今回はAffinity Photoでフォントサイズが異なるテキストの横幅を同じにする方法をお届けします。
今回の記事でできることは、たとえばこんな感じ。

1行目と2行目のテキストをみてみましょう。フォントサイズにはずいぶんと違いがありますが、テキストの横幅(両端の位置)は同じになっています。
ロゴをつくるときなどに、ちょっぴり便利な方法です。
というわけでさっそくやり方をみていきましょう。
フォントサイズが異なるテキストの横幅を同じにする
今回は例として、上に大きいフォントのテキストを配置し、下には上よりも小さいフォントのテキストを配置して、横幅をそろえていきます。
 とてもかんたんにできますので、応用もしやすいですよ。
とてもかんたんにできますので、応用もしやすいですよ。
手順
1.Affinity Photoで任意のサイズのキャンバスを作成します。そして、画面左のツールバーから「アーティスティックテキストツール」を選択します。

2.まずはキャンバスに大きいフォントで任意のテキストを書いてみましょう。

3.次にその下に小さいテキストを書きます。

フォントのサイズや位置はあとから調整しますので、この段階ではどちらもアバウトでOKです。
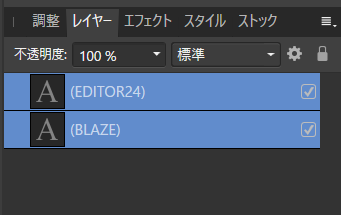
この段階でのレイヤー構成は次の通りです。

レイヤーの順番はどちらが上でもOKです。1行目と2行目が別のレイヤーになっていればOKです。
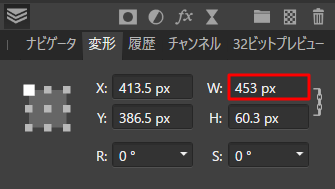
4.レイヤーパネルで、大きいフォントでテキストを書いたレイヤーを選択します。

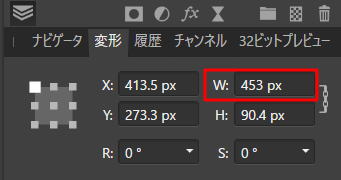
その状態で、画面の右下部にある「変形」パネルをみてみましょう。

「W」の横にある数値が、大きいフォントで書いたテキスト全体の横幅です。今回の例では453pxになっています。
この数値を覚えておきましょう。
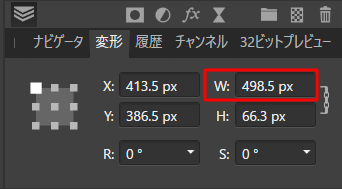
5.つづいて、レイヤーパネルで、小さいフォントでテキストを書いたレイヤーを選択します。

その状態で、画面の右下部にある「変形」パネルをみてみましょう。

「W」の数値をみてみると、498.5pxになっています。
大きいフォントのレイヤーのほうは「453px」でしたから、こちらのほうはずいぶんと大きいですね。というわけで調整してみましょう。
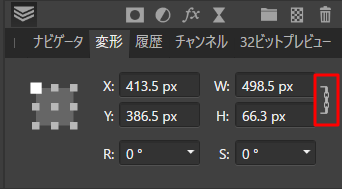
6.「W」と「H」の数値の右にあるマークをみてみましょう。数値の枠がチェーンのようなマークでつながっていることを確認します。

チェーンマークがつながっていない場合は、マークをクリックするとつながります。
7.「W」の数値を、大きいフォントで書いたレイヤーの「W」と同じものにします。

すると、「H」の数値も「W」を変えたのと同じ比率で変わります。
つまり、「横幅」を変えると、それに連動して「高さ」が自動調整してされるわけですね。これがチェーンマークの効果です。
8.キャンバスをみてみましょう。

上のテキストと下のテキストの横幅が同じになっています。
が、この段階では上下のテキストの横幅をそろえただけなので、上下の位置がそれぞれ右あるいは左にズレている場合があります。
というわけで、位置を調整していきます。
9.レイヤーパネルで2つのレイヤーを選択状態にします。

その状態で画面上部の「整列」アイコンをクリックします。

すると整列方法が選択できるようになりますので「水平方向に整列」の「左揃え」「中央ぞろえ」「右揃え」の中から任意のものを選択します。
10.上下のレイヤーの位置がそろったら完成です。

記事で使用したツール
記事で使用したツールは次の通りです。
【Affinity Photo】

今回はAffinity Photoでフォントサイズが異なるテキストの横幅を同じにする方法をお届けしました。よかったら参考にしてみてください。



