今回はAffinity Photoでカラーハーフトーンを活用する方法をお届けします。
カラーハーフトーンとは、丸いドットで構成されたトーンに色がついたもののことをいいます。

Affinity Photoでは、カラーハーフトーンをかんたんにつくることができます。
つくったトーンは色やサイズを変えたり、オブジェクトに組み込んだりすることができます。

というわけで今回はAffinity Photoでカラーハーフトーンをかんたんに作る方法とその活用法をお届けします。
カラーハーフトーンをつくってみよう
カラーハーフトーンは過去にこちらの記事でつくり方を紹介しています。

が、今回はその方法とは別のアプローチで、ドットのサイズが均一のカラーハーフトーンをつくってみます。
手順
1.Affinity Photoのキャンバスに「図形ツール」で長方形を描きます。

長方形にはどんな色でもいいので、必ず色をつけるようにします。
長方形のサイズには特に決まりはありませんが、大きめにつくっておくと、いろいろと活用しやすくなります。
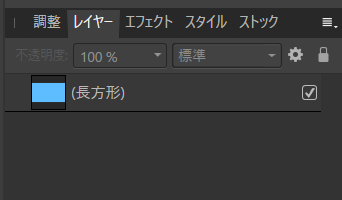
レイヤー構成は次の通りです。

「長方形」とあるのが、長方形を描いたレイヤーです。
2.長方形のレイヤーを選択状態にします。

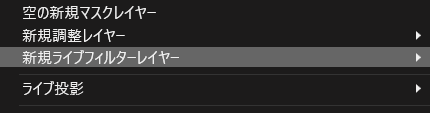
その状態のまま、画面上部のメニューバーの「レイヤー」から「新規ライブフィルターレイヤー」とすすみ、「カラー」→「ハーフトーン」を選択します。
![]()



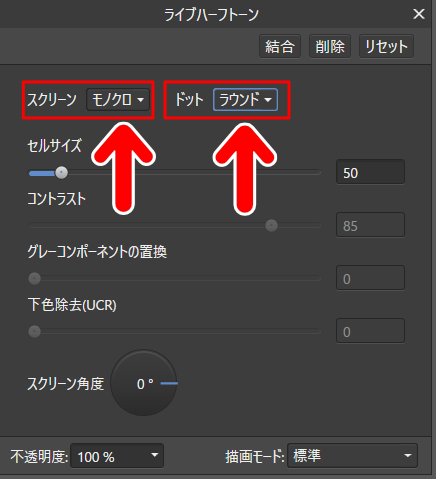
3.すると、「ライブハーフトーン」パネルが開きます。

ここでの操作はまず2つです。「スクリーン」を「モノクロ」にし、「ドット」を「ラウンド」にします。
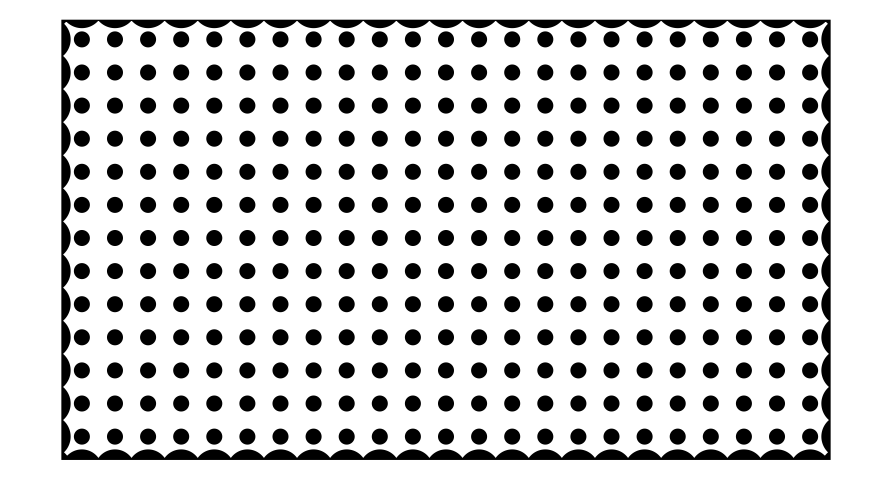
すると、キャンバスの長方形の色がドット模様に変わります。

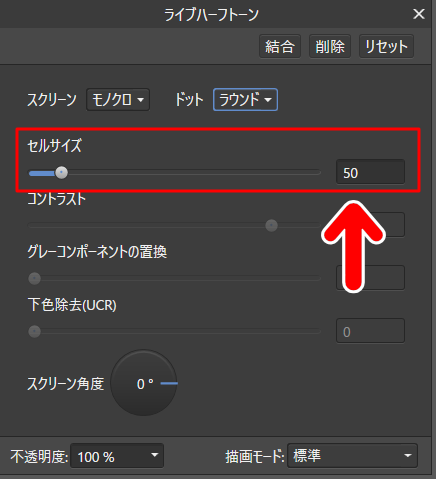
「セルサイズ」を変えると、ドットの大きさを変えることができます。

こうして、ドットをお好みのサイズや雰囲気にしていくわけですが、ここで大切なポイントがあります。
実はこのドット、最初に長方形につけた色によって、密度やサイズが変わります。
ですので、つけた色によってはドットがとても細かく入ることもあれば、ドット同士の間がやたらと広くなったりすることもあります。
というわけで、調整していきます。
ドットの密度を調整してみよう
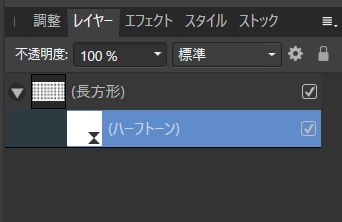
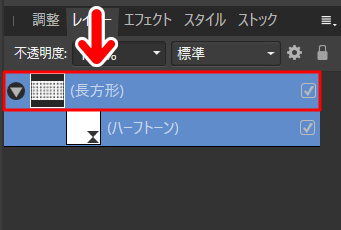
「ハーフトーン」を適用すると、レイヤーパネルの表示が次のようになります。

長方形の中に「ハーフトーン」フィルターが収納されている状態です。では、ドットの密度を調整する作業をしていきましょう。
1.長方形レイヤーをクリックします。

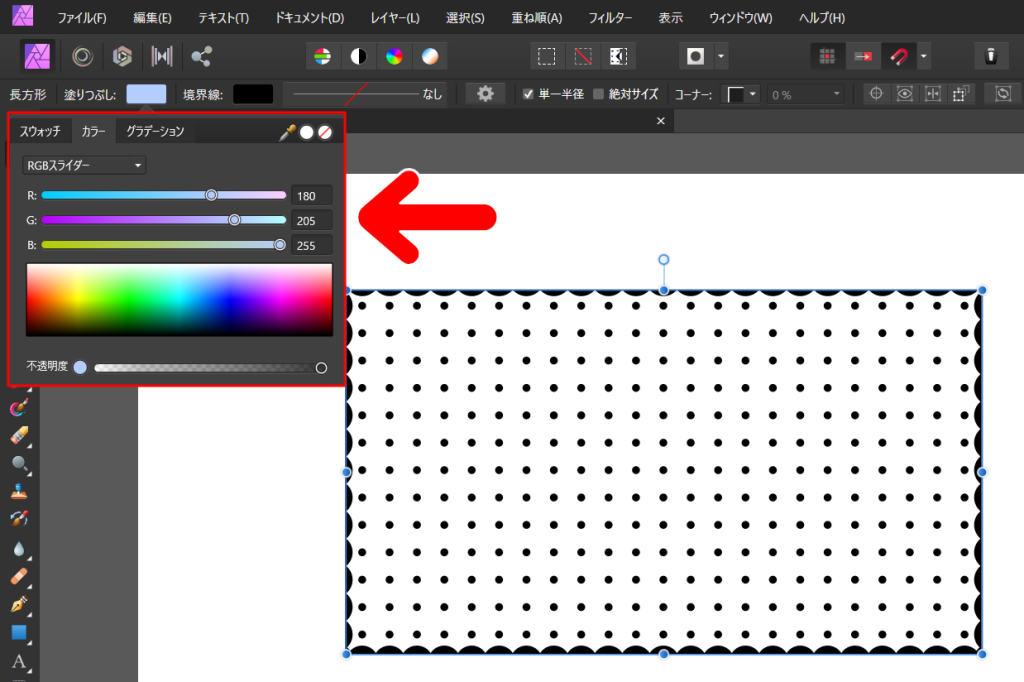
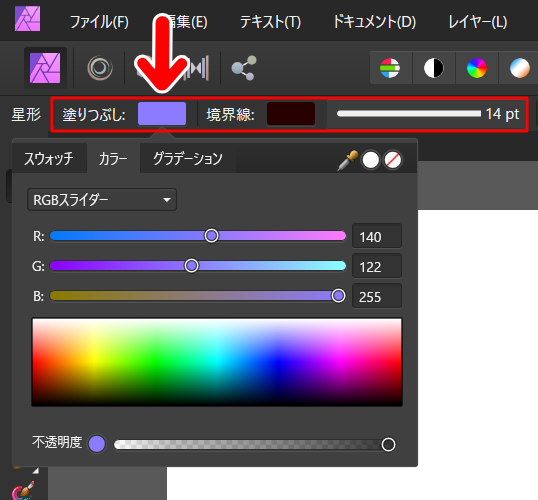
2.画面上部のメニューの「塗りつぶし」の横にあるカラーパネルをクリックします。

すると、色を調整できるパネルが開きます。

ここで色を変えてみましょう。すると、選んだ色によってドットの密度が変わっていきます。
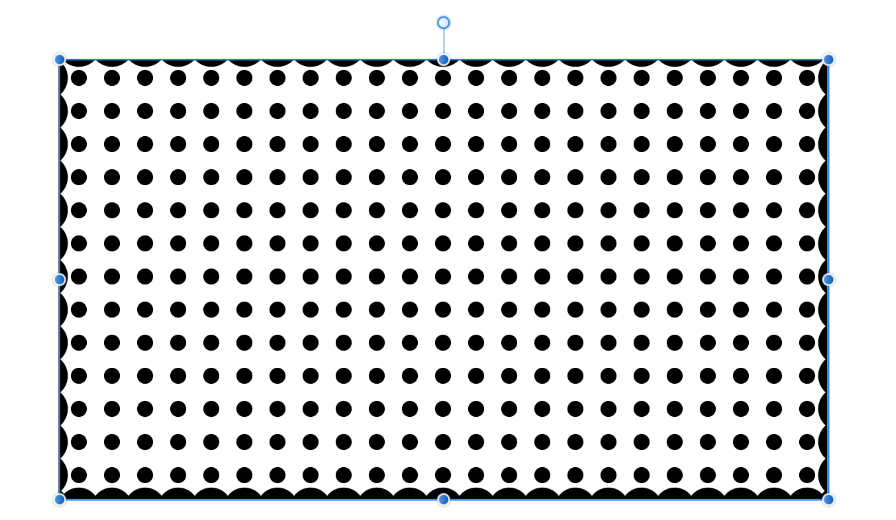
こうしてお好みのドットの密度になるように調整していきます。
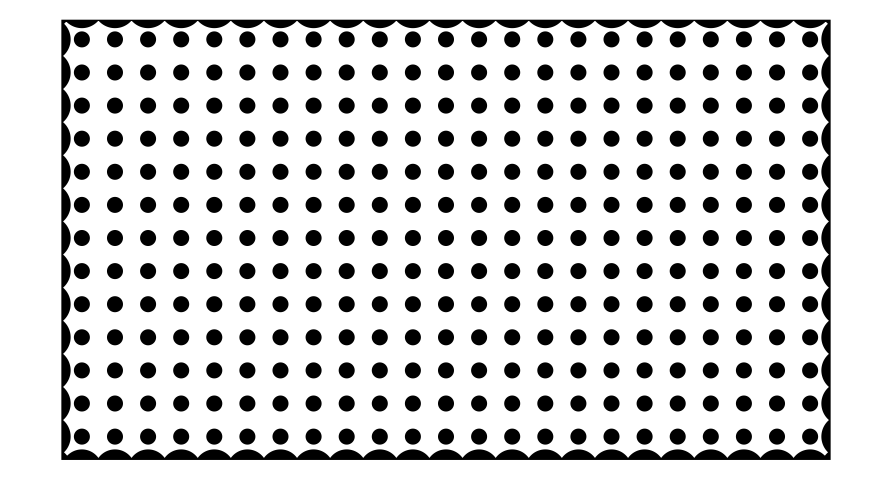
3.お好みの密度になればOKです。

これで、まだ白黒ではありますがトーンの下地ができました。これに色をつけていくわけですが、ここで注意点があります。
実はこの段階では、長方形の中にある白い部分は透明ではなく「白色」なんですね。
というわけで、この白い部分を透明にします。
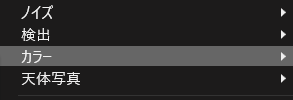
4.長方形レイヤーを選択した状態で、画面上部のメニューバーの「フィルター」から「カラー」とすすみ、「白紙を除去」を選択します。
![]()


これで長方形の中の白い部分が透明になります。
ちなみに、キャンバス上の見た目は同じにみえます。

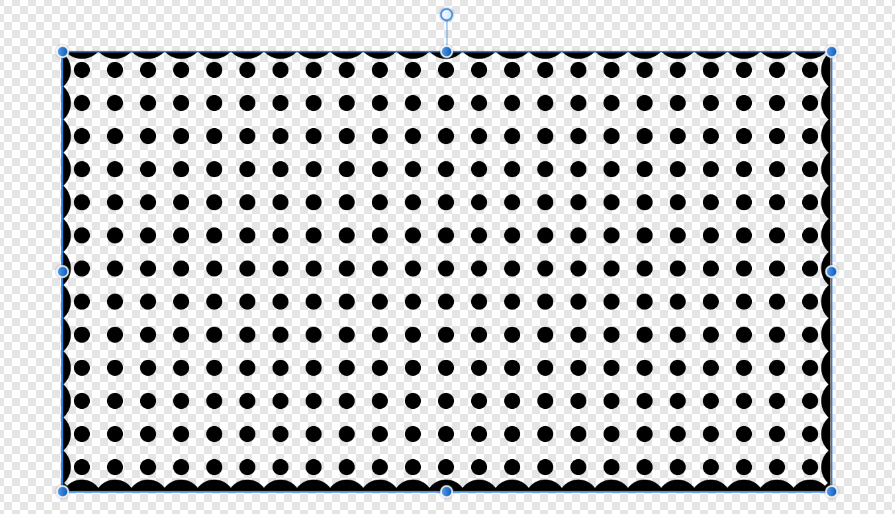
が、キャンバスの背景を透明にしてみると、長方形の中が透明になったことが確認できます。

これでトーンの下地ができました。では、さっそく色をのせてみましょう。
色をのせてみよう
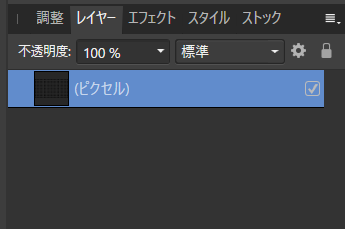
「白紙を除去」の処理を行うと、長方形のレイヤーが「ピクセル」というレイヤーに変わります。

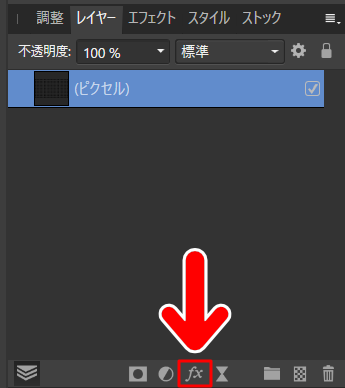
このレイヤーを選択した状態で「レイヤーエフェクト」のアイコンをクリックします。

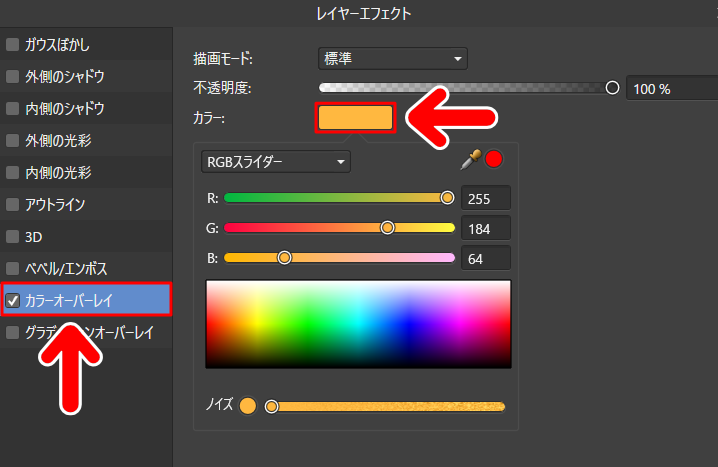
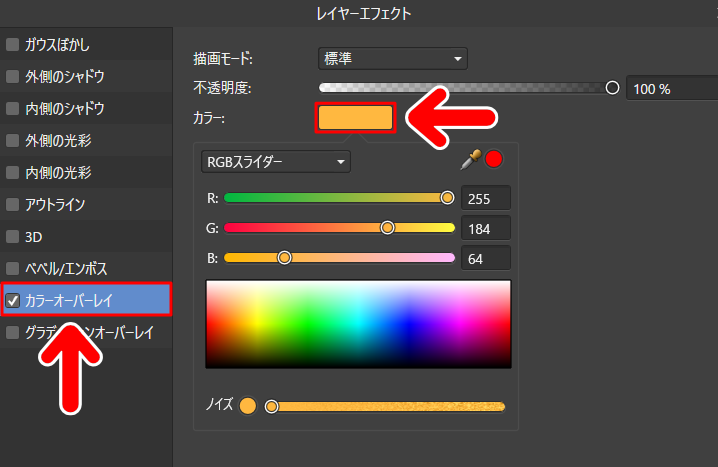
すると、「レイヤーエフェクト」パネルが開きます。

左のメニューで「カラーオーバーレイ」を選択し、「カラー」のタイルをクリックすると、色の設定ができます。
これでハーフトーンに色がつきます。

お好みの色になればハーフトーンの完成です。実際に使うときは、これを切り取ったり、埋め込んだりして使います。
では、さっそく使い方をみてみましょう。
カラーハーフトーンを活用してみよう
オブジェクトに組み合わせてみよう
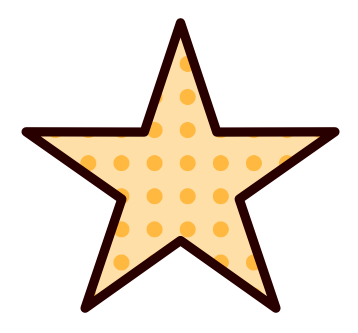
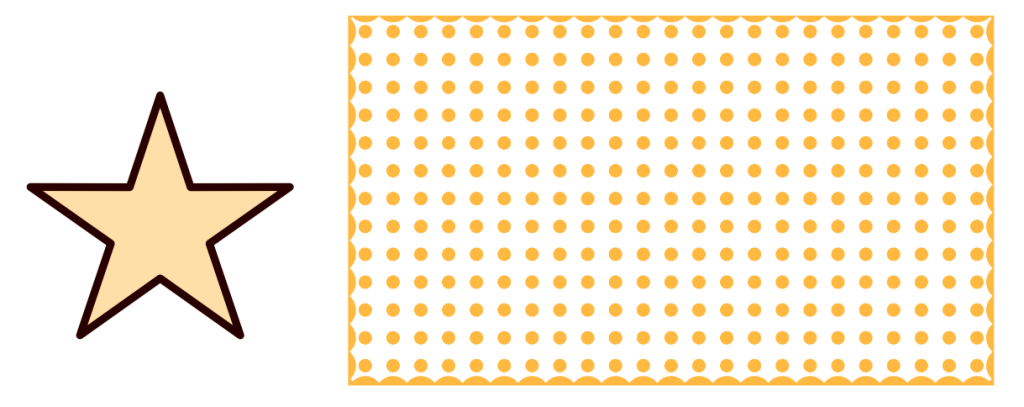
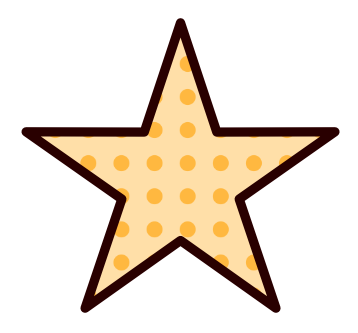
1.今回は例として、図形ツールで描いた「星」模様にカラーハーフトーンを使ってみます。

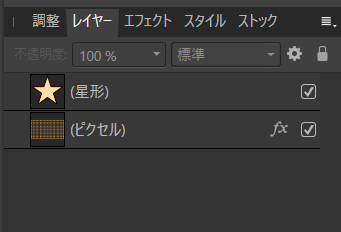
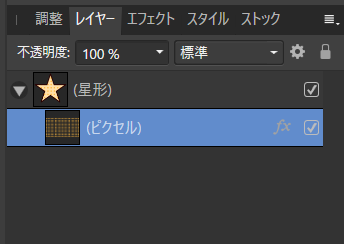
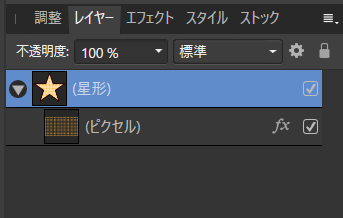
レイヤー構成は次の通りです。

「星形」とあるのが星模様のレイヤー、「ピクセル」とあるのがカラーハーフトーンのレイヤーです。
2.星模様をカラーハーフトーンの上に重ねます。

ドットの位置や大きさはあとから調整できますので、この段階では星模様の位置はアバウトでOKです。
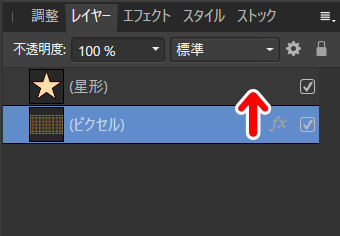
3.レイヤーパネルで「ピクセル」レイヤー(カラーハーフトーンのレイヤー)を、「星形」レイヤーに重ねるようにします。

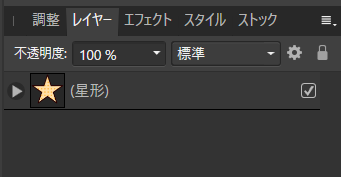
すると、「星形」レイヤーの中に、カラーハーフトーンのレイヤーが収納されます。

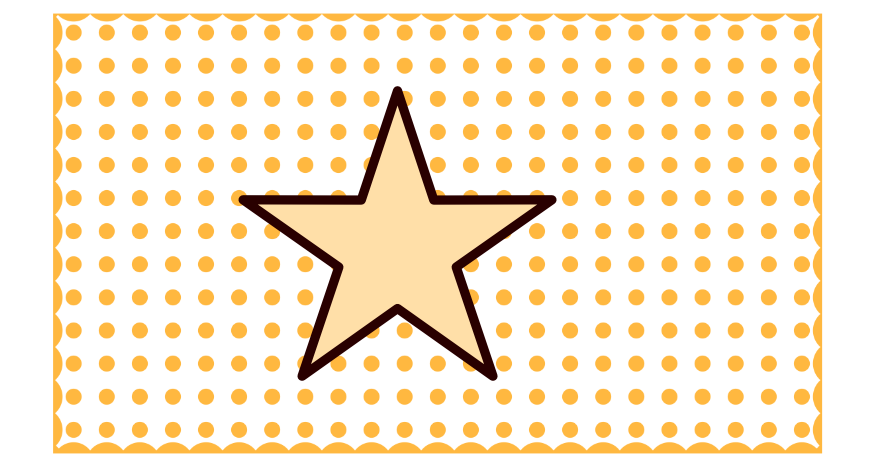
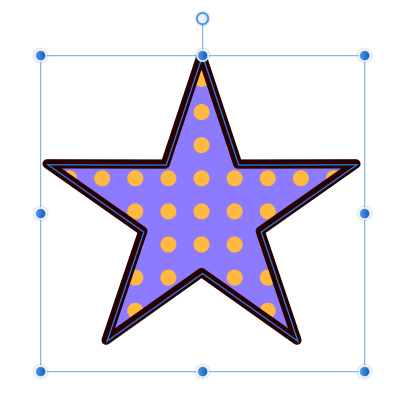
4.キャンバスをみてみましょう。星模様にカラーハーフトーンが組み込まれています!

カラーハーフトーンの位置や色を調整してみよう
カラーハーフトーンの位置や大きさを調整したいときは、「星形」レイヤーの中にある「ピクセル」レイヤーを選択状態にします。

この状態でツールバーの「移動ツール」を使えば、カラーハーフトーンの位置や大きさを変えることができます。
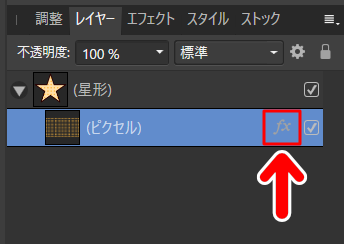
また、「ピクセル」レイヤーの右にある「fx」アイコンをクリックすると、「レイヤーエフェクト」を設定できるパネルが開きます。

「カラーオーバーレイ」でカラーハーフトーンの色を自由に調整できます。

オブジェクトの色を変更してみよう
星模様の色も自由に変更できます。
レイヤーパネルで「星形」レイヤーを選択状態にします。

これで星模様を編集できるようになります。
画面上部の「塗りつぶし」の横にあるカラーパネルをクリックすると、星模様の中の色を自由に変更することができます。

また、その右にある「境界線」からは、星模様の輪郭の色や太さを変更することができます。
いろいろとためしてみてください。

記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

【Affinity Designer(イラストの制作に使用)】

今回はAffinity Photoでカラーハーフトーンの活用方法をお届けしました。よかったら参考にしてみてください。



