今回はAffinity Photoで画像をだんだんと透明にしていく方法をお届けします。
たとえば次のような画像があったとします。

この方法を使うと、好きな方向に向けて、画像をだんだんと透明にしていく処理ができるようになります。

透明になっていく方向や、透明に近づいていくグラデーションの度合い・強さは自由に調整できます。
というわけで、さっそくやり方をみていきましょう。
やってみよう
今回は例として、次の画像を使ってやり方をみていきます。

ここでは写真を使っていきますが、もちろんイラストなど写真以外の画像の場合も同じ方法でできます。
手順
1.Affinity Photoで任意の画像を開きます。

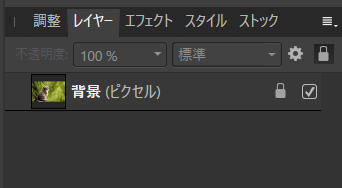
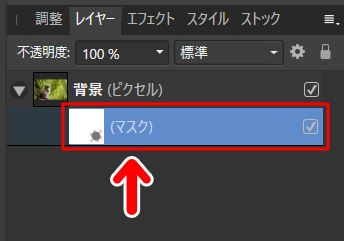
レイヤー構成は次の通りです。

「背景(ピクセル)」とあるのが、今回の画像レイヤーです。
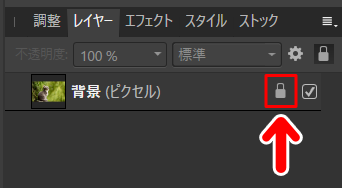
2.ここでレイヤーパネルをみてみましょう。今開いた画像レイヤーの右に「カギのマーク」がついている場合があります。

このマークがついていると画像の編集ができませんので、これをはずします。「カギのマーク」をクリックしてみましょう。
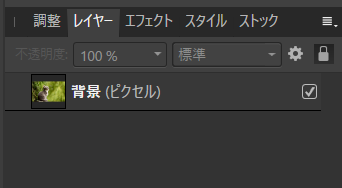
すると、カギマークが消えます。

これでこの画像を編集できるようになります。
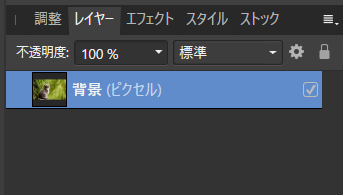
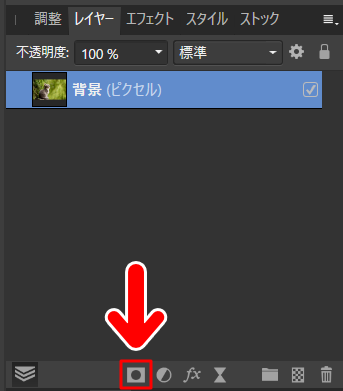
3.レイヤーパネルで画像のレイヤーをクリックして選択状態にします。

その状態でレイヤーパネルの下部にある「マスクレイヤー」アイコンをクリックします。

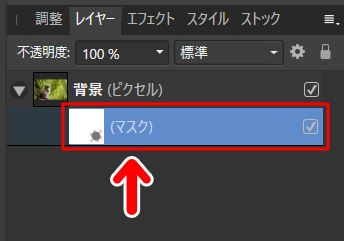
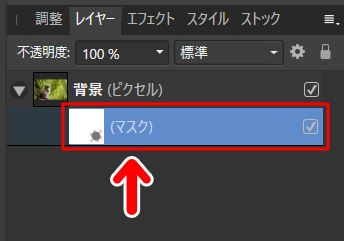
すると、画像レイヤーの中に「マスク」というレイヤーがつくられます。

4.「マスク」レイヤーが選択状態になっていることを確認します。

その状態で、画面左のツールボックスから「グラデーションツール」を選択します。

これでグラデーションツールが有効になりました。
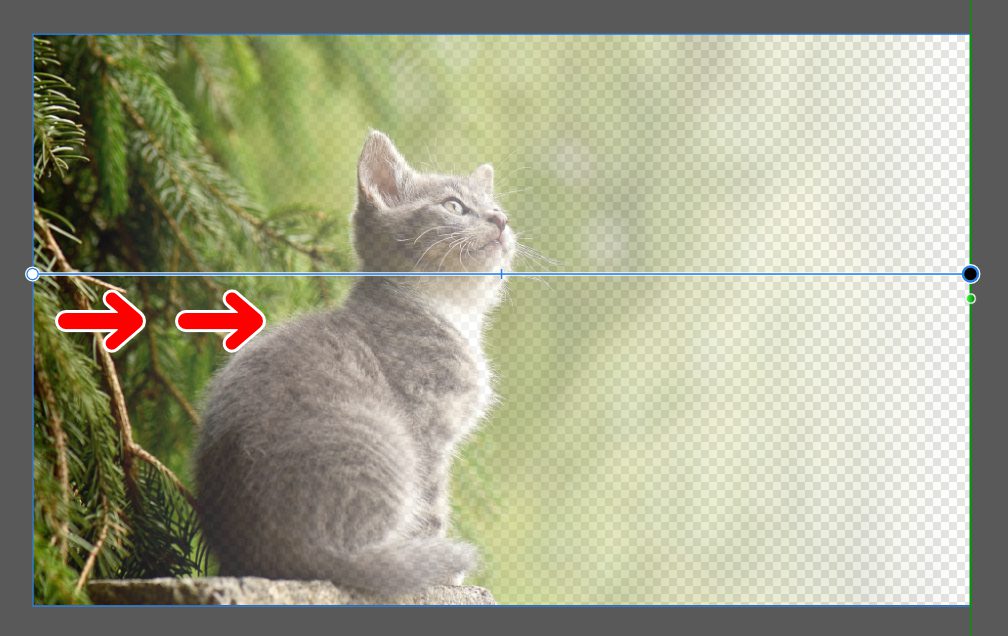
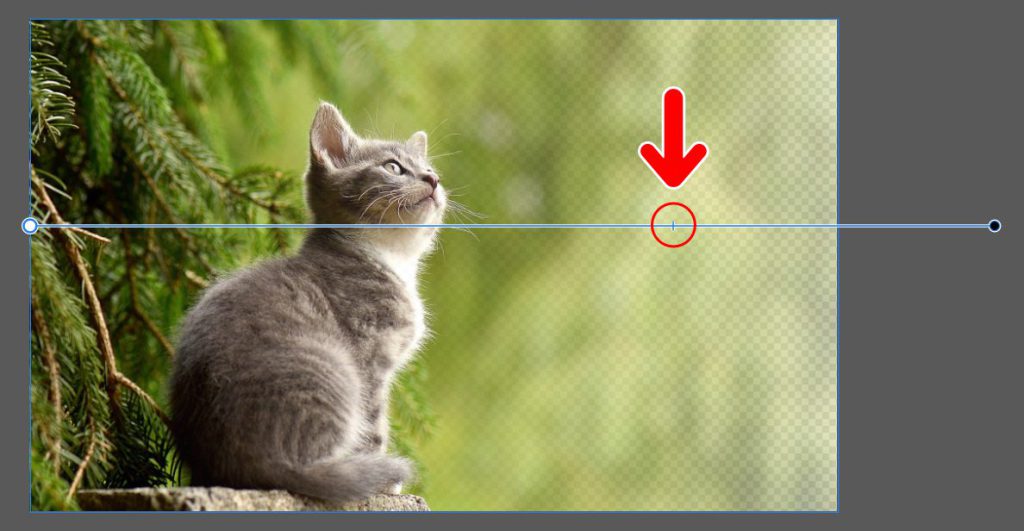
5.キャンバスで画像を透明にしていきたい方向にドラッグしてみましょう。

やりなおしや修正はかんたんにできますので、この段階で一発で決める必要はありません。アバウトでOKです。
ちなみに今回は画像の左から右にいくにつれて透明になっていくように、画像の左から右へドラッグしてみました。
透明になる度合いを調整してみよう
ドラッグを終えたら、始点と終点をみてみましょう。

◯と●があります。〇のほうが不透明になり、●のほうが透明になります。
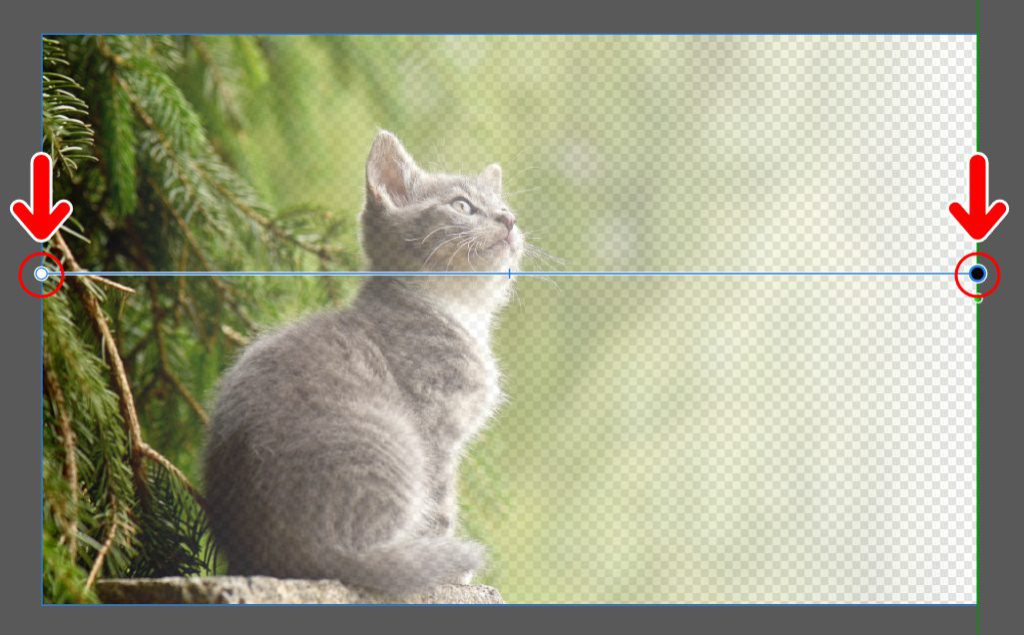
〇と●はどちらもドラッグして移動させることができます。
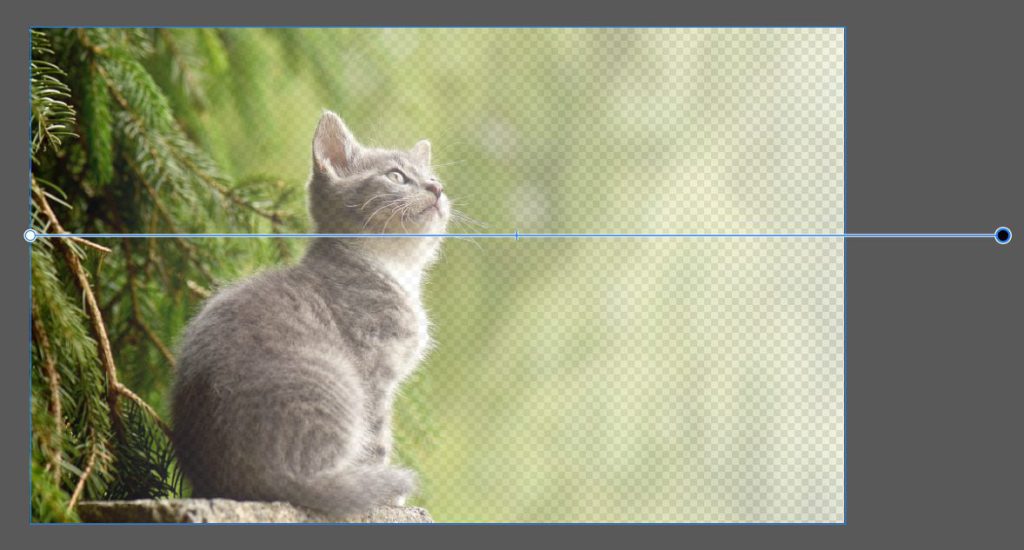
たとえば、長さを変えてみるとグラデーションの範囲が変わります。

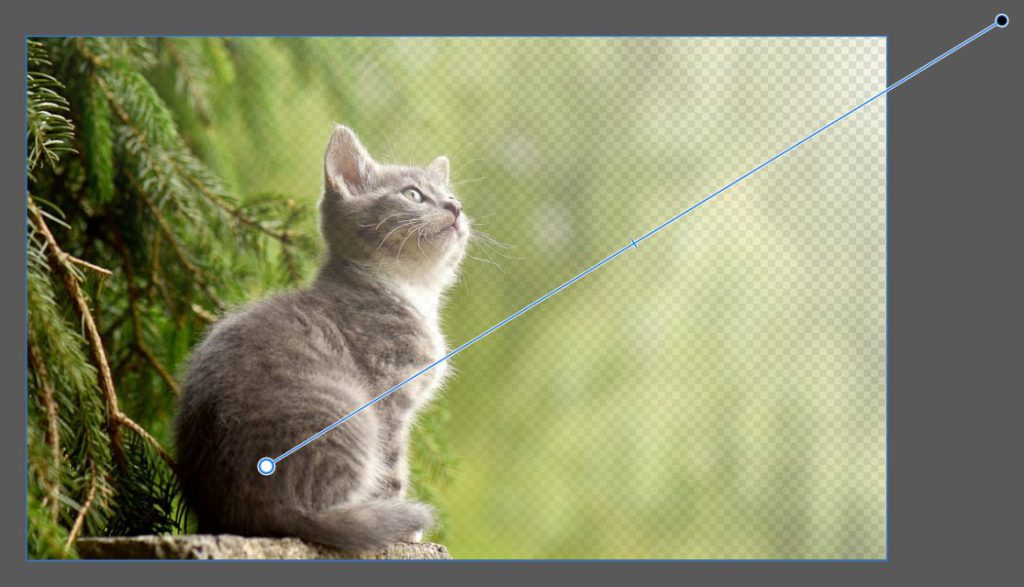
あるいは角度を変えることもできます。

また、画像では少し見づらいかもしれませんが、グラデーションのラインの中間点に縦線があります。

これもドラッグして移動をさせることができます。グラデーション(色が透明に変わっていく段階)の中間点を変えることができるわけですね。
このようにいろいろと調整してみて、お好みの仕上がりになれば完成です。

何度でもやり直しができます
あとからやり直しをしたくなったときは、まず「マスク」レイヤーを選択状態にします。

その状態で、画面左のツールボックスから「グラデーションツール」を選択します。

これでやり直しをすることができます。
2方向にむけて透明にする
今回の記事では1方向にむけて透明にする方法をお届けましたが、2方向にむけて透明にすることもできます。
その方法をこちらの記事でくわしく解説しています。

Affinity Designerなら
Affinity Designerの場合は「透明性ツール」を使うと便利です。こちらの記事でくわしく解説しています。

記事で使ったツール
今回の記事で使用したツールは次の通りです。
【Affinity Photo】

よかったら参考にしてみてください。


