今回は「Affinity Photo」で、クリッピングマスクの境界をぼかす方法をお届けします。
クリッピングマスクは、写真や画像を好きな形で表示する方法です。
もとの画像を損なうことなく表示できますが、境い目がくっきりシャープになります。

この境い目をぼかしたい方もいるかと思います。そこで今回は、クリッピングマスクの境界線をぼかす方法をお届けします。

好きな形で表示できるのはもちろんのこと、ぼかしの強さや、画像の表示範囲も自由に決められます。いろいろとたのしめますよ。
クリッピングマスクの境い目をぼかしてみよう
まずはクリッピングマスクを使いたい写真や画像を開きます。

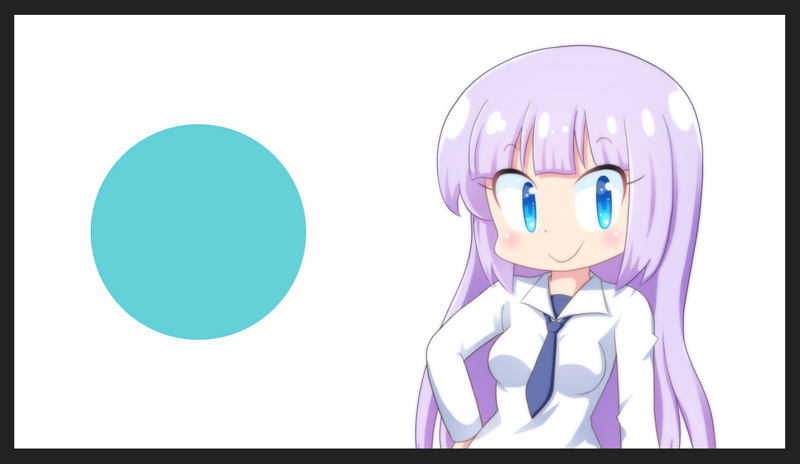
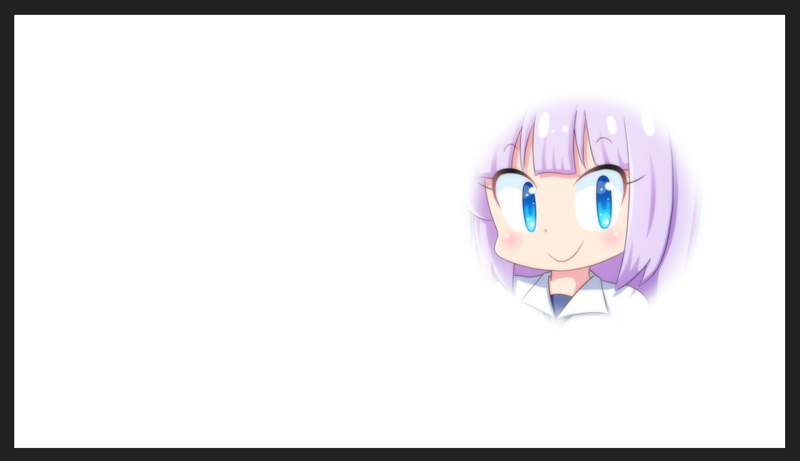
今回はこのイラストを例に、境界線をぼかしたクリッピングマスクを適用してみます。クリッピングマスクはどんな形でもできますが、今回は例として「円形」で表示してみます。

まずは基準の形をつくってみよう
1.任意の写真や画像を開きます。

2.左サイドにあるツールパネルから「楕円ツール」を選択します。


3.好きなサイズの円を描きます。円の色はなんでもOKです。

4.レイヤーパネルで、楕円レイヤーを選択します。

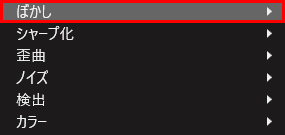
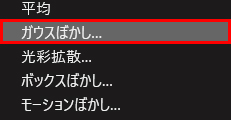
5.メニューバーの「フィルタ」から「ぼかし」を選び、「ガウスぼかし」をクリックします。
![]()


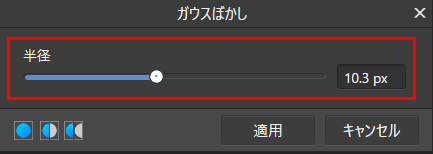
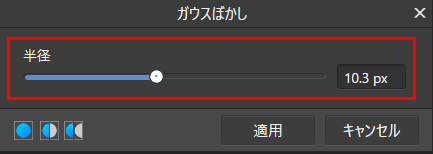
6.すると、「ガウスぼかし」ウインドウが表示されます。

このウインドウで、円のぼかし具合を調整します。「半径」の数値が大きくなるほど、ぼかしが大きくなります。

この円のぼかしが、クリッピングマスクをかけたときの境界線のぼかしになります。
これで基準となる形は完了です。さっそくクリッピングマスクをかけてみましょう。
クリッピングマスクをかけてみよう
1.左サイドにあるツールパネルの「移動ツール」を選択します。
![]()
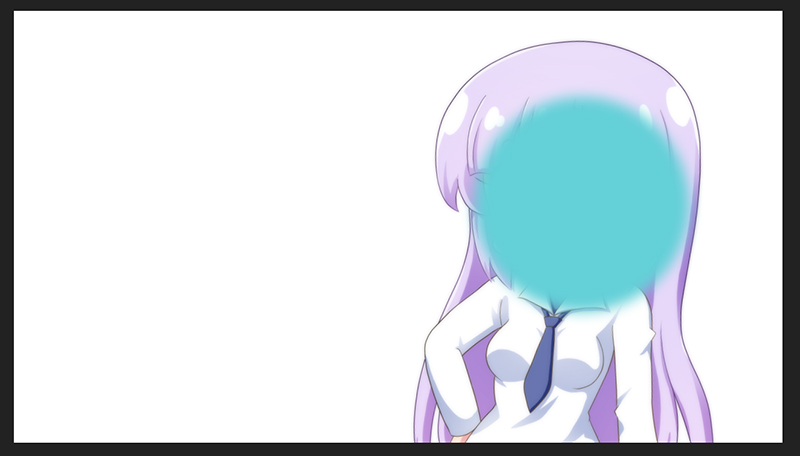
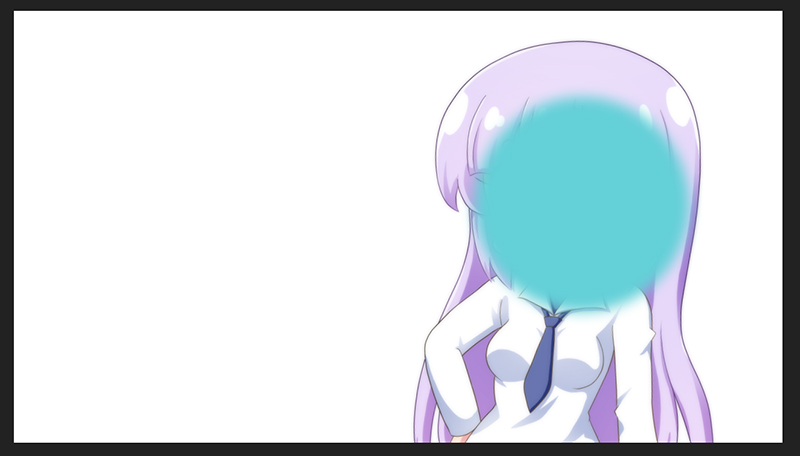
2.先ほどぼかした円を、写真や画像のくりぬきたい箇所に移動します。

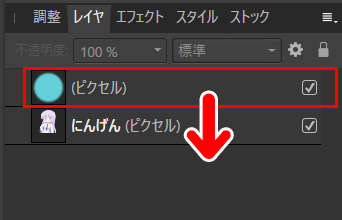
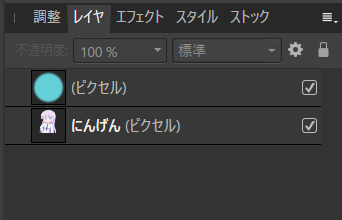
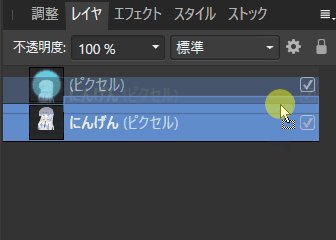
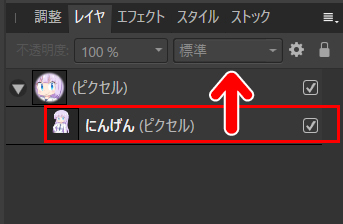
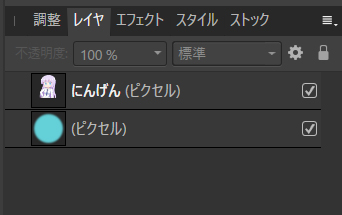
3.ここでレイヤーパネルをみてみましょう。円のレイヤーが、写真や画像レイヤーの上にあります。

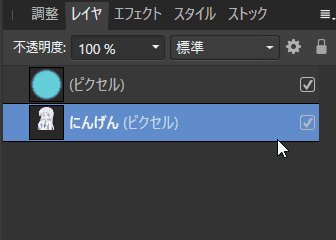
この円のレイヤーを写真や画像レイヤーの下にドラッグします。

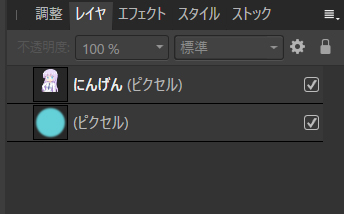
レイヤーの順番が入れ替わり、円のレイヤーが下になればOKです。

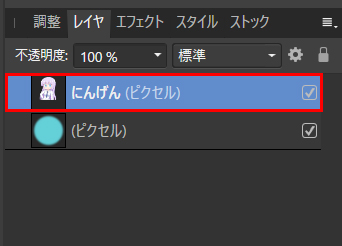
4.写真や画像レイヤーをクリックして、選択状態にします。

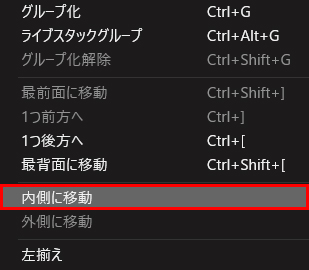
5.ヘッダーメニューの「配置」から「内側に移動」を選択します。
![]()

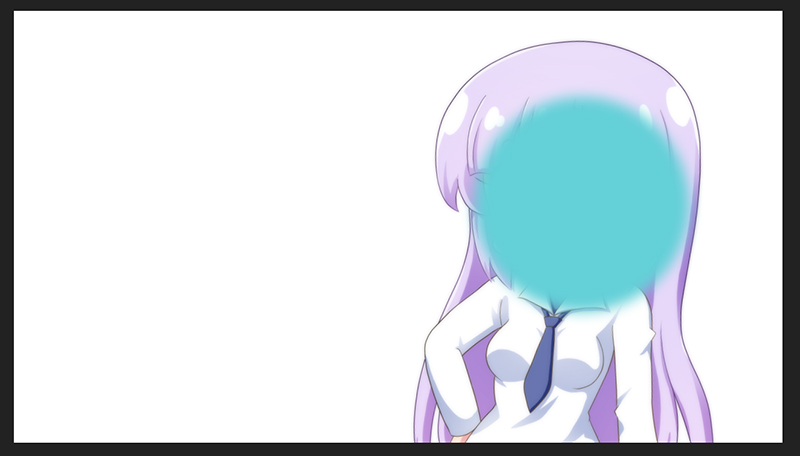
6.境界線をぼかしたクリッピングマスクができました!

さらにかんたんなクリッピングマスクの方法
クリッピングマスクの操作に慣れてきたら、さらにかんたんな方法があります。
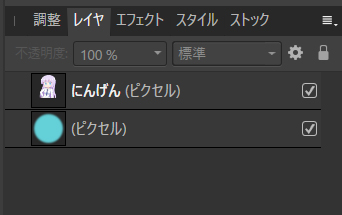
1.図形を重ねた状態にします。

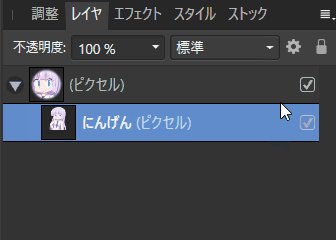
2.レイヤー構成をみると、次のようになっています。

3.「写真や画像のレイヤー」を図形のレイヤーに重なるようにドラッグします。

すると、このように図形のレイヤーの中に「写真や画像のレイヤー」が入った状態になります。

4.キャンバスをみてみましょう。境界線がぼけたクリッピングマスクが適用されています。

レイヤーを重ねる操作にすこし癖がありますが、慣れるとこちらのほうがスムーズにクリッピングマスクをかけられます。
つづいて、表示位置などを調整してみましょう。
仕上がりを調整してみよう
表示位置を調整してみよう
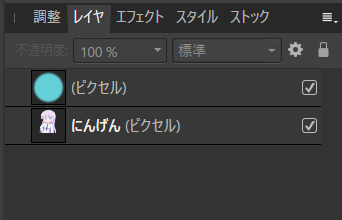
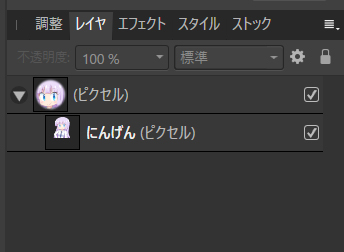
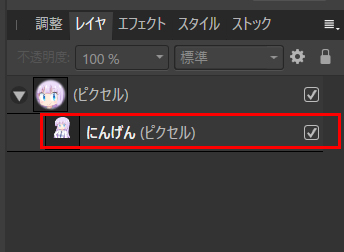
クリッピングマスクの適用ができたら、レイヤーパネルをみてみましょう。

クリッピングマスク適用前と違い、レイヤーがひとまとめになっています。
左側のアイコンをクリックしてみましょう。

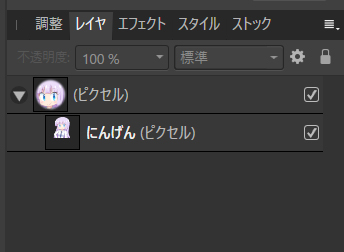
すると、このように中に入ったレイヤーが表示されます。

この中に入っているレイヤーが「写真や画像のレイヤー」です(ここでは「にんげん」というレイヤー名にしています)。
「写真や画像のレイヤー」をクリックすると、写真や画像のレイヤーを操作できるようになります。

円の位置はそのままに、元の写真や画像を移動させたり、拡大縮小したりすることができます。
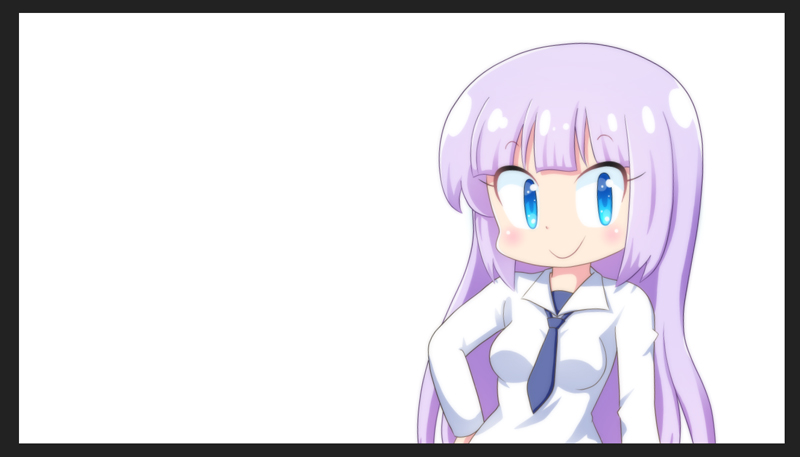
ここでは、イラストの表示範囲を下に移動させてみました。このように作業して、任意の仕上がりになればOKです。

ぼかしの重ねがけもできます
クリッピングマスクの境い目のぼかしは、重ねてかけることもできます。
1.レイヤーパネルで円のレイヤーをクリックして、選択状態にします。

2.メニューバーの「フィルタ」から「ぼかし」を選び、「ガウスぼかし」をクリックします。
![]()


3.「ガウスぼかし」ウインドウが表示されます。あとは、ぼかし具合をみながら数値を徴していけばOKです。

好みの仕上がりになればOKです。

クリッピングマスクを解除する方法
クリッピングマスクは、レイヤー操作でかんたんに解除できます。
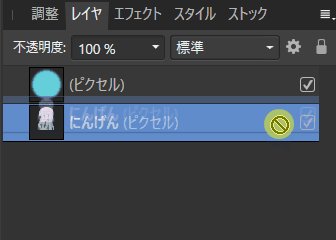
写真や画像のレイヤーをドラッグして、円レイヤーの外に出すだけでOKです。

円レイヤーの外に出せればOKなので、ドラッグする方向は上でも下でもOKです(操作感覚的には、上に出すほうがわかりやすいかと思います)。
写真や画像のレイヤーが、円レイヤーの外に出ればOKです。

元の写真や画像が表示されました。

……が、「円はどこにいったの?」と思う方もいるかもしれません。
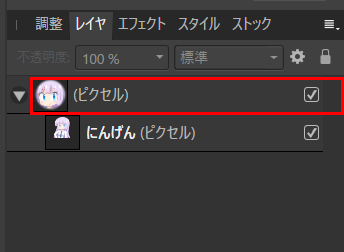
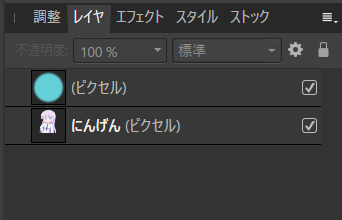
円はこの画像の下に表示されています。ここで、今のレイヤー状態をみてみましょう。
レイヤーのまめちしき

「Afiinity Photo」では、レイヤーが上にあるほど、画面で上に表示されます。
つまり、このレイヤー構成であれば、円の上に「写真や画像」が表示されているわけですね。
では、このレイヤーの順序を逆にしてみるとどうなるでしょう。

レイヤーが上にあるほど画面では上に表示されますので、そう、円が上に表示されます。

ちょっとしたことですが、知っておくと便利ですよ。
記事で使用したアイテム
今回の記事で使用したアイテムは次の通りです。
【Affinity photo】

Photoshopの代替ソフトとして使用しているソフトです。写真の補正・加工はもちろんのこと、イラストにも使えます。今回の記事ではクリッピングマスクの作例制作に使用しました。
【CLIP STUDIO PAINT PRO】
作例のイラストを描くのに使用したソフトです。非常に使いやすくおすすめです。
【XP-PEN Artist 12】
2万円前後で買える液晶タブレットです。液タブとしては安価な部類に入りますが、大きな不満もなく使っています。レビューもしています。

まとめ
今回は「Affinity Photo」で、クリッピングマスクの境界をぼかす方法をお届けしました。いろいろな場面で使えると思います。よかったら参考にしてみてください。