今回はAffinity Photoで、フォントに波紋のような模様(ぐるぐる模様)を入れる方法をお届けします。
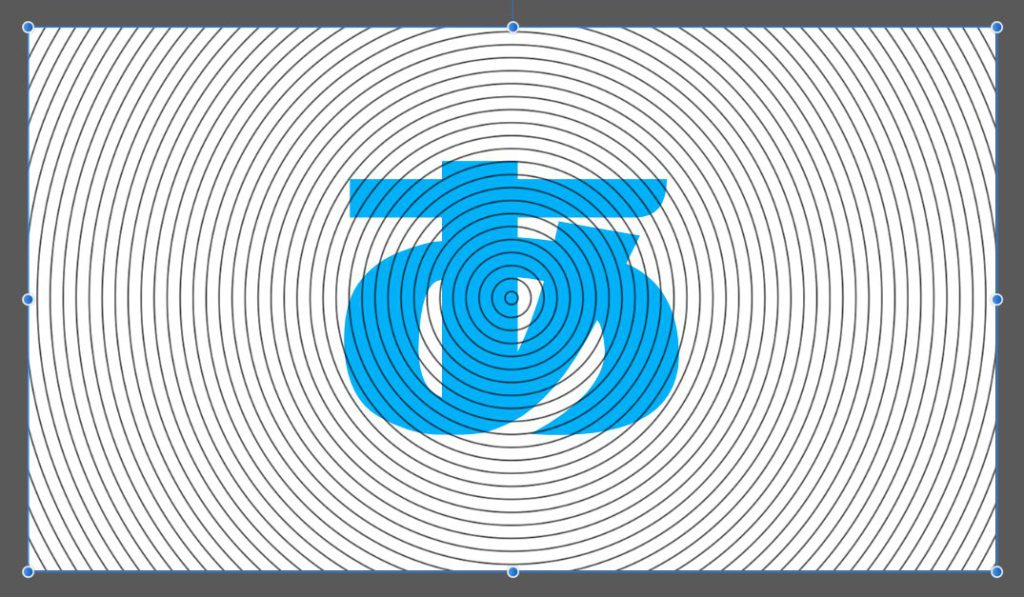
この方法を使うと、文字にかんたんに波紋のようなぐるぐる模様を入れることができます。

この方法を使うと、文字にかんたんに波紋のようなぐるぐる模様を入れることができます。いわゆる「等間隔で同心円を並べた模様」ですね。
もちろん模様の位置や円の密度は任意で調整できます。
というわけでさっそくやり方をみていきましょう。
方法
模様を入れる準備をしよう
1.Affinity Photoで任意のサイズのキャンバスをつくります。

2.ツールバーから「アーティスティックテキストツール」を選択し、キャンバスに任意の文字を書きます。

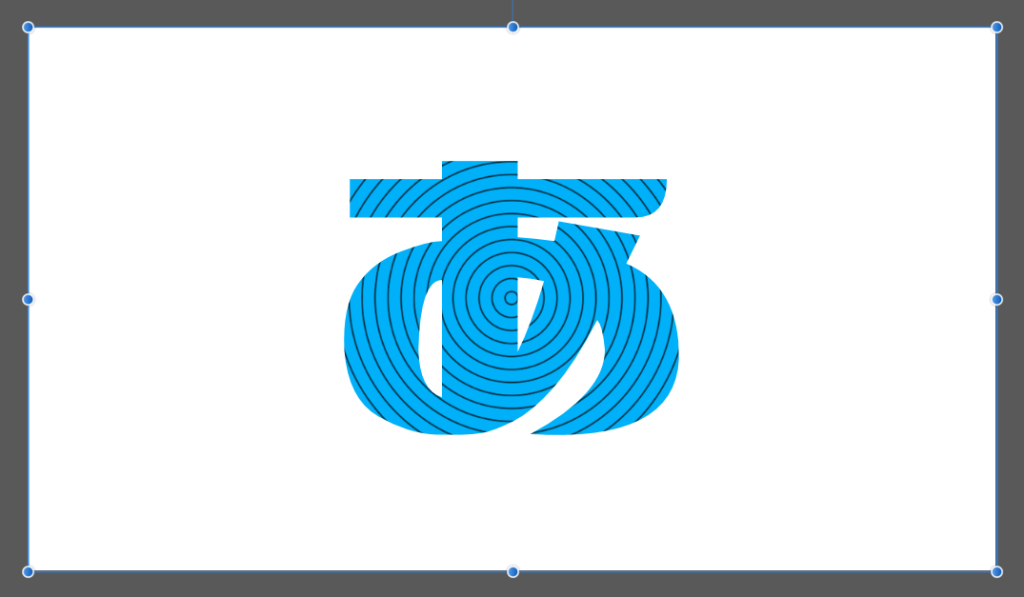
ここでは例として「あ」という文字を書いてみました。

フォントはどんなものでもOKですが、太めのものにしておくと模様がみえやすくなります。
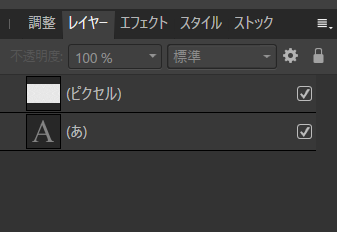
この段階でのレイヤー構成は次の通りです。

「あ」という文字を書いたレイヤーのみがある状態です。
3.つづいて、文字レイヤーの上に「塗りつぶしレイヤー」をつくります。メニューバーの「レイヤー」から「新規塗りつぶりレイヤー」を選択します。
![]()

するとキャンバスに「塗りつぶしレイヤー」が作成されて、文字がみえなくなります。

ここで1つポイントがあります。
それは必ず「真っ白ではない色」で塗りつぶすという点です。
RGBでいうなら、「R:255 G:255 B:255」にしてはダメということです。「真っ白」でなければどの色でもOKですので、必ずなんらかの色で塗りつぶすようにします。
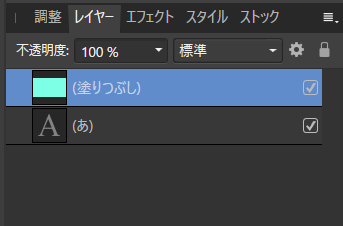
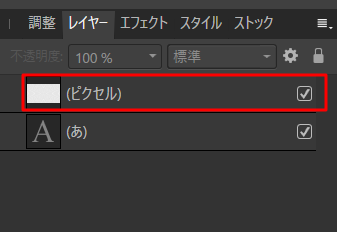
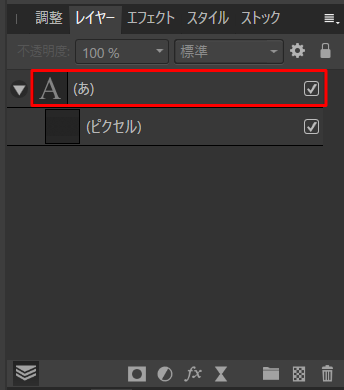
4.「塗りつぶしレイヤー」ができると、レイヤーパネルは次のような構成になります。

「文字レイヤー」の上に「塗りつぶしレイヤー」がある状態ですね。
5.つづいて「塗りつぶしレイヤー」をピクセルレイヤーに変換します。「塗りつぶしレイヤー」を右クリックします。

メニューが開きますので「ラスタライズ」を選択します。

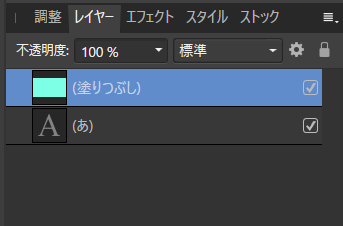
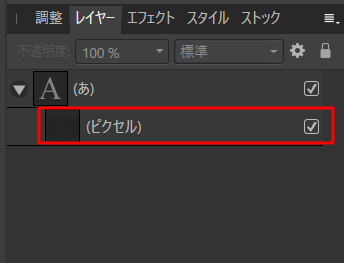
すると「塗りつぶしレイヤー」がピクセルレイヤーになり、レイヤー名が「ピクセル」に変わります。

これでぐるぐる模様を入れる準備ができました。では、さっそく模様をつくっていきましょう。
模様をつくってみよう
1.「ピクセル」レイヤーが選択状態になっていることを確認します。

その状態でメニューバーの「フィルター」から「カラー」とすすみ、「ハーフトーン」を選択します。
![]()


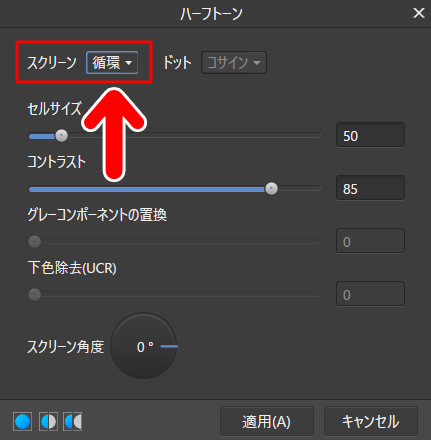
2.「ハーフトーン」パネルが開きます。「スクリーン」のところを「循環」にします。

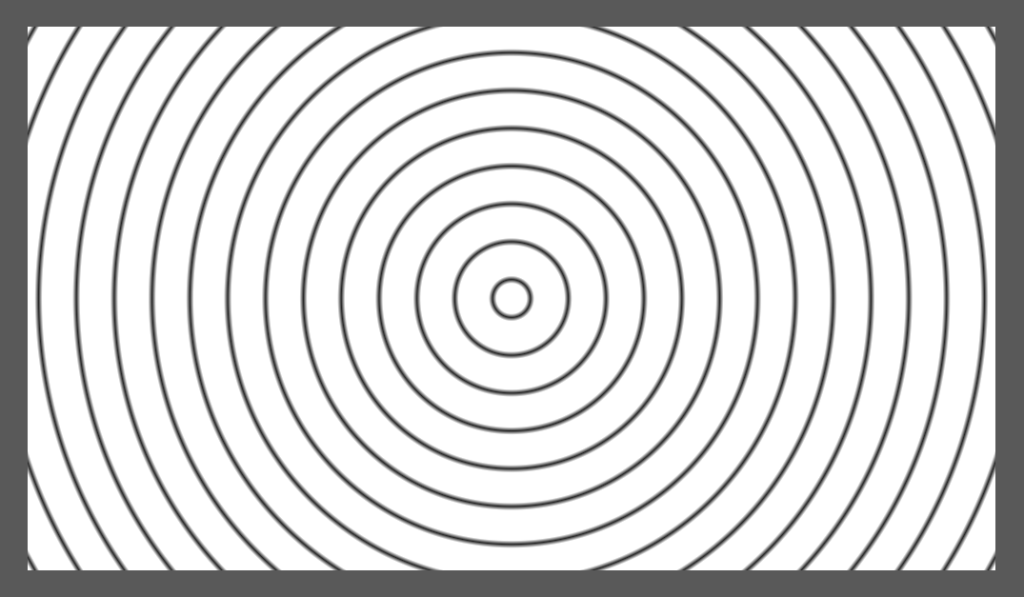
すると、キャンバスにぐるぐる模様が表示されます。

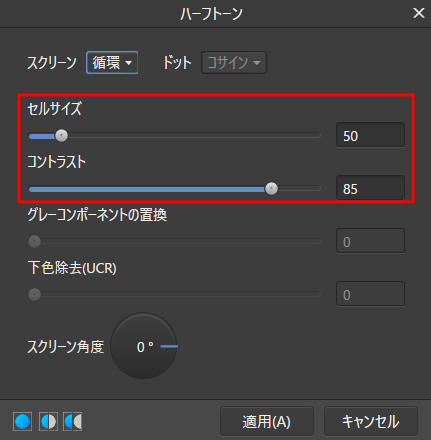
3.つづいて「ハーフトーン」パネルで模様の度合いを調整してみましょう。

「セルサイズ」で大きさ、「コントラスト」で強さを調整することができます。
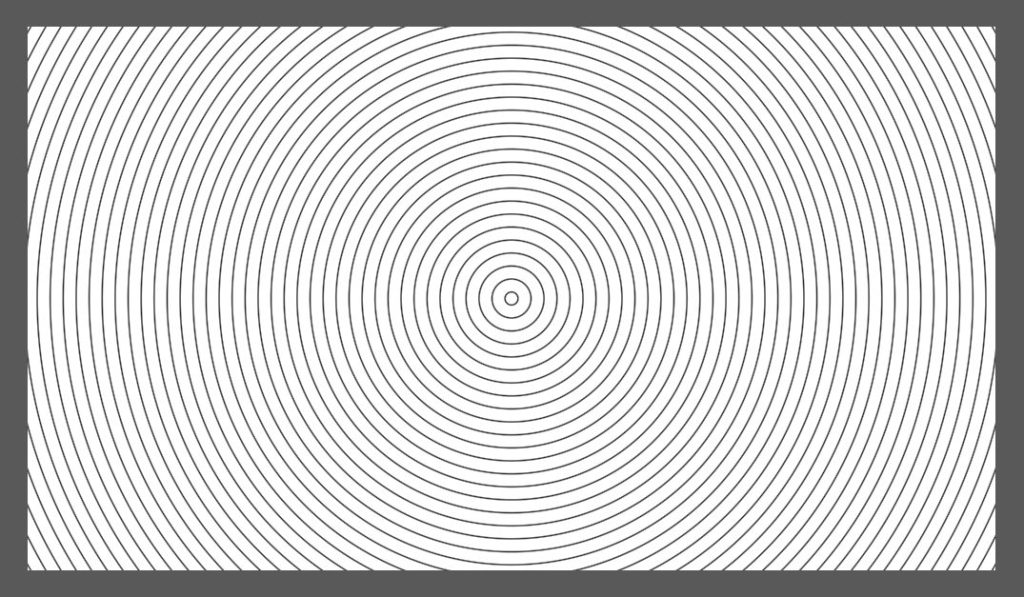
それぞれの数値を変えると、キャンバス上の表示もリアルタイムで変わっていきます。

お好みの雰囲気になるように調整します。
4.ここでレイヤーパネルをみてみましょう。

「ハーフトーン」を適用したことにより、ピクセルレイヤーの左のサムネイルが先ほどまでと変わっています。
これで波紋のような模様(ぐるぐる模様)ができました。さっそく文字に組み込んでみましょう。
文字に模様を組み込んでみよう
1.「ピクセルレイヤー」を選択状態にします。

2.その状態でメニューバーの「フィルター」から「カラー」とすすみ、「白紙を消去」を選択します。
![]()


すると、「ピクセルレイヤー」から白色の部分が消え、模様だけになります。

「ピクセルレイヤー」の白色の部分が消えたため、下にある「文字レイヤー」の文字みえるようになりました。
ちなみに「白紙を消去」をすると、「ピクセルレイヤー」の左のサムネイルも変わります。

3.では、この模様を文字に組み込んでみます。「ピクセルレイヤー」を「文字レイヤー」のすぐ下にドラッグします。

すると、「文字レイヤー」の中に「ピクセルレイヤー」が格納されます。

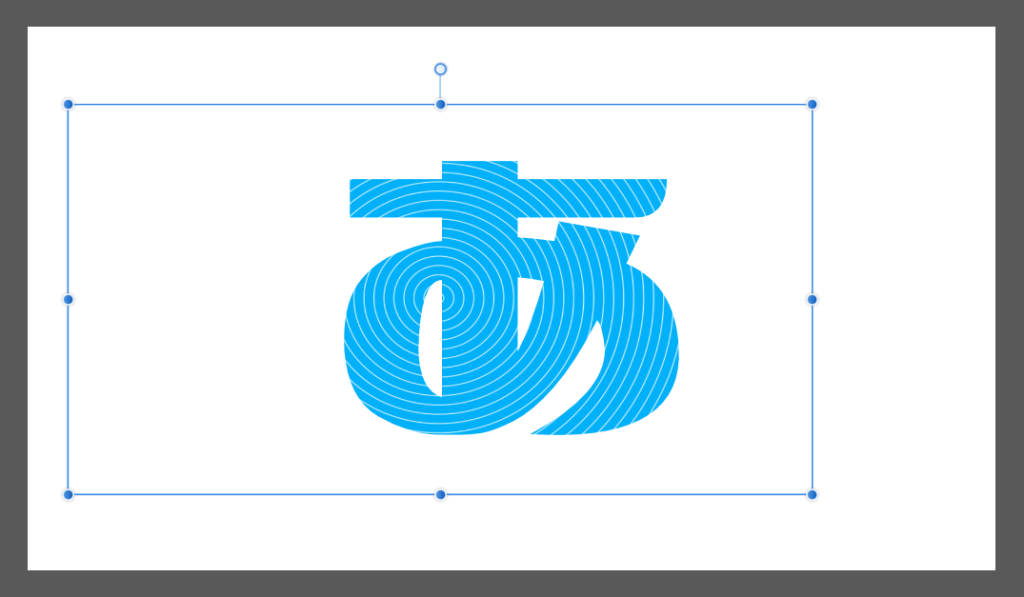
キャンバスをみると、文字にぐるぐる模様が入っています!

これで文字に波紋のような模様を入れることができました。
つづいていろいろとアレンジしてみましょう。
アレンジしてみよう
模様の色を変える
模様の色は自由に変えることができます。
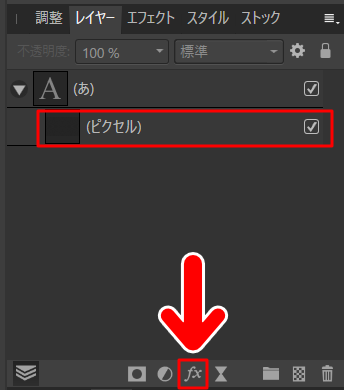
1.レイヤーパネルで「ピクセルレイヤー」を選択し、「レイヤーエフェクト」アイコンをクリックします。

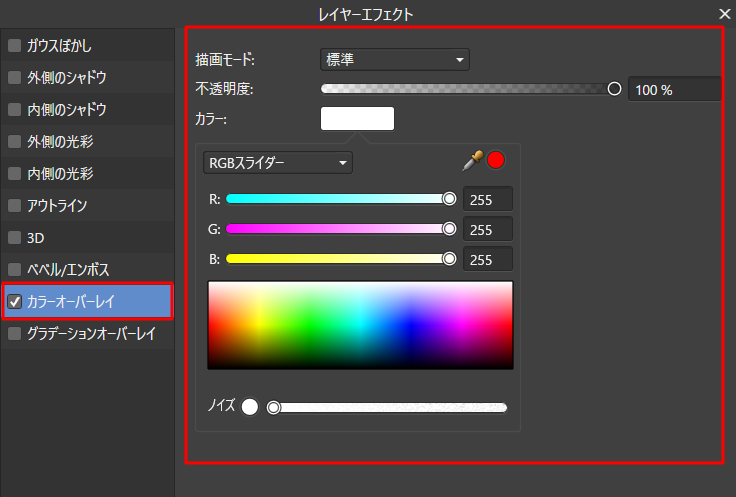
2.すると「レイヤーエフェクト」パネルが開きます。

左メニューの「カラーオーバーレイ」から任意の色を設定することができます。
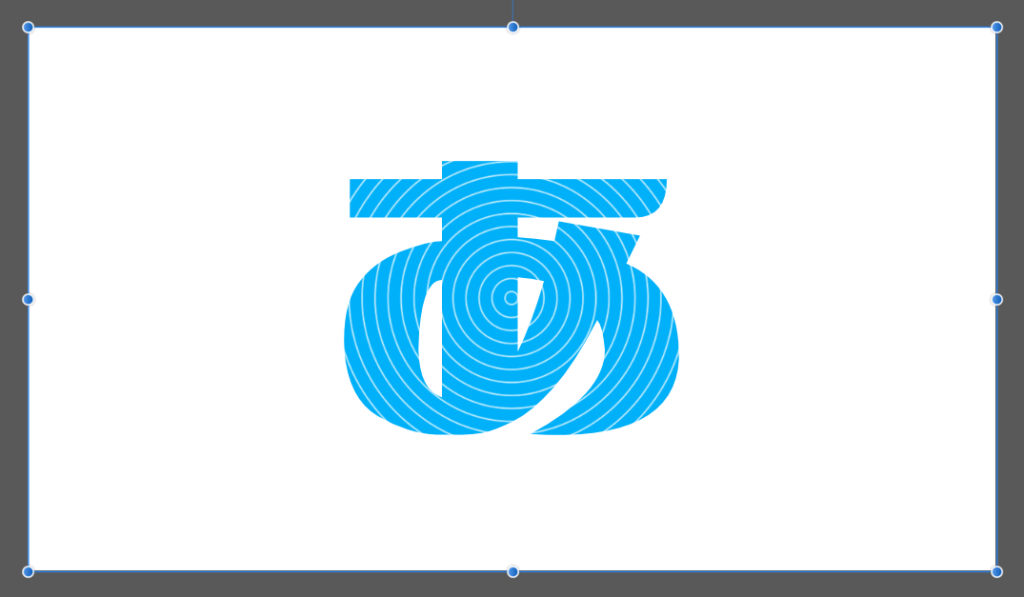
ここでは模様の色を白色にしてみました。

模様の色は何度でも変えることができます。いろいろと試してみてください。
模様のサイズや位置を変える
模様のサイズや位置も自由に変えることができます。
1.レイヤーパネルで「ピクセルレイヤー」を選択状態にします。

2.ツールバーから「移動ツール」を選択します。

これで「ピクセルレイヤー」の拡大縮小や移動ができるようになります。

お好みの雰囲気になるように調整してみてください。
フォントの色を変える
フォント自体の色を変えることもできます。
レイヤーパネルで「文字レイヤー」を選択します。

あとは、普通のフォントの色をかえる時と同じ要領でカラーを変えることができます。

記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

【Affinity Designer(イラストの制作に使用)】

今回はAffinity Photoでフォントに波紋のような模様(ぐるぐる模様)を入れる方法をお届けしました。よかったら参考にしてみてください。



