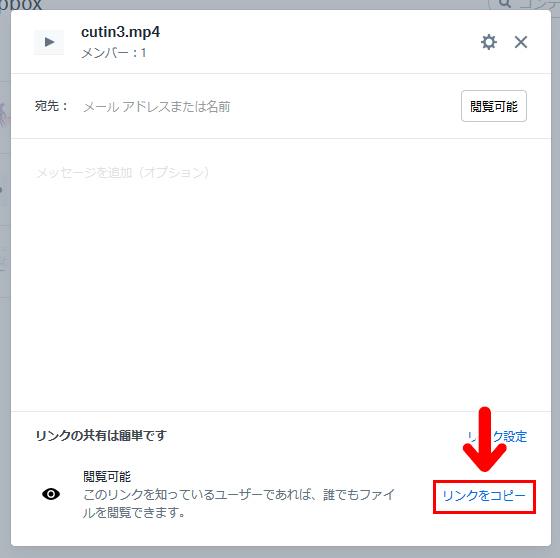
3.ウインドウが表示されますので、下の「リンクをコピー」をクリックします。

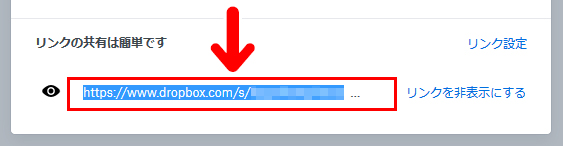
4.共有のURLが表示されますので、コピーします。

これで共有用のURLの取得ができました。
少し編集を加えますので、メモ帳などにペーストしておきましょう。
埋め込み用の編集をする
Dropboxで取得した動画のURLは、そのままではWordPressに埋め込めません。
そのため、次のように編集します。


- 「www.dropbox.com」のところを「dl.dropboxusercontent.com」に変える
- 「?dl=0」をカットする
ここまでできれば、あとはかんたんです。
WordPressに埋め込んでみよう
動画を埋め込む
WordPressに埋め込む時は、動画を入れたいところにテキストエディタで次のように書きます。
<video controls width="550" height="auto">
<source src="修正した共有用URL" type="video/mp4">
</video>「修正した共有用URL」のところに、先ほど修正したURLを入れます。
1行目の「width」のあとにある数字が、画面の横幅です。お好みで調整してみてください。
また、レスポンシブ対応のサイトでしたら、動画のサイズもレスポンシブ対応になります。
サムネイルの変更方法
上記の方法で動画を入れると、「動画の0秒時点にあるもの」が自動でサムネイルなります。
たとえば、フェードインで始まるタイプの動画だと、0秒の時点では画面が真っ暗なことが多いため、サムネイルも真っ暗になってしまいます。

また、好きなサムネイルを表示したいときも、これでは困ってしまいますね。
こうしたケースでは、サムネイル用の画像を用意して、テキストエディタに次のように書きます。 ※サムネイル用の画像はDropboxではなく、自分のサイトのサーバーにUPします。
<video controls width="550" height="auto" poster="サムネイル画像のURL">
<source src="http://修正した共有用URL" type="video/mp4">
</video>これでサムネイルが表示されるようになります。

WordPressでの注意点
WordPressの場合、テキストエディタでコードを入れたあとにビジュアルエディタに切り替えると、コードの一部部分が自動で書き換えられます(WorePressの仕様です)。
具体的には、「controls」の部分が自動で「controls=”controls”」に書き換えられますが、意味は同じですので、そのままで大丈夫です。
動画のダウンロードを禁止する方法
埋め込んだ動画は、そのままだとChromeでかんたんにダウンロードできたり、ほかのブラウザでも右クリックでダウンロードできるようになっています。
次の記事で紹介する方法を使うと、ダウンロード禁止にすることができます。

おしまいに
今回はDropbox経由で動画を埋め込む方法をお届けしました。動画の音楽は、魔王魂さんのものをお借りしました。
この方法を使うと、Youtubeを使わなくてもWordPressに動画を埋め込むことができます。よかったら参考にしてみてくださいね。



