今回はAffinity Photoで塗りつぶしレイヤーを使ってキャラクターをシルエットにする方法をお届けします。
通常、キャラクターをシルエットにするときは、キャラクターのレイヤーに「レイヤーエフェクト」をかける方法がよくつかわれます。
「カラーオーバーレイ」または「グラデーションオーバーレイ」を適用する方法ですね。
――が、今回はその方法ではなく、塗りつぶしレイヤーを使ってキャラクターをシルエットにする方法をお届けします。

シルエットを単色で塗りつぶす場合は、さほどメリットを感じられないかもしれませんが、大きな差が出るのはグラデーションで塗りつぶす場合です。
「塗りつぶしレイヤー」を使うと、グラデーションの調整が非常にしやすくなります。
今回の方法のメリット
シルエットの色は単色・グラデーションのどちらでもできます。
今回の方法のもっとも大きなメリットは、グラデーションの調整がしやすいという点です。
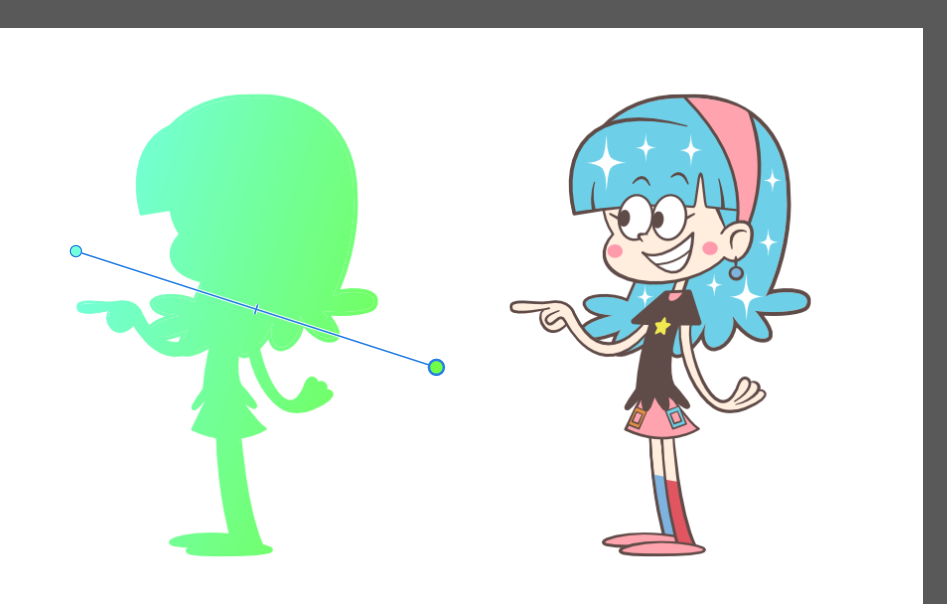
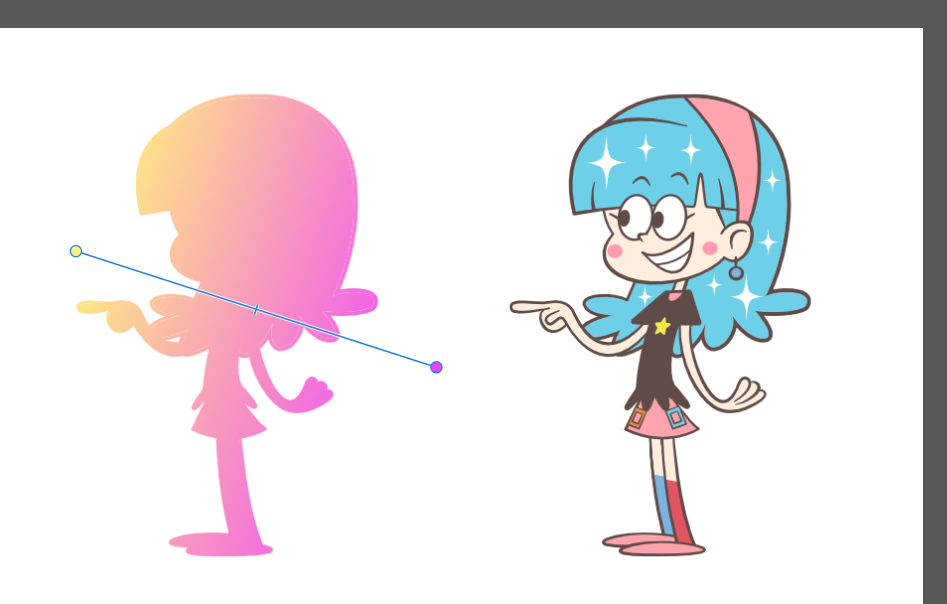
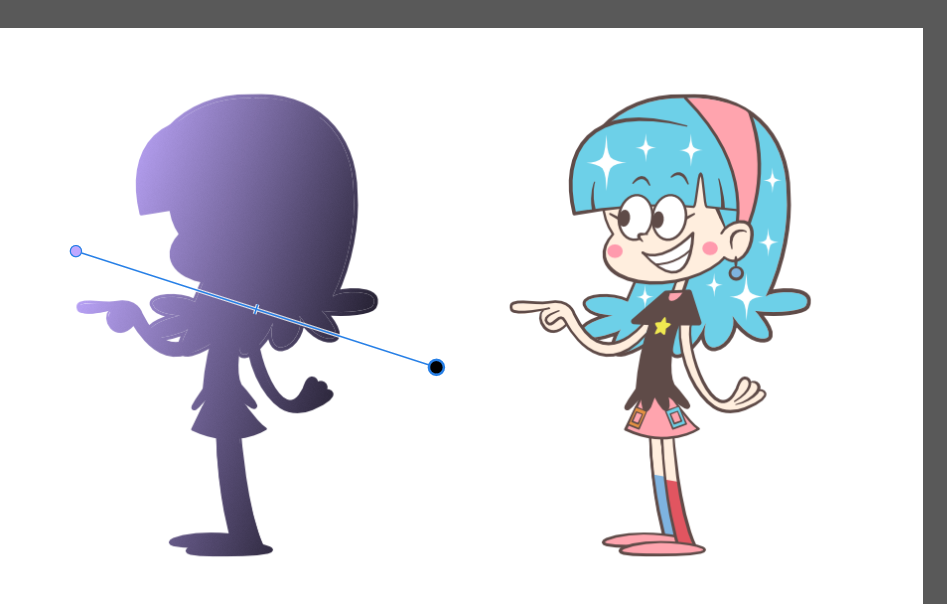
たとえば、こちらは作業中の画像です。

塗りつぶしレイヤーを使うと、このようにグラデーションの設定時に「調整用のバー」が表示されます。
これが非常に便利で、グラデーションの位置や角度・度合いなどを直感的に調整できるのですね。
レイヤーエフェクトのグラデーションオーバーレイより、調整がかんたんです。
というわけで、さっそくやり方をみていきましょう。
作業前の注意点
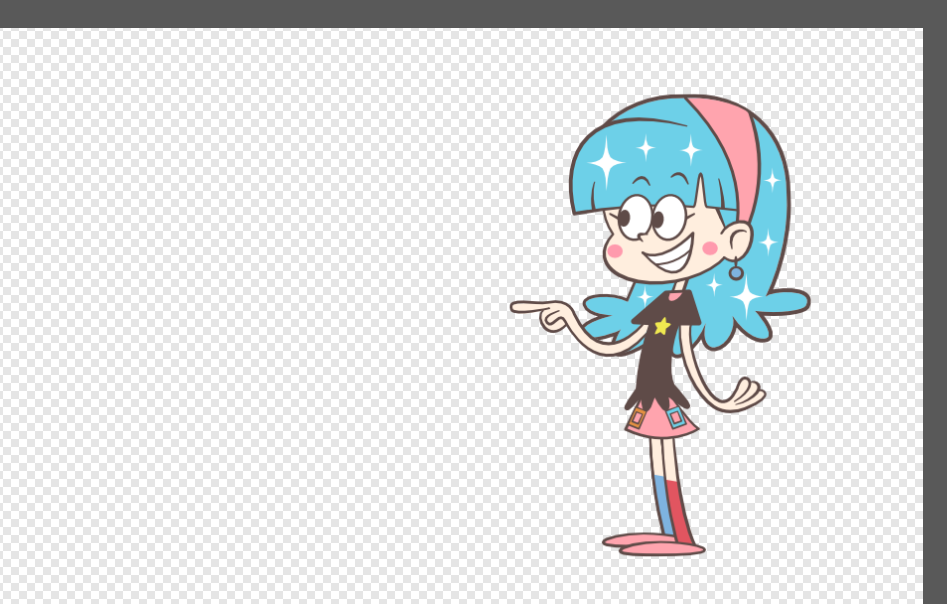
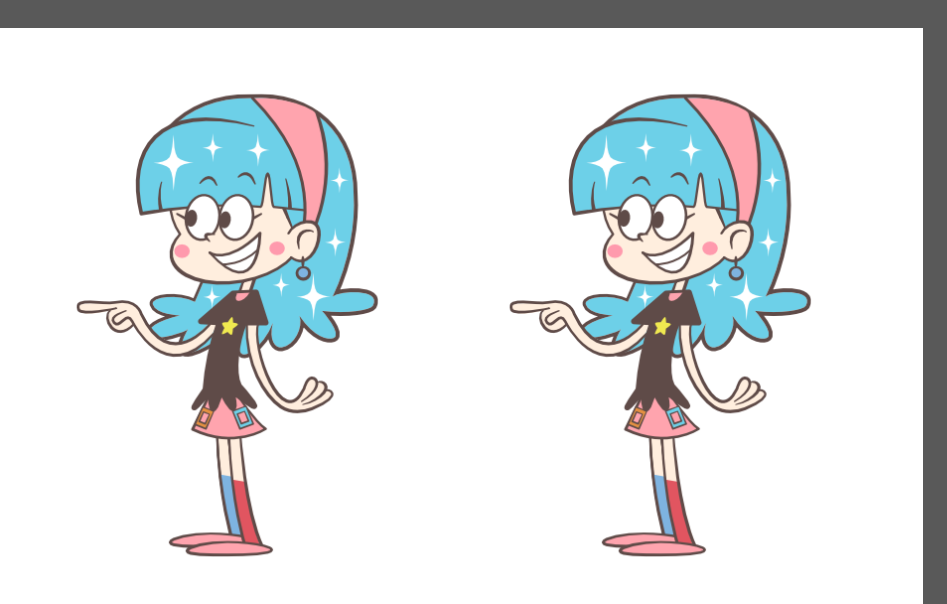
今回は例として、次のキャラクターのシルエットをつくってみます。

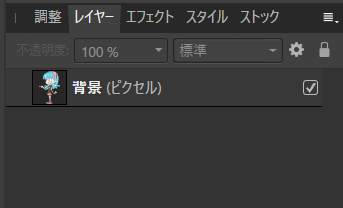
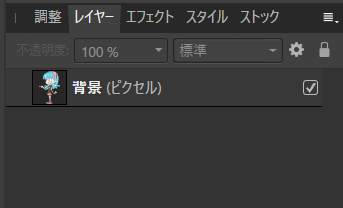
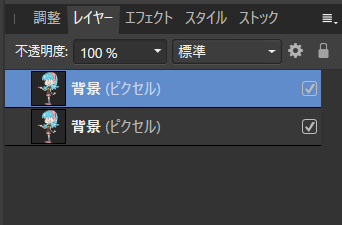
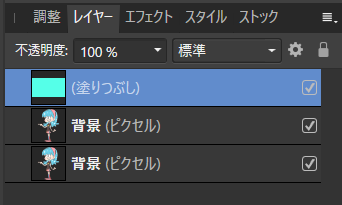
レイヤー構成は次の通りです。

「背景(ピクセル)」と書かれているレイヤーが、キャラクターのレイヤーです。
シルエットにしたいキャラクターは、事前に「背景を透過処理したもの(透過PNG)」にしておきます。
透過PNGとは
透過PNGとは、背景が透明な画像のことです。
たとえば、今回のキャラクターが描かれたレイヤーは次のようになっています。

キャラクターのみが描かれており、背景が透明になっています。こうしたものを「透過PNG」と呼びます。
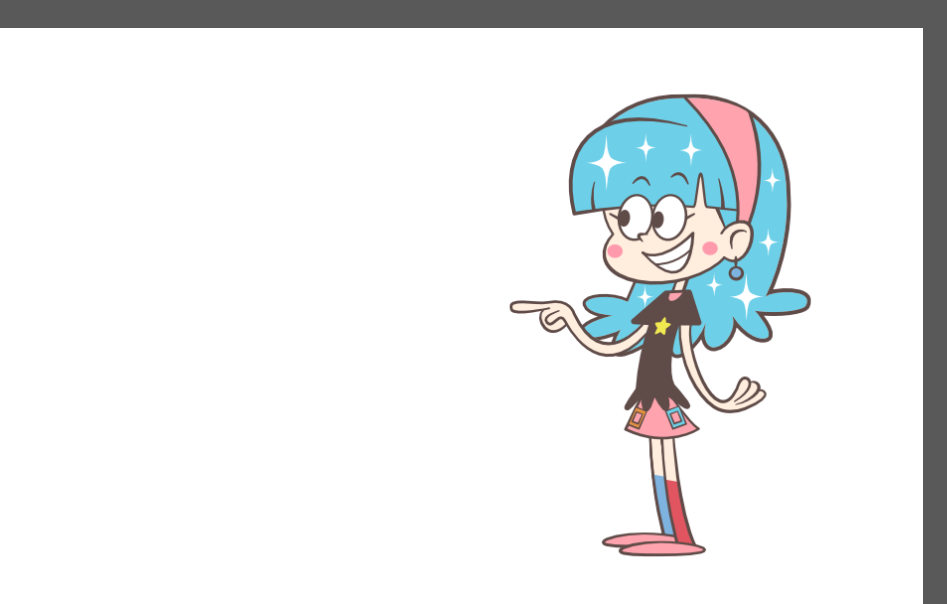
ちなみにAffinity Photoでは、透過PNGの背景を白色にして作業することができます。
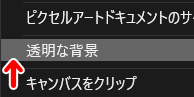
メニューバーの「ドキュメント」から「透明な背景」の左のチェックをはずすと、白い背景で作業ができます。
![]()

今回は作業工程がみやすいように、背景を白色にしてすすめていきます。
まずは単色のシルエットにしてみよう
単色のシルエットにする手順
1.Affinity Photoでシルエットにしたいキャラクターの画像を開きます。

レイヤー構成は次の通りです。

「背景(ピクセル)」と書かれているレイヤーが、キャラクターのレイヤーです。
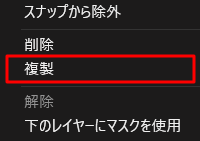
2.レイヤーパネルでキャラクターのレイヤーをクリックして選択状態にして、右クリックします。

メニューが開きますので「複製」を選択します。

すると、もとのレイヤーと同じレイヤーが複製されます。

今回は例として、今複製したレイヤー(上のほうにあるレイヤー)をシルエットにしてみます。
3.上にあるレイヤーが選択状態になっていることを確認します。

その状態で、画面左のツールバーから「移動ツール」を選択します。

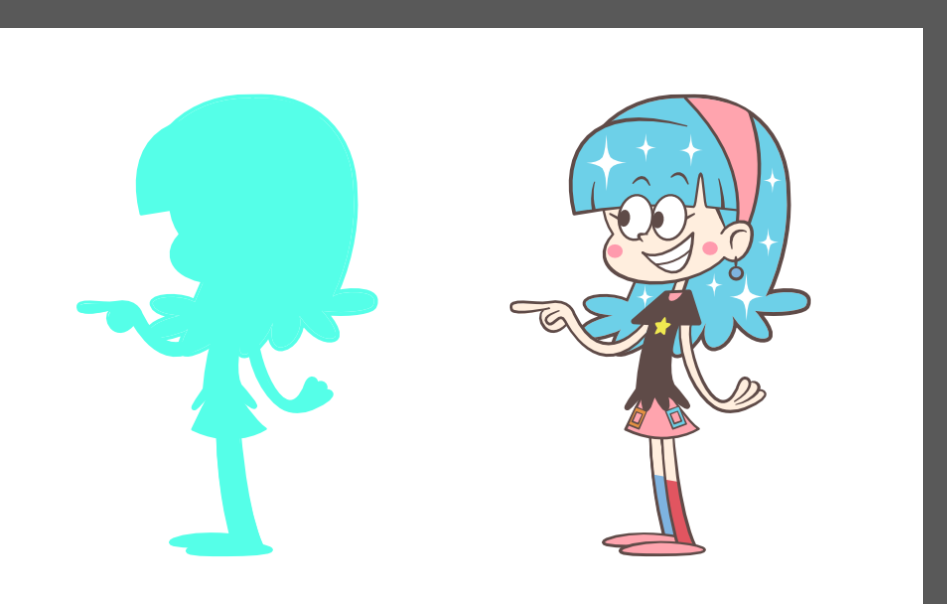
そして、キャンバス上のキャラクターを好きな方向にドラッグしてみましょう。

すると、複製されたレイヤーがドラッグした方向に移動します。
4.レイヤーパネルでシルエットにしたい方のレイヤーを選択状態にします。

今回は例として、上にあるほうのレイヤー(複製したほうのレイヤー)を選択します。
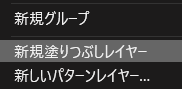
その状態で、メニューバーの「レイヤー」から「新規塗りつぶしレイヤー」を選択します。
![]()

5.すると、キャンバスがなんらかの色(カラーパネルで設定されている色)で塗りつぶされます。

色はあとから自由に変更できますので、この段階ではどんな色になっていてもOKです。
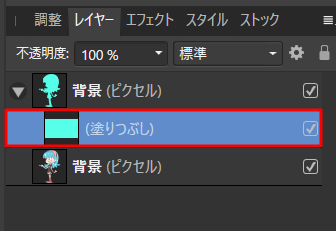
この時点でのレイヤー構成は次の通りです。

いちばん上にある「塗りつぶし」とあるのが、今作った「塗りつぶしレイヤー」ですね。
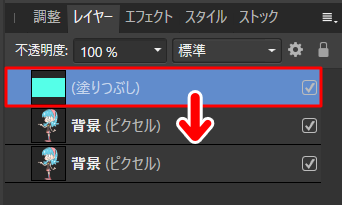
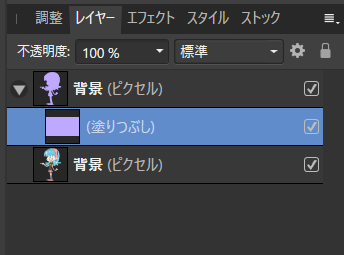
6.レイヤーパネルで「塗りつぶしレイヤー」を、複製したキャラクターレイヤーのすぐ下にドラッグします。

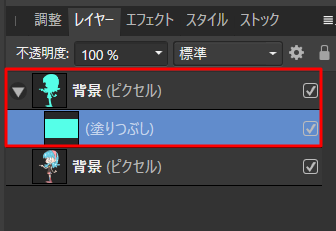
すると、複製したキャラクターレイヤーの中に「塗りつぶしレイヤー」が収納されます。

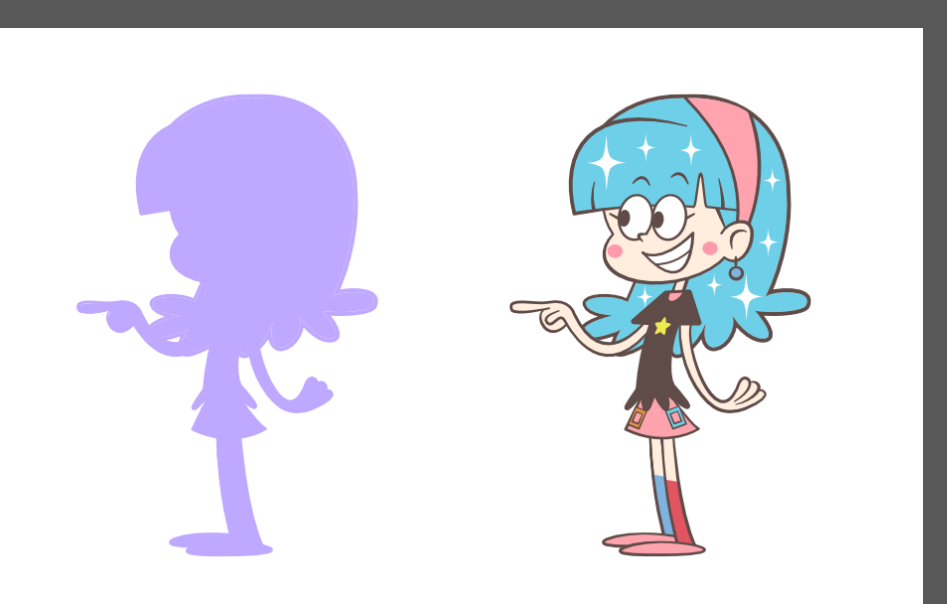
キャンバスをみると、複製したキャラクターレイヤーがシルエットになっています。

色を変えてみよう
シルエットの色を変えるときは、レイヤーパネルで「塗りつぶしレイヤー」を選択します。

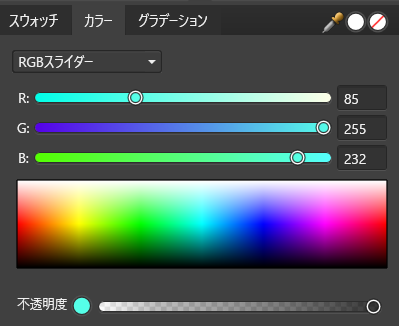
すると、メニューバーの下に、塗りつぶしの色を設定できるタイルが表示されます。このタイルをクリックしてみましょう。

色の設定ができるパネルが開きます。好きな色を設定してみましょう。

お好みの色になればOKです。

単色のシルエットはこれで完成です。
つづいてこのシルエットをもとに、シルエットをグラデーションにしていきましょう。
シルエットをグラデーションにしてみよう
グラデーションにする手順
1.単色のシルエットができたら、レイヤーパネルで「塗りつぶしレイヤー」を選択します。

2.画面左のツールバーから「グラデーションツール」を選択します。

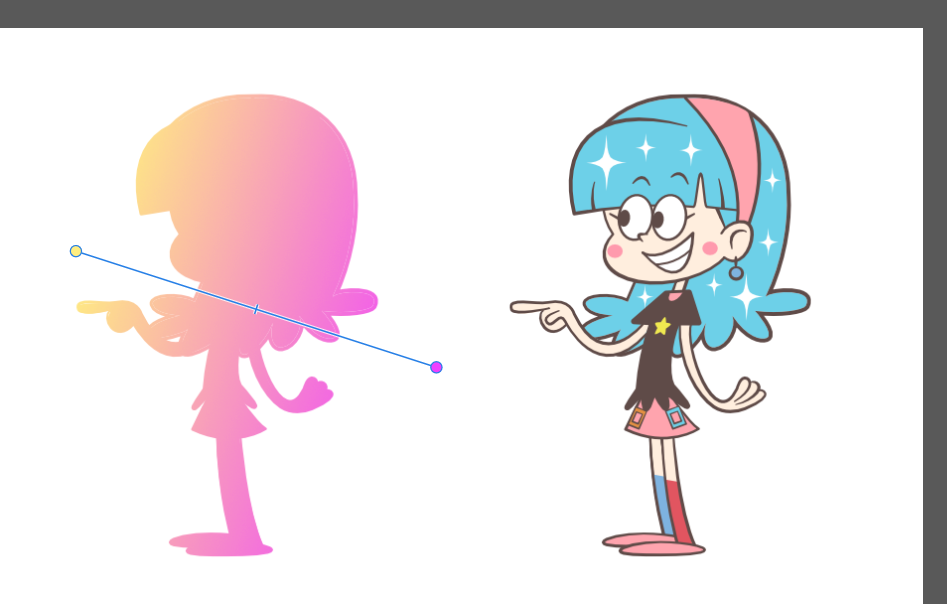
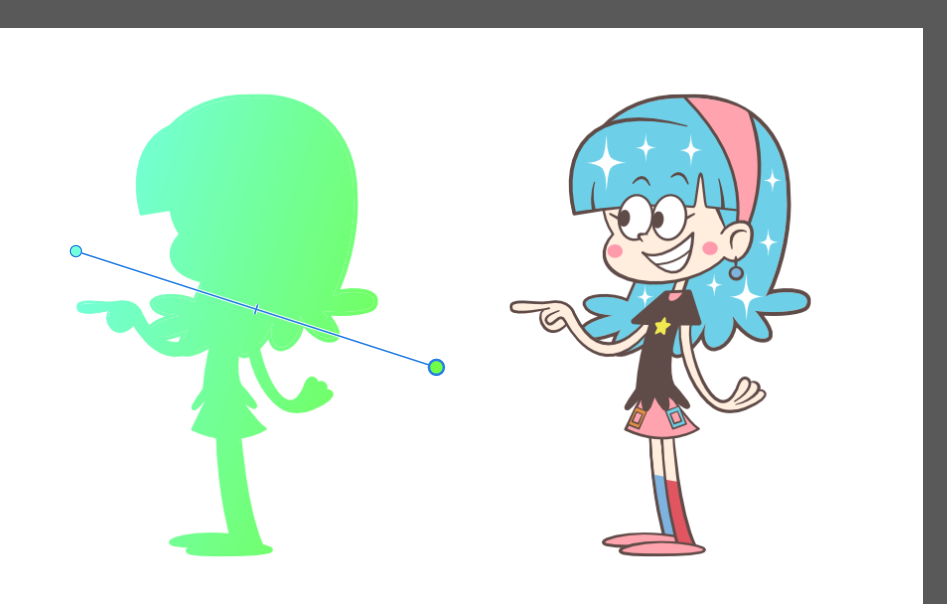
3.どの方向でもいいので、シルエットに重なるようにドラッグします。

すると、なんらかの色でシルエットにグラデーションが入ります。
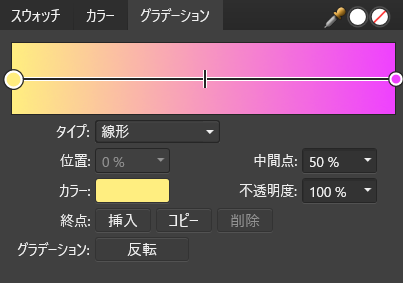
4.ここで画面上部のメニューバーの下をみてみましょう。

グラデーションの色を設定できるタイルが表示されています。これをクリックしてみましょう。
5.すると、グラデーションの色を設定できるパネルが開きますので、お好みの色合いにしてみましょう。

設定した色はシルエットにリアルタイムで反映されます。いろいろとためしてみましょう。

お好みの色合いになったら完成です。
グラデーションの調整
今回の方法を使うと、グラデーションの設定する際に、調整用のバーが表示されます。

グラデーションの位置や角度、度合いを自由に調整できるバーですね。
直感的に操作ができるので、調整がしやすいのがメリットです。
今回の記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

【Affinity Designer(イラストの制作に使用)】

今回はAffinity Photoで塗りつぶしレイヤーを使ったシルエットの作り方をお届けしました。よかったら参考にしてみてください。


