今回は、Affinity Designerでかんたんにフラッグを描く方法をお届けします。
この方法を使うと、ペンツールや鉛筆ツールなどで描いた線を一発でフラッグに変換できます。

フラッグに変換した後も、フラッグの角度や長さを自由に変更できます。

また、ベクトルブラシツールでダイレクトにフラッグを描くこともできます。

応用もかんたんにできますので、よかったら参考にしてみてください。
フラッグのつくり方
今回の作業はすべて「デザイナーペルソナ」で行います。

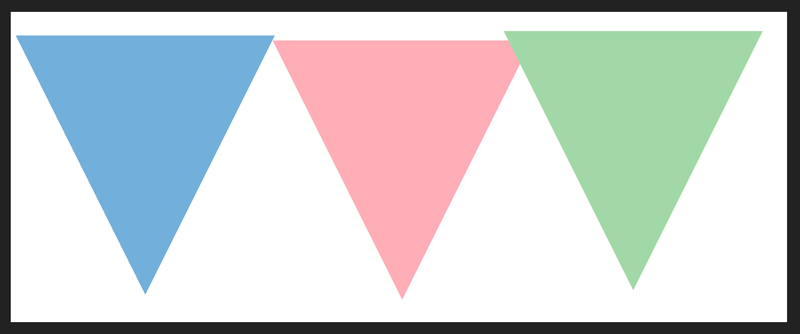
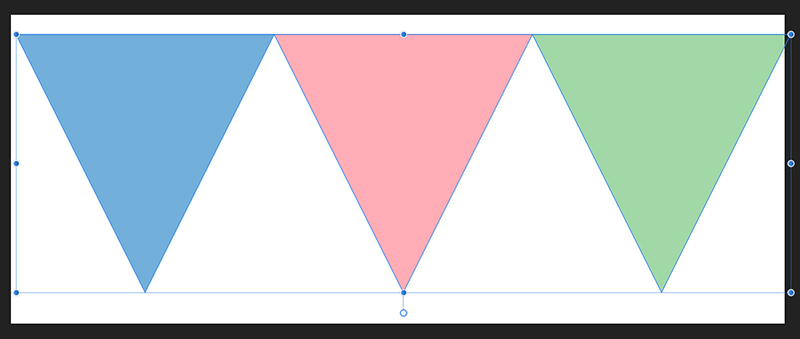
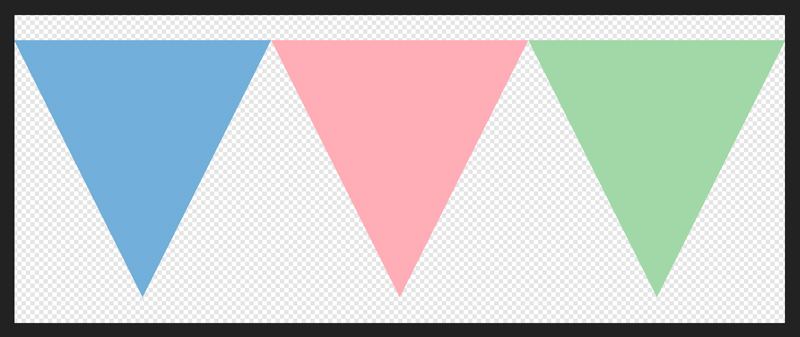
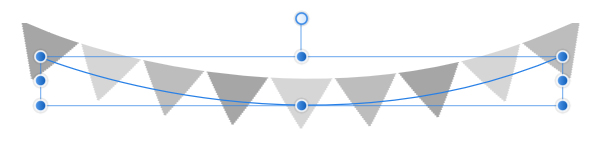
フラッグをつくるときは、まず「基本となるフラッグ」をつくります。たとえばこのフラッグをみてみましょう。

全部で6つの旗がありますが、色は「青・ピンク・緑」だけです。つまり、「青・ピンク・緑」のグループを繰り返し使っているわけですね。
フラッグをつくるときは、まずこのグループをつくります。2色だったら2つの旗、4色だったら4つの旗のグループをつくるというわけですね。
今回は例として、3色のグループをつくってみます。

基本となるフラッグをつくろう
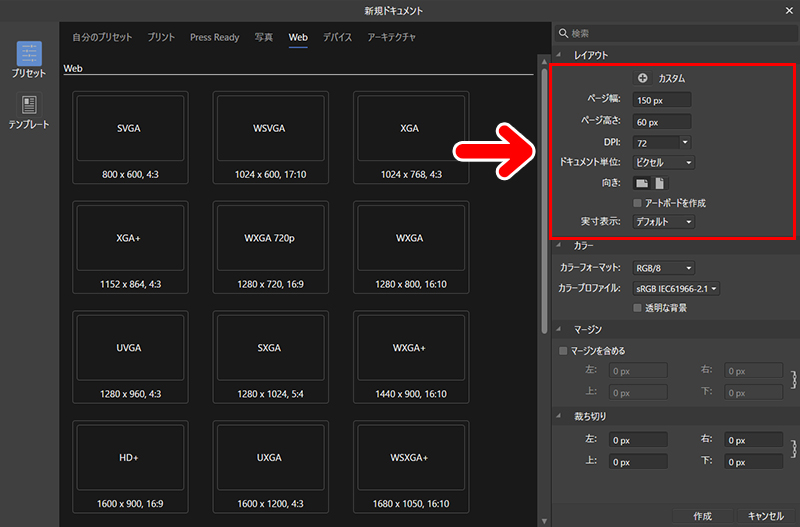
1.まずはフラッグ用のキャンバスをつくってみましょう。メニューバーの「ファイル」→「新規」とすすむと、「新規ドキュメント」というウインドウが開きます。

ここで使うのは、右にある「レイアウト」という部分です。
ページ幅を「150px」、ページ高さを「60px」にしてキャンバスをつくります。

2.すると、このような横長のキャンバスができます。

ここに基本となるフラッグをつくります。
3.左サイドにあるツールバーから「三角形ツール」を選択します。
![]()

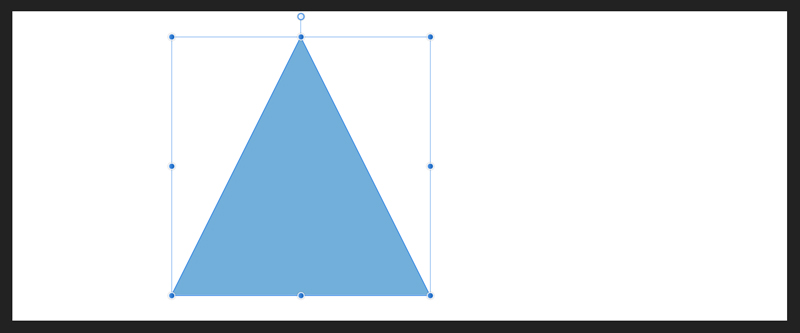
4. Shiftキーを押しながら、三角形を描きます。これで底辺と高さが等しい二等辺三角形が描けます。

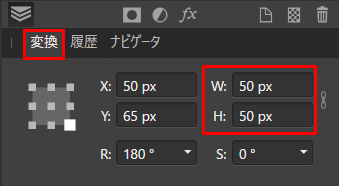
今回は、サイズをぴったりとあわせたいので、右サイドにある「変換」パネルで、WとHを「50px」にします。

これで横幅(底辺)50px、高さ50pxの三角形になります。
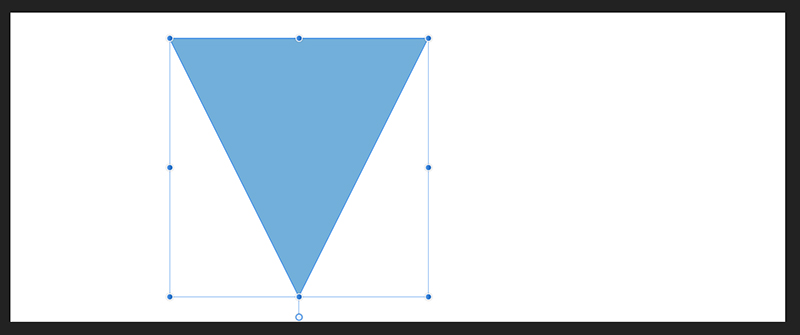
4.三角形を選択した状態で、画面上部にある「上下反転」ボタンを押します。
![]()
これで三角形が上下反転します。

5.同じ要領で、もう2つ三角形をつくります。位置はあとで調整しますのでアバウトでOKです。

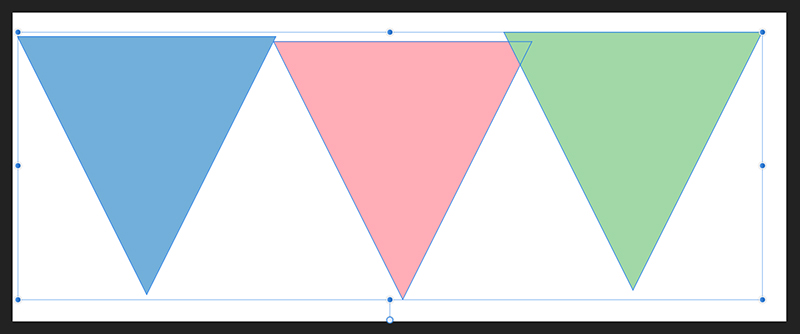
6.三角形をきれいに並べてみましょう。すべての三角形を選択します。

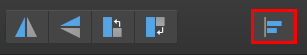
画面上部にある「配置」ボタンを押します。

するとパネルが開きますので、まず「垂直方向に揃える」の「上揃え」ボタンを押します。

これで3つの三角形の上がきれいに揃います。
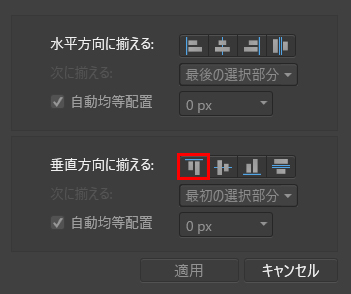
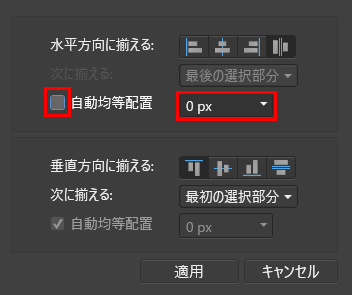
7.今度は三角形同士の間隔を調整します。「水平方向に揃える」の「Space horizontary」ボタンを押します。

すると、「自動均等配置」が操作できるようになりますので、□のチェックをはずして数値を「0px」にします。

これで三角形同士の間隔もきれいに調整できました。

……が、3つのフラッグはきれいに並んだものの、キャンバスの中央からずれています。というわけで、次の操作をして中央に移動させてみましょう。
8.すべての三角形を選択した状態で、Ctrl+Gキーを押します。これで3つの三角形がグループ化されて、ひとまとまりになります。

レイヤー表示も「グループ」に変わります。
9.画面上部にある「中央揃え」「上下中央揃え」ボタンを1回ずつ押します。
![]()
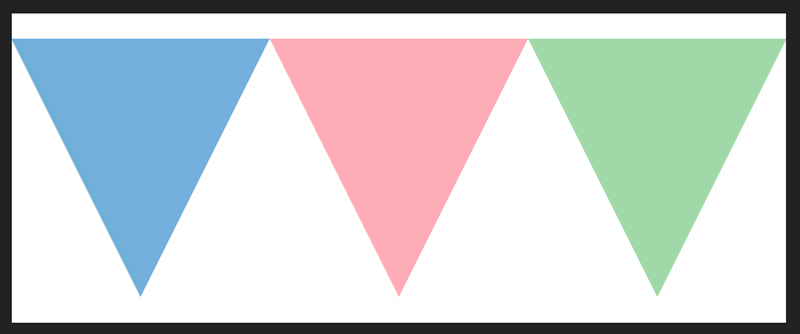
三角形がキャンバスの中央に移動しました。

これで基本となるフラッグは完成です。さっそく書き出しをして使えるようにしてみましょう。
「基本となるフラッグ」を書き出ししてみよう
基本となるフラッグは、背景を透明にして書き出しをします。
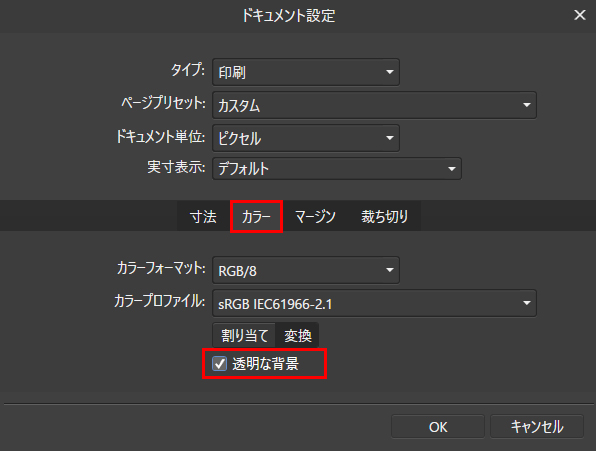
1.メニューバーの「ファイル」から「ドキュメント設定」を選択します。パネルが開いたら「カラータブ」を選択し「透明な背景」にチェックを入れます。

これで背景が透明になりました。

さっそく書き出しをしてみましょう。
2.メニューバーの「ファイル」から「エクスポート」を選択します。
![]()

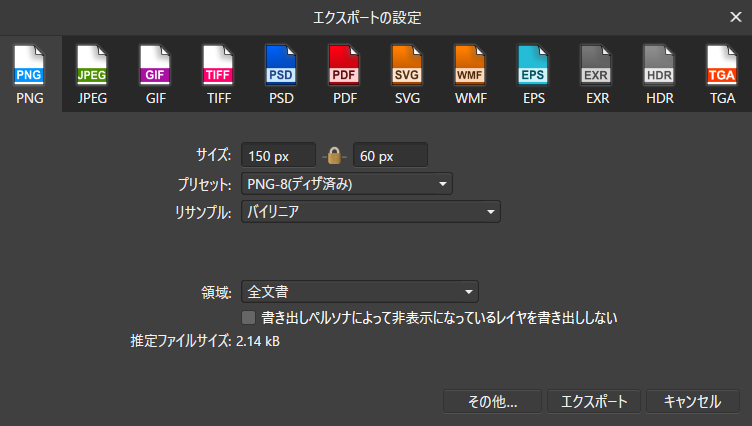
エクスポート(書き出し)の設定画面になります。

ここでのポイントは書き出しの形式です。「PNG」または「GIF」形式を選びます。
3.任意の名前をつけて書き出しします。ここでは「flag」という名前にしてみました。

フラッグをブラシに登録してみよう
先ほど作った「基本となるフラッグ」はブラシに登録すると使えるようになります。
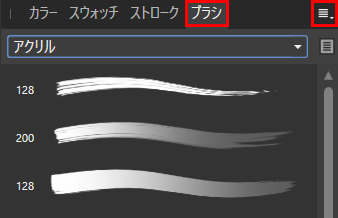
1.画面右にあるパネルの「ブラシ」タブを押し、右端のアイコンをクリックします。

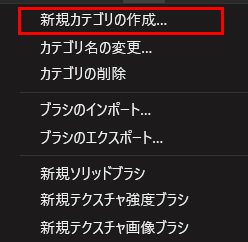
2.メニューが表示されますので「新規カテゴリの作成」を選択します。

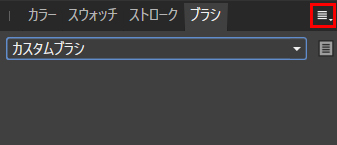
すると、「ブラシ」というカテゴリができます。これは、自分で作ったブラシを入れるフォルダのようなものです。
「カテゴリ名の変更」で任意の名称にすることもできます。

カテゴリの作成ができたら、右端のアイコンをクリックします。
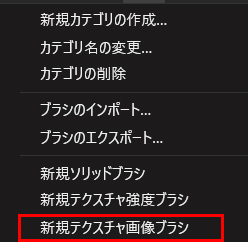
3.メニューが開いたら、「新規テクスチャ画像ブラシ」を選択します。

すると画像を選べるようになるので、先ほど書き出したものを選択します。

4.これでブラシに登録されました。

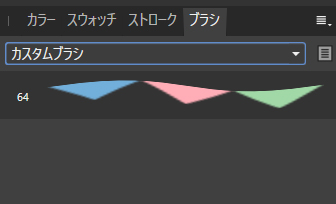
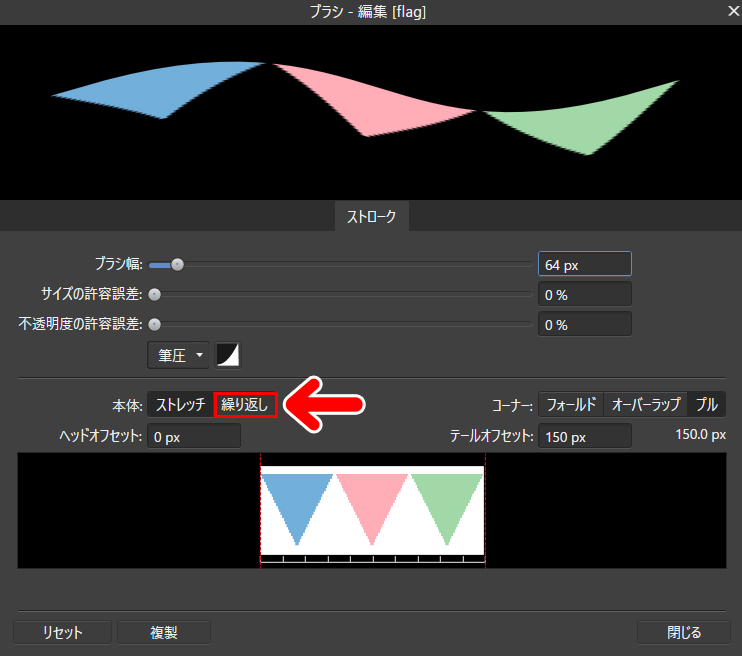
……が、このまま使うと、フラッグを横に引き伸ばしたような仕上がりになってしまいます。というわけで調整します。
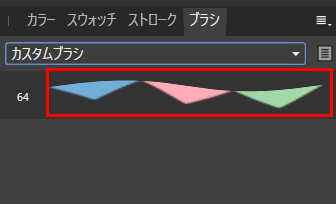
5.フラッグの画像をダブルクリックします。

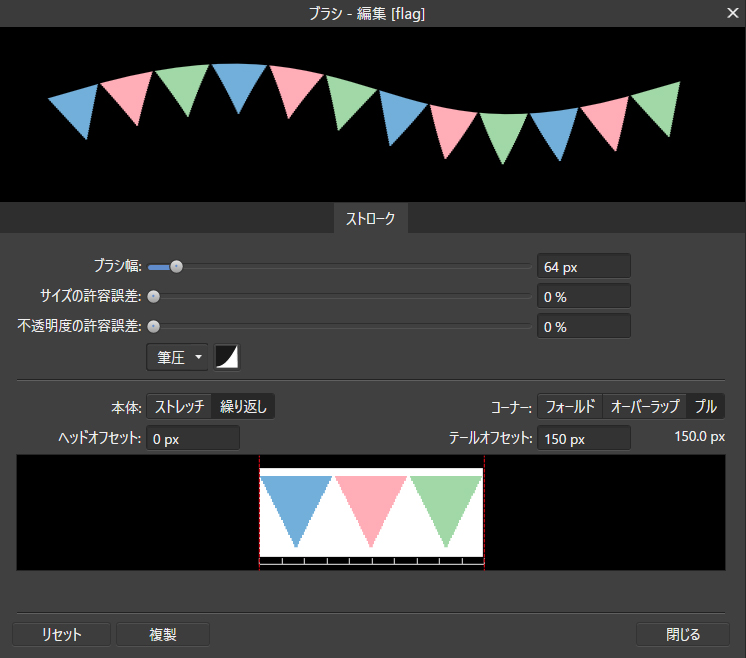
ブラシの設定画面が開いたら、「繰り返し」をクリックします。

フラッグがきれいな形になりました。

これでフラッグ準備は完了です。さっそくフラッグを描いてみましょう。
フラッグを描いてみよう
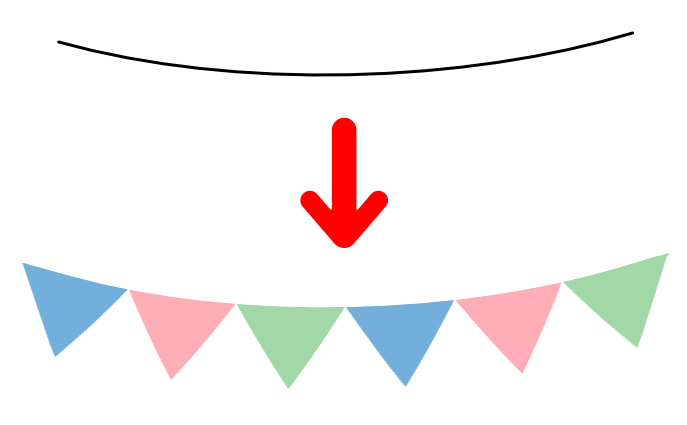
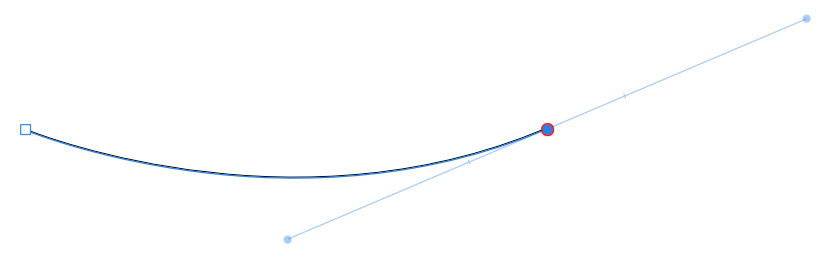
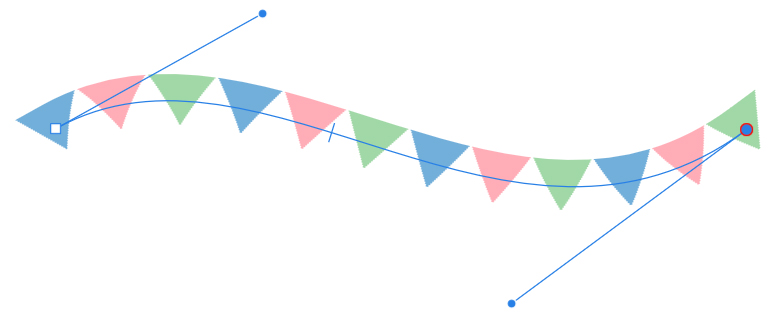
1.ペンツールや鉛筆ツールで好きな線を描きます。

2.描いた線を選択した状態で、ブラシパネルの「フラッグ」のところをクリックします。

3.すると、このようにモノクロでフラッグが入ります。

4.メニューバーの上部で、線の境界線を「なし(透明)」にします。

5.フラッグがカラーになりました。

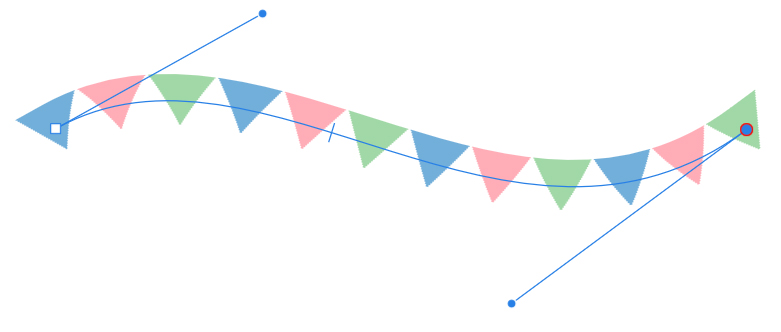
6.ノードツールを使うと、ベクター線と同じようにフラッグの角度や長さを変えることができます。

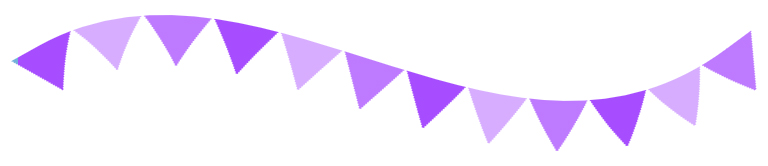
7.また、このレイヤーにレイヤエフェクトをかけることもできます。

「カラーオーバーレイ」や「グラデーションオーバーレイ」を使うと、フラッグ全体の色合いを変えることができます。
ベクトルブラシツール
フラッグは「ベクトルブラシツール」でも使えます。
ベクトルブラシツールの場合は、一度フラッグを適用すると、設定を変えない限り、そのキャンバス上ではダイレクトにフラッグを描けるようになります。

描いたフラッグは、ペンツールや鉛筆ツールで描いたときと同じように、ノードツールで編集できます。
応用方法
今回は最初に3つのフラッグをつくってみました。

最初につくるフラッグを変えると、いろいろな応用ができます。
- フラッグの種類や数を増やす
- フラッグに模様を入れる
- 三角形以外の形にしてみる
など、様々な遊び方ができます。ぜひいろいろとためしてみてください。
まとめ

今回はAffinity Designerでフラッグをつくる方法をお届けしました。1つ1つはシンプルでも、並べるとユニークな雰囲気になります。
また、記事ではフラッグの横幅や高さを50pxにしてみましたが、必要に応じてサイズを変更してみてください。ぜひいろいろなフラッグをつくってみてください。




