今回はPhotoshopで、画面がバグっているような画像の作り方をお届けします。
映像の乱れを表現するグリッチエフェクトとも呼ばれる方法です。

やり方は非常にかんたんで、画面に面白い効果を出すことができます。
今回の記事ではイラストを例にすすめていきますが、写真の場合も同じやり方でできます。というわけで、さっそくやってみましょう。
バグったような画面をつくってみよう
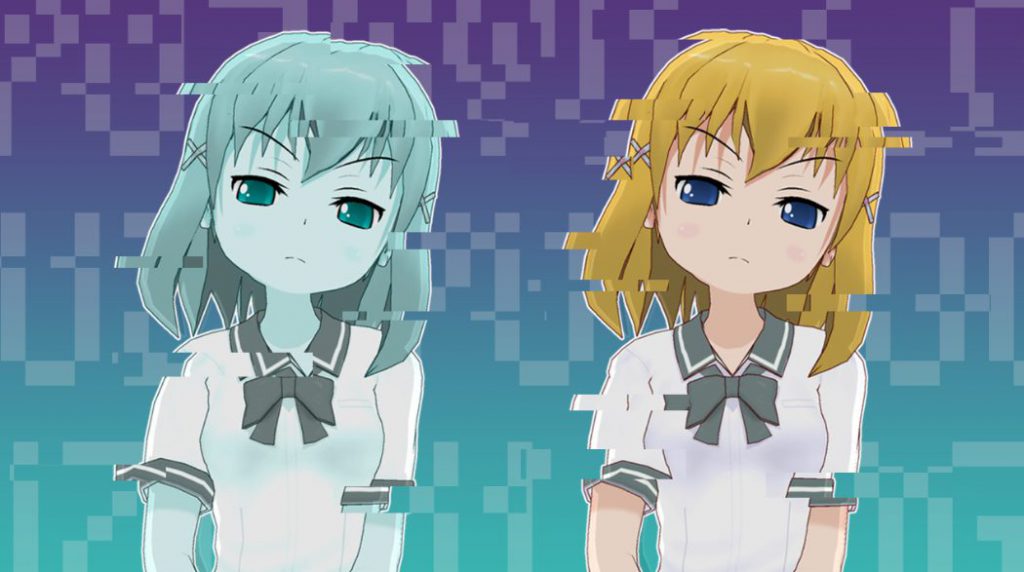
今回は例として、次の画像を使ってグリッチエフェクト風の画面をつくってみます。

写真の場合も同じやり方でできます。では、さっそくやってみましょう。
手順
1.Photoshopで任意の画像を開きます。

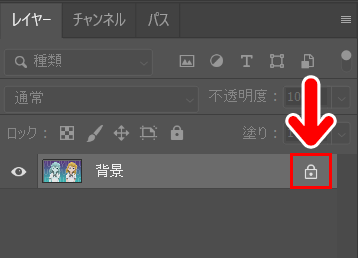
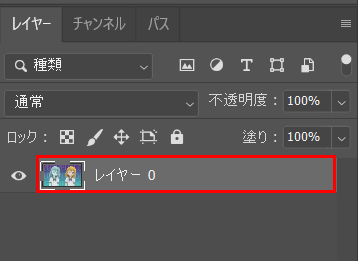
画像を直接開いた場合は、画像のレイヤーの右側に鍵マークがついています。

これをクリックして鍵をはずしましょう。
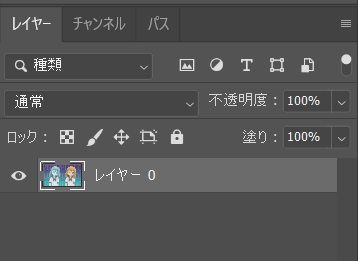
鍵マークが消えればOKです。この状態で作業をしていきます。

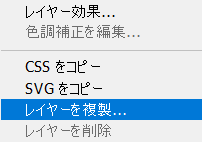
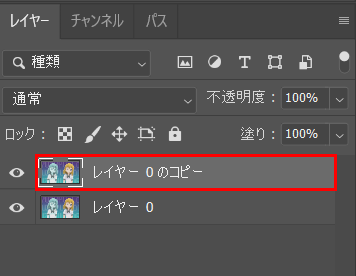
2.画像のレイヤーを右クリックします。

するとメニューが開きますので、「レイヤーを複製」を選択します。

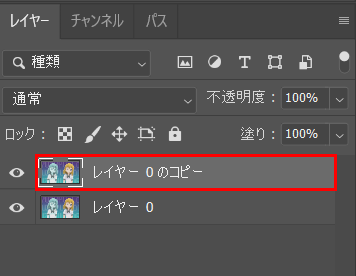
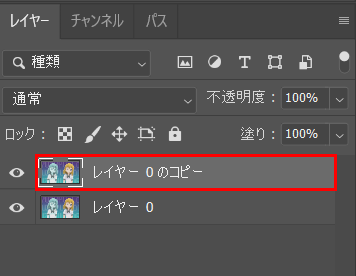
画像のレイヤーが複製されました。

ここからは、この「複製したレイヤー」を選択した状態で作業をすすめていきます。
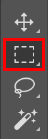
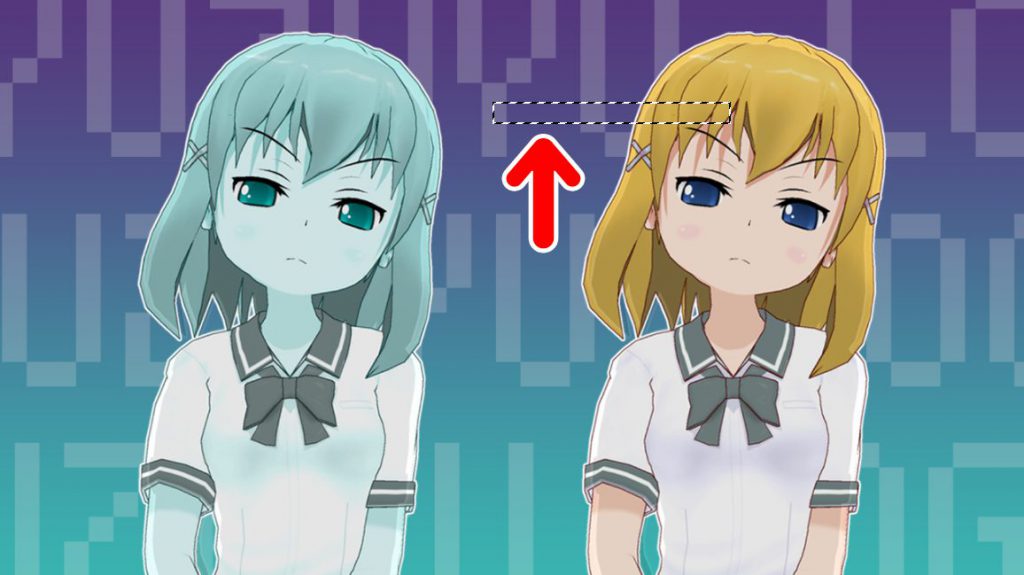
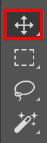
3.画面左端にあるツールバーから「長方形選択ツール」を選択します。

4.画像のどこでもいいのでドラッグして横長の選択範囲をつくります。

今つくった選択範囲が「画面が乱れる部分」になります。ですが、1か所では面白みがありません。
というわけで、ここから画面内に複数の選択範囲をつくっていきます。
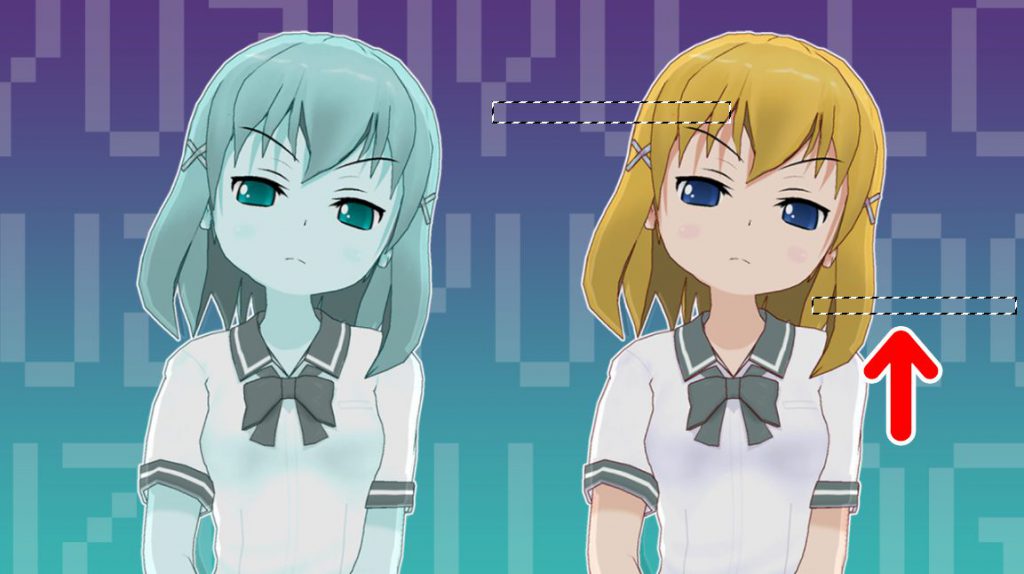
4.まずは2つめの選択範囲をつくってみましょう。2つめの選択範囲はキーボードのShiftキーを押しながら画面上をドラッグします。

2つめの選択範囲ができました。
このように、画面に2つ目以降の選択範囲をつくるときは、必ずキーボードのShiftキーを押しながら行います(1つめのときは押さなくてOKです)。
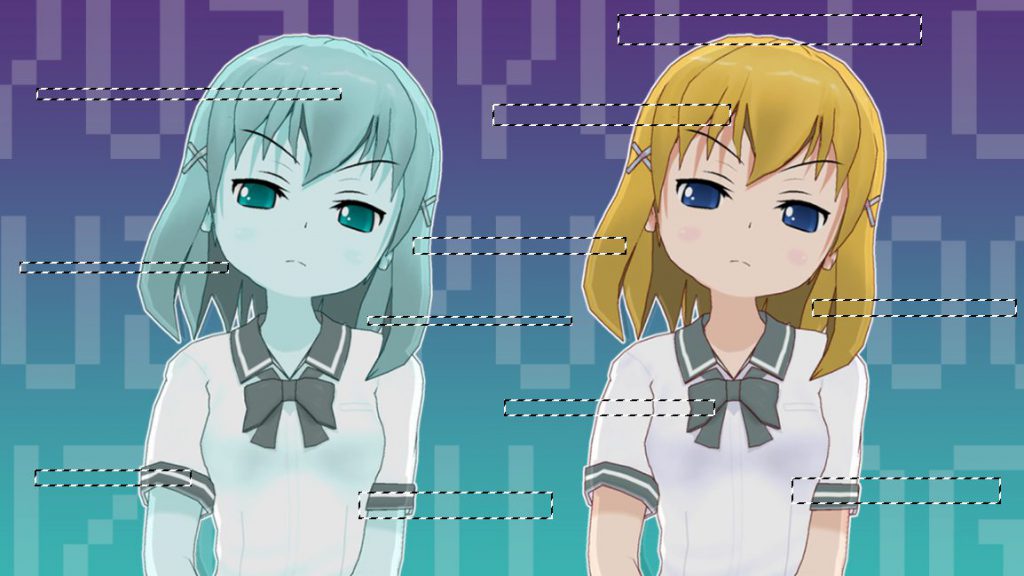
5.同じ方法で、3つ目以降の選択範囲をつくっていきます。

今回はこんな感じにしてみました。選択範囲を追加する作業は、あとからでも行えますので、この段階では数が少なくても問題ありません。
では、画面を乱れさせていきましょう。
6.レイヤーパネルで、複製したレイヤーが選択されていることを確認します。

その状態で、ツールバーから「移動ツール」を選択します。

すると、先ほど作った選択範囲の全体を囲うように、外側に枠が表示されます。

これで選択範囲全体を動かせるようになりました。
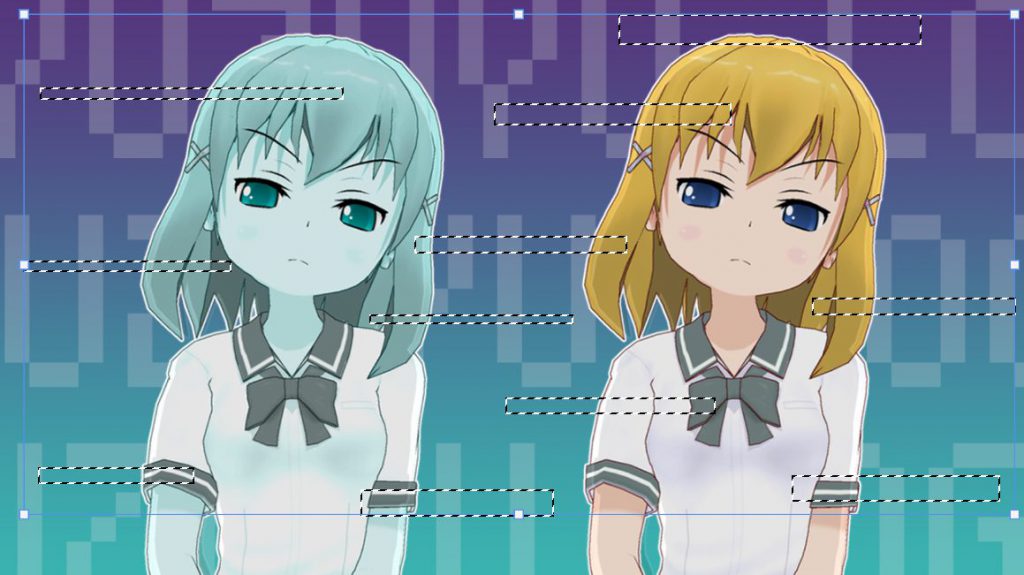
7.選択範囲を横に、あるいは縦にずらしてみましょう。すると、選択範囲内の画像もその方向に動きます。

ずらし方に決まりはありません。「面白い雰囲気になったな」と思うところまでずらしてみましょう。
位置が決まったら、キーボードのCtrl+Dキーを押して、選択範囲を解除します。

今回はこんな感じになりました。
「画面の乱れが物足りないな」と感じるときは、再び画面内に選択範囲をつくって、ずらす作業を繰り返せばOKです。
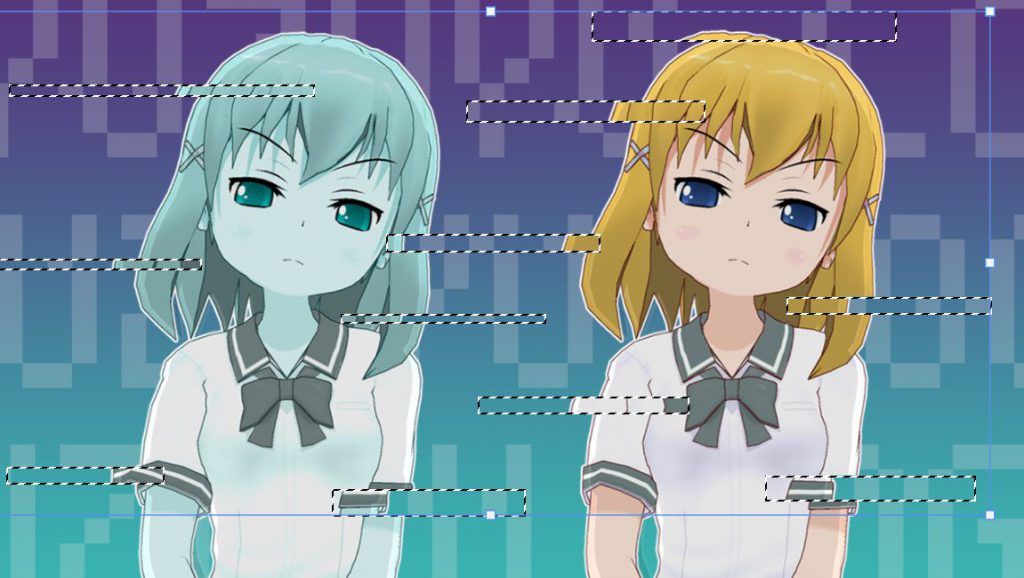
8.画面がほどよい荒れ具合になったら完成です。

最初にレイヤーを複製したのはなぜ?
さて、今回の作業では、最初にレイヤーを複製しました。

そして、作業を行ったのは「複製したレイヤー」のみです。
1つのレイヤーで作業するだけなのに、なぜ複製したのか疑問に思う方もいるかもしれません。
その答えは、下のレイヤーの表示をオフにしてみるとわかります。
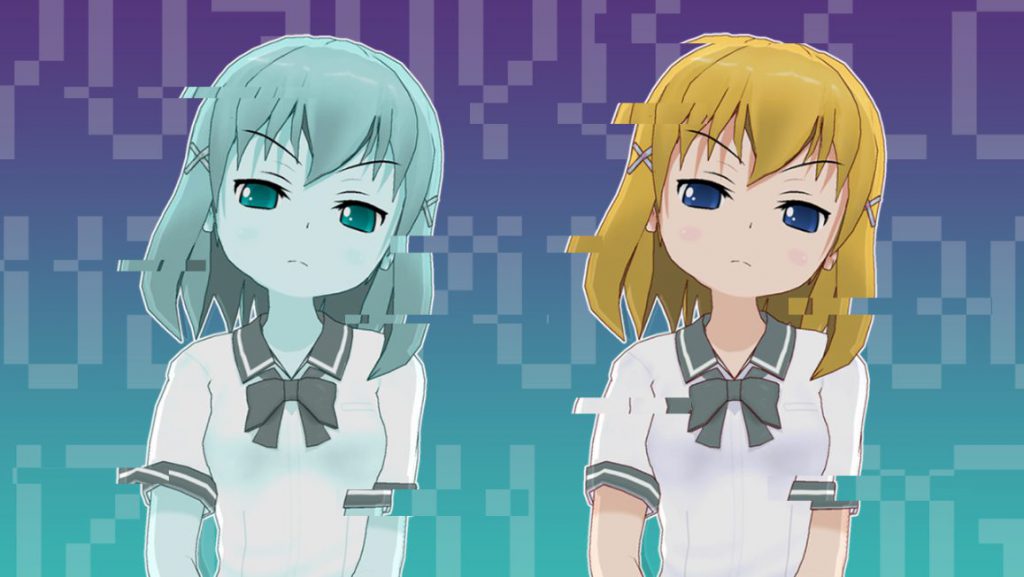
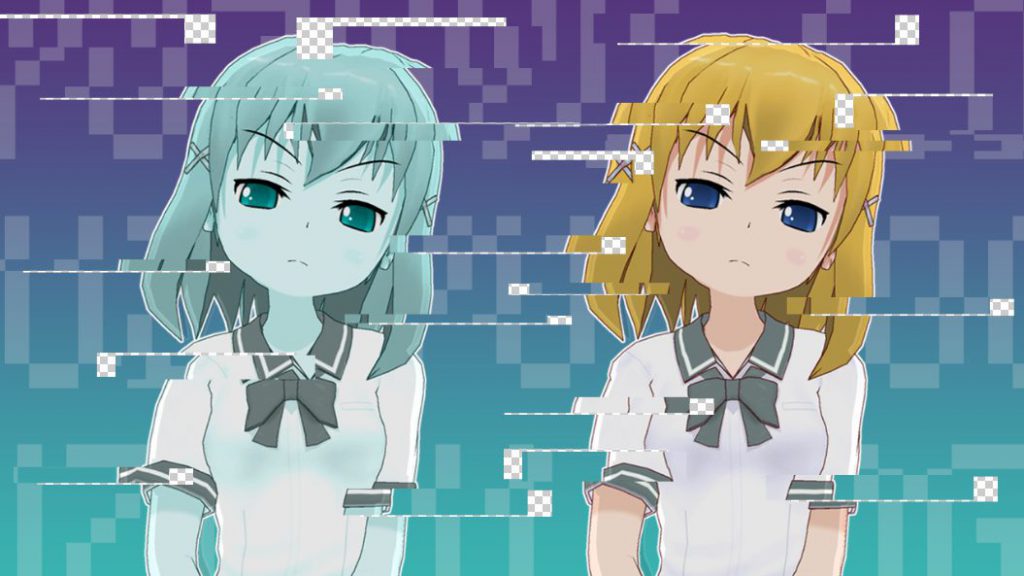
というわけで、下のレイヤーをオフにしてみましょう。すると、こんな感じになります。

そう、上のレイヤーだけだと、画像をずらした部分に隙間(透明な部分)ができてしまうのですね。
この歯抜けを隠すために、加工していないレイヤーを下に置いているわけです。
今回の記事で使ったツール
今回の記事で使ったツールは次の通りです。
【Photoshop】
【コミPO!】
【服装を増やすなら】
コミPO!本体で「服の数が物足りないなあ」と感じたときは、服装のデータが販売されています。
今回は、画面がバグっているような画像のつくり方をお届けしました。よかったら参考にしてみてください。



![コミPo! [ダウンロード]](https://m.media-amazon.com/images/I/5127YDSp4ZL._SL160_.jpg)
![コミPo! データコレクションVol.1『私服』(女) [ダウンロード]](https://m.media-amazon.com/images/I/513moI5VpEL._SL160_.jpg)
![コミPo! データコレクションVol.2『夏制服』 [ダウンロード]](https://m.media-amazon.com/images/I/51XKGMs1pkL._SL160_.jpg)

