Affinity Designerは、放射状に広がるライン柄をかんたんにつくることができます。
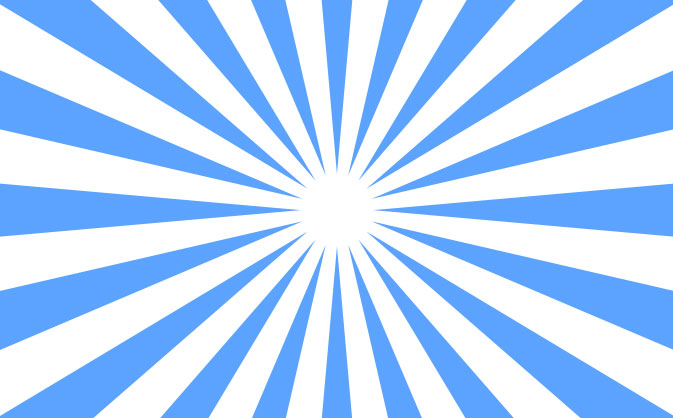
放射状に広がるライン柄とはこのようなものです。

オブジェクトが放射状に広がっていくような模様ですね。
文字を重ねるなどすると、ユニークな雰囲気になります。

オブジェクトの色はもちろんのこと、数・幅・間隔など自由に変えることができますよ。
というわけで今回は、Affinity Designerで放射状に広がるライン柄をつくる方法をお届けします。
放射状に広がるライン柄のつくり方
まずは歯車を描いてみよう
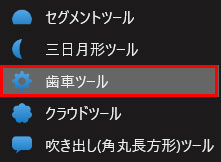
1.左サイドにあるツールパネルから「歯車ツール」を選択します。
![]()

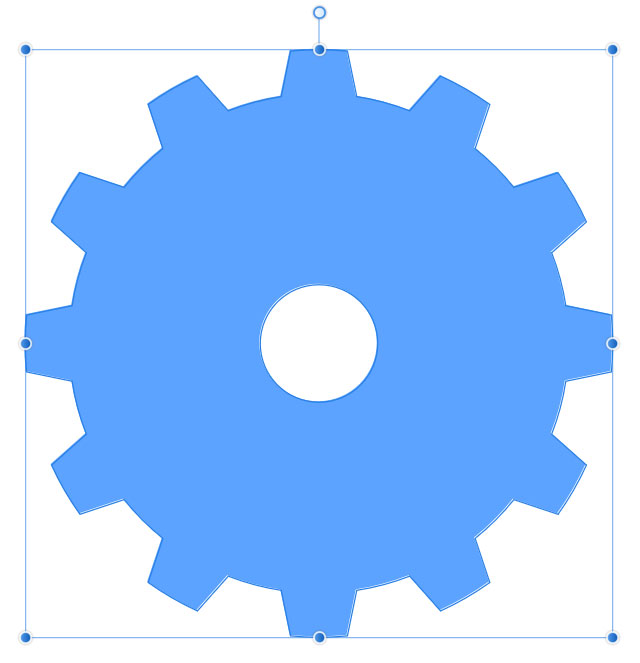
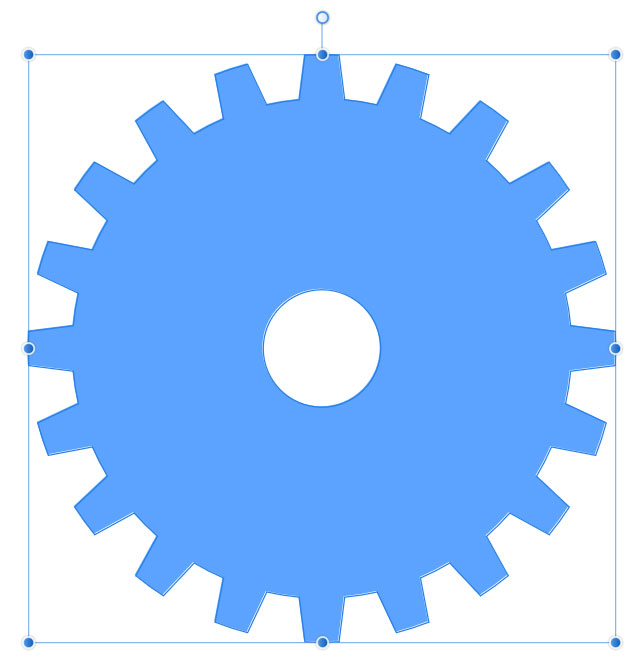
2.キャンバス上でドラッグしてみましょう。歯車が描けます。

Shiftキーを押しながらドラッグすると、縦横の比が等しい歯車が描けます。
大きさはあとから自由に変更できますので、この段階ではアバウトな大きさでOKです。
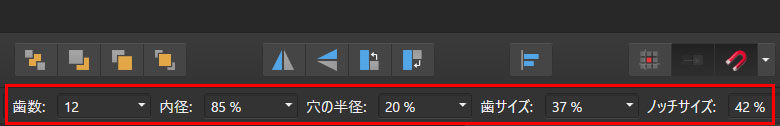
3.歯車が描けたら、画面上部のヘッダーメニューをみてみましょう。

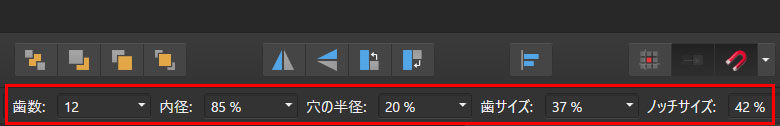
「歯数」「内径」「穴の半径」「歯サイズ」「ノッチサイズ」といった項目があります。
この部分を調整すると、歯車が放射状のライン柄に変わります。では、さっそくやってみましょう。
放射状にしてみよう
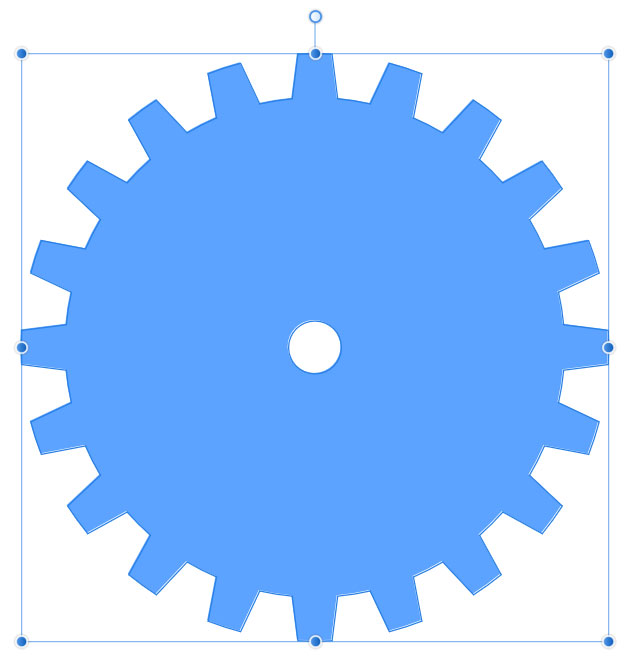
1.まずは「歯数」を変えてみましょう。ためしに「20」にしてみます。
![]()
すると、歯車の歯の数が20に増えます。

2.つづいて「穴の半径」を変えてみましょう。数字を小さくするほど、歯車の中の穴が小さくなります。

ここでは、穴の半径を「9%」にしてみました。
![]()
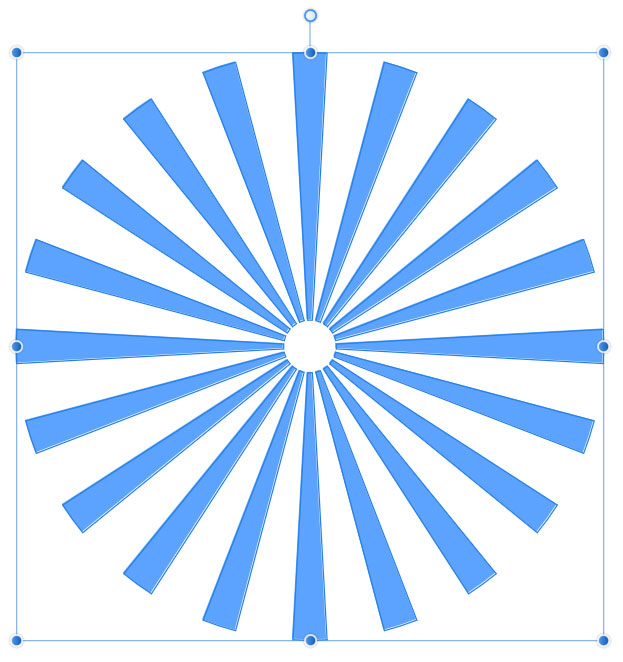
3.今度は「内径」を変えてみましょう。ここは「穴の半径」と同じ数値にします。

すると、歯車の中の部分がなくなり、ラインだけのオブジェクトになります。
今回の例でしたら「穴の半径」を9%にしたので、内径も同じ数値にします。
![]()
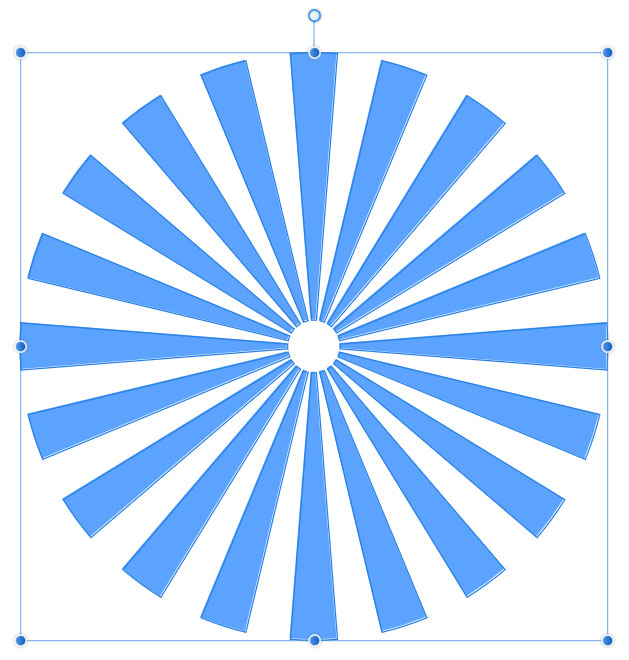
4.「歯のサイズ」は、オブジェクトの面積を変える項目です。数値を大きくするほど、それぞれのオブジェクトが太くなっていきます。

お好みに応じて調整してみてください。ここでは、51%にしてみました。
![]()
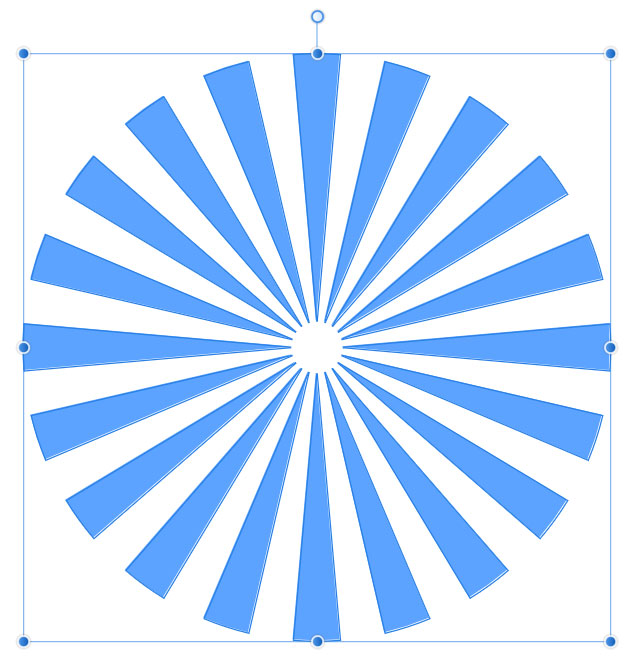
5.「ノッチサイズ」は、中心部を尖らせるかどうかの設定です。数値を大きくするほど、中心がシャープになっていきます。

ここもお好みに応じて調整してみてください。今回の例では42%にしてみました。
![]()
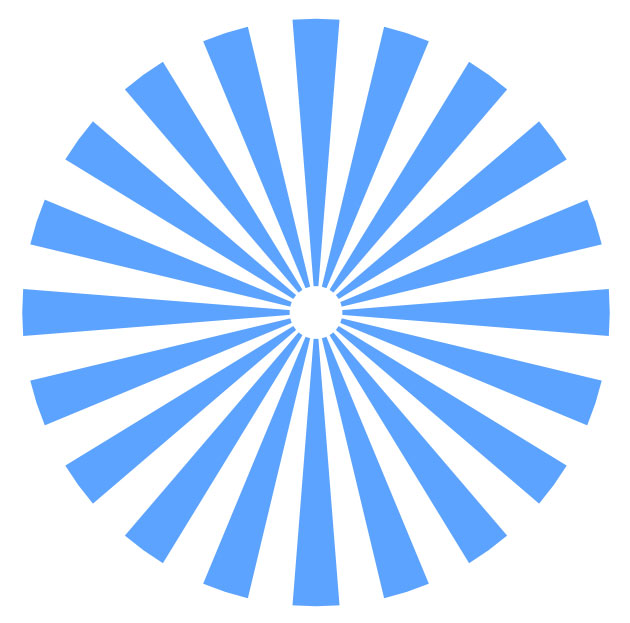
6.「放射状に広がるライン柄」のベースができました。

では、この形を使ってみましょう。
放射状に広がるライン柄を使ってみよう
放射状に広がるライン柄を使うときは、必要な部分だけを表示します。
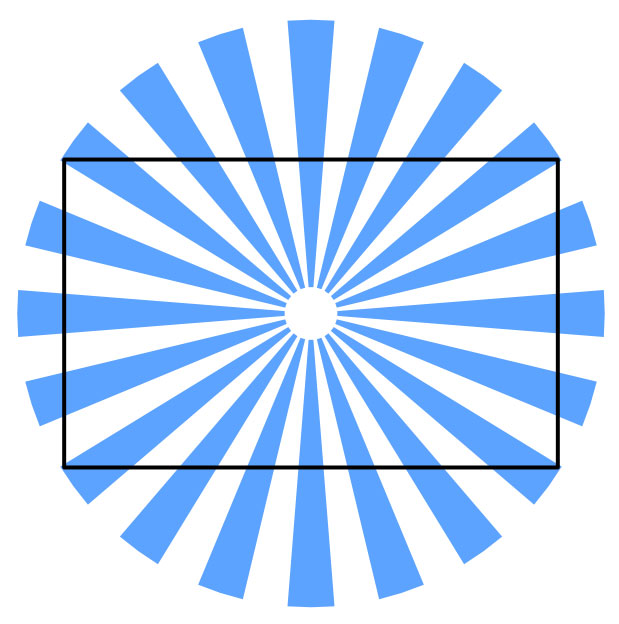
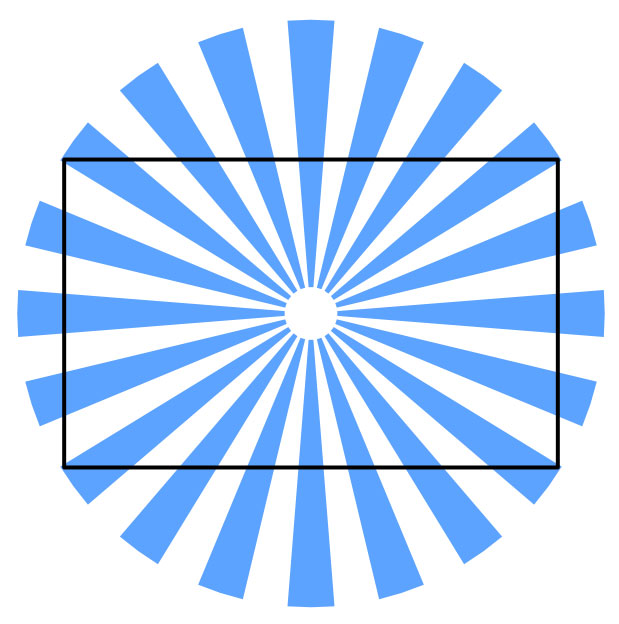
たとえば、四角で囲んだ部分だけを表示すると

このように、放射状に広がるライン柄が表示されるわけですね。

この作業はクリッピングマスクを使って行います。
クリッピングマスクの使い方
1.左サイドにあるツールパネルから「長方形ツール」を選択します。
![]()
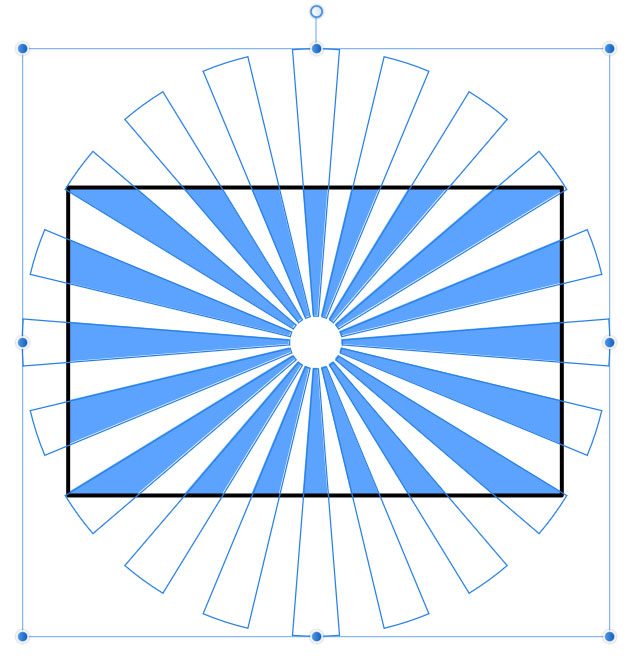
2.キャンバス上でドラッグすると長方形が描けます。描いた長方形を「放射状に広がるライン柄として表示したい部分」に重ねます。

四角形はどんな色でもOKですが、「中身を透明にして輪郭だけの四角形」にしておくと位置の確認がしやすくなります。
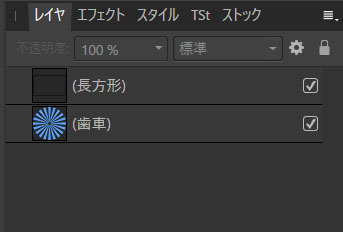
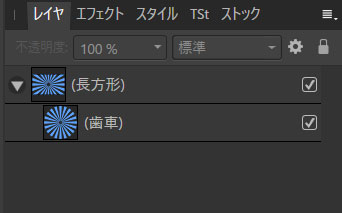
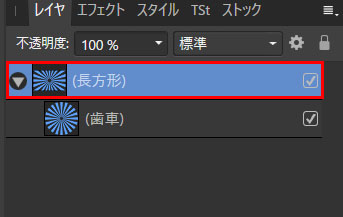
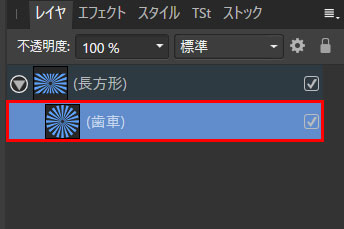
3.ここでレイヤーパネルをみてみましょう。次のような構成になっています。

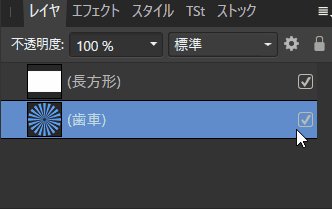
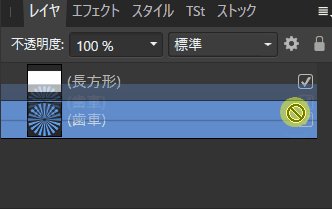
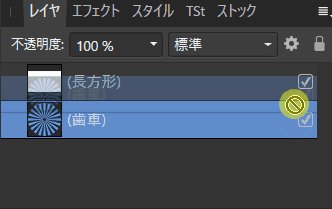
4.「歯車のレイヤー」を「長方形のレイヤー」に重なるようにドラッグします。

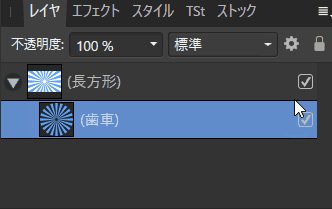
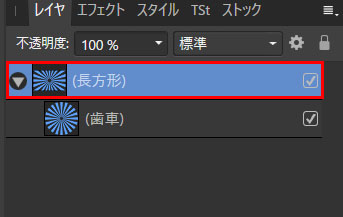
すると、このように「長方形のレイヤー」の中に「歯車のレイヤー」が入ります

キャンバスをみてみましょう。放射状のライン柄が長方形の部分にだけ表示されています。

5.「長方形のレイヤー」をクリックして選択状態にすると、全体の移動や拡大縮小ができます。

6.好みの大きさになれば完成です。

何度でも編集・修正ができます
放射状に広がるライン柄は、何度でも修正・編集ができます。
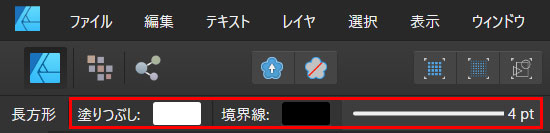
1.レイヤーパネルで「長方形のレイヤー」を選択すると、全体の移動や拡大縮小ができます。

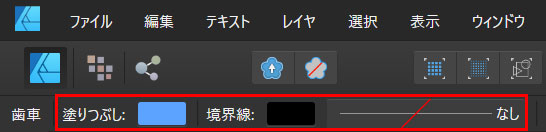
また、ヘッダーメニューの下で背景色や輪郭線の色を変更できます。

ここでは輪郭線をなし(透明)にしてみました。

2.レイヤーパネルで「歯車のレイヤー」をクリックして選択状態にすると、「放射状に広がるライン柄」を移動させたり、拡大縮小したりできます。

画面上部では「歯数」「内径」「穴の半径」「歯サイズ」「ノッチサイズ」の変更ができます。

色や輪郭線の設定もできます。

このようにあとから何度でも修正ができます。いろいろと試してみてください。
まとめ

今回は、Affinity Designerで放射状に広がるライン柄をつくる方法をお届けしました。色やサイズなど自由に変えられますので、いろいろと遊べるかと思います。よかったら参考にしてみてください。



