今回はAffinity Designerで文字(フォント)の一部分を切り抜く方法をお届けします。
たとえば、ひらがなの「ら」。このフォントの一部分を切り抜いてみます。

この方法を使うと、フォントの任意の部分を切り取ることができます。

複数の箇所を切り抜くことも可能です。

切り抜いた部分は透明になりますので、背景の色がみえます。

レイヤエフェクトもかけることができます。

では、さっそくやり方をみていきましょう。
方法
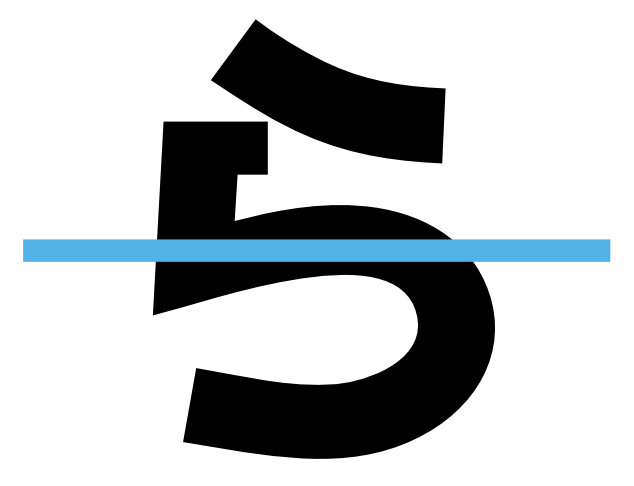
まずはフォントの一部分を切り抜く方法からみていきましょう。今回は例として、次のように切り抜いてみます。

ここでは横にまっすぐ切り抜いてみますが、もちろんどのような形や向きでも切り抜くことができます。
フォントの一部分を切り抜く
1.切り抜きたいフォントを用意します。

2.ツールバーから任意の図形ツールを選択します。ここでは長方形ツールを選択してみます。

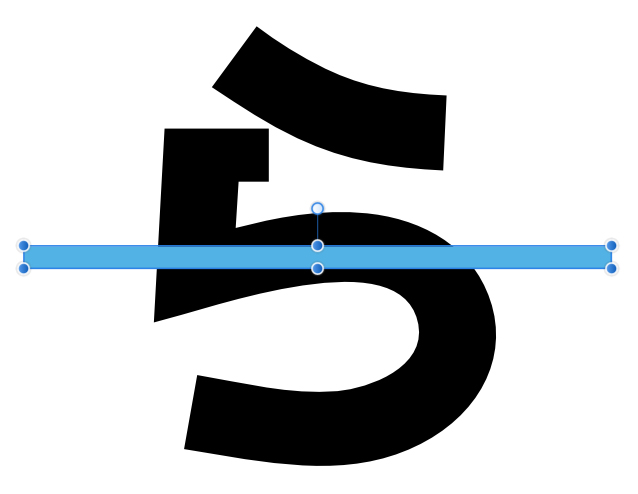
3.フォントの切り抜きたい箇所に図形を描きます。

4.図形が描けたら、ツールバーから「選択ツール」を選択します。

5.フォントを右クリックします。

するとメニューが表示されますので、「カーブに変換」を選択します。

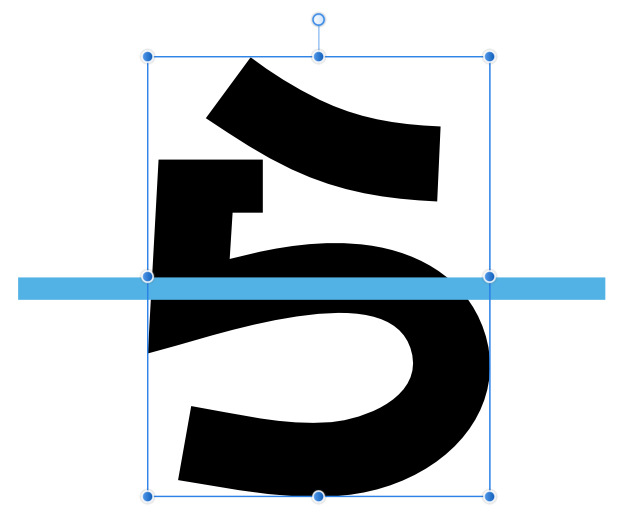
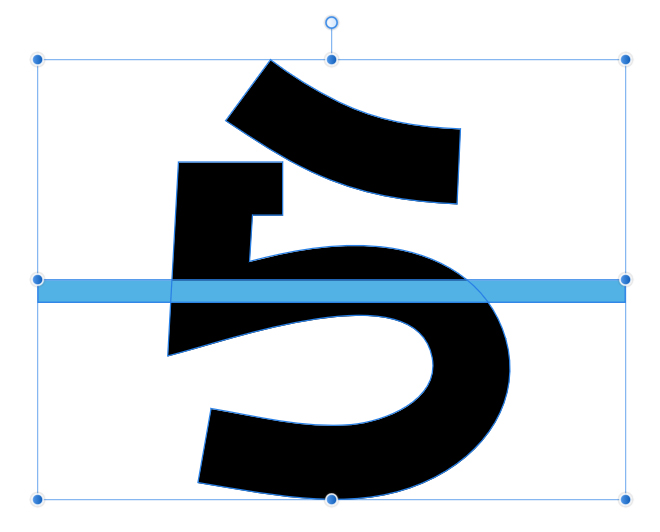
6.図形をクリックします。

キーボードのShiftキーを押しながら、フォントをクリックします。

これで図形とフォントが選択状態になりました。
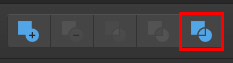
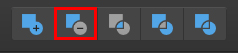
7.画面上部のメニューにある「除外」アイコンをクリックします。

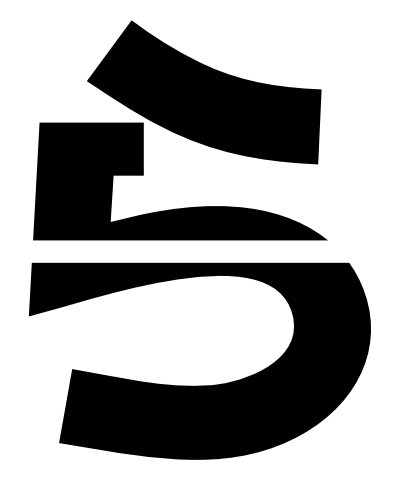
8.図形の重なっている部分を切り抜くことができました。

このようにすると、簡単にフォントの一部分をカットすることができます。
……が、フォントの種類や切り抜く位置によってはうまくいかない場合があります。
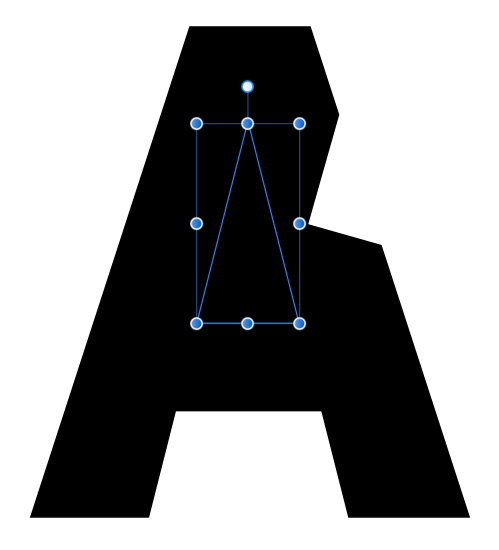
たとえば、フォント内に空白部分があり、次のように図解を重ねたところだけ切り抜きたい場合。

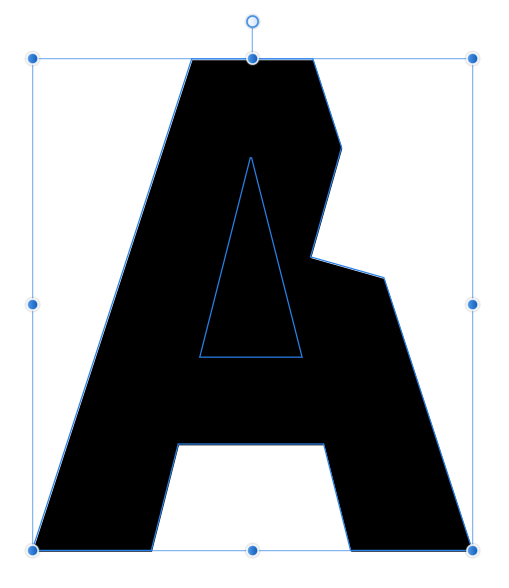
こうしたケースで「除外」を使った切り抜きを行うと、フォント内の空白部分が埋まってしまうことがあります。

その場合は次のような手順で対処します。
うまくいかない場合の対処法
1.空白部分が埋まってしまったフォントを選択状態にします。

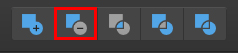
2.画面上部にある「分割」アイコンをクリックします。

これで各パーツが分割された状態になります。
3.埋まってしまった空白部分をクリックします。

キーボードのShiftキーを押しながら、フォントをクリックします。

これで「空白が埋まってしまった部分」と「フォント部分」の選択ができました。
4.画面上部にある「除外」アイコンをクリックします。

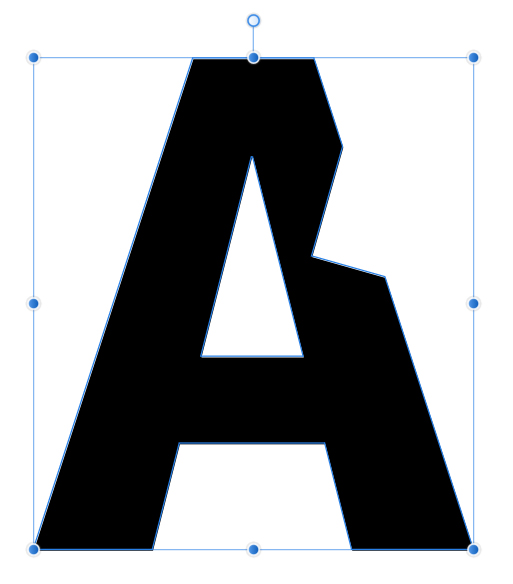
5.埋まっていた空白部分が除外されました。これで完成です。

フォントの空白部分が埋まってしまった場合は、あせらずに、このようにすれば簡単に対処できるわけですね。
複数の部分を切り抜く
つづいては、複数の部分を切り抜く方法をみていきましょう。

1.切り抜きたいフォントを用意します。

2.ツールバーから図形ツールを選択します。ここでは長方形ツールを選択してみます。

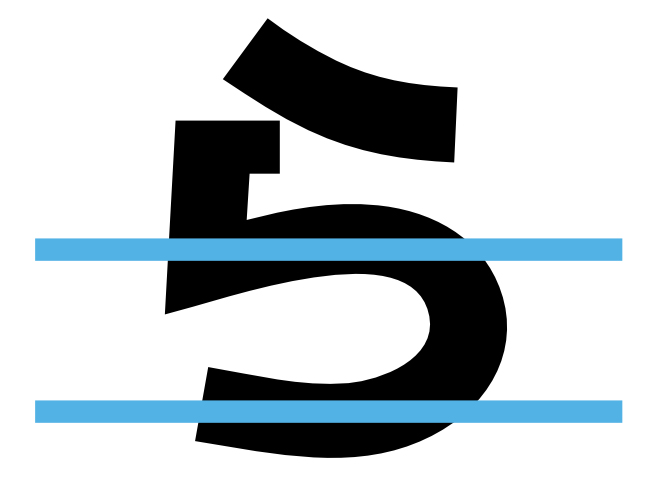
3.フォントの切り抜きたい箇所に図形を描きます。

ここでは例として、横長の長方形を2つ重ねてみます。
4.ツールバーから「選択ツール」を選択します。

フォントを右クリックし、「カーブに変換」を選択します。

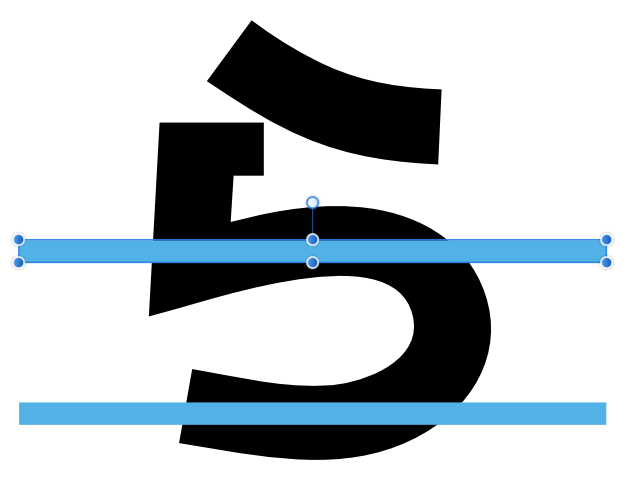
5.長方形をクリックして選択状態にします。

キーボードのShiftキーを押しながら、もう1つの長方形とフォントをクリックします。

これで2つの長方形とフォントが選択された状態になりました。
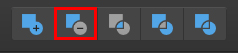
6.画面上部の「除外」アイコンをクリックします。

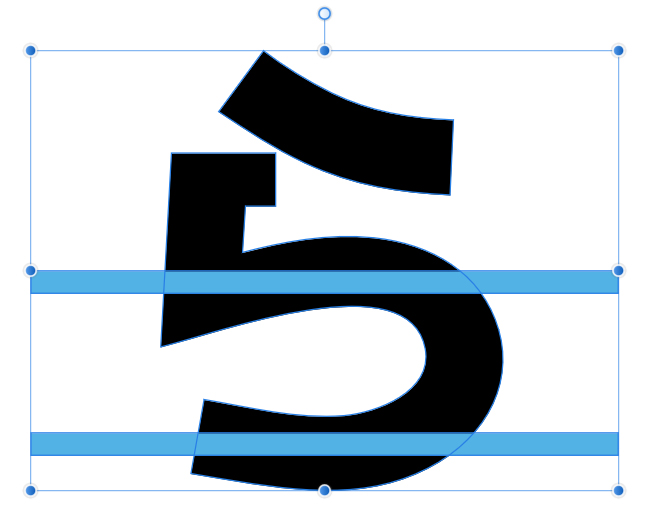
7.図形を重ねた場所を切り抜くことができました。これで完成です。

まとめ
今回はAffinity Designerの「除外」を使って、切り抜きを行いました。

これは上に重なっている部分を除外できる機能です。
この機能はいろいろと使えて便利ですよ。よかったら参考にしてみてください。



