Photoshopを使って、写真をイラスト風に加工する方法を紹介します。
写真によって合う合わないはありますが、うまくはまるとアニメの背景っぽくなって楽しいですよ。

Photoshopだけで簡単に加工できますので、よかったら参考にしてみてください。
というわけで、さっそくその方法です。
写真をイラスト風に加工する
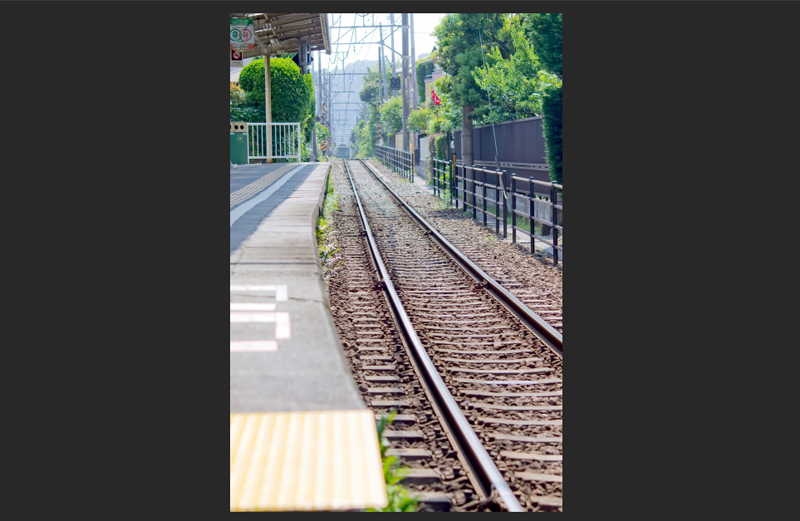
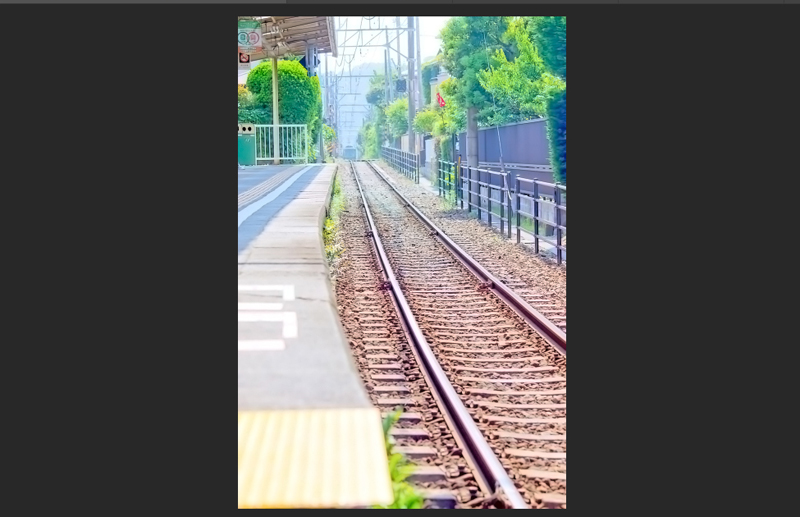
今回は、ぱくたそさんのフリー素材を使って加工してみます。
この画像を

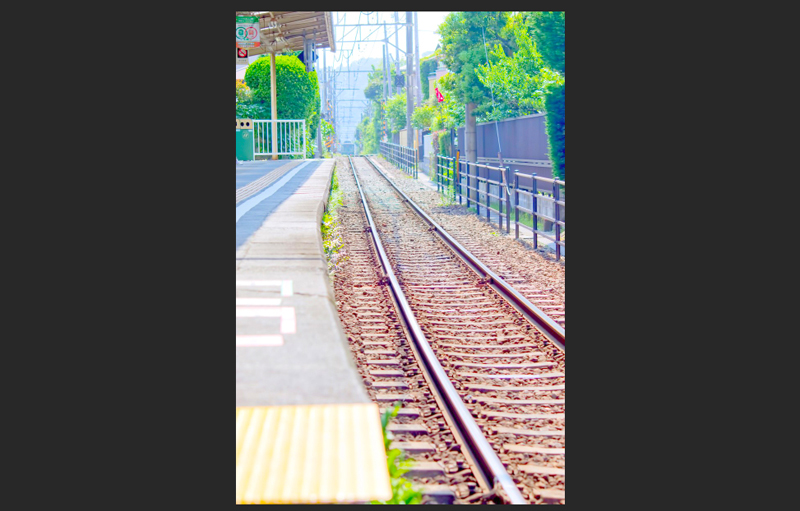
こんな感じのイラスト調にします。

ベースとなるデザインをつくる
1.元にする画像をPhotoshopで開きます。

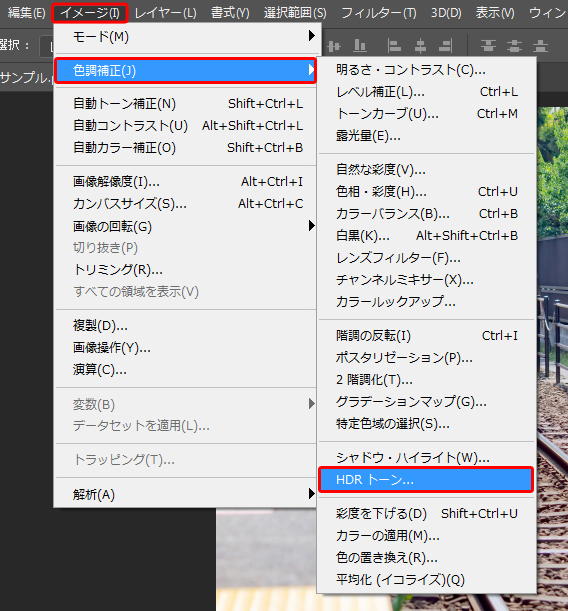
2.「イメージ」→「色調補正」から「HDRトーン」を選択します。

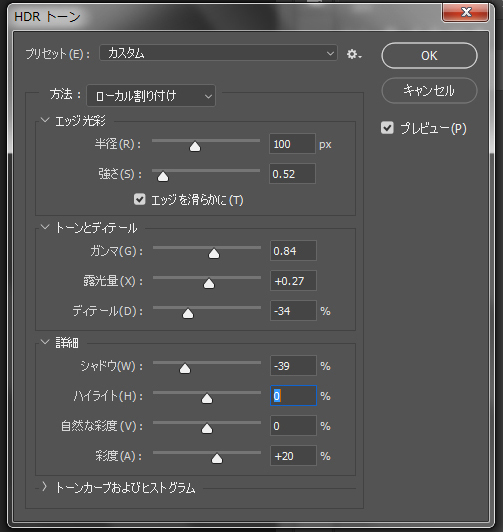
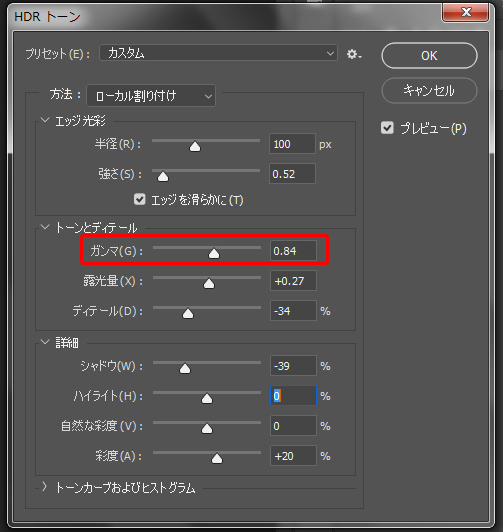
3.各数値を入力する画面になります。

パラメーターがいろいろありますが、「半径」「ガンマ」「ディティール」をいじるだけでそれらしい雰囲気になります。
今回の作例では、上の画像のように入力しています。自分でやりたい方は次の点を参考に調整してみてください。
「半径」は、画面のおおよその雰囲気を調整する部分です。スライダーを動かすと描写が変わっていきますので、自分好みの雰囲気になったところでストップします。
「ガンマ」は明暗差が変わります。右方向に動かすと、画面内の明暗差が小さくなります。画面全体も暗くなりますが、暗くなりすぎた時は「露光量」を上げると明るくなります。
「ディティール」は描き込みの細かさを調整する項目です。マイナス方向に振ると、手描きっぽい感じに近づきます。
「シャドウ」はマイナス方向に振ると、画面の暗い部分が締まります。お好みに応じていじってみてください。
「彩度」は、色の鮮やかさを調整する項目です。プラス方向に振ると、画面内のカラー全体が鮮やかになります。
「自然な彩度」は、彩度が足りない部分を重点的に補正する項目です。お好みに応じて、好きな方をいじってみてください。
私は、上で紹介した数字を入れたのでこんな感じになりました。

これでベースとなるデザインができました。
このままでも雰囲気はありますが、イラストらしさを出すために、この上にほんのりと線画をのせてみます。
線画をのせる
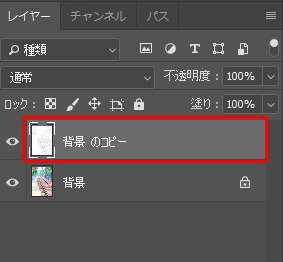
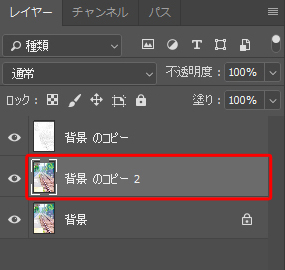
1.ここまで作業してきたレイヤーを複製します。

レイヤーの複製は、レイヤー上で右クリック→メニュー内の「レイヤーを複製」でできます。
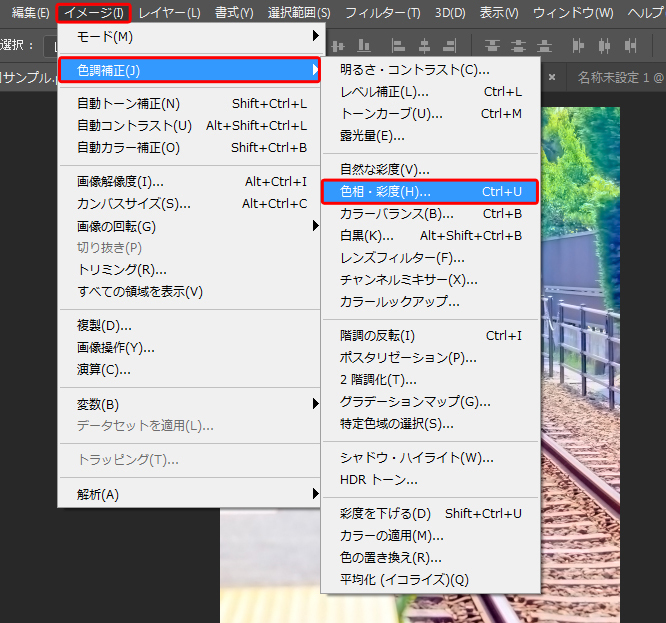
2.「イメージ」→「色調補正」から「色相・彩度」を選択します。

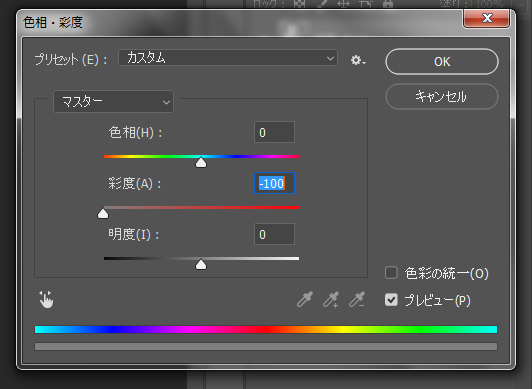
3.「彩度」を「-100」にします。

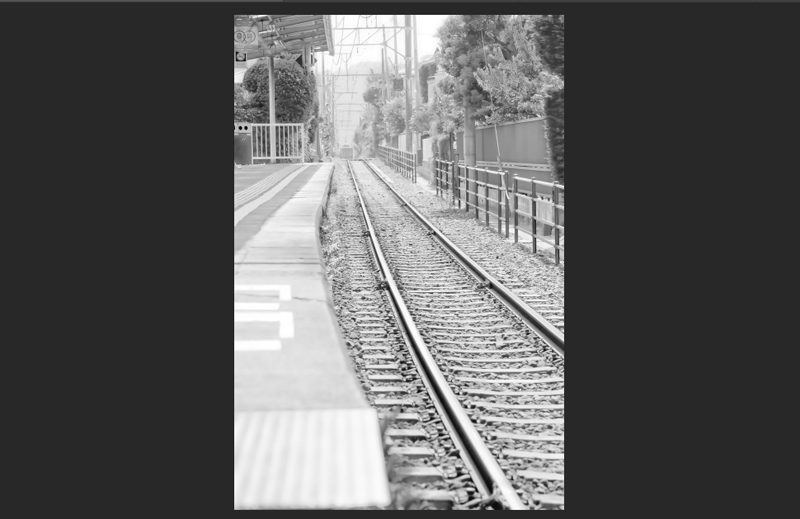
すると、こんな感じで画像がモノクロになります。

4.モノクロになったレイヤーを複製します。

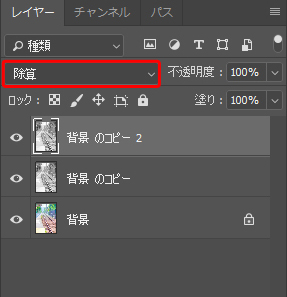
5.レイヤー描画モードを「除算」にします。

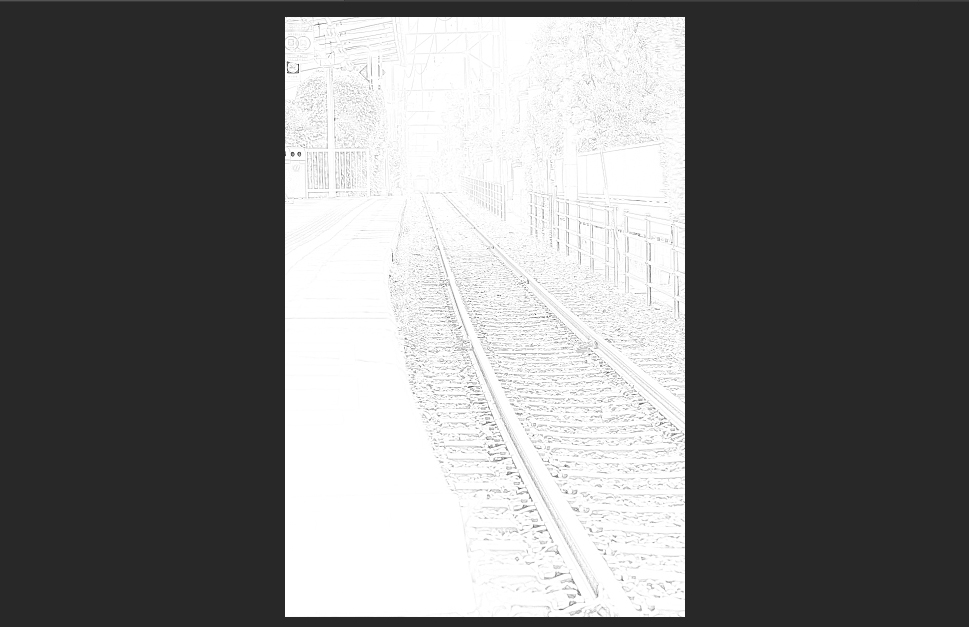
すると、このように画像が真っ白になります。

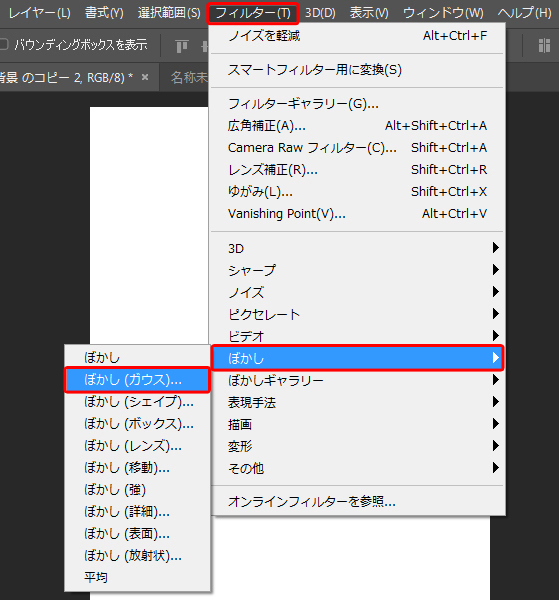
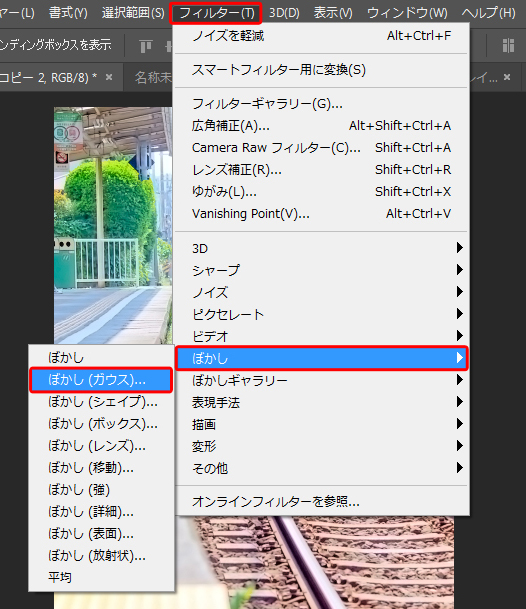
6.「フィルター」→「ぼかし」から「ぼかし(ガウス)」を選択します。

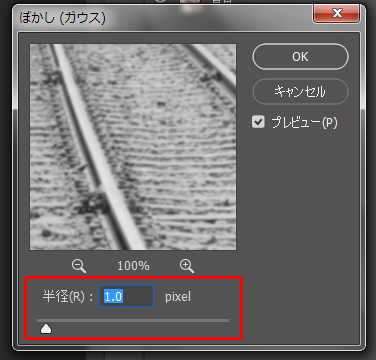
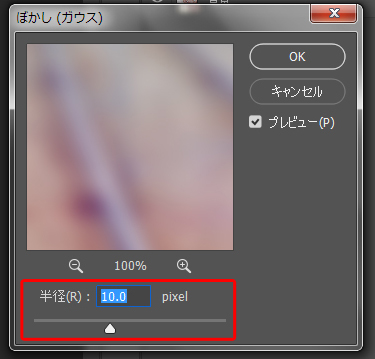
スライダーを下げていくと、画面内に線画があらわれてきます。

数字を下げるほど、線の数が減って表示されます。モチーフにもよりますが、線がうるさくならない程度にまとめるといい感じに仕上がります。
今回は「1.0」にしてみました。

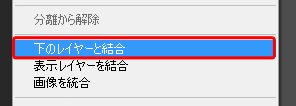
7.「下のレイヤーと結合」で、線画とモノクロのレイヤーを結合します。

「下のレイヤーと結合」は、レイヤー上で右クリックで表示されるメニューの中にあります。
結合すると、線画とモノクロのレイヤーが1つにまとまります。

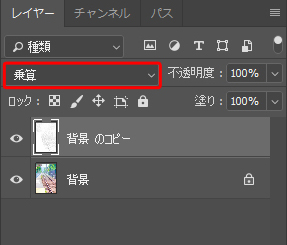
8.レイヤー描画モードを「乗算」にします。

すると、ベースとなる画像に線画がほんのりと乗り、先ほどよりもイラストっぽい雰囲気になります。

このままでも味がありますが、今回はもう少し手を加えていきます。
画面にツヤを出す
1.ベースとなるレイヤー(カラーのレイヤー)を複製します。

2.「フィルター」→「ぼかし」から「ぼかし(ガウス)」を選択します。

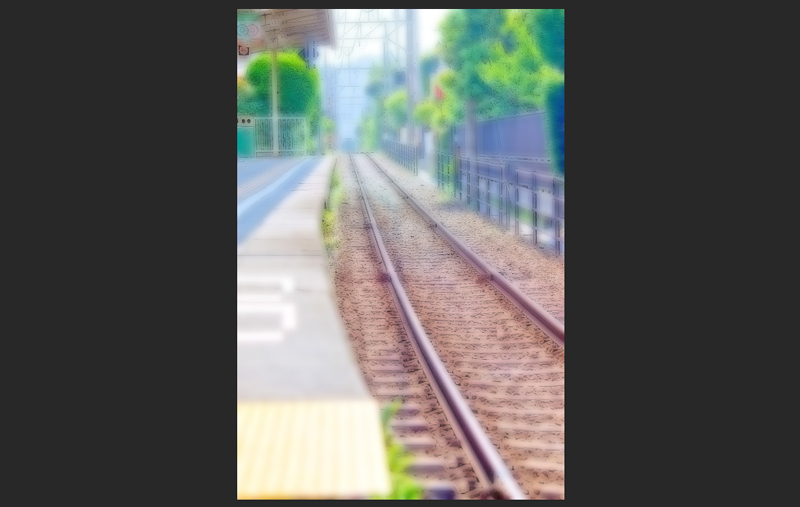
3.スライダーを動かし、全体がかすんで見えるぐらいにぼかします。

今回は「10.0」にしてみました。

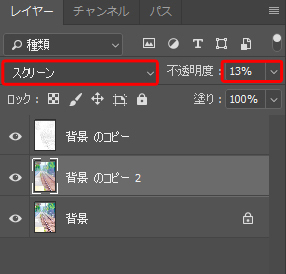
4.レイヤー描画モードを「スクリーン」にします。すると、画面が明るくなりますので、ちょうどいい明るさになるまで「不透明度」を下げます。

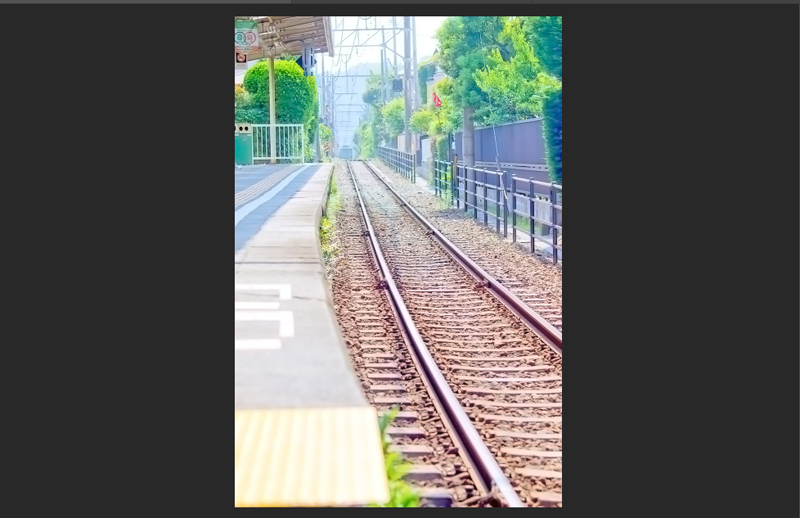
先ほどよりも画面全体に透明感とツヤが出ました。

モチーフによっては、これで完成にしてもOKです。
が、今回の作例では、もう少しやわらかさがほしいところなので、もうひと手間かけてみます。
最終仕上げ
1.最初に全てのレイヤーを結合します。どのレイヤー上でもいいので右クリックでメニューを出し、「表示レイヤーを結合」をクリックします。

レイヤーが1つにまとまりました。

2.「フィルター」から「フィルターギャラリー」を選択します。

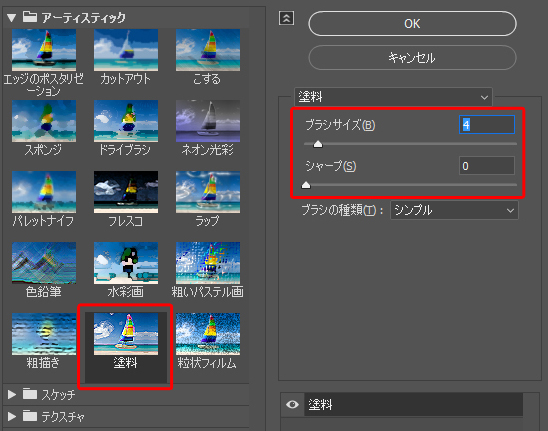
3.「アーティスティック」から「塗料」を選択し、ブラシサイズを選択します。

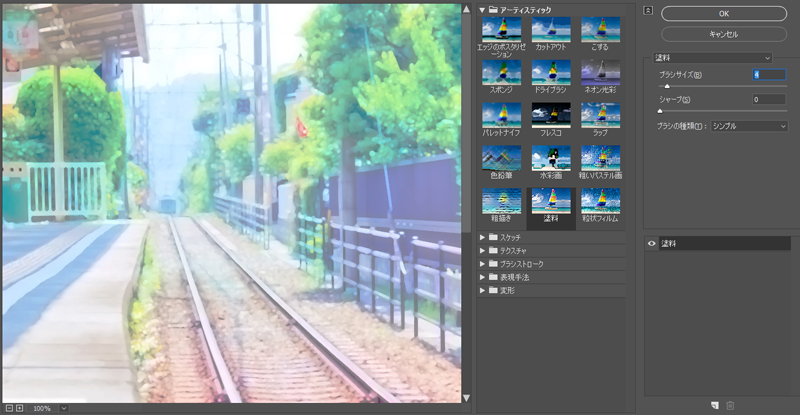
左側のプレビューを見ながら、ほどよい感じになるようにブラシサイズを調整していきます。

モチーフにもよりますが、今回は「4」にしてみました。
先ほどよりも手描きっぽい印象になりました。これで完成です。

加工する際のポイント
HDRの特性
今回の方法は、写真でよく使われている「HDR」という加工をベースにしています。
そのため、写真によって合う合わないが出てきます。
HDRは、人工物は「らしい」仕上がりになることが多いですが、花や人間・動物は「?」という仕上がりになりやすい傾向があります。
最初のHDR処理の段階で、そこそこの雰囲気が出ない場合は、うまく仕上がらない可能性が高いです。
これはHDRの性質なので、作業の際には「合う写真と合わない写真がある」という前提を頭に置いてのぞむのがおすすめです。
明暗差の処理
今回の作例では、HDRトーンの「ガンマ」を右に動かして、画像内の明暗差を小さくする処理をしました。

イラストっぽさを出すための処理ですが、この考え方を利用して次のような遊び方もできます。
こちらもぱくたそさんのフリー画像ですが、画面内にかなりの明暗差があります。

HDRトーンのガンマを上げると明暗差が小さくなり、なんだか3DCGのような仕上がり(トーン)になります。

この段階で、明るすぎると感じる場合は「ハイライト」を下げ、のっぺりとした感じがする場合は「シャドウ」を下げて暗部を引き締めます。
また、コントラストや彩度を調整すると違った雰囲気になってきます。興味のある方は、いろいろとためしながら遊んでみてください。
こちらもぱくたそさんのフリー画像。

ガンマを右方向に振って明暗差を少なくすることで、全体が明るくクリアな雰囲気になります。

こうした特性を知っておくと、いろいろと遊べますね。
加工の際に、画像の粗さが気になる時は「フィルター」→「ノイズ」→「ノイズ軽減」で対策できます。
もちろん「画面のざらつきをあえて残す」というやり方もアリですよ。あれこれと試してみてくださいね。
まとめ
今回は、Photoshopを使って、画像をイラスト風に加工する方法でした。
手順は少し多めですが、1つ1つの作業はとても簡単です。ちょっぴりアニメっぽい風景が手軽にできますので、興味のある方はよかったら参考にしてみてくださいね。


