前回の記事ではAffinity Photoで羊皮紙のようなテクスチャを作る方法をお届けしました。

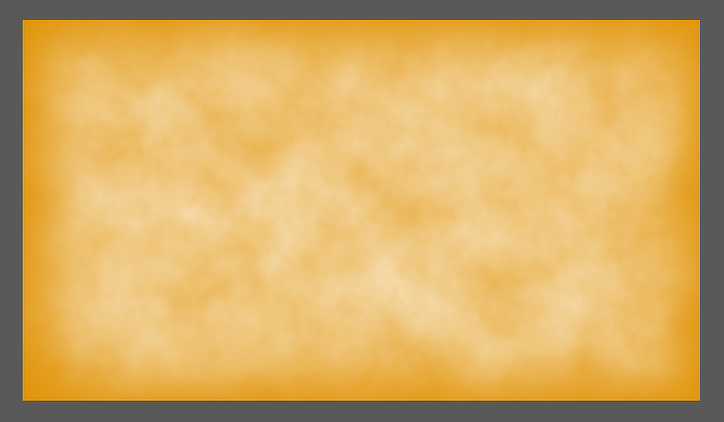
その方法を使うと、次のような羊皮紙風のテクスチャがかんたんにできます。
【オーソドックスなもの】

【まわりに色がついたタイプのもの】

が、この方法は手軽にできるものの、あとから自由に色を変更できないという弱点がありました。
そこで今回は、あとからでも色を自由に変えられる羊皮紙風テクスチャのつくり方をお届けします。
というわけでさっそくやってみましょう。
オーソドックスな羊皮紙風テクスチャ

まずはあとから自由に色を変えられる、オーソドックスな羊皮紙風テクスチャから作ってみましょう。
手順
1.Affinity Photoで任意のサイズのキャンバスをつくります。

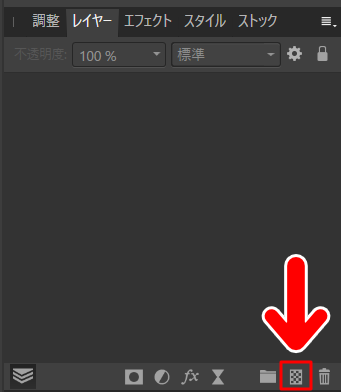
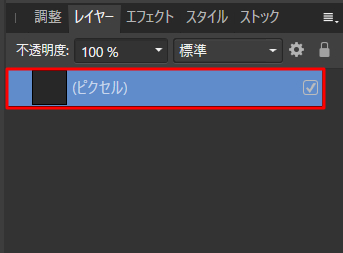
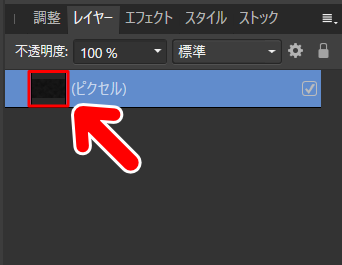
2.まずはピクセルレイヤーを作ります。レイヤーパネルで「ピクセルレイヤーを追加」をクリックします。

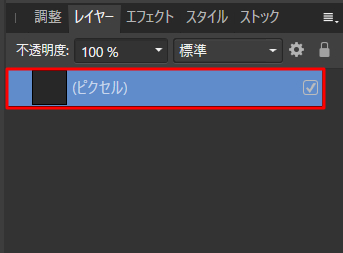
「ピクセル」という名前のレイヤーができればOKです。

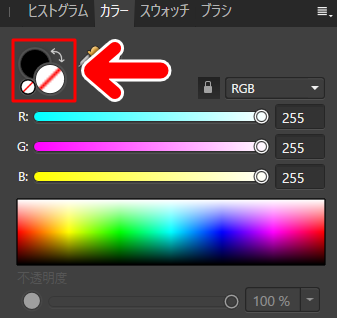
3.つづいて、カラーパネルで下の円の色を透明にし、上の色の円を黒色にします。

4.レイヤーパネルで「ピクセル」レイヤーが選択状態になっていることを確認します。

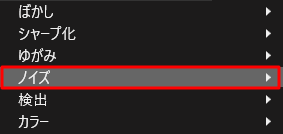
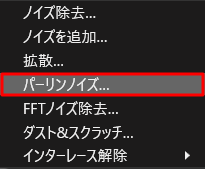
画面上部のメニューバーの「フィルター」から「ノイズ」とすすみ、「パーリンノイズ」を選択します。
![]()


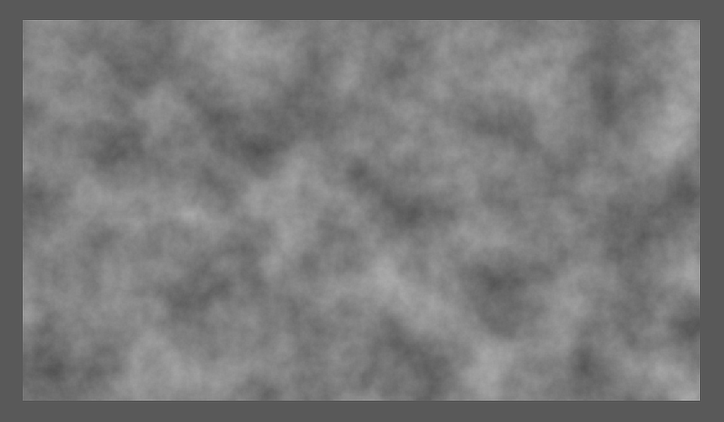
5.すると、パーリンノイズの効果でキャンバス全体に雲のような模様が表示されます。

この模様の濃淡が、羊皮紙の模様の濃淡になります。
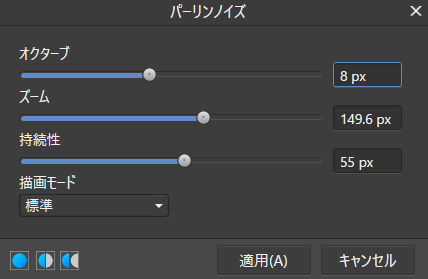
「パーリンノイズ」パネルを使うと、模様の入り方や強さを調整できます。

各パラメーターの数値を変えると、リアルタイムでキャンバス上のテクスチャに反映されます。お好みの模様の度合いになるように調整していきましょう。
6.模様の度合いが決まったら、レイヤーパネルの「ピクセル」レイヤーのサムネイルを、キーボードのCtrlキーを押しながらクリックします。

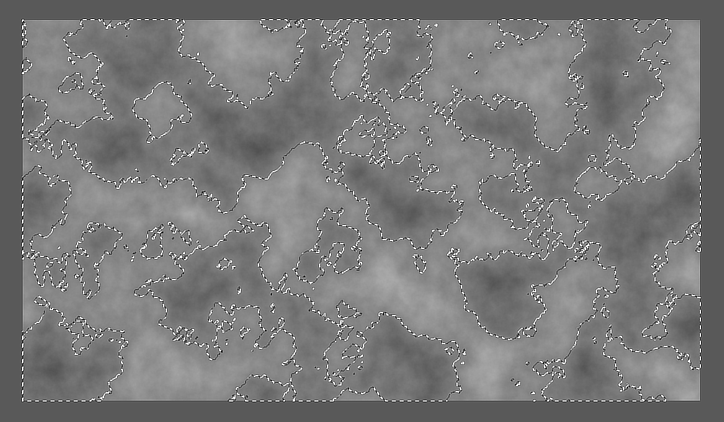
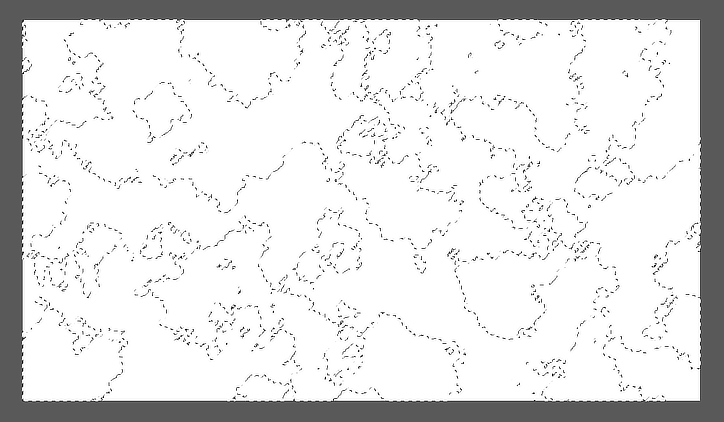
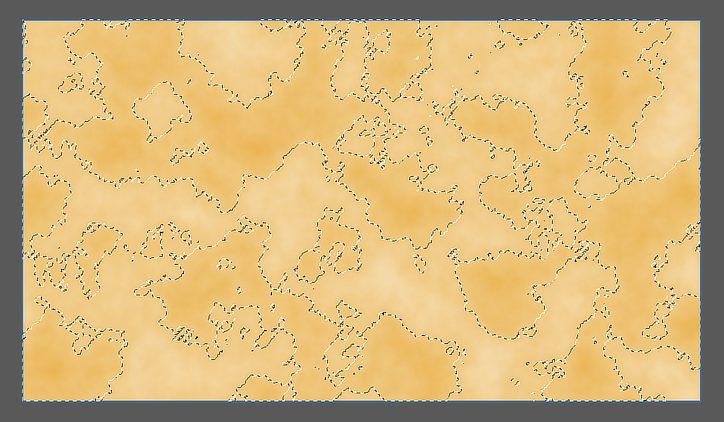
すると、模様の部分が選択され、点線で囲まれます。

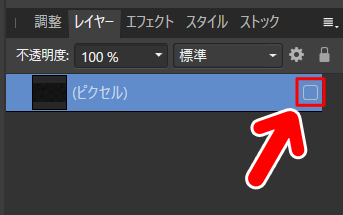
7.ここまでの作業は模様の部分を選択範囲にするためのものでしたので、用が済んだ「ピクセル」レイヤーを非表示にします。

「ピクセル」レイヤーの右端にある□のチェックをはずすと、このレイヤーが非表示になります。
「ピクセル」レイヤーを非表示にすると、キャンバスには選択範囲のみが表示されます。

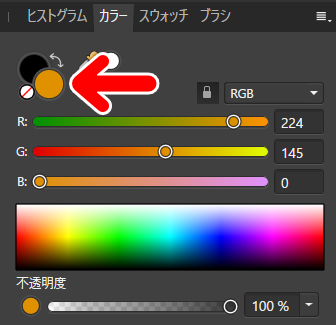
8.ここで羊皮紙に使う色を設定します。カラーパネルの「下の円の色」を羊皮紙に使いたい色に設定します。

色はあとからでも変えられますので、この段階ではアバウトでOKです。
色を設定するのは、下の円だけでOKです。上の円はそのままでOK(どの色が入っていてもOK)です。
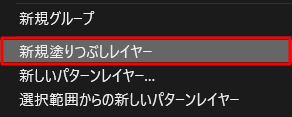
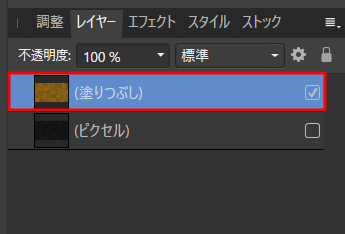
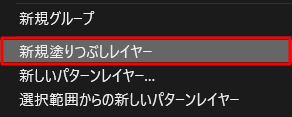
9.色がきまったら、画面上部のメニューバーの「レイヤー」から「新規塗りつぶしレイヤー」を選択します。
![]()

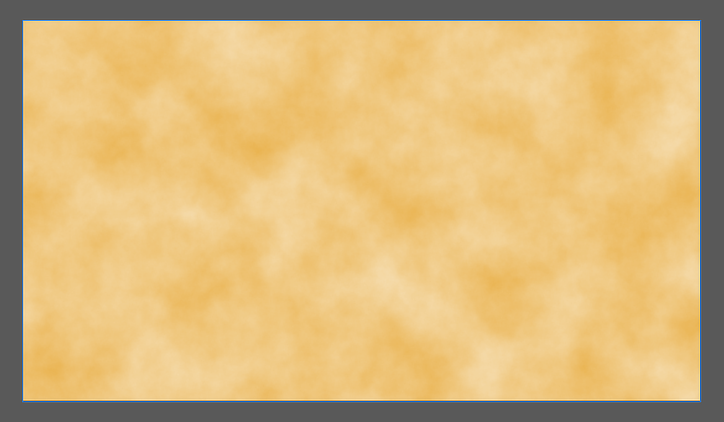
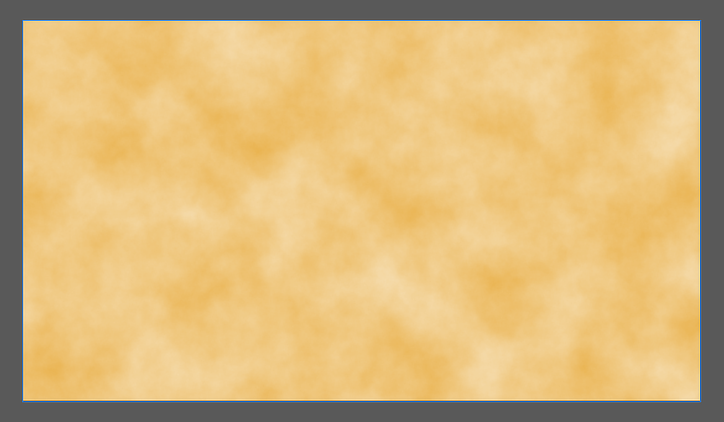
すると、濃淡がついた状態でキャンバスが塗りつぶされます。

選択範囲はこれで用済みですので、キーボードのCtrl+Dキーを押して、選択範囲を解除します。

10.これであとから自由に色を変えられる羊皮紙テクスチャの完成です。

色を変えてみよう
羊皮紙の色は、レイヤーパネルで「塗りつぶし」レイヤーを選択した状態であれば、カラーパネルから何度でも色を変えられます。

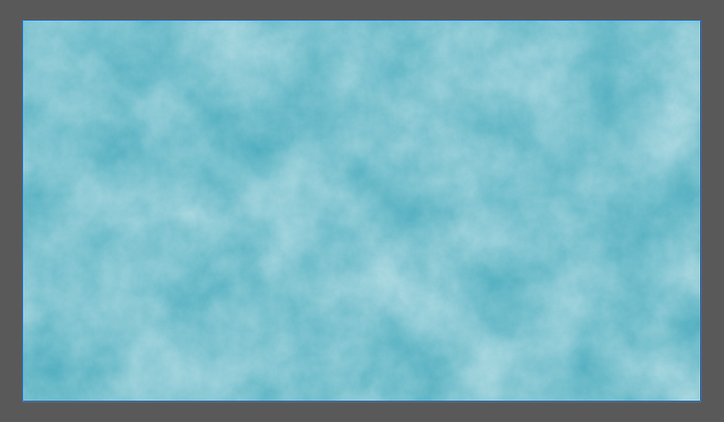
色を変えると、模様は同じでも雰囲気がガラッと変わってみえるようになります。たとえばこちらは、塗りつぶしレイヤーを青系にしてみたもの。

色が変わると雰囲気もずいぶんと変わりますね。色は何度でも変えられますので、いろいろためしてみてください。
まわりに色を入れる
羊皮紙風のテクスチャは、まわりに色を入れると、より雰囲気が出ます。

もちろん、まわりの色もあとから変えられます。さきほど作った羊皮紙を使ってやり方をみていきましょう。
手順
1.先ほど作った羊皮紙のファイルを用意します。

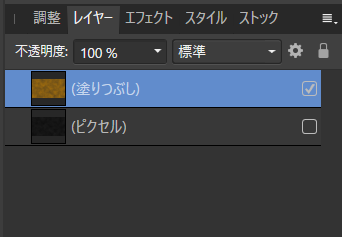
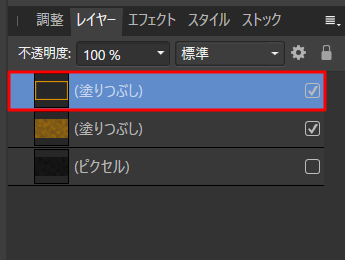
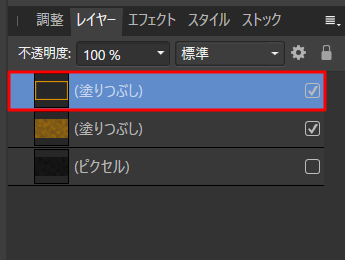
レイヤー構成は次の通りです。

下にある「ピクセル」レイヤー(先ほど非表示にしたもの)は削除しても問題ありません。
2.ツールバーから「矩形マーキーツール」を選択します。
![]()
その状態でキャンバス上をマウスでドラッグして、キャンバスの中に長方形の選択範囲をつくります。

キャンバスに枠をつくるイメージで、キャンバスより一回り小さな長方形をつくります。位置や大きさはアバウトで大丈夫です。
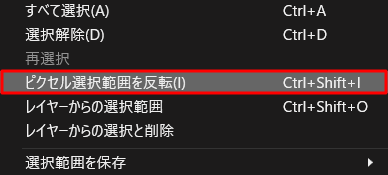
3.画面上部のメニューバーの「選択」から「ピクセル選択範囲を反転」を選択します。
![]()

すると、選択範囲が反転し、キャンバスの外周と先ほど作った長方形の部分が点線で表示されます。

4.画面上部のメニューバーの「レイヤー」から「新規塗りつぶしレイヤー」を選択します。
![]()

すると、枠の部分のみが塗りつぶされます。

枠に入った色はカラーパネルから自由に変更できます。あとからでも変更できますので、この段階ではアバウトな色でOKです。
キーボードのCtrl+Dキーを押して、選択範囲を解除します。

つづいて、この枠をぼかしていきます。
5.レイヤーパネルで、いちばん上にあるレイヤー(枠の色のレイヤー)が選択状態になっていることを確認します。

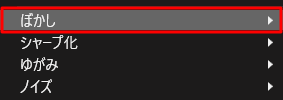
6.画面上部のメニューバーの「フィルター」から「ぼかし」とすすみ、「ガウスぼかし」を選択します。
![]()


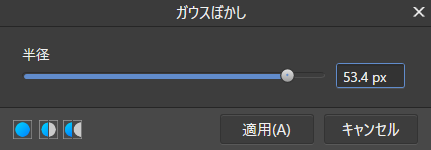
すると、「ガウスぼかし」というパネルが出ますので、「半径の数値」をあげていきます。

数値を変えていくと、リアルタイムでキャンバス上の画像に反映されます。

また、この段階でカラーパネルを使うと、色を自由に設定することもできます。キャンバスをみながら、お好みの色を設定してみましょう。
7.お好みの雰囲気になれば完成です。

まわりの色を変えるには
まわりの色は、レイヤーパネルで「いちばん上にあるレイヤー(枠の色のレイヤー)」を選択した状態になっていれば、いつでもカラーパネルで色を変えることができます。

今回の方法のメリット
今回の方法のメリットは「あとから色が自由に変えられる」ことのほかに、次のようなメリットがあります。
- 羊皮紙に使う色を選ぶのが楽
最初に白黒で濃淡の模様をつくっておいて、そこに色をのせる方法なので、1色選ぶだけでOKなんですね。

「薄い色」と「濃い色」をそれぞれ設定する必要がないので、色の組み合わせに悩むことが減るんですね。この点は非常に大きなメリットだと思います。
記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

今回はAffinity Photoで、あとから色を自由に変えられる羊皮紙風のテクスチャを作る方法をお届けしました。よかったら参考にしてみてください。