Affinity Designerの透明性ツールは、オブジェクトや画像の端を透明にするのに便利なツールです。

マウスでドラッグするだけで、かんたんに透明グラデーションをかけることができます。
が、少々扱いづらいのが透明性ツールの「楕円形」タイプ。

操作がいまいち分かりづらく、思うような形にできないという方も多いかと思います。
そこで今回は、Affinity Designerの透明性ツールの「楕円形」タイプの使い方をお届けします。
楕円形タイプの使い方
基本的な使い方
透明性ツールは、画面左のツールバーの中にあります。
![]()
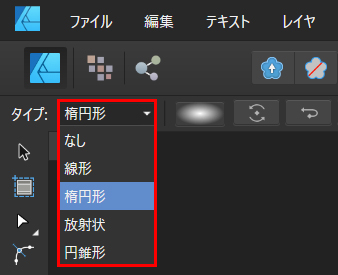
ワイングラスのようなアイコンをクリックすると、透明性ツールが使えるようになります。
オブジェクトや画像を丸く切り抜いて、外周をぼかしたいときは、タイプのところで「楕円形」を選択します。

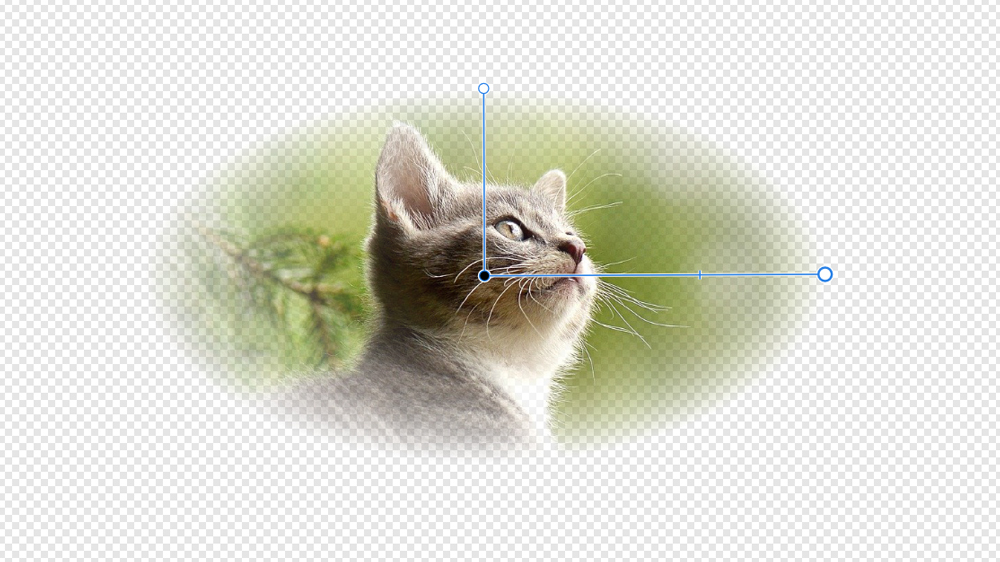
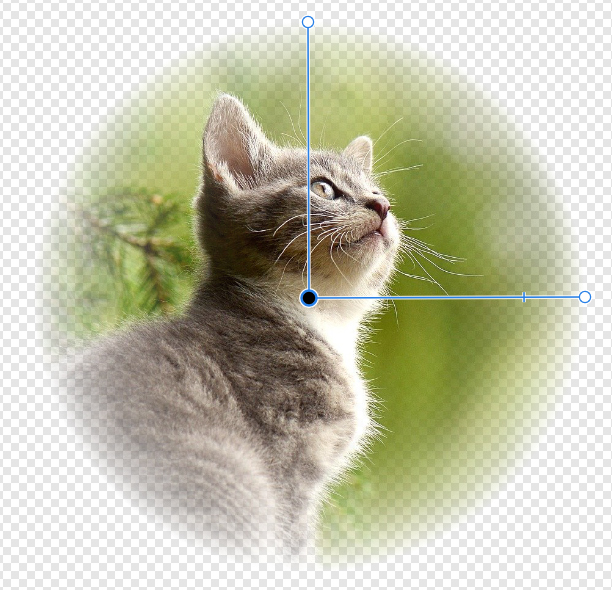
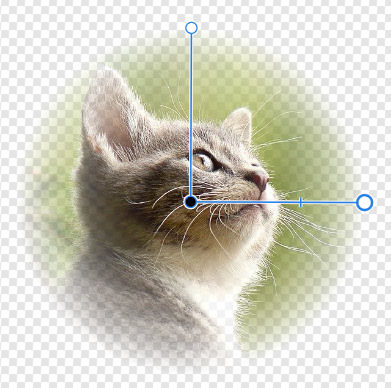
すると、画面にハンドルが表示されます。

このハンドルを移動させたり伸ばしたりして、ぼかす範囲を調整するのですが、操作がかなりややこしいのが難点です。
というわけで、各操作を解説していきます。
グラデーションの範囲の調整
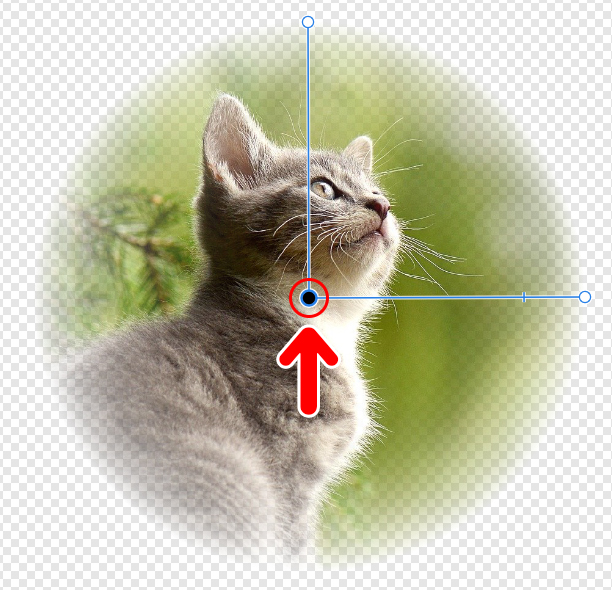
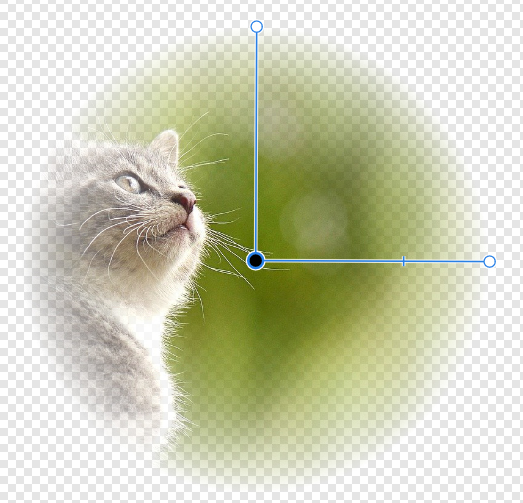
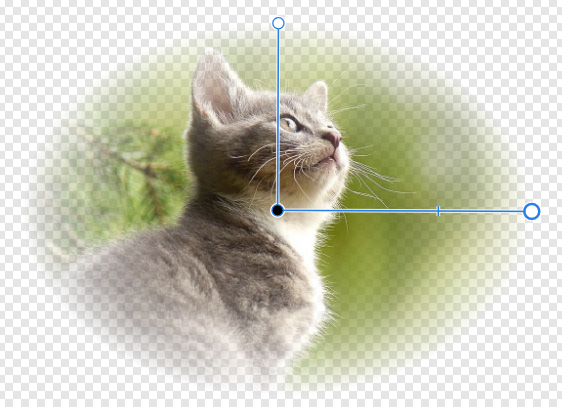
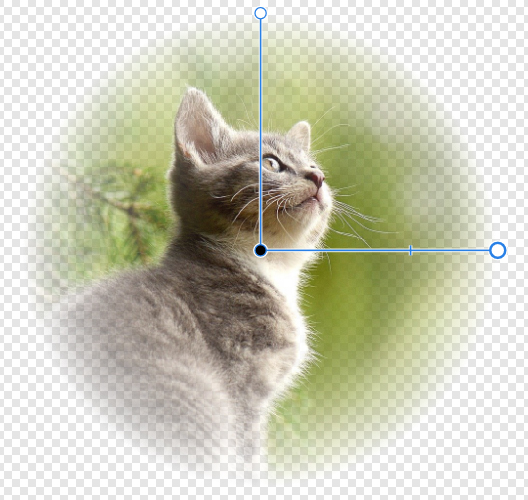
黒い丸をドラッグすると、円の形を変えることなく表示範囲を移動させることができます。

このように、円の形はそのままに表示範囲を移動できるわけですね。

ハンドルの端の白い丸をキーボードのCtrlキーを押しながらドラッグしても、同じように操作ができます。

ハンドルの端の白い丸は、上と横、どちらを使ってもOKです。
グラデーションの度合いを変更する

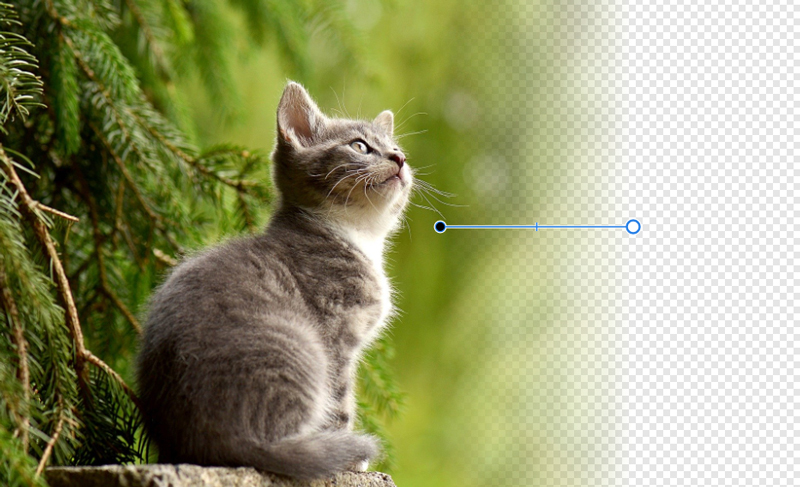
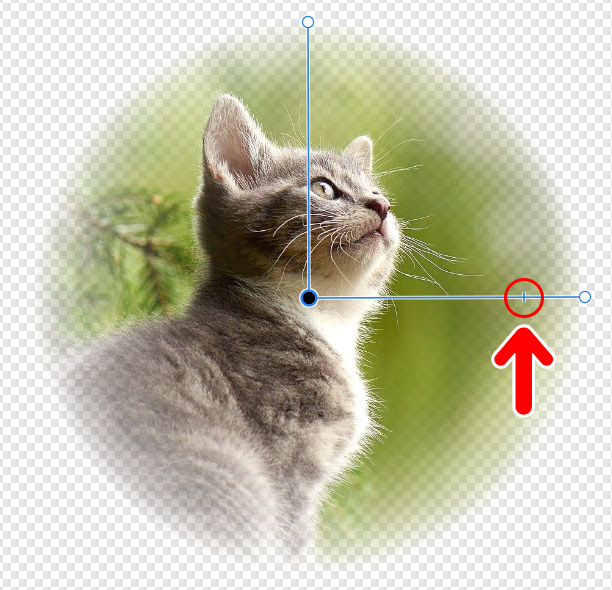
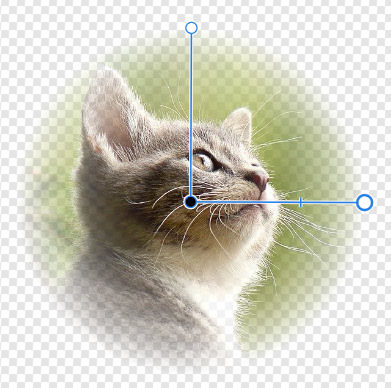
グラデーションの度合いを変更するときは、ハンドル上にある縦線をドラッグします。ハンドルの外側に近づくほど、ぼかしの範囲が狭くなります。

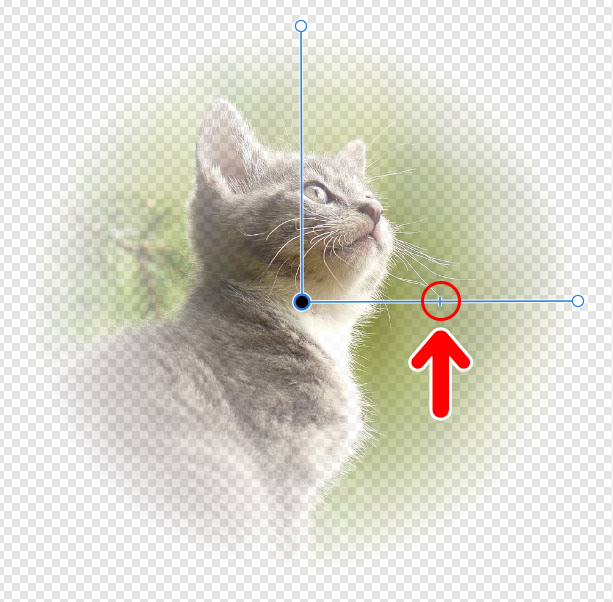
ハンドルの中央に近づくほど、ぼかす範囲が大きくなります。
ハンドル操作を知ってみよう
透明性ツールのタイプ「楕円形」で最も分かりにくいのが、ハンドルの長さを変える操作だと思います。

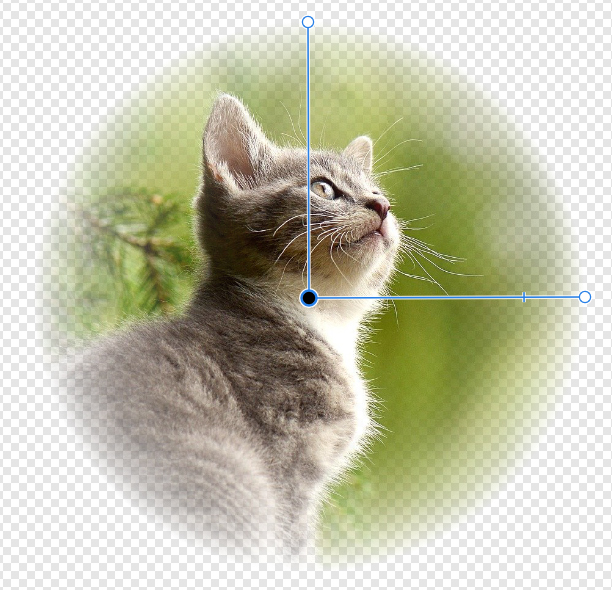
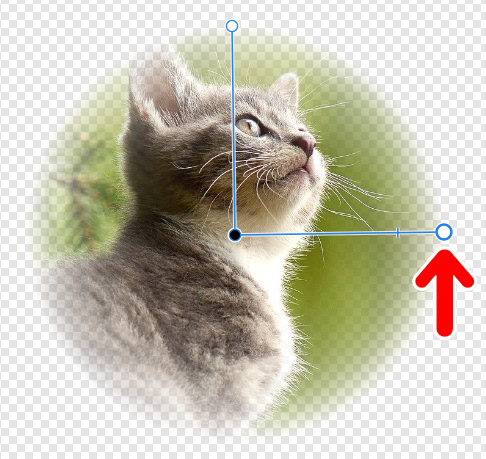
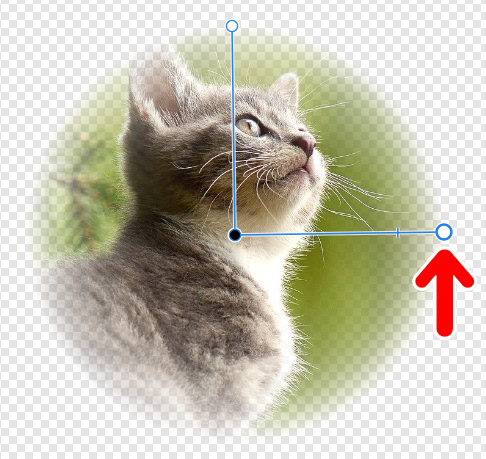
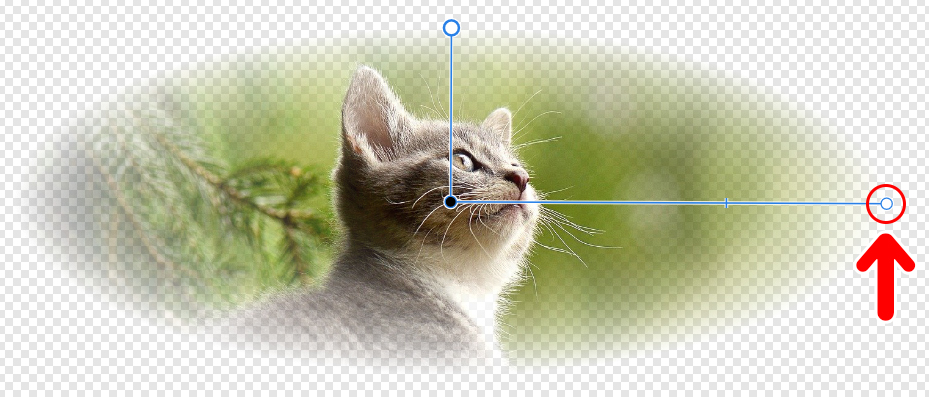
円の大きさを変えるときは、ハンドルの外側の白い丸をドラッグします。
が、普通にドラッグするとハンドルが2本とも同じように動いてしまいます。そこで個別に動かすときは次のような操作をします。
ハンドルの長さを片方だけ変える
透明性ツールのタイプ「楕円形」はハンドルの長さを片方だけ変えることもできます。
1.長さを変えたい白い丸にマウスのポインタを合わせます。

そして、マウスの右と左の両方をクリックした状態で、移動させたい方向にドラッグします。
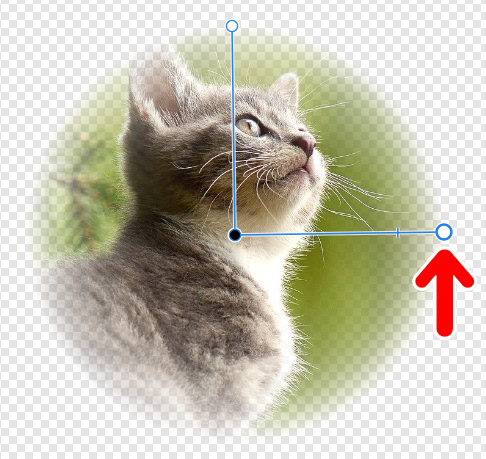
これで、そのハンドルだけ長さを変えられるようになります。
2.任意の長さになったところで、マウスの左だけを離す(右は押したままです)と、そのハンドルの長さが固定されます。そして、マウスの右を離します。

上の操作を誤った場合(たとえば、マウスの右だけを離してしまったときなど)は、2つのハンドルの変化量が同じになります。

その場合は、キーボードのCtrl+Zキーでやり直しができます。
またはメニューバーの「編集」から「取り消し」を選択してもOKです。
2つのハンドルの長さを同じにする
楕円形をつくったあとに、2つのハンドルの長さを同じにすることもできます。
1.ハンドルの白い丸をダブルクリックします。

2.すると、もう一方のハンドルと同じ長さに変化します。

ダブルクリックしなかったほうに長さが揃うというわけですね。
画像を元に戻すには
画像を元に戻すときは次のようにします。
1.ハンドルが表示されている状態で、キーボードのBack spaceキーまたはDeleteキーを押します。

2.すると、ハンドルが消えて元の画像に戻ります。

まとめ
今回はAffinity Designerの透明性ツールのタイプ「楕円」の使い方をお届けしました。ハンドルの長さを個別に変える操作が独特ですね。
ちなみに、写真や画像に透明性ツールを使う場合はちょっとした工夫が必要です。方法をこちらの記事でくわしく解説しています。

よかったら参考にしてみてください。