Simplicity2を使っていた時、アドセンスの広告表示がおかしいことに気づきました。
スポンサーリンク(ラベル)と広告の間に謎の空白が入っているのです。

前は入っていなかったのに、こんな感じの空白が入っていました

スポンサーリンクと広告の間に、妙な空白が・・・。
今回は、こうした空白ができた場合の対処方法についてです。
スポンサーリンクと広告の間に空白ができる原因

なんと原因はWordPress!新しくなった仕様が影響していました
原因はWordPress4.8からの新仕様
WordPressは、4.8から従来とはテキストウィジェットの仕様が変わり、自動で段落(pタグ)や改行(brタグ)が入るようになりました。
今回の「スポンサーリンクと広告の間の空白」はこれが原因で、WordPressが自動で空白を作ってしまうのですね。
が、Simplicity2ではかんたんに対応できる方法があります。
クラシックテキストを使って対策

広告部分に、新しいテキストウィジェットでなく、「クラシックテキスト」を使うことで対策します。
「クラシックテキスト」とは、自動で段落(pタグ)や改行(brタグ)が入らないテキストウィジェットです。

これを広告部分に使えば、空白ができずに表示できるようになります。
クラシックテキストの使い方
WordPressのダッシュボード画面から「カスタマイズ」→「ウィジェット」とすすみます。
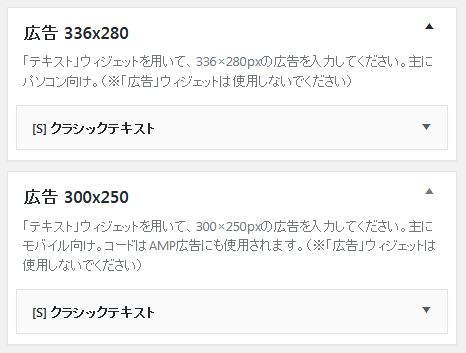
広告を入れたいところに「クラシックテキスト」を挿入します。

「クラシックテキスト」は、開くとこのようになっています。

「内容」のところに、Googleアドセンスのコードを貼りつけします。
保存してから、ブログをみてみると・・・

スポンサーリンクと広告の間の空白がなくなりました
ちゃんとなおっています!
まとめ
Simplicity2で、スポンサーリンク(ラベル)と広告の間に空白が入る現象は、WordPressの新しい仕様が原因でした。
クラシックテキストは、今回のような用途のほかにも、「段落」や「改行」を作りたくない時に使えます。
よかったら参考にしてみてくださいね。

Simplicity、こんなカスタマイズもありますよ!

【Simplicity2】スマホでみた時の「ヘッダー下の空白」を消す方法
Simplicity2で作ったサイトをスマホやタブレットでみると、ヘッダー画像の下に広めの空白ができていることがあります。 上の画像では、ヘッダー画像とパンくずリストの間に、広い空白ができていま...

Simplicity2の固定ページで日付(投稿日・更新日)を非表示にする方法
Simplicity2の固定ページの日付表示(投稿日・更新日)を消してみました。 消したのはこの部分です。 というわけで、その方法を書いてみます。 Simplicity2の後継テーマ「C...

【WordPress】空白や改行が消える場合の対処法
WordPressで記事を書いていると、入れたはずの空白や改行が消えてしまうことがあります。 これは、WordPressの自動整形という機能が原因です。 本来は、文章の見栄えを整えてくれる機能なの...



