今回はAffinity Photoで画像にダブルトーンの効果をかける方法をお届けします。
ダブルトーンは、画像の濃淡を任意の色で表現する方法です。
たとえばこちらの画像を

濃淡の色を置き換えてみたり

あるいは、部分的に濃淡の色を置き換えてみたり

などなど、画像をユニークなテイストに加工できる表現方法です。
というわけで、今回はAffinity Photoでダブルトーン加工をする方法をお届けします。
ダブルトーンとは
ダブルトーンとは、画像の濃淡を別の色に置きかえて表現する加工方法です。
たとえばこの画像を例にダブルトーンの効果をみてみましょう。

まずは、この画像の濃淡がわかりやすいようにグレースケールにしてみます。
【グレースケール】

グレースケールは、グレーで画像の濃淡を表現する方法です。黒から白までの256階調で表現されます。
これを別の色に置きかえるのがダブルトーンです。色は自由に置き換えられます。
たとえば濃い部分を青みのかかった色にしてみたり

赤みのかかった色にしてみたりなど、自由に色合いを変えられます。

また、色の薄い部分や中間の階調部分の色も自由に決めることができます。

あるいは効果を部分的に適用することもできます。

アイデア次第で、いろいろなテイストがたのしめる表現技法です。
というわけで、さっそくやり方をみていきましょう。
ダブルトーンを使ってみよう
1.Affinity Photoで任意の画像を用意します。今回は例として次のものを使ってみます。

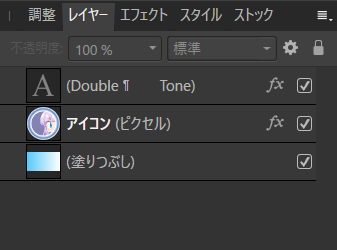
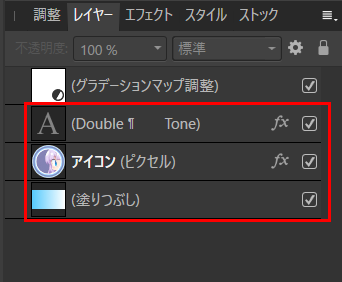
レイヤー構成は次の通りです。

文字、イラスト、背景でそれぞれレイヤーが分かれています。「Double~」とあるのが文字のレイヤー、「アイコン」がイラストのレイヤー、「(塗りつぶし)」が背景のレイヤーです。
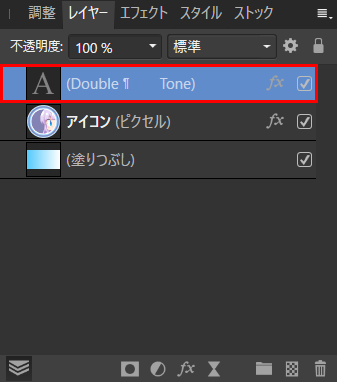
2.レイヤーパネルでいちばん上にあるレイヤーを選択状態にします。

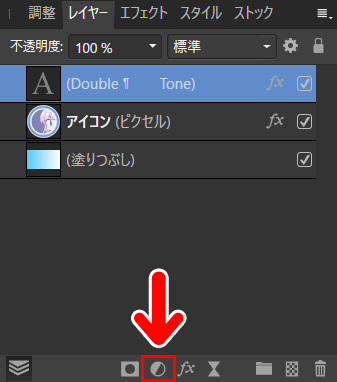
3.その状態のまま、レイヤーパネル下部にある「調整レイヤー」アイコンをクリックします。

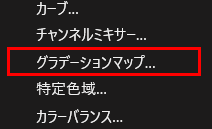
メニューが開きますので「グラデーションマップ」を選択します。

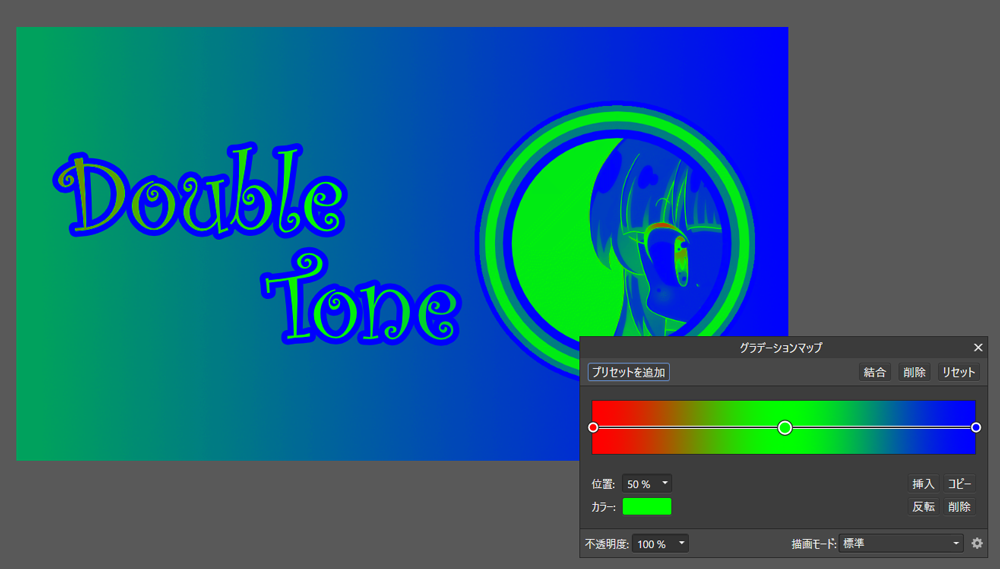
4.すると、グラデーションマップのパネルが開き、キャンバス上の画像の色が変わります。

この段階では画像が珍妙な色になるかと思いますが、ここから調整していきますので問題ありません。
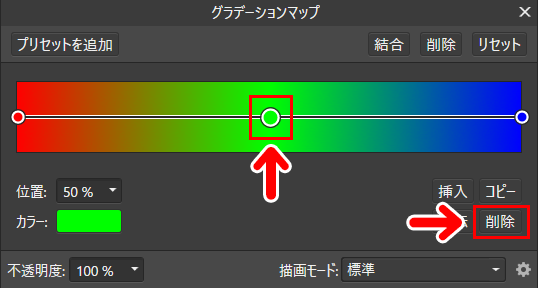
5.まずは色合いをまとめやすいように、グラデーションマップパネルの中間部分にある色を削除します。

まずグラデーションバーの中央部分の〇をクリックし、それから右側にある「削除」ボタンを押します。
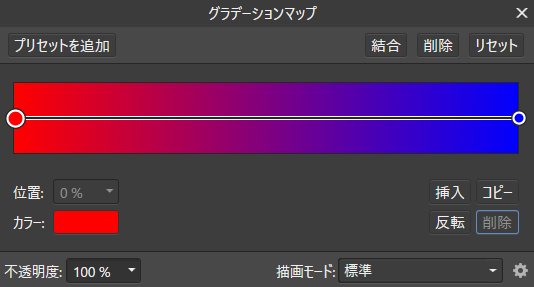
すると、中間部分にあった色が消え、両端の色でのグラデーションになります。

キャンバスの画像も、この両端の色で濃淡を表現したものになります。

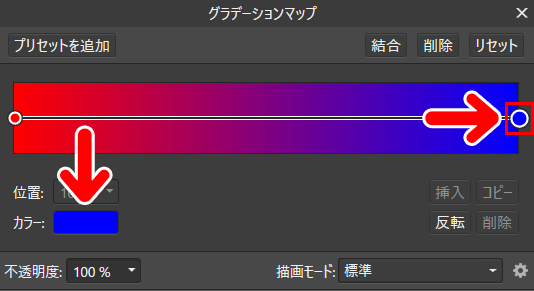
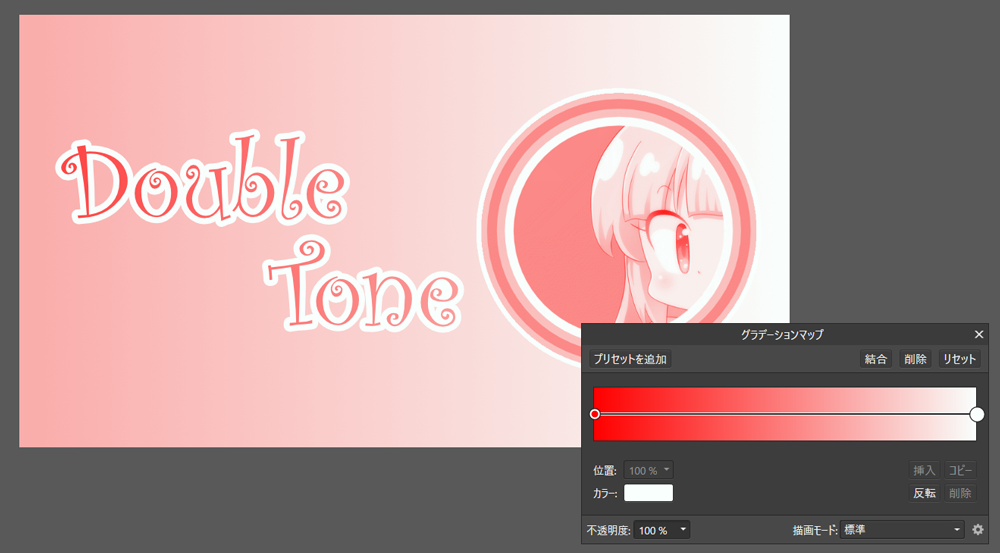
6.では、バーの片方の色を変えてみましょう。右端の〇をクリックして、カラーのところにあるパネルを押します。

するとカラーパネルが開き、右端の色を自由に変えることができます。
ここでは例として、右端の色を白色にしてみました。

これで左端の「もっとも濃い部分の色」が赤、右端の「もっとも薄い(淡い)部分の色」が白という状態になりました。
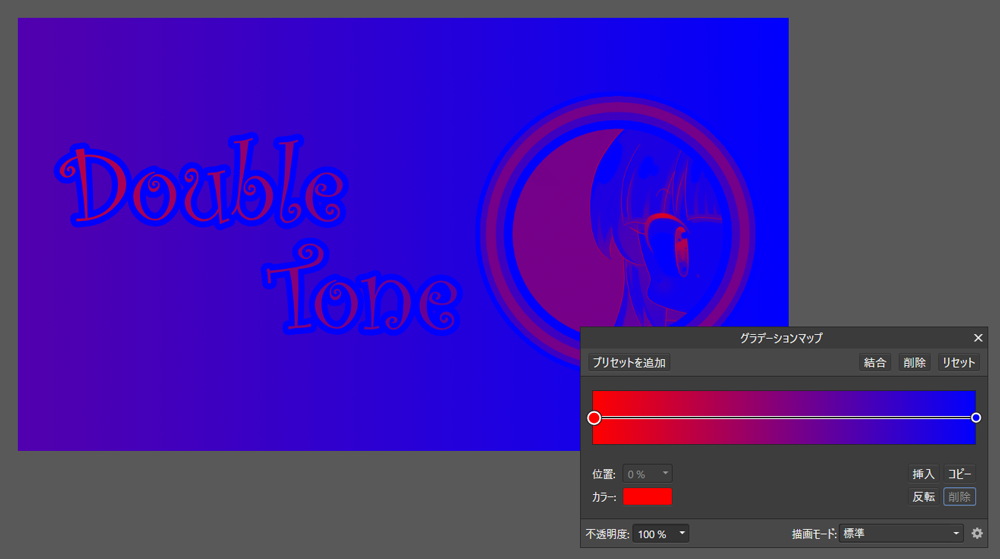
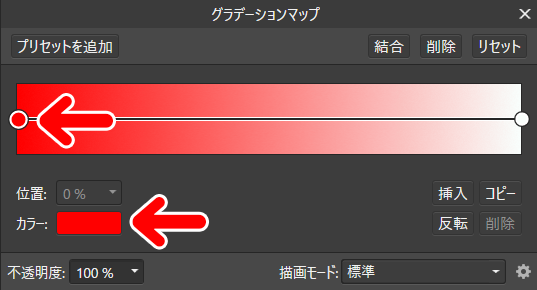
7.今度は左端の「もっとも濃い部分の色」を変えてみましょう。グラデーションバーの左端の〇をクリックしてから、カラーのところにあるパネルを押します。

するとカラーパネルが開きますので、任意の色を設定します。
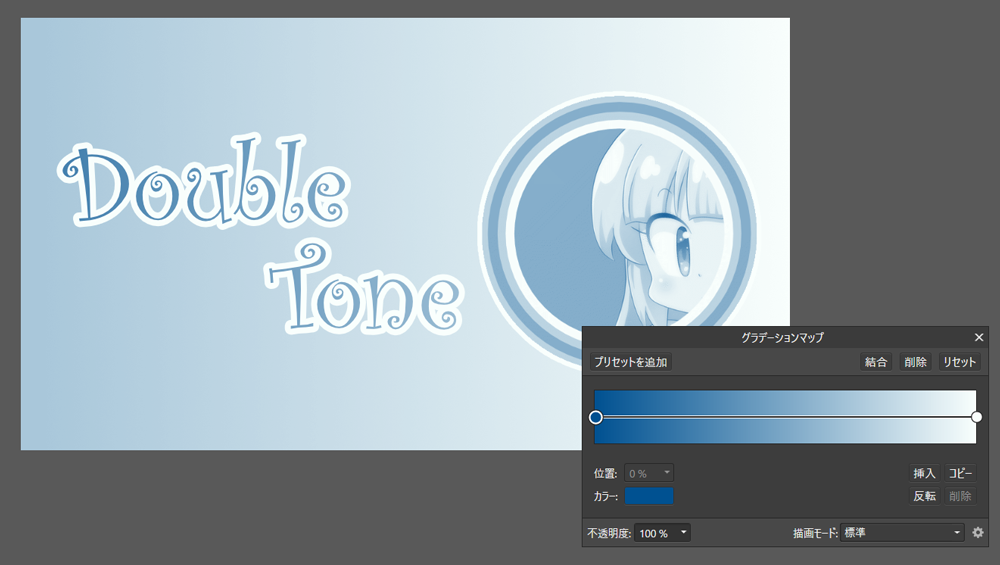
今回は例として青系の色にしてみました。

8.お好みの仕上がりになれば完成です。

何度でも修正ができます
ダブルトーンは、後からでも何度でも修正ができます。
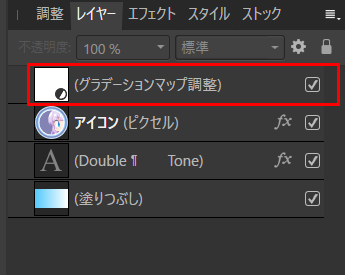
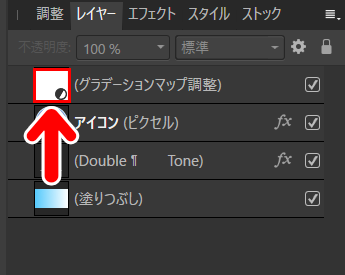
ダブルトーンを適用すると、レイヤーパネルに「グラデーションマップ調整」というレイヤーがつくられます。

ダブルトーンを修正したいときは、このレイヤーの左側のアイコンをダブルクリックします。

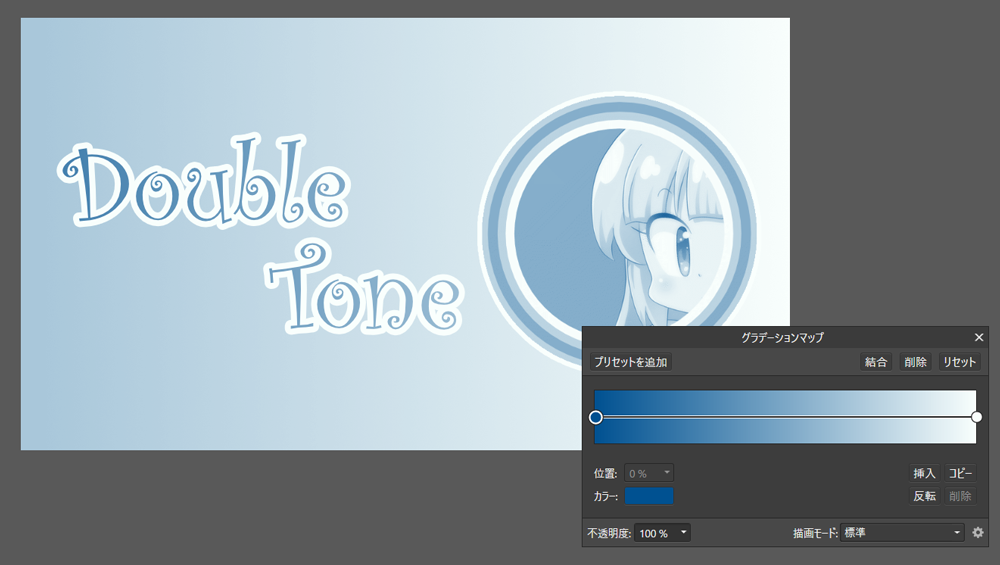
すると「グラデーションマップ」のパネルが開き、再び編集できるようになります。

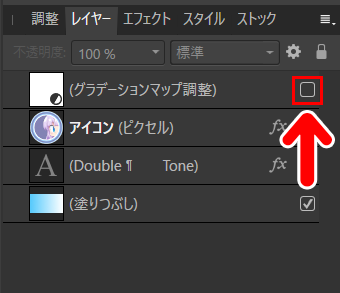
また、ダブルトーンは効果をOFFにすることもできます。

「グラデーションマップ調整」レイヤーの右端のチェックをはずすと、効果がOFFになります。
再びONにしたいときは、チェックを入れればOKです。
ダブルトーンを部分的に適用する
今回の記事で紹介したダブルトーン(グラデーションマップ調整)は、「調整レイヤー」として使った機能です。
Affinity Photoの調整レイヤーには、その下にあるすべてのレイヤーに効果がかかる性質があります。

つまり、このレイヤーパネルの場合でしたら、「文字のレイヤー」「イラストのレイヤー」「背景のレイヤー」にダブルトーンの効果がかかっているわけですね。
この性質を利用すると、次のようなことができます。
効果がかかる範囲を調整する
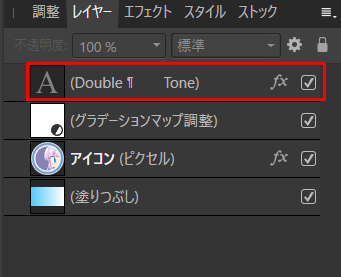
ここでは例として、レイヤーパネルで「文字のレイヤー」をいちばん上に移動させてみます。

すると、どうなるでしょう。
調整レイヤーの効果はその下にあるすべてのレイヤーにかかります。そう、調整レイヤーの上にあるレイヤーには効果がかからないのですね。
つまり、ダブルトーンの効果がかかるのは、「イラストのレイヤー」と「背景のレイヤー」のみになるということです。

キャンバスを見ると「イラストのレイヤー」と「背景のレイヤー」のみに効果がかかっています。

このように、レイヤーの順番を入れ替えるだけで効果がかかる範囲を変えられるわけですね。
グループ化を使った方法
部分的にダブルトーンの効果を適用する方法は、ほかにもあります。ここでは「グループ化」を使った方法をお届けします。
たとえば、画像にダブルトーンをかけて次のような仕上がりになったとします。

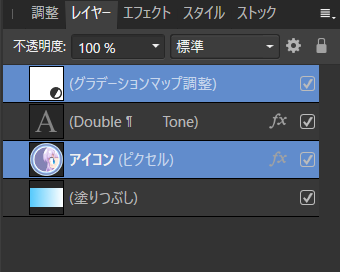
レイヤー構成は次の通りです。

「文字のレイヤー」「イラストのレイヤー」「背景のレイヤー」すべてにダブルトーンの効果がかかっている状態ですね。
ここから、イラスト部分のみにダブルトーンをかかるようにしてみます。
手順
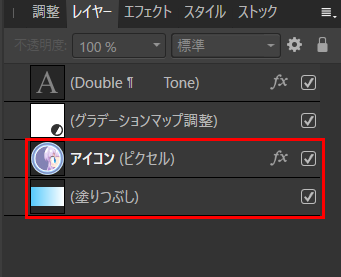
1.レイヤーパネルで「グラデーションマップ調整」レイヤーと「イラストのレイヤー」を選択状態にします。

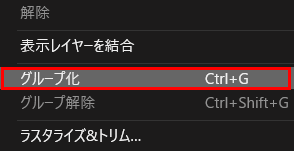
2.その状態のまま、選択したレイヤーのいずれかを右クリックをします。するとメニューが表示されますので「グループ化」を選択します。

3.イラスト部分のみにダブルトーンの効果が適用されました。

このように、グループ化を使うとかんたんに適用範囲を限定することができます。
調整レイヤーの性質
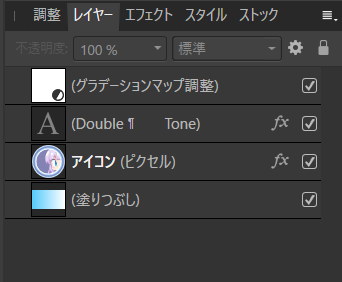
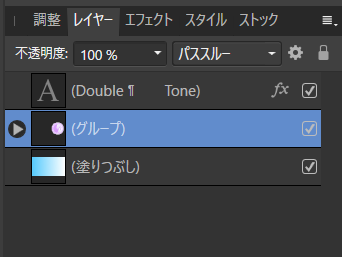
グループ化を使うと、レイヤーパネルに「グループ」というフォルダが作られます。

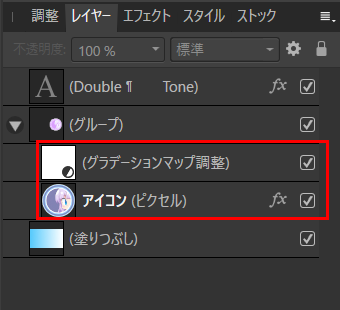
このフォルダを開くと、次のようになっています。

そう、フォルダの中に「グラデーションマップ調整」と「イラストのレイヤー」が入っているわけですね。
このように、調整レイヤーがフォルダの中に入ると、そのフォルダ内で調整レイヤーの下にあるレイヤーのみに効果が及ぶようになります。
こうした性質を知っておくと、部分的に効果をかけたいときも安心ですね。
今回の記事で使用したツール
今回の記事で使用したアイテムは次の通りです。
【Affinity Photo】

【CLIP STUDIO PAINT】
【XP-Pen Artist12】
液晶タブレットです。イラストを描くのに使用しました。価格もサイズも手ごろで愛用しています。

今回はイラストを例にダブルトーンを使い方をお届けしましたが、もちろん写真にも使えますよ。よかったら参考にしてみてください。




