WordPressテーマ「Cocoon」のサイドバーのカテゴリー表示は、非常にシンプルなデザインになっています。

が、区切り線などがないため、カテゴリーの数が増えてくると、見づらくなることがあります。
そこで今回は、ちょっとしたカスタマイズでカテゴリーを見やすくする方法をお届けします。どなたでもかんたんにできますので、よかったら参考にしてみてください。
今回のカスタマイズでできること

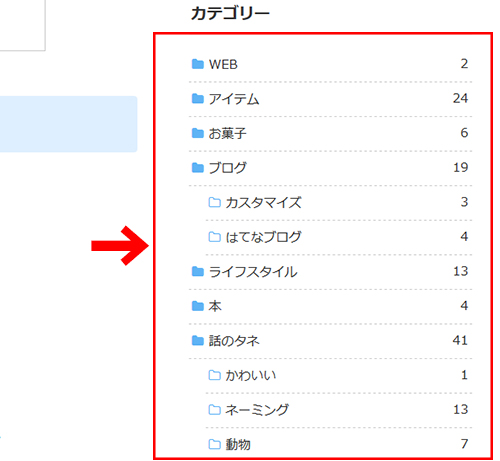
【階層ありのカテゴリー表示】
カテゴリーの階層がある時は、親カテゴリーと子カテゴリーのアイコンが変わります。
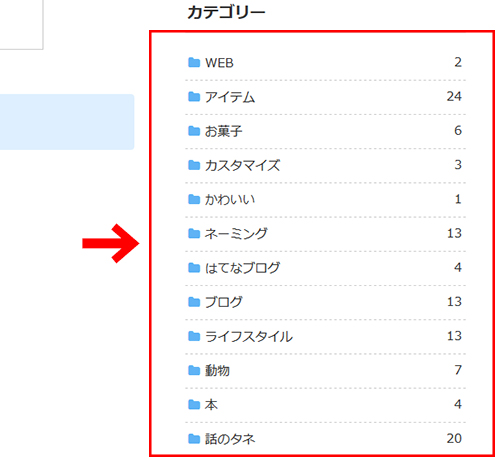
【階層なしのカテゴリー表示】

階層表示をしない場合、またはカテゴリが親カテゴリだけの時は、フラットに並びます。
【アイコンなしのカテゴリー表示】

また、アイコンは表示せずに、線だけを入れるカスタマイズもできます。
階層表示の設定はどこでする?
階層表示をする・しないの設定は、WordPressのダッシュボード画面から行えます。
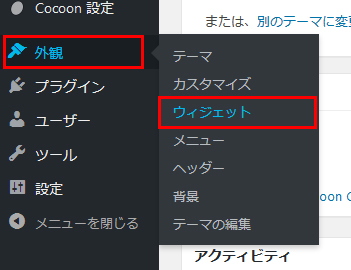
1.ダッシュボード画面の「外観」から「ウィジェット」を選択します。

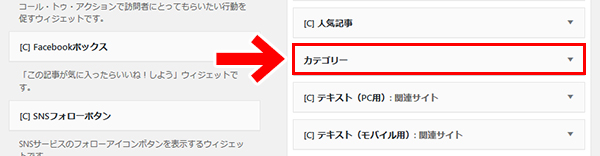
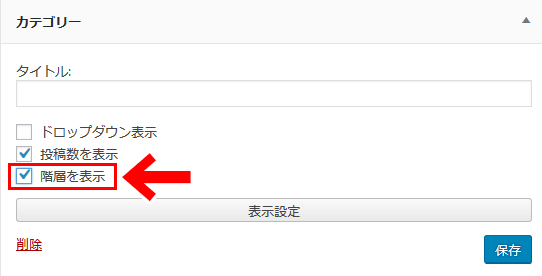
2.サイドバーに入っているウィジェットの「カテゴリー」をクリックします。

3.「階層を表示」にチェックを入れて保存すると、「階層表示あり」になります。

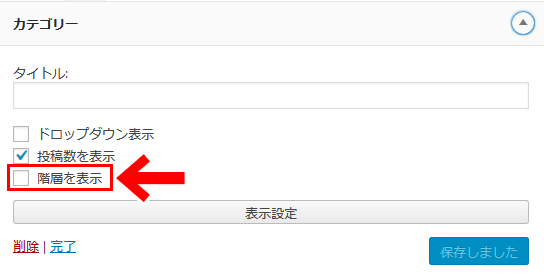
チェックをはずして保存すると、「階層表示なし(フラット)」になります。


カテゴリーをみやすくするカスタマイズ
カスタマイズはCSSを使って行います。
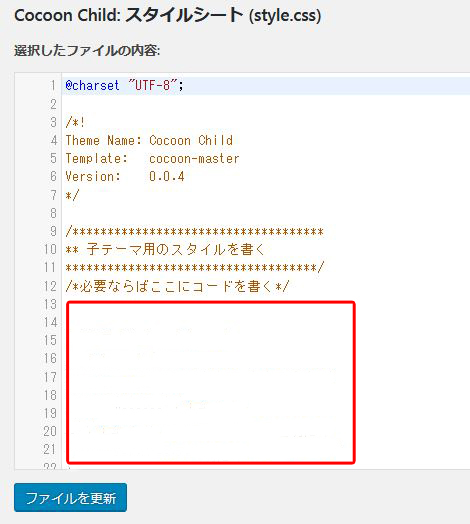
やり方はとってもかんたん。次に紹介するコードをCocoonの子テーマの「style.css」に貼るだけでできます。

すでに何らかのコードを入れている方は、後ろに貼ればOKです。
コピペでOK!カスタマイズ用コード
カテゴリーのカスタマイズは、次のコードをコピーして、Cocoonの子テーマの「style.css」に貼ればOKです
/*---------------------------------
親カテゴリのカスタマイズ
--------------------------------*/
.widget_categories ul li a{
border-bottom: 1px dashed #CCCCCC; /* 下線の種類 */
}
.widget_categories ul li a::before{
font-family: FontAwesome;
content: "\f07b"; /* FontAwesomeのユニコード */
color: #5FB3F5; /* アイコンの色 */
padding-right: 6px;
}
.widget_categories > ul > li > a:first-child{
border-top: none;
}
/*---------------------------------
子カテゴリのカスタマイズ
--------------------------------*/
.widget_categories ul li ul li a::before{
font-family: FontAwesome;
content: "\f114"; /* FontAwesomeのユニコード */
color: #5FB3F5; /* アイコンの色 */
padding-right: 6px;
}これだけで、カテゴリー表示にアイコンと線が加わり、ずいぶんとみやすくなります。
★カテゴリの行間が広いように感じる方は、次の方法でコンパクトにすることができます。
コードの中の次の部分を変えると、自分好みのデザインをたのしむことができます。
- 下線の種類
- FontAwesomeのユニコード
- アイコンの色
下線の種類
下線の種類は「線の太さ 線の種類 線の色」という設定になっています。数字を変えると線の太さがかわります。
「dashed」は「破線」を指定するコードです。これを「solid」にすると実線(ふつうの線)になり、「dotted」にすると点線になります。
色は「WEB色見本」を参考にすると選びやすいかと思います。
FontAwesomeのユニコード
アイコンはFontAwesomeのものを使っています。
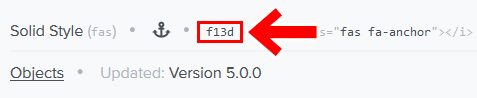
別のアイコンを使いたいときは、「FontAwesomeのユニコード」のところに、希望するアイコンのユニコードを入れます。
ユニコードは、FontAwesomeの各アイコンの詳細ページに記載されています。

旧バージョンのFontAwesomeでも同様に表示されています。



アイコンの色
「アイコンの色」のところを変更すると、アイコンを好きな色にすることができます。
色を決めるときは「WEB色見本」を参考にすると、いい感じの色が選べます。
アイコンなしで、線だけを入れるカスタマイズ
アイコンを入れずに、線だけを入れることもできます。

線だけの場合は、次のようなコードになります。
/*---------------------------------
カテゴリーに線だけを入れる
--------------------------------*/
.widget_categories ul li a{
border-bottom: 1px dashed #CCCCCC; /* 下線の種類 */
}
.widget_categories > ul > li > a:first-child{
border-top: none;
}シンプルで落ち着いたデザインになります。この場合も「下線の種類」を変えて、お好みの線にすることができます。
まとめ
今回はCocoonをカスタマイズして、カテゴリーを見やすくする方法をお届けしました。
カテゴリーの表示が変わると、サイトの見た目もずいぶんと変わってくるかと思います。よかったら参考にしてみてくださいね。
\ Amazonをお得に使ってみませんか /





