今回はAffinity Photoでイラストに色ずれ(版ずれ)効果を出す方法をお届けします。
この方法を使うと、画面の色がずれたような効果を出すことができます。

画面内の色がずれて、色がにじんだようにみえるのが面白いところです。古いモニター画面の映像みたいにもみえますね。
色のずれ具合は自由に調整できます。
ちなみに、元画像はこちらです。

色ずれ画像に比べると、しゃきっとしてみえます。
というわけで今回は、Affinity Photoで色ずれ効果を出す方法をお届けします。
画像に走査線を入れる方法はこちら↓

色ずれ画像のつくり方
今回は例として、このイラストに色ずれ効果を適用してみます。

画像の形式はJPEGでもPNGでも大丈夫です。
レイヤーを複数使っている場合は、必ず結合して1つのレイヤーにしておきます。
レイヤーの準備をしよう1
まずはレイヤーパネルで色ずれ効果を出すための準備をします。
1.Affinity Photoで任意の画像を開きます。

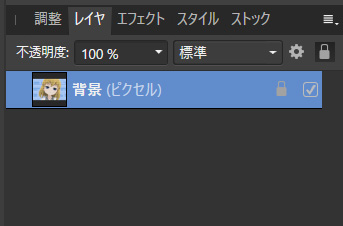
2.レイヤーパネルで画像のレイヤーを選択し、右クリックします。

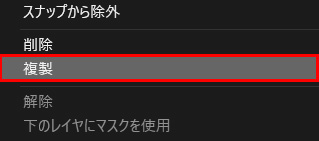
すると、レイヤーメニューが開きますので「複製」を選択します。

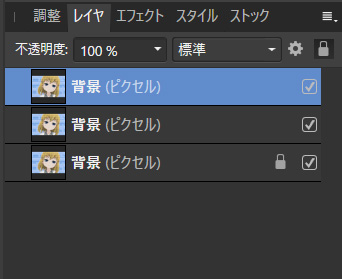
もう一度複製し、同じレイヤーが3つになるようにします。

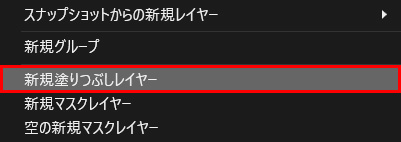
3.メニューバーの「レイヤ」から「新規塗りつぶしレイヤー」を選択します。
![]()

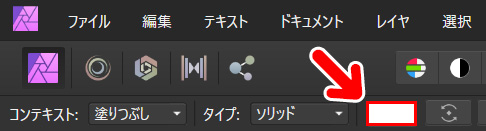
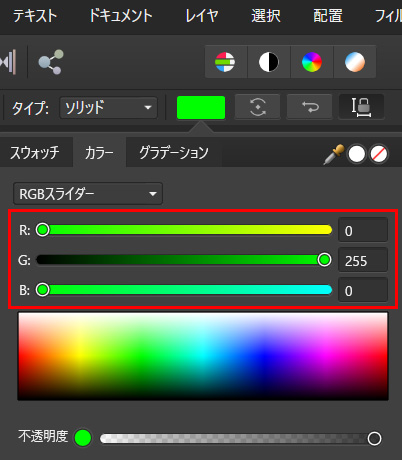
すると、なんらかの色で塗りつぶされたレイヤーが表示されます。ここでは、このレイヤーの色を「赤色」に変更します。画面上部のカラーパネルをクリックします。

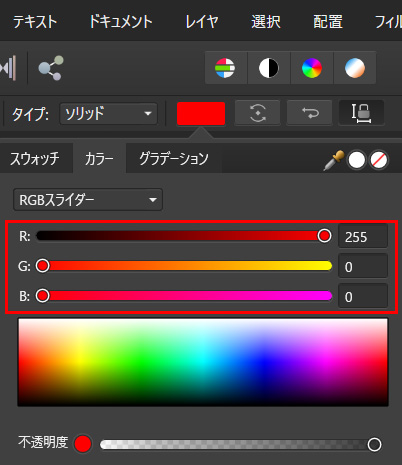
カラーパネルが開きますので「RGBスライダー」の「R」を255にし、「G」と「B」を0にします。

これで赤色で塗りつぶしたレイヤーができました。

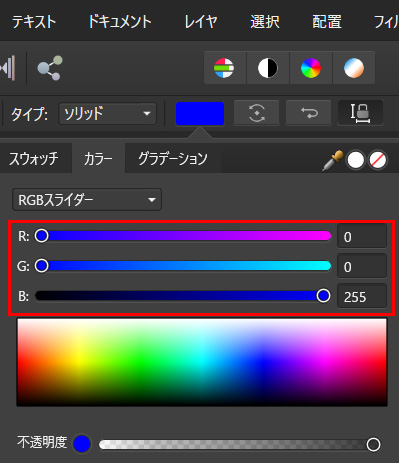
同じ操作で、「青」と「緑」の塗りつぶしレイヤーもつくります。
「青」の塗りつぶしレイヤーは「B」を255にし、「R」と「G」を0にします。

「緑」の塗りつぶしレイヤーは「G」を255にし、「R」と「B」を0にします。

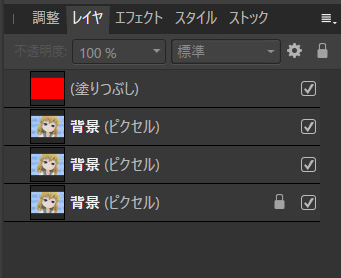
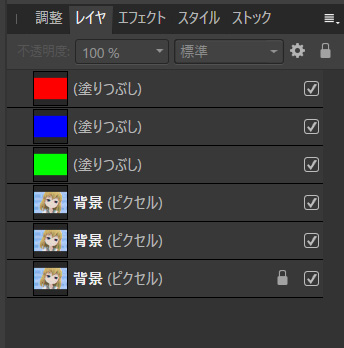
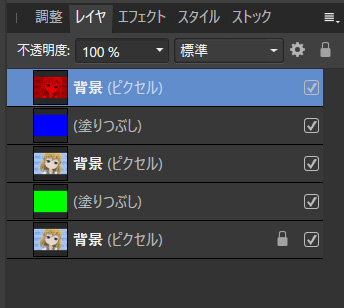
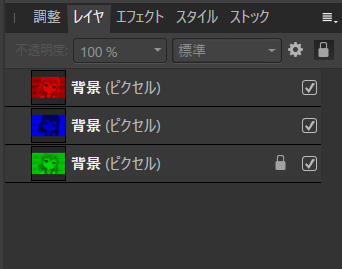
こんな感じで、「赤」「青」「緑」の塗りつぶしレイヤーができればOKです(レイヤーの順番は違っていてもOKです)。

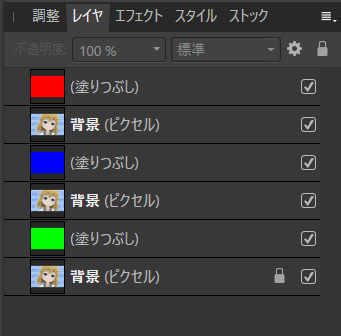
レイヤーをドラッグして、次のように並び変えます。

塗りつぶしレイヤーと画像が、交互になるようにするわけですね。
これでレイヤーの準備1ができました。
つづいて、準備2に入ります。
レイヤーの準備をしよう2
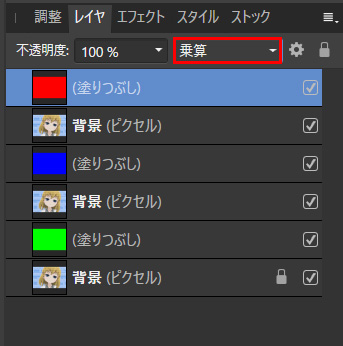
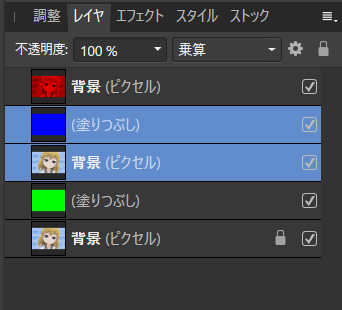
1.先ほど作った塗りつぶしレイヤーのモードをそれぞれ「乗算」にします。
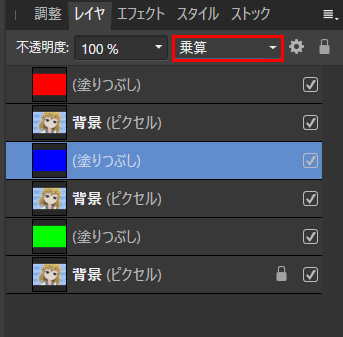
まずは赤色のレイヤーを選択して、モードを「乗算」にします。

次に青色のレイヤーを選択して、モードを「乗算」にします。

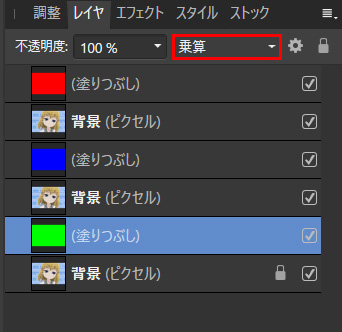
最後に緑色のレイヤーを選択して、モードを「乗算」にします。

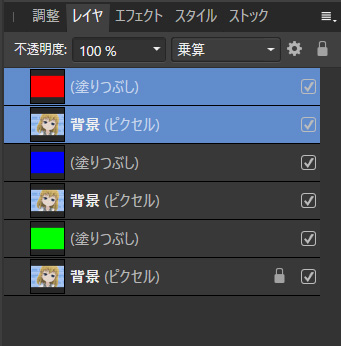
2.つづいて、赤色とその下にあるレイヤーを選択します。

レイヤーの複数選択は、キーボードのCtrlキーを押しながら選択したいレイヤーをクリックすると、複数選択できます。
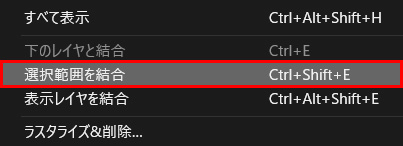
3.メニューバーの「レイヤ」から「選択範囲を結合」を選択します。
![]()

すると、2つのレイヤーが結合して1つのレイヤーになります。

「青色」も同じようにします。青色のレイヤーとその下の画像レイヤーを選択状態にします。

メニューバーの「レイヤ」から「選択範囲の結合」を選択すると、2つのレイヤーが1つになります。

「緑色」も同じようにします。緑色のレイヤーとその下の画像レイヤーを選択状態にします。

メニューバーの「レイヤ」から「選択範囲の結合」を選択すると、2つのレイヤーが1つになります。

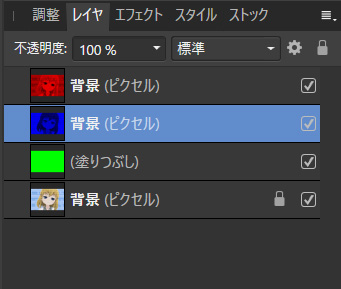
このようなレイヤー構成になっていればOKです。
これで準備は完了です。さっそく色ずれさせてみましょう。
色ずれさせてみよう
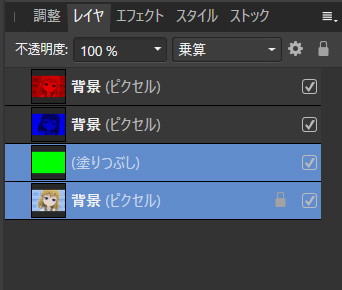
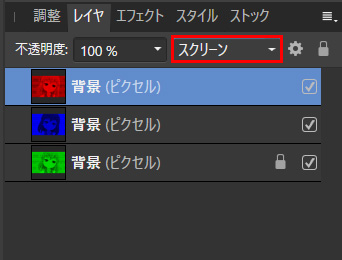
1.赤色のレイヤーを選択した状態で、モードを「スクリーン」にします。

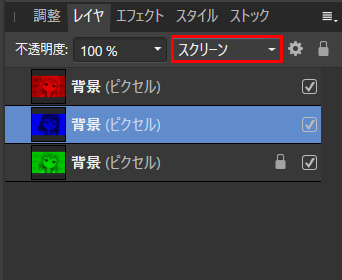
2.つづいて、青色のレイヤーを選択した状態で、モードを「スクリーン」にします。

いちばん下のレイヤーのモードはそのままでOKです。
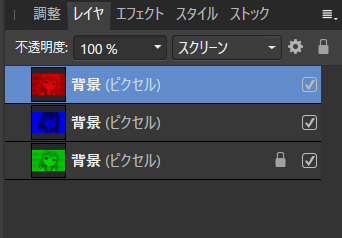
3.赤色のレイヤーを選択状態にします。

4.ツールバーの「移動ツール」を選択します。
![]()
画像をドラッグすると、その方向に色がずれていきます。

キーボードの方向キーでも動かすことができます。
同じようにほかのレイヤーも動かしてみましょう。

お好みの仕上がりになれば完成です。
まとめ
今回はAffinity Photoで色ずれ(版ずれ)効果を出す方法をお届けしました。写真では、色収差と呼ばれる現象ですね。
イラストに使うと面白い効果が出せます。よかったら参考にしてみてください。
ちなみに、記事で使ったキャラクターはマンガ制作ソフト「コミPO!」でつくりました。
いろいろと遊べてたのしいソフトですよ。


![コミPo! [ダウンロード]](https://m.media-amazon.com/images/I/5127YDSp4ZL._SL160_.jpg)

