先日、Simplicity2の後継テーマ「Cocoon」のテスト版が公開されました。さっそく別サイトで使ってみましたが、すごいですね、これ。

Simplicityのよさはそのままに、機能も使い勝手も大幅にパワーアップしています。実際に使ってみて驚くことばかりでした。
というわけで今回は、「Cocoon」のすごさをSimplicityとの違いとあわせて紹介します。
▼すぐに移行したい方は、こちらに初期設定をまとめています。

Simplicityの後継テーマ「Cocoon」
Cocoonは、Simplicityの作者わいひらさんによるWordPressの無料テーマです。
私は初代Simplicity・Simplicity2と使ってきましたが、Cocoonをさわってびっくりしました。ほんとすごいです。

各設定やデザイン変更が1画面でできる
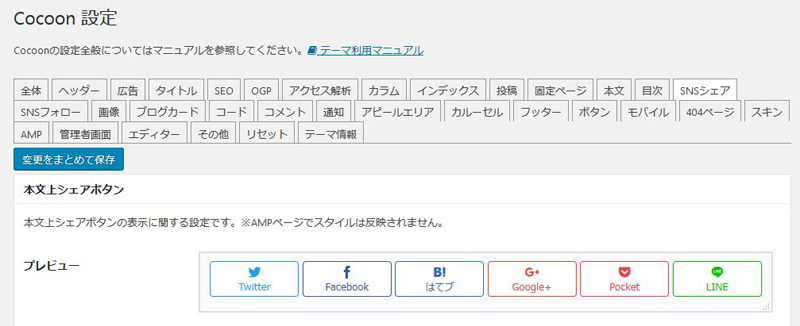
使ってみて最初に驚いたのがCocoon設定です。各設定やカスタマイズを1画面でダイレクトにすることができます。

タブで各設定を切り替え、項目をチェックしていくだけで簡単に設定やデザインを変えることができます。
プレビューも表示されるので、サイトを毎回リロードして確認する必要もありません。

広告のタイプや配置の自由度が高い
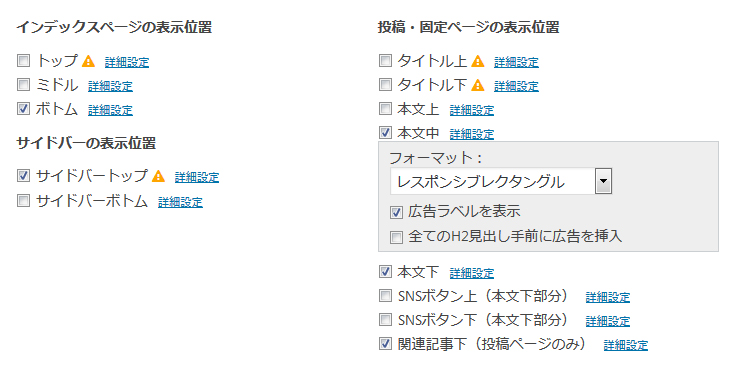
Simplicityに比べて、広告の入れ方がよりわかりやすくなりました。

基本は、広告を入れたいところにチェックを入れるだけ。詳細設定をクリックすると、広告タイプやラベル表示なども設定できます。

レスポンシブ表示がダイレクトに確認できる
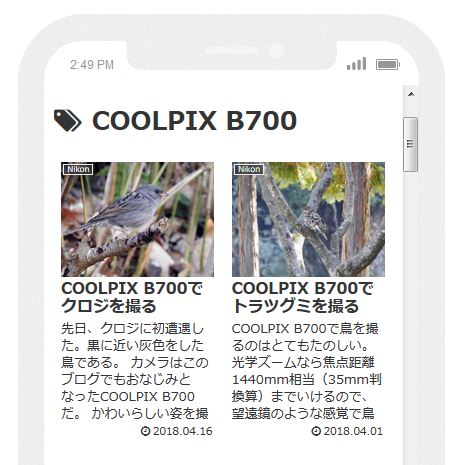
かなり便利なのがこの機能。ダイレクトにレスポンシブ表示が確認できます。

様々な画面サイズの表示を確認できるので、実に便利!

ふきだしもかんたん
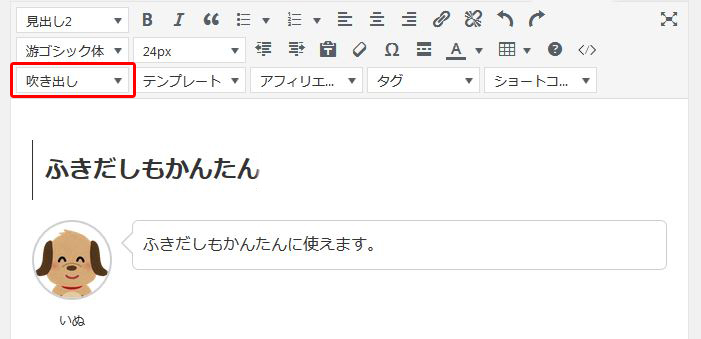
「これはたのしい!」と思ったのがふきだし機能。アイコンつきのふきだしをワンタッチで入れることができます。

今まではふきだしを使おうと思うと、CSSやプラグインを使う必要がありましたが、投稿画面でワンタッチ操作で入れることができます。
アイコンは左右に配置可能、ふきだしのデザインや画像の変更もできますよ。

サイトデザインがパワーアップ
サイトデザインにも様々な変化があります。
アイキャッチ画像にカテゴリ表示
個人的に嬉しかったのは、アイキャッチ画像に入るカテゴリ表示。

こんな感じで、アイキャッチ上にカテゴリが入ります。

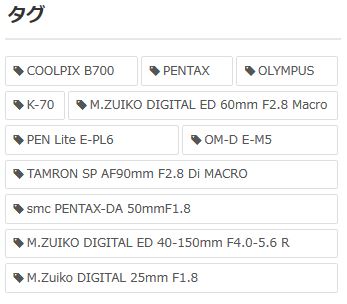
カテゴリとタグのデザイン
また、記事に入る「カテゴリ」や「タグ」のデザインもかっこよくなりました。

タグクラウドもこんな感じに。

とても見映えのするデザインになりました。
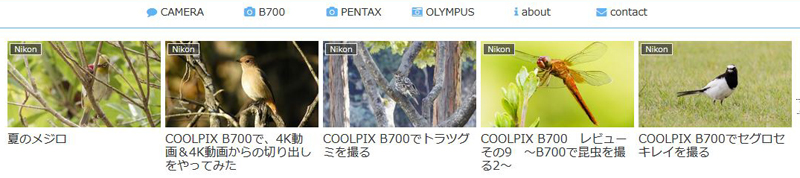
カルーセル表示
カルーセル表示を設定すると、ヘッダー下におすすめ記事を表示できます。

自動スクロールの有無や表示項目なども設定できます。
これもまた、CSSやプラグインでやろうとすると大変な機能だったんですよね。Cocoonは完全レスポンシブ対応なので、表示崩れを気にすることなく使えます。

ページの表示スピードが速くなった
「ページ高速化対応」とうたわれている通り、Cocoonに変えてからページの表示速度が明らかに上がりました。
外部タグやプラグインにもよりますが、テーマ側の設定だけでも「PageSpeed Insights」で高スコアが期待できるのだそう。
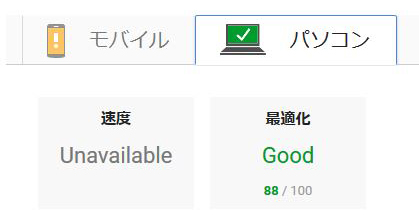
今回ためしたサイトはどうかというと・・・

もう少しで90点!かなりいいスコアが出ました。
もともと重めのサイトだったのですが、体感的にも表示スピードがかなり上がったと感じています。
作者のわいひらさんによると、Cocoonは90点台後半~100点も狙えるとのこと。

Simplicity2との違いで驚いたこと
CocoonはSimplicity2の後継テーマですが、完全互換ではありません。
デザインにもかなり違いがあるため、Simplicity2から移行する時はいろいろと調整する必要があります。

メインカラムの幅
Cocoonはメインカラム(記事が表示される部分)の幅がSimplicityよりも広くなり、かなりワイドに見えるようになりました。

Cocoonの横幅
PCでみるとSimplicity2では横幅いっぱいの画像も、サイズによっては余白が入ってしまいます。
また、1行あたりの文字数も多くなるので、最初はずいぶんと雰囲気が違ってみえます。
カラムの幅は自由に変えられるので作業自体はかんたんですが、最初はこうした調整が必要になるかと思います。

表示の変更
Cocoonでは、サイトタイトルがヘッダー中央に表示されるのがデフォルトになりました。
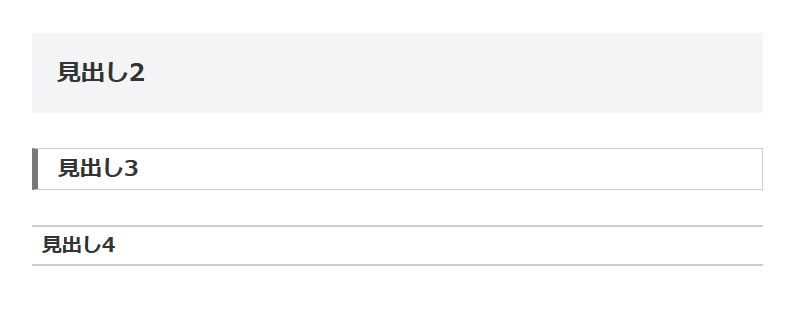
また、見出しのデザインもSimplicity2と大きく変わっています。

Cocoonの見出し
ちなみに、見出しはSimplicity2と同じコードでカスタマイズできます。
移行した瞬間はSimplicity2と見た目がかなり変わるので、相当あせりました。が、どれも「Cocoon設定」から簡単に解決可能で、すぐにデザインが落ち着きました。

まとめ
現在はテスト版ながら「Cocoon」のすごさは衝撃でした。
今までCSSやプラグインでやっていたようなことも、そのままできてしまうので本当に便利です。
最初、メインカラムの横幅が気になったのですが、設定で調整したところ、ほぼSimplicity2と同じ感覚で使えるようになりました。正式版の公開が待ち遠しくなりますね。




